Прошлой осенью мы писали про нашу разработку — RedsolutionCMS. Разработка с неправильным названием, потому что на деле никаким контентом она не управляет. По своей сути RedsolutionCMS — это система развертывания и начальной настройки веб-проектов на Django. В этой статье я постараюсь показать наглядно все плюсы нашей эм… RedsolutionCMS :)
Раз у нас система модульная, то и допишем к ней ещё один модуль. Примером будет django-photologue — модуль публикации фотогалерей на сайт. Под катом — туториал как написать и опубликовать установщик вашего любимого (это не обязательно должен быть photologue) модуля.
Пара слов об этом модуле. Он представляет собой готовую фото галерею для django. Одними из её плюсов является:
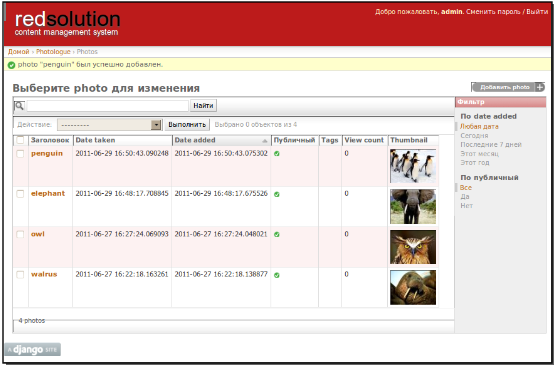
админка:

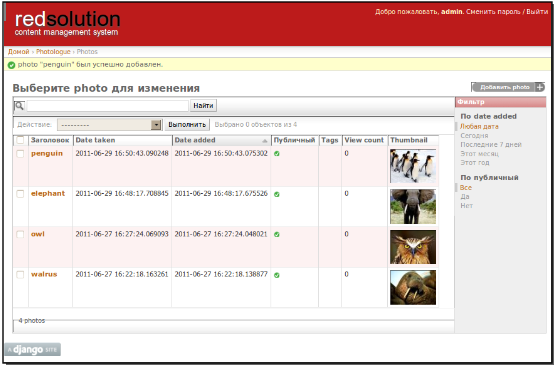
Пример работы модуля:

Для установки photologue нужно скачать модуль вручную или установить с помощью
pip install django_photologue
Затем необходимо добавить соответствующие строки в файлы проекта settings.py и urls.py:
После того как БД инициализирована, необходимо выполнить следующую команду для инициализации photologue:
python manage.py plinit
Тут вам предложат задать размеры изображений и их миниатюр и сохранить эти настройки в базе.
Теперь попробуем добавить модуль django-photologue в Redsolution CMS.
Создаем примерно следующее дерево файлов:

django-photologue #если модуль (django-photologue) ещё не опубликован на PyPI.
Поскольку мы хотим, чтобы урлы и сеттинги автоматически добавлялись при включении модуля в создаваемый проект, то пишутся файлы settings.pyt и urls.pyt, из которых непосредственно извлекаются строки кода и добавляются в конец файлов проекта settings.py и urls.py, благодаря следующему файлу:
make.py:
, где
cms_settings.render_to(file_name, template_name, dictionary=None, mode='a+')
генерирует контент в конец заданного файла file_name проекта по указанному шаблону
Parameters:
Отметим, что файлы settings.pyt и urls.pyt, о которых упоминалось выше, содержат всю информацию, необходимую для функциональности модуля, т.е. являются джанговскими шаблонами.
Для нашего примера эти файлы будут довольно коротки:
settings.pyt:
urls.pyt:
В DESCRIPTION помещаем описание о подключаемом модуле, лаконично и понятно.
MANIFEST.in — файл для подключения медиа-файлов в проект:
recursive-include redsolution_setup/templates *.pyt
setup.py — файл установщика, которая определяет всю мета-информацию о пакете, разработчике, лицензии, файлах и т.п. в модуле, а так же необходимо указать «точку входа», чтобы CMS после загрузки модуля поняла, как его настраивать:
Теперь публикуем полученный модуль на PyPI. Для этого необходимо зарегистрироваться на сайте PyPI, зайти в папку проекта, в данном случае в redsolutioncms_photologue, и набрать:
python setup.py register
Затем загрузить проект на сайт:
python setup.py sdist upload
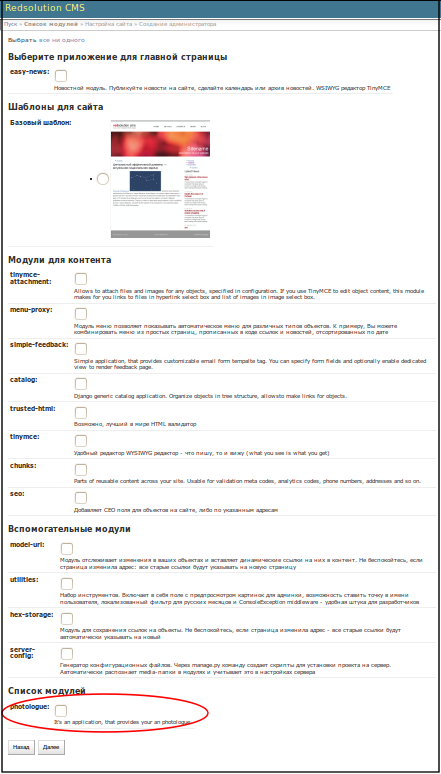
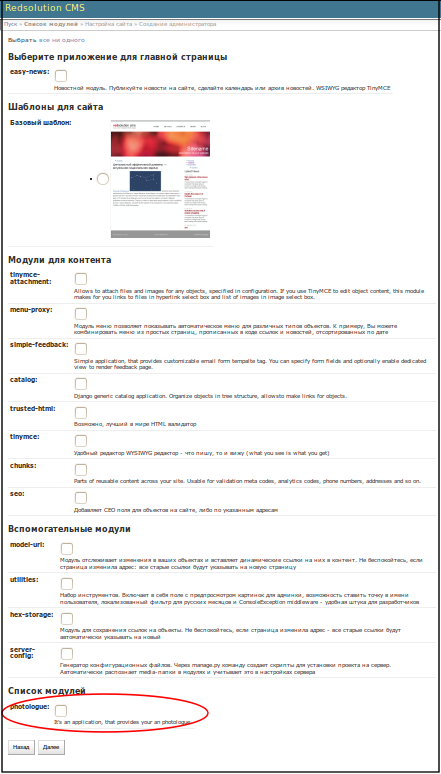
Теперь в Redsolution CMS на второй странице при выборе модуля, отобразится добавленный нами photologue.

