Отзывчивый дизайн — отличное решение проблемы корректного отображения сайта на разных экранах. Однако новичкам зачастую трудно понять основы, обучаясь только по книгам/статьям. С каждым днём появляется всё больше различных устройств, имеющих разные размеры экрана, поэтому создание дизайна в пикселях и только для настольных компьютеров/смартфонов остаётся в прошлом. Именно поэтому сейчас стоит изучить принципы отзывчивого дизайна — дизайна, совмещающего в себе адаптивность и резиновость (если вы ещё не знакомы с адаптивным дизайном, то эта статья будет хорошим выбором для начала изучения).
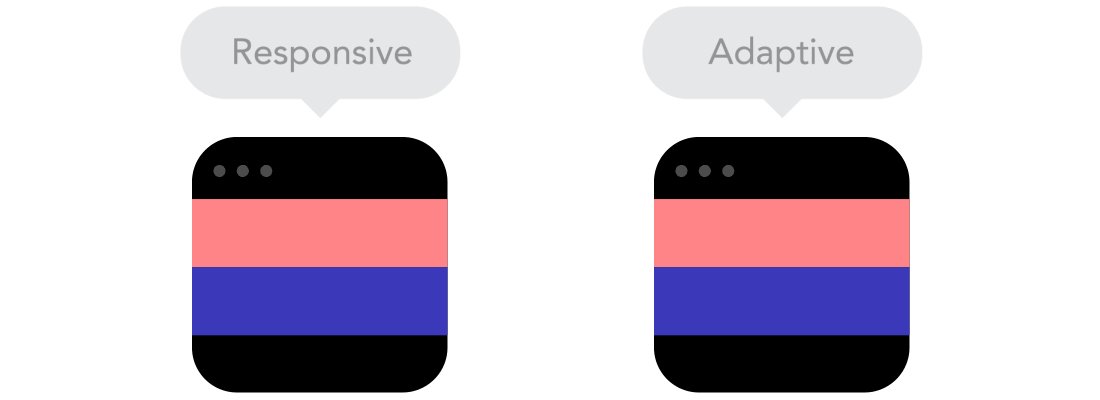
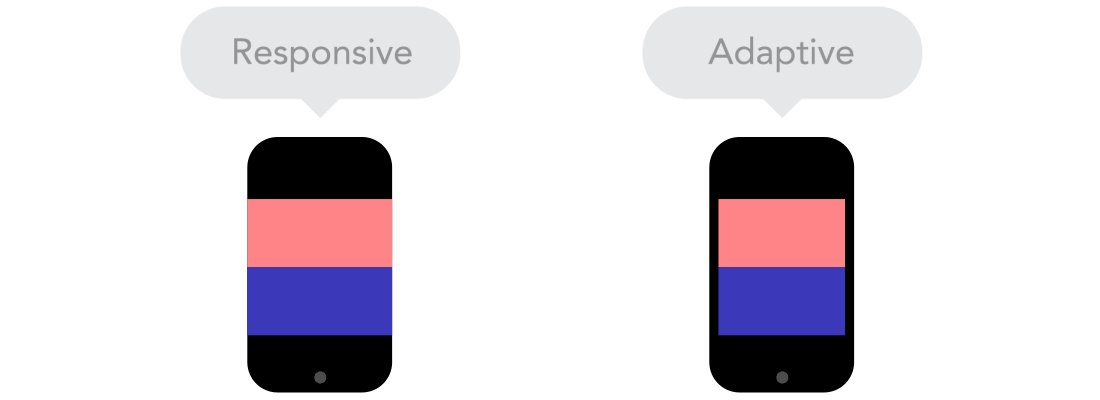
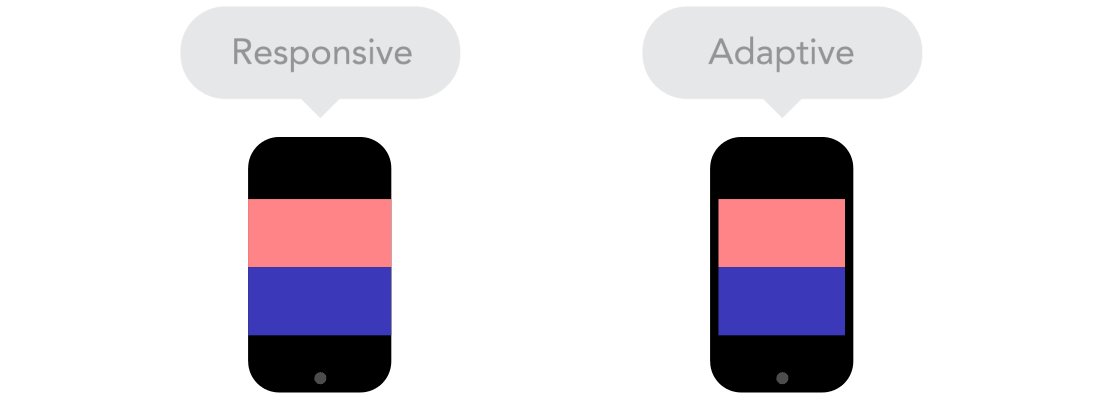
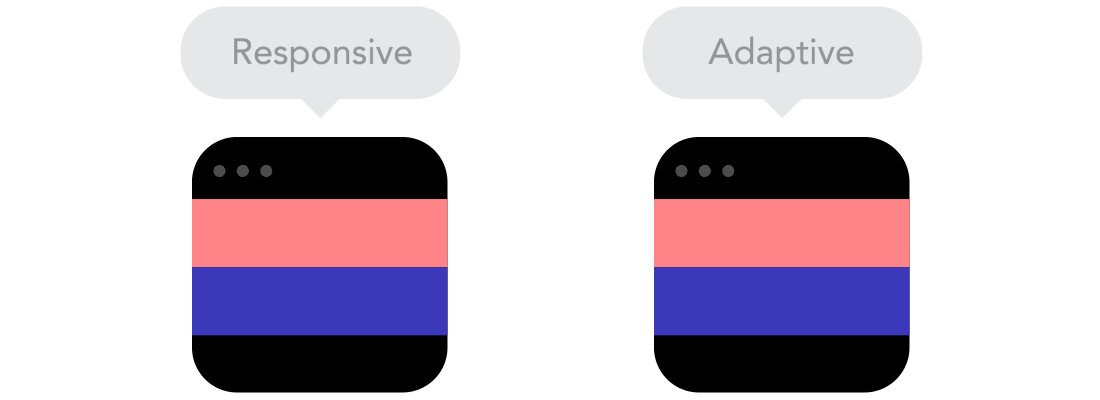
Отзывчивый vs Адаптивный веб-дизайн
Может показаться, что это одно и то же. Однако оба этих вида дизайна дополняют друг друга и подходят каждый для своей задачи.

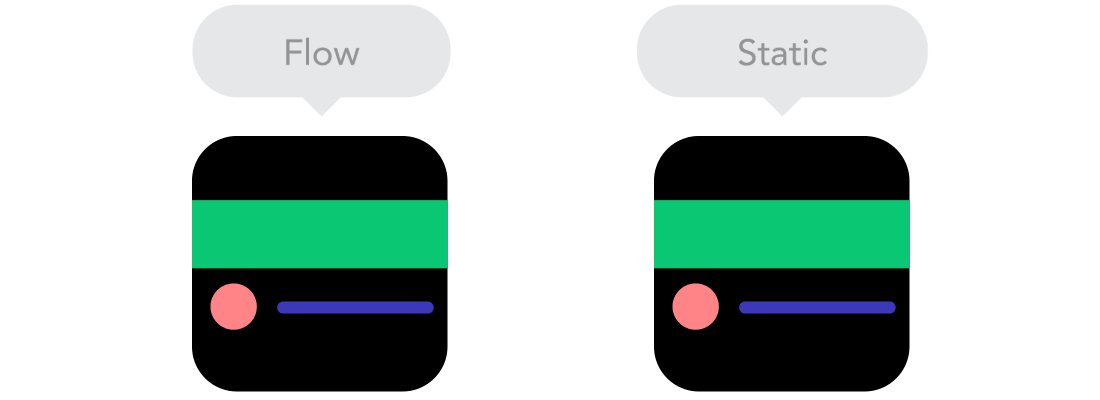
