
В предыдущих статьях, я в основном затрагивал вопросы, связанные с полнотекстовым поиском. В этот раз поговорим о фасетных фильтрах для поиска на Drupal с помощью Apache Solr. Тем, кто не читал предыдущие материалы, я рекомендую ознакомиться с ними для лучшего понимания темы. Осторожно, под катом много картинок.
- Поиск на Drupal 7 с помощью Apache Solr ч.1 — базовая настройка
- Поиск на Drupal 7 с помощью Apache Solr ч.2 — учимся настраивать индекс
- Поиск на Drupal 7 с помощью Apache Solr ч.3 — учимся добавлять собственные поля и опции в индекс
- Поиск на Drupal 7 с помощью Apache Solr ч.4 — фасетные фильтры
- Поиск на Drupal 7 с помощью Apache Solr ч.5 — виджеты для фасетных фильтров
- Поиск на Drupal 7 с помощью Apache Solr ч.6 — настраиваем apache solr + tomcat
- Поиск на Drupal 7 с помощью Apache Solr ч.7 — полнотекстовый поиск на русском языке
Для чего же нужен фасет и что это такое. Фасет — это фильтр по определенному полю. Этот фильтр работает, как уточняющий.
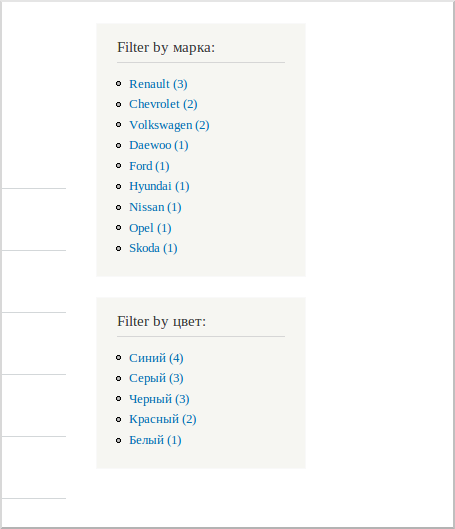
Рассмотрим небольшой пример. У вас есть сущность автомобиль и она характеризуется цветом и фирмой-изготовителем. Изначально вы можете выбрать несколько цветов в фильтре.

Но выбрав фирму изготовителя, вы фильтруете выборку и теперь вам доступны лишь те цвета, которые соответствуют выбранному изготовителю.

Если снова нажать на Renault, то фильтр вернется в первоначальное состояние.
Такая функциональность повсеместно используется для поиска в различных информационных базах и каталогах.
Так давайте же разберемся, как настроить фасеты для поиска на Drupal, через Apache Solr. В прошлых уроках мы уже установили необходимые модули и настроили сервер Apache Solr.
Теперь нам потребуется выполнить еще несколько действий для настройки сайта:
1. Сперва необходимо установить модуль facetapi и Search facets (входит в facetapi).
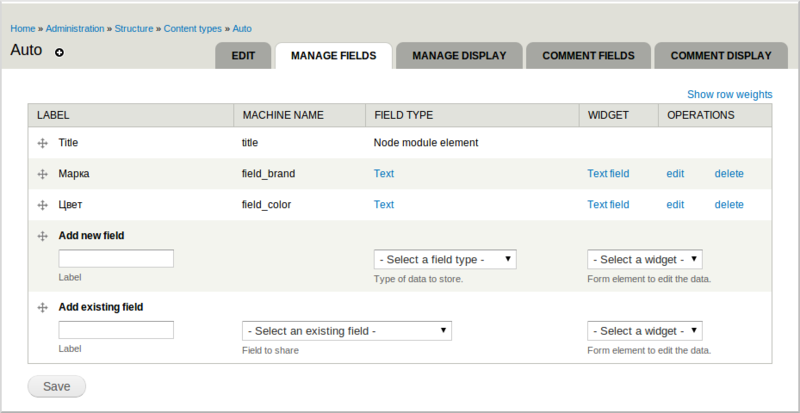
2. Теперь создадим новый контент тайп Auto и добавим туда поля для цвета и фирмы производителя.

3. Еще нам нужно изменить настройки индекса, чтобы он индексировал ноды с типом auto. Для этого в настройках индекса, заходим во вкладку workflow и настраиваем bundle filter.

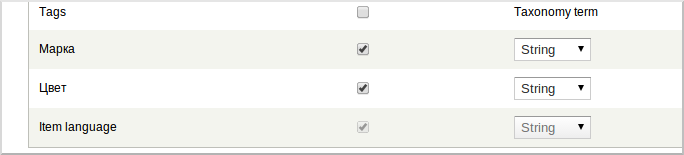
4. Затем переходим во вкладку Fields и включаем поля цвет и бренд в индекс.