Раз у нас система модульная, то и допишем к ней ещё один модуль. Примером будет django-photologue — модуль публикации фотогалерей на сайт. Под катом — туториал как написать и опубликовать установщик вашего любимого (это не обязательно должен быть photologue) модуля.
Пара слов об этом модуле. Он представляет собой готовую фото галерею для django. Одними из её плюсов является:
- уже готовое приложение;
- возможность накладывать водные знаки на фотографии;
- добавлять эффекты, разворачивать изображения;
- уже готовая админка и все вытекающие из этого плюсы;
- возможность загружать архивы фотографий.
админка:

Пример работы модуля:

Часть 1. Установка вручную
Для установки photologue нужно скачать модуль вручную или установить с помощью
pip install django_photologue
Затем необходимо добавить соответствующие строки в файлы проекта settings.py и urls.py:
INSTALLED_APPS += [
# ...other installed applications,
'photologue',
]
urlpatterns += patterns('',
(r'^photologue/', include('photologue.urls')),
)
После того как БД инициализирована, необходимо выполнить следующую команду для инициализации photologue:
python manage.py plinit
Тут вам предложат задать размеры изображений и их миниатюр и сохранить эти настройки в базе.
Часть 2. Пишем установщик
Теперь попробуем добавить модуль django-photologue в Redsolution CMS.
Создаем примерно следующее дерево файлов:

django-photologue #если модуль (django-photologue) ещё не опубликован на PyPI.
Поскольку мы хотим, чтобы урлы и сеттинги автоматически добавлялись при включении модуля в создаваемый проект, то пишутся файлы settings.pyt и urls.pyt, из которых непосредственно извлекаются строки кода и добавляются в конец файлов проекта settings.py и urls.py, благодаря следующему файлу:
make.py:
from redsolutioncms.make import BaseMake
class Make(BaseMake):
def make(self):
super(Make, self).make()
cms_settings.render_to('settings.py', 'settings.pyt', {})
cms_settings.render_to('urls.py', 'urls.pyt', {})
make = Make()
, где
cms_settings.render_to(file_name, template_name, dictionary=None, mode='a+')
генерирует контент в конец заданного файла file_name проекта по указанному шаблону
Parameters:
- file_name – имя файла, в который ведется запись
- template_name – путь к шаблону
- dictionary – словарь для отрисовки шаблона
- mode – режим записи. Для перезаписи передайте mode='w'
Отметим, что файлы settings.pyt и urls.pyt, о которых упоминалось выше, содержат всю информацию, необходимую для функциональности модуля, т.е. являются джанговскими шаблонами.
Для нашего примера эти файлы будут довольно коротки:
settings.pyt:
# ---- photologue ----
INSTALLED_APPS += ['photologue']
urls.pyt:
#----- Photologue urls ----
urlpatterns += patterns('',
(r'^photologue/', include('photologue.urls')),
)
Часть 3. Публикуем установщик
В DESCRIPTION помещаем описание о подключаемом модуле, лаконично и понятно.
MANIFEST.in — файл для подключения медиа-файлов в проект:
recursive-include redsolution_setup/templates *.pyt
setup.py — файл установщика, которая определяет всю мета-информацию о пакете, разработчике, лицензии, файлах и т.п. в модуле, а так же необходимо указать «точку входа», чтобы CMS после загрузки модуля поняла, как его настраивать:
setup(
...
entry_points={
'redsolutioncms': ['photologue = redsolution_setup', ],
},
...
)
Теперь публикуем полученный модуль на PyPI. Для этого необходимо зарегистрироваться на сайте PyPI, зайти в папку проекта, в данном случае в redsolutioncms_photologue, и набрать:
python setup.py register
Затем загрузить проект на сайт:
python setup.py sdist upload
Теперь в Redsolution CMS на второй странице при выборе модуля, отобразится добавленный нами photologue.
Congratulations!