Диаграммы постоянно используются в технической документации, чтобы проиллюстрировать какую-либо мысль — многие факты проще изложить графически, чем текстом.

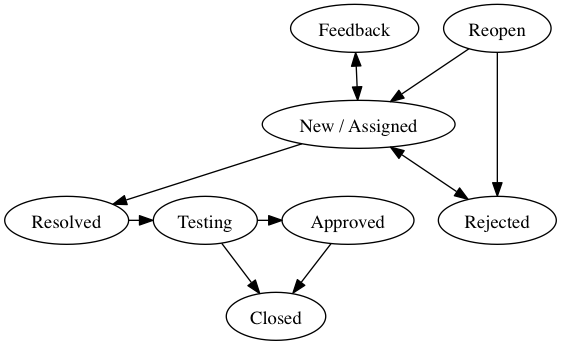
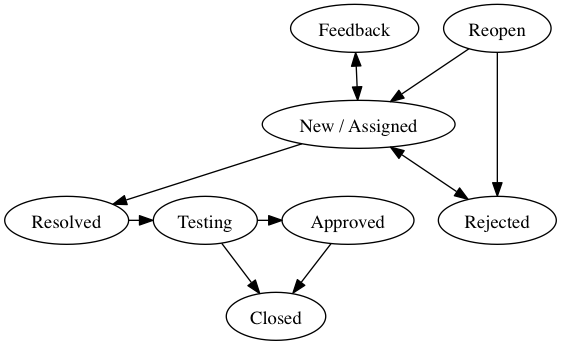
Я хочу поговорить о том, как вставлять диаграммы на страницы вики (под словом вики в этой статье подразумевается исключительно MediaWiki). Стандартный подход — хранить диаграммы в файлах внутри самой вики — имеет свои недостатки; о них — под катом. Я попробовал использовать Graphviz — инструмент, который сам рисует графы по заданным данным. Вот исходник картинки, с которой началась эта статья:
Программист Вася нарисовал в любимом Omnigraffle диаграмму, сохранил её в png и загрузил в вики. Неделю спустя к архитектуре проекта добавился новый компонент, и PM Катя захотела отредактировать диаграмму. Но сделать это сразу она не может, потому что а) Вася заболел, а исходник лежит только на его машине; б) Катя пользуется Windows, где омниграффл как-то не работает.
Вася мог бы закачивать в вики не только png, но и исходник, и проставлять между файлами ссылки — решение не очень изящное, но работающее. Проблему кросс-платформенности решить не так просто.
Посмотрим на менее естественное non-WYSIWYG решение.
Диаграммы в графвизе описываются текстом — так, как в примере, данном в начале статьи. Сильные стороны графвиза:
— достаточно простой синтаксис;
— он сам продумывает, как расположить элементы диаграммы наиболее оптимально — например, минимизирует количество пересечений стрелок (aka рёбер графа);
— диаграмму всегда легко отредактировать, и лэйаут автоматически адаптируется под новые данные;
— кросс-платформенность, конечно — бинарники графвиза распространяются для винды, макоси и многих линуксовых сборок.
Экстеншн для вики добавляет тег
Что получаем ценой небольших усилий:
— можно рисовать и редактировать диаграммы, не ставя дополнительный софт;
— у каждой диаграммы есть прозрачный исходник;
— диаграммы можно «рисовать» хоть на айфоне.
— участникам рабочего процесса требуется время, чтобы освоить синтаксис графвиза;
— графвиз плохо подходит для тех случаев, когда надо управлять лэйаутом вручную — надо понимать, что это не WYSIWIG редактор, и что в нём нельзя изобразить абсолютно любую диаграмму;
— здесь должен был быть ещё один минус — для параллелизма, но мне не удалось его найти; может быть, читатель что-нибудь предложит.
Я не хотел подробно перечислять в этой статье фичи графвиза, но очень хочу упомянуть об одной особенности. Любой узел диаграммы, нарисованной графвизом, можно превращать в ссылку! Это невероятно удобно, если диаграмма описывает взаимодействие компонентов какого-то сложного приложения, так как обеспечивается связность между диаграммой и информацией о компонентах. Например, нажимая на квадрат, в котором написано «Storage», читатель сразу же попадёт на страницу, описывающую хранилище данных.