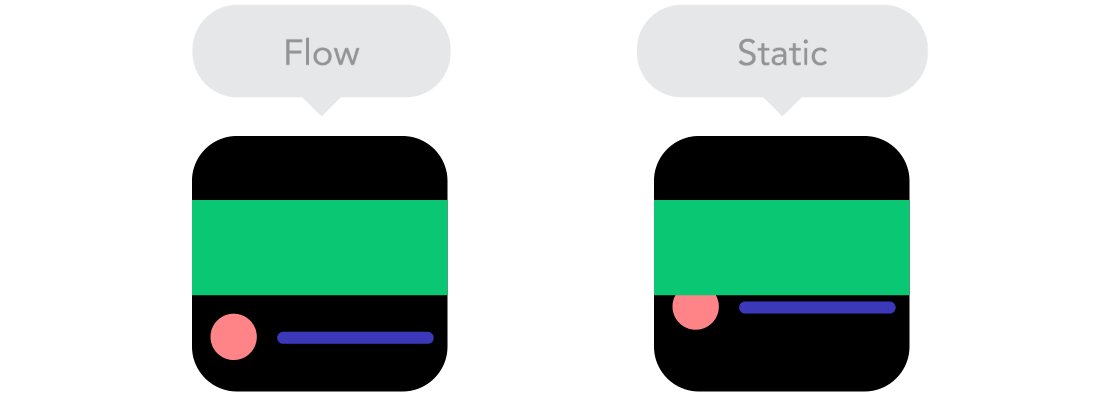
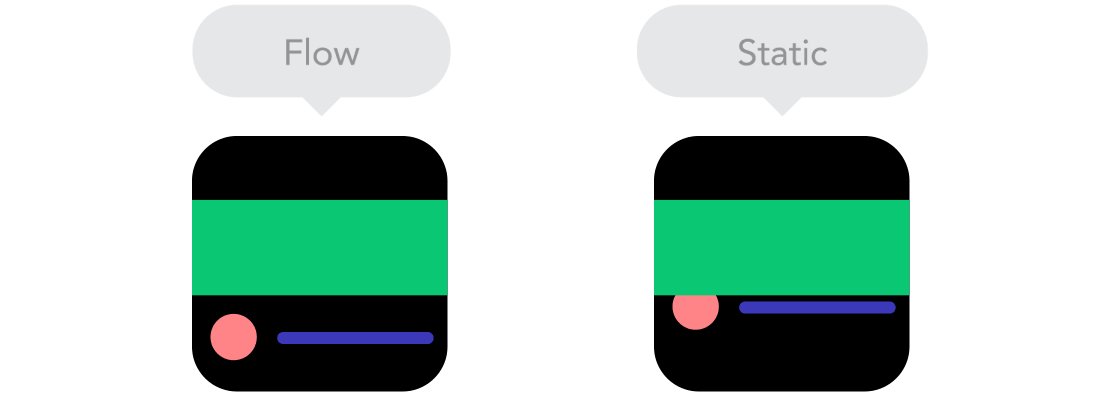
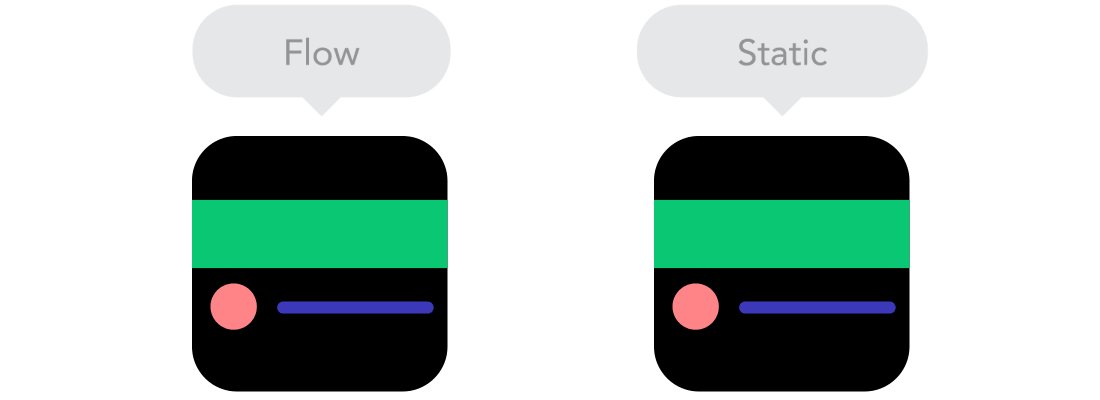
Поток
Когда размер экрана уменьшается, содержимое страницы начинает занимать больше высоты, и элементы начинают смещаться вниз. Такое поведение называется потоком. Это может быть труднодоступным для понимания, если раньше вы использовали фиксированные размеры элементов. Однако, когда вы начнёте использовать поток, вы поймёте принцип его работы.

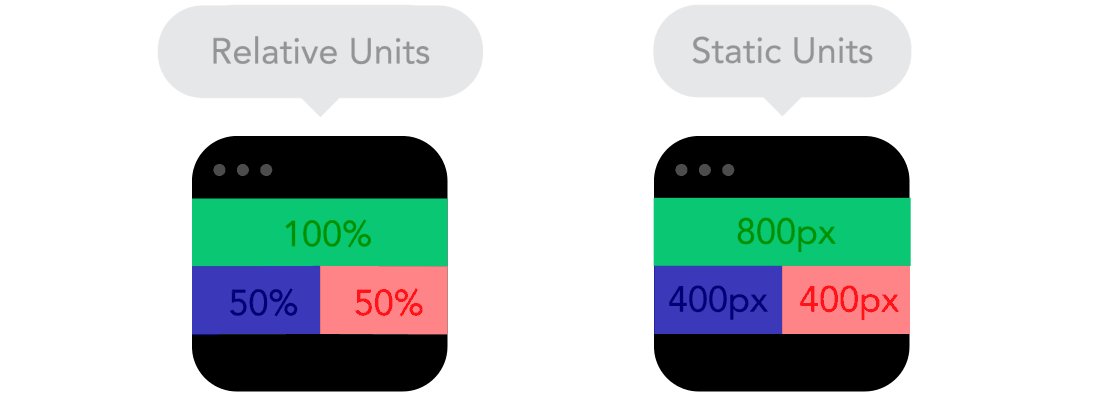
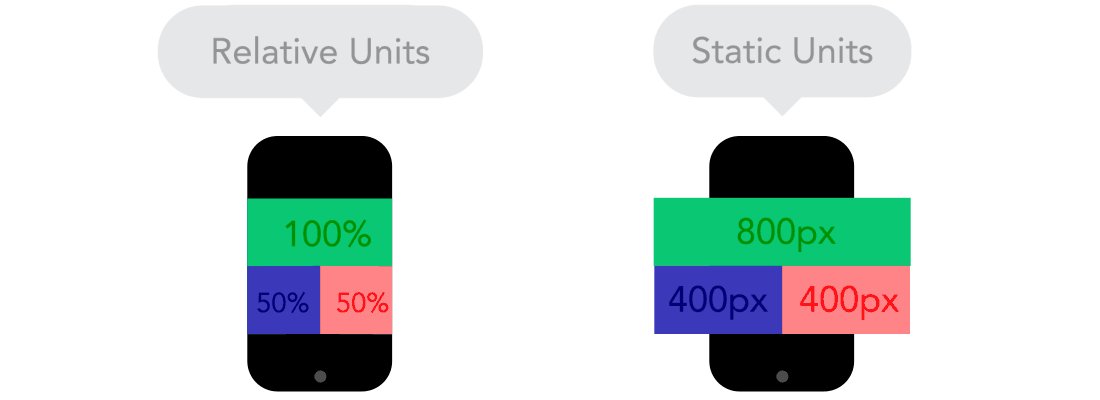
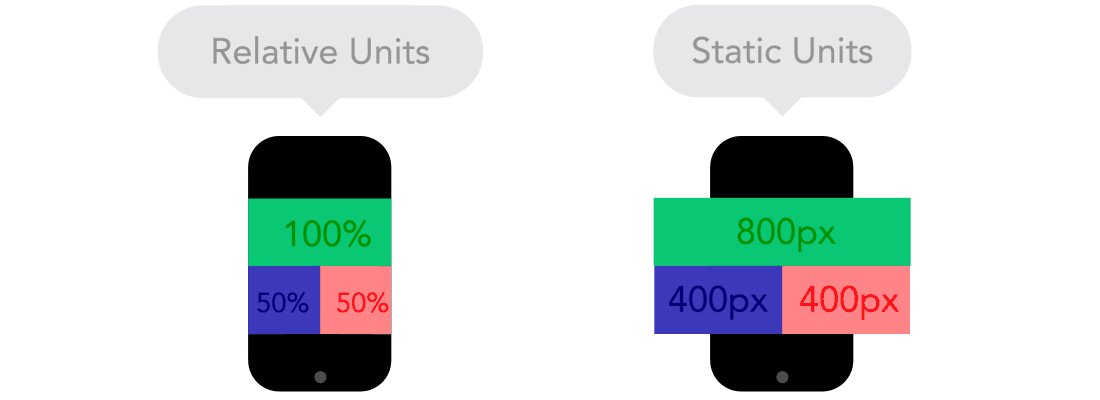
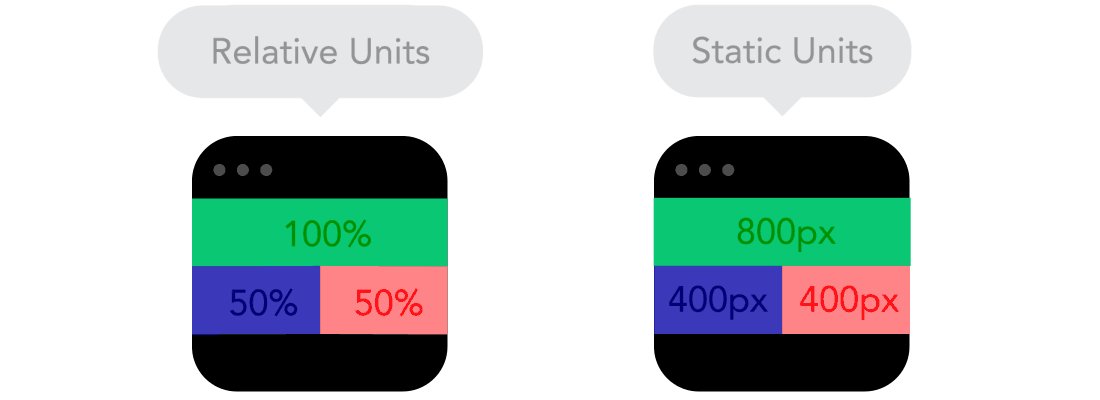
Относительные единицы измерения
Область просмотра страницы может быть монитором, экраном мобильного или чем угодно ещё. Плотность пикселей на разных экранах также разная, поэтому нам нужны гибкие единицы измерения, работающие везде. Отзывчивый дизайн — именно тот случай, когда относительные единицы измерения вроде процентов становятся действительно полезными. С помощью процентов мы можем задать блоку ширину в 50%, и на любом устройстве он будет занимать лишь половину экрана.

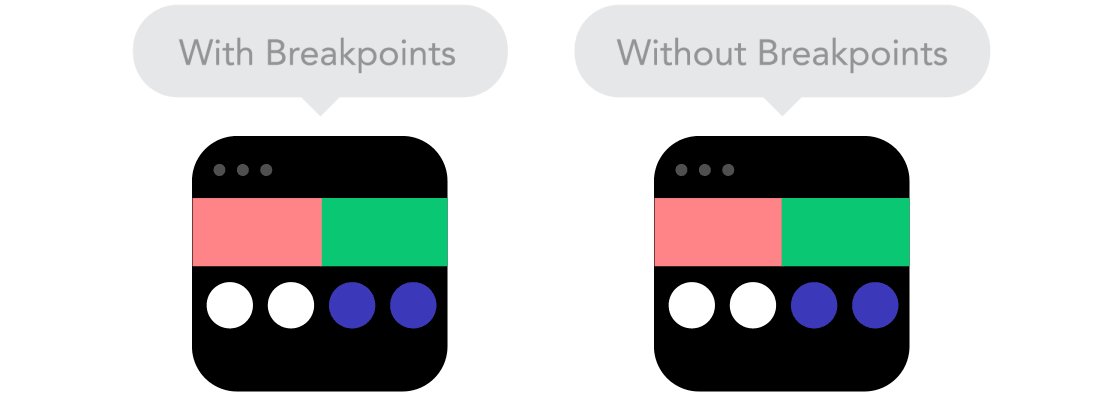
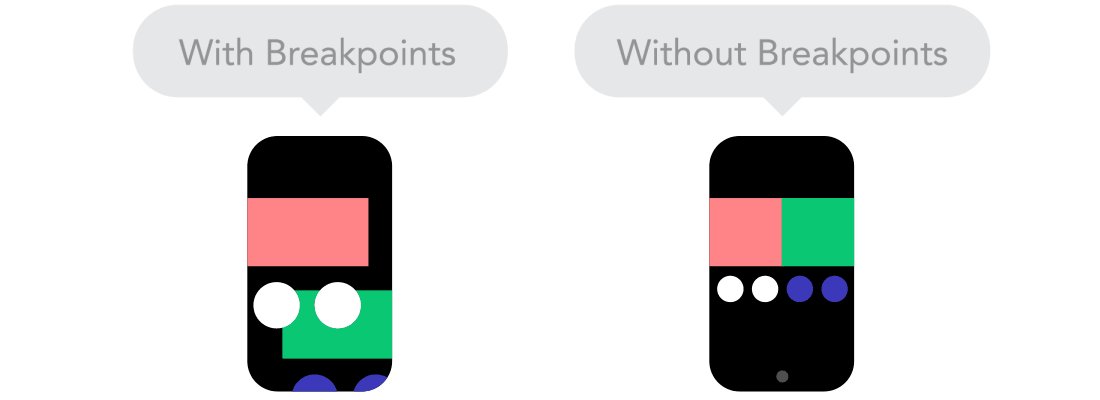
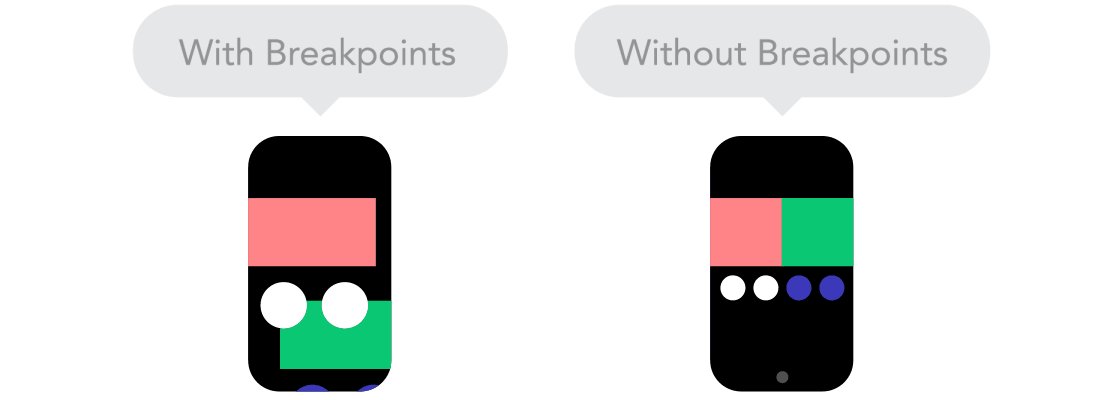
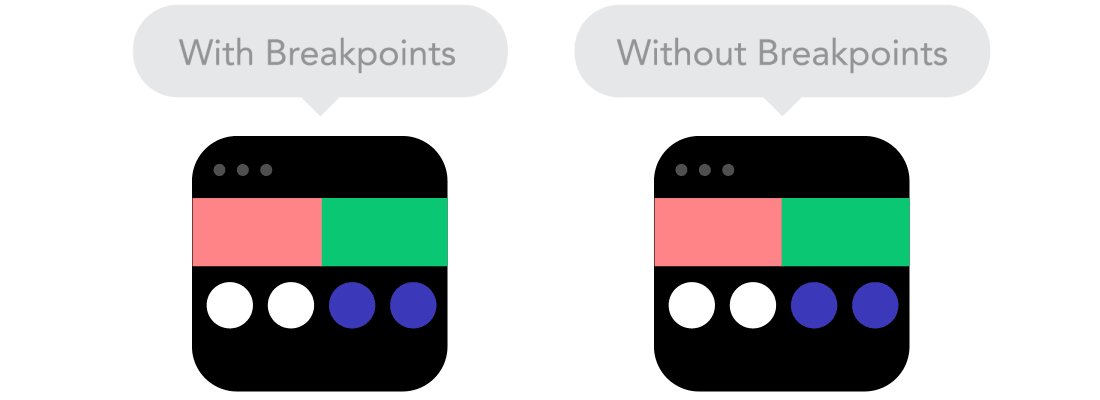
Контрольные точки (Breakpoints)
Контрольные точки позволяют менять расположение блоков на странице только в случае использования экрана с определёнными размерами. Например, на настольных компьютерах у сайта будет три колонки, а на мобильных — только одна. Как вы расставите контрольные точки, зависит от поведения контента. Если содержимое страницы «ползёт», то определённо следует добавить контрольную точку. Однако, контрольные точки следует использовать с осторожностью — вы можете в них запутаться.

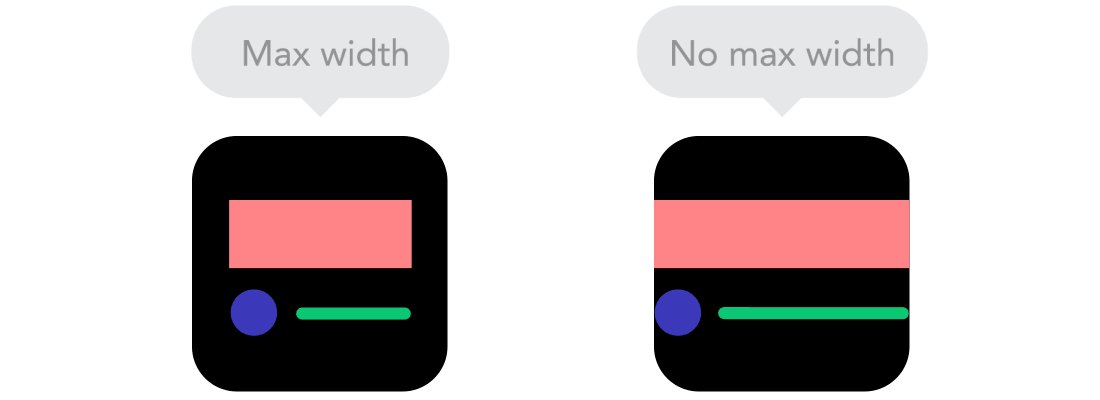
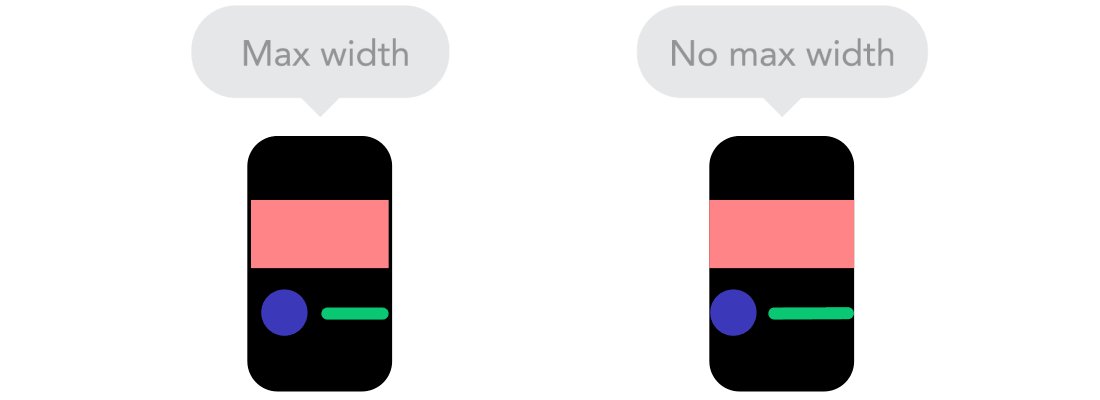
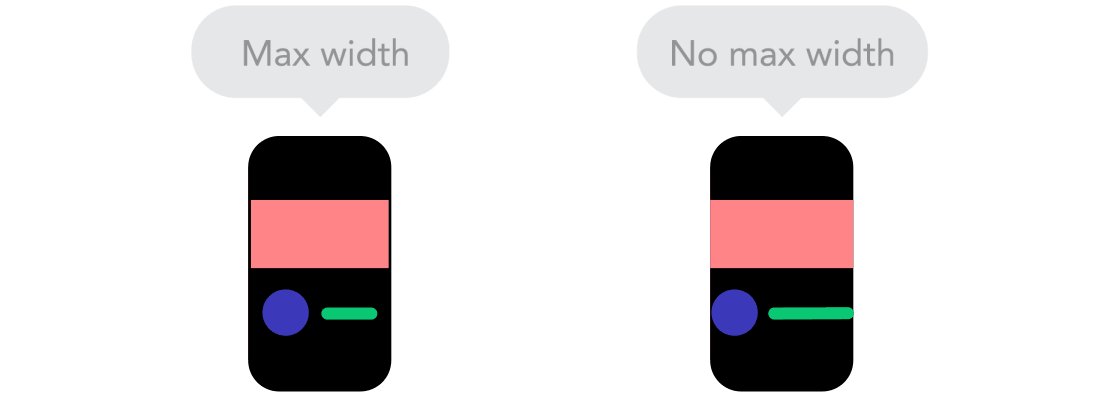
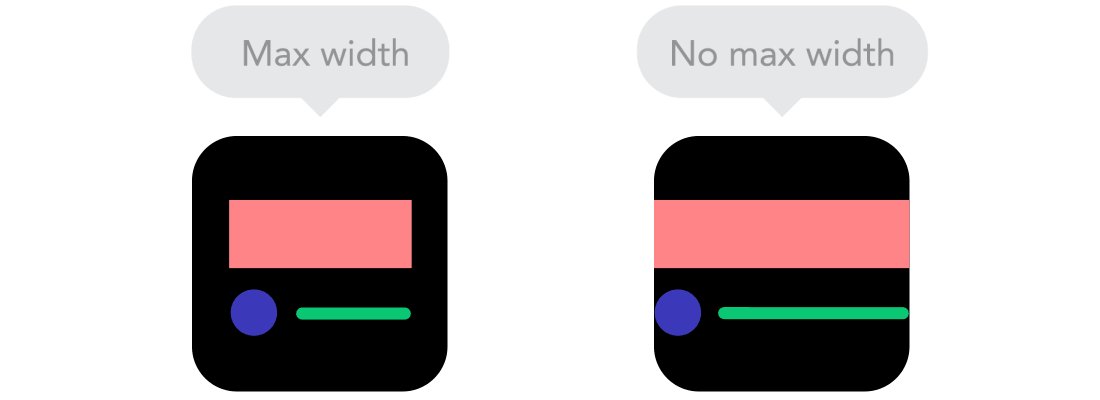
Max- и min-значения
Контент, занимающий всю ширину экрана — это здорово, если он отображается на мобильном. А если вы откроете страницу