Итак, мы настроили индекс для поиска по нодам с типом auto. Теперь перейдем непосредственно к фасетам. Если вы уже включили необходимые модули и почистили кеш (это в Drupal самое главное), то в настройках индекса у вас должна была появиться новая вкладка Facets. В это вкладке вы можете включить фасетные фильтры для полей, которые добавлены в индекс. Для каждого фасета можно указать настройки, но о них немного позже. Пока что просто включим фасеты и проиндексируем наши ноды с типом auto.
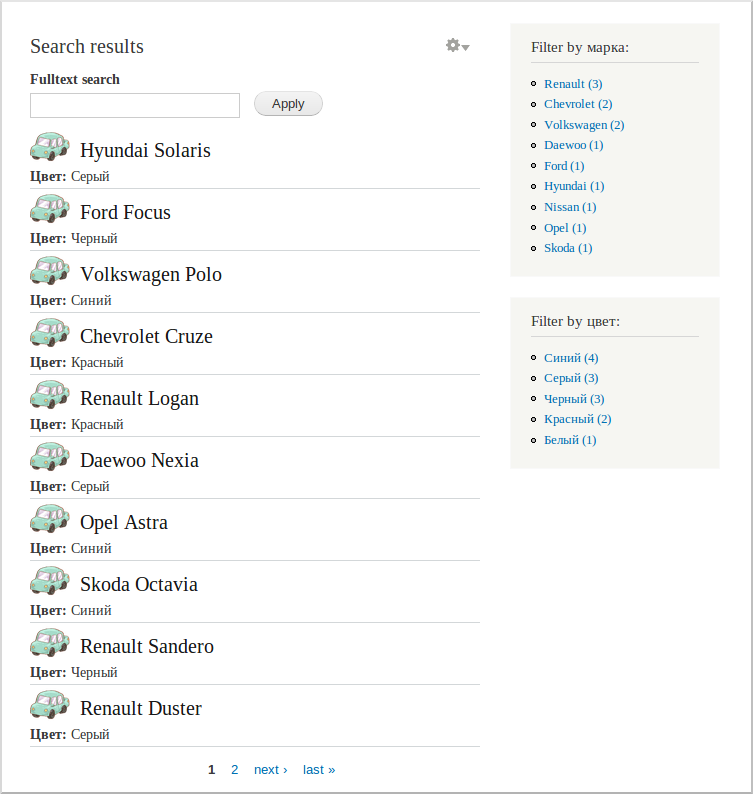
Теперь нужно настроить вывод. Для каждого фасетного фильтра создается обычный блок и вы можете вывести его как вам удобно, например через регионы или панели. У фасетов есть один нюанс — для того, чтобы они отрисовались — вьюха, через которую делается запрос в Apache Solr уже должна отработать. Говоря проще — на странице следует помещать сперва вьюху с результатами, а ниже по уровню (соответственно позднее по отрисовке) блоки фасетов. После того, как я поместил блоки фасетов в регион, у меня получилась такая страничка

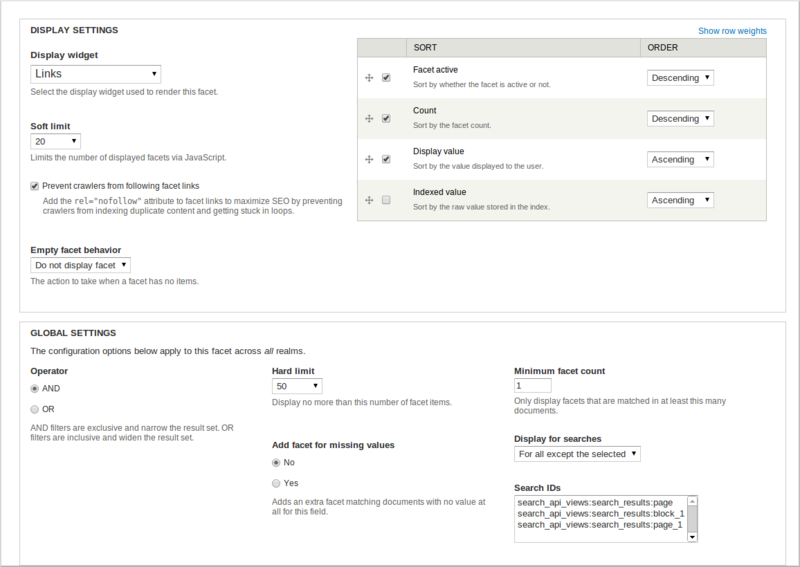
Теперь поговорим о настройках фасетов. На скриншоте вы можете увидеть форму настроек

Рассмотрим самые важные из них:
- Display widget — позволяет выбирать виджет для фасета. По умолчанию доступны виджеты в виде ссылок и чекбоксов. Есть еще несколько дополнительных виджетов, но он них я расскажу в следующей статье. В ней же мы научимся писать собственный виджет.
- Сортировка — определяет по каким критериям будут сортироваться значения в блоке фасета при отображении.
- Оператор — AND или OR. В случае с AND вы можете выбрать лишь одно значение в каждом фасете, а в случае с OR — несколько.
- Display for searches — можно указать для каких дисплеев вьюх будет срабатывать фасет. Это может пригодиться, если у вас на одной странице несколько дисплеев с поисковой выдачей и вы хотите фильтровать лишь один из них.
Для наглядности я записал видео с примером работы фасетных фильтров