Спасибо за внимание! В комментариях предлагаю делиться своим опытом использовани графвиза и кидать ссылки на ценные источники информации по теме.

Я хочу поговорить о том, как вставлять диаграммы на страницы вики (под словом вики в этой статье подразумевается исключительно MediaWiki). Стандартный подход — хранить диаграммы в файлах внутри самой вики — имеет свои недостатки; о них — под катом. Я попробовал использовать Graphviz — инструмент, который сам рисует графы по заданным данным. Вот исходник картинки, с которой началась эта статья:
digraph A {
Feedback -> New_Assigned [dir="both"];
New_Assigned [label="New / Assigned"];
New_Assigned -> Rejected [dir="both"];
Reopen -> Rejected;
Reopen -> New_Assigned;
New_Assigned -> Resolved -> Testing -> Approved -> Closed;
Testing -> Closed;
{ rank=same; Feedback; Reopen; }
{ rank=same; Resolved; Testing; Approved; }
}
Проблема кросс-платформенности и «где хранить исходник»
Программист Вася нарисовал в любимом Omnigraffle диаграмму, сохранил её в png и загрузил в вики. Неделю спустя к архитектуре проекта добавился новый компонент, и PM Катя захотела отредактировать диаграмму. Но сделать это сразу она не может, потому что а) Вася заболел, а исходник лежит только на его машине; б) Катя пользуется Windows, где омниграффл как-то не работает.
Вася мог бы закачивать в вики не только png, но и исходник, и проставлять между файлами ссылки — решение не очень изящное, но работающее. Проблему кросс-платформенности решить не так просто.
Посмотрим на менее естественное non-WYSIWYG решение.
Graphviz в вики
Диаграммы в графвизе описываются текстом — так, как в примере, данном в начале статьи. Сильные стороны графвиза:
— достаточно простой синтаксис;
— он сам продумывает, как расположить элементы диаграммы наиболее оптимально — например, минимизирует количество пересечений стрелок (aka рёбер графа);
— диаграмму всегда легко отредактировать, и лэйаут автоматически адаптируется под новые данные;
— кросс-платформенность, конечно — бинарники графвиза распространяются для винды, макоси и многих линуксовых сборок.
Экстеншн для вики добавляет тег
<graphviz>, внутри которого можно писать код диаграммы. Установка экстеншна занимает несколько минут: надо скачать архив (ссылки даны ниже), распаковать в папку extensions, и дописать в LocalSettings.php строку, подключающую плагин. Чтобы диаграммы рендерились, на сервере, на котором крутится вики, должен стоять графвиз.Результат
Что получаем ценой небольших усилий:
— можно рисовать и редактировать диаграммы, не ставя дополнительный софт;
— у каждой диаграммы есть прозрачный исходник;
— диаграммы можно «рисовать» хоть на айфоне.
Минусы
— участникам рабочего процесса требуется время, чтобы освоить синтаксис графвиза;
— графвиз плохо подходит для тех случаев, когда надо управлять лэйаутом вручную — надо понимать, что это не WYSIWIG редактор, и что в нём нельзя изобразить абсолютно любую диаграмму;
— здесь должен был быть ещё один минус — для параллелизма, но мне не удалось его найти; может быть, читатель что-нибудь предложит.
Killer Feature
Я не хотел подробно перечислять в этой статье фичи графвиза, но очень хочу упомянуть об одной особенности. Любой узел диаграммы, нарисованной графвизом, можно превращать в ссылку! Это невероятно удобно, если диаграмма описывает взаимодействие компонентов какого-то сложного приложения, так как обеспечивается связность между диаграммой и информацией о компонентах. Например, нажимая на квадрат, в котором написано «Storage», читатель сразу же попадёт на страницу, описывающую хранилище данных.
Ссылки
- http://www.mediawiki.org/wiki/Extension:GraphViz — экстеншн для медиавики;
- www.graphviz.org — сам графвиз;
- www.graphviz.org/Gallery.php — галерея графиков, нарисованных в графизе;
- www.graphviz.org/Documentation.php — документация;
- особенно хороший текст: www.graphviz.org/pdf/dotguide.pdf;
- по-русски: lib.custis.ru/Graphviz
Спасибо за внимание! В комментариях предлагаю делиться своим опытом использовани графвиза и кидать ссылки на ценные источники информации по теме.