через ваш телевизор? Вряд ли увиденная картина обрадует вас. Поэтому здравым решением будет использование минимальных и максимальных значений. Например, если задать блоку свойства `width: 100%` и `

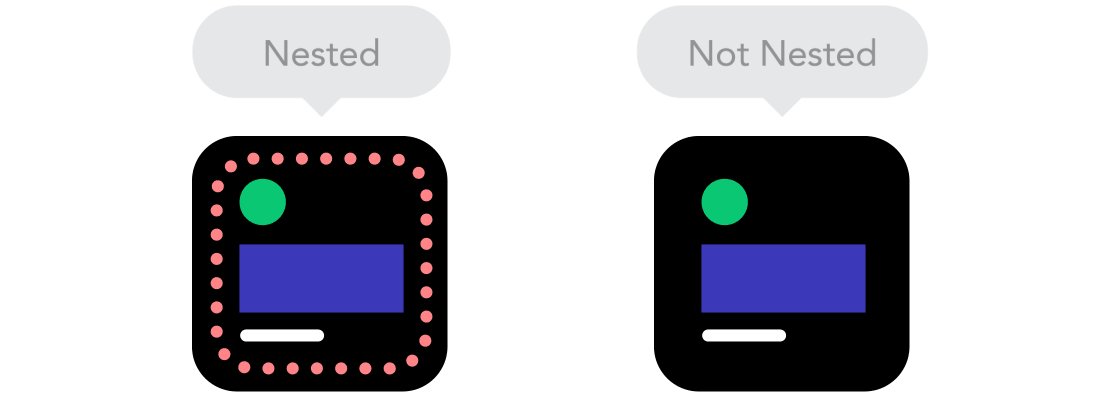
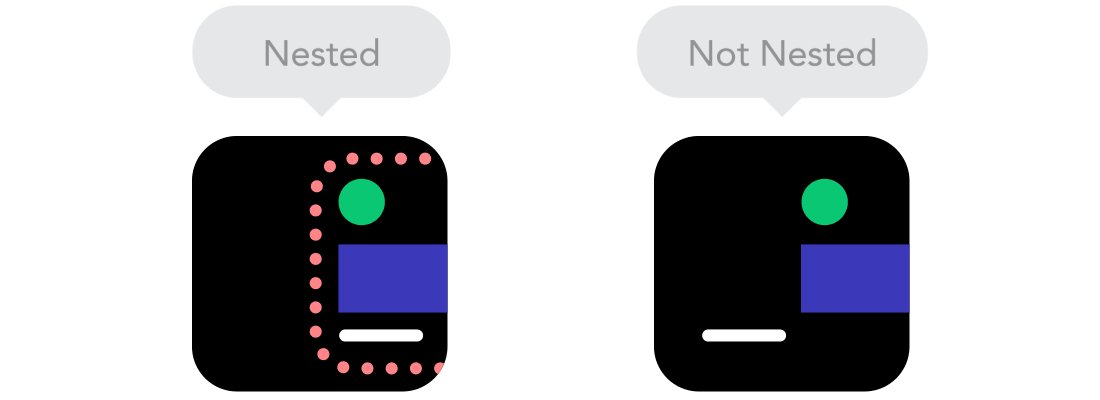
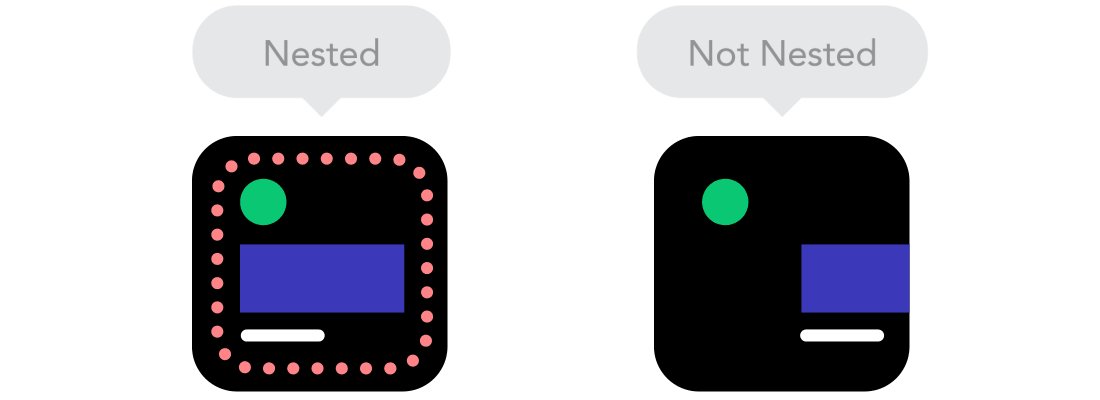
