
В последней статье я рассказывал об использовании фасетов. Немного углубимся в эту тему и узнаем какие бывают виджеты для фасетных фильтров. Ну и конечно же научимся делать свой собственный виджет. Если вы не читали предыдущую статью, то я настоятельно рекомендую вам ее прочесть, чтобы лучше понять материал.
- Поиск на Drupal 7 с помощью Apache Solr ч.1 — базовая настройка
- Поиск на Drupal 7 с помощью Apache Solr ч.2 — учимся настраивать индекс
- Поиск на Drupal 7 с помощью Apache Solr ч.3 — учимся добавлять собственные поля и опции в индекс
- Поиск на Drupal 7 с помощью Apache Solr ч.4 — фасетные фильтры
- Поиск на Drupal 7 с помощью Apache Solr ч.5 — виджеты для фасетных фильтров
- Поиск на Drupal 7 с помощью Apache Solr ч.6 — настраиваем apache solr + tomcat
- Поиск на Drupal 7 с помощью Apache Solr ч.7 — полнотекстовый поиск на русском языке
Готовые виджеты
Сперва я хочу упомянуть о готовых виджетах. По умолчанию в модуле facetapi уже есть два виджета — ссылки и чекбоксы. Помимо этих виджетов существует еще несколько. Вы можете узнать о них на страничке модуля facetapi, в разделе «Contributed Widgets».
Я не буду рассказывать о каждом из них, т.к. самый лучший способ — это установить модуль и посмотреть самим :)
Собственный виджет
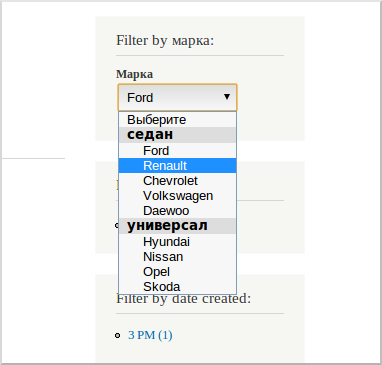
Всегда может возникнуть ситуация, когда нужен собственный виджет. Давайте разберем подробно, что для этого нужно. Мы будем делать виджет типа «selectbox» но с разделением итемов по группам. Я решил добавить этот виджет для поля выбора бренда автомобиля. Выглядеть он будет так:

Первое что нужно сделать — объявить хук facetapi_widgets:
/**
* Implements hook_facetapi_widgets().
*/
function test_search_facetapi_widgets() {
return array(
'facetapi_selectbox_group' => array(
'handler' => array(
'label' => 'Selectbox with groups of items',
'class' => 'FacetapiWidgetSelectboxGroup',
'query types' => array('term'),
),
),
);
}
и указать в нем наш виджет. Затем создаем класс для виджета. Наследуемся от одного из стандартных классов виджетов. Я использовал класс FacetapiWidgetCheckboxLinks. Не буду приводить здесь весь код класса и ограничусь лишь одной функцией. Полный код модуля вместе с виджетом доступен для скачивания в конце статьи.
/**
* Redefine buildListItems().
*/
function buildListItems($build) {
// Builds rows.
$items = array();
$facet_active_item = reset($this->facet->getAdapter()->getActiveItems($this->facet->getFacet()));
// Respect current selection.
if ($facet_active_item) {
$items['active_value'] = $facet_active_item['value'];
}
$i = 0;
// Default value
$items['values'] = array('Выберите');
foreach ($build as $item) {
if ($i < 5) {
$items['values']['седан'][$item['#markup']] = $item['#markup'];
}
else {
$items['values']['универсал'][$item['#markup']] = $item['#markup'];
}
$i++;
}
return $items;
}
В этой функции строится массив значений, который нам возвращает facetapi. Для примера я разбил итемы по порядку. Первые 5 попадут в число седанов, остальные в число универсалов.
Для того чтобы активировать новый виджет заходим в настройки индекса, затем во вкладку facets, там выбираем нужное поле и в его настройках указываем новый виджет.
Кратко о двух других функциях класса. Функция init используется для подключения js файла который будет обрабатывать событие onChange на нашем selectbox. Функция execute используется для построения и отрисовки html.
Такая реализация виджета не является образцом реализации, более того такой виджет даже не универсален и будет работать только на одном поле. Но я не хотел загромождать его лишним кодом, чтобы придать ему универсальность. Ведь наша цель была понять, как сделать свой виджет, а не написать новый модуль :)
Исходный код модуля с виджетом, вы можете скачать ниже. Если у вас уже настроено окружение как в предыдущей статье , то этот модуль у вас сразу заработает. Нужно лишь включить его и выбрать новый виджет в настройках поля.
Исходный код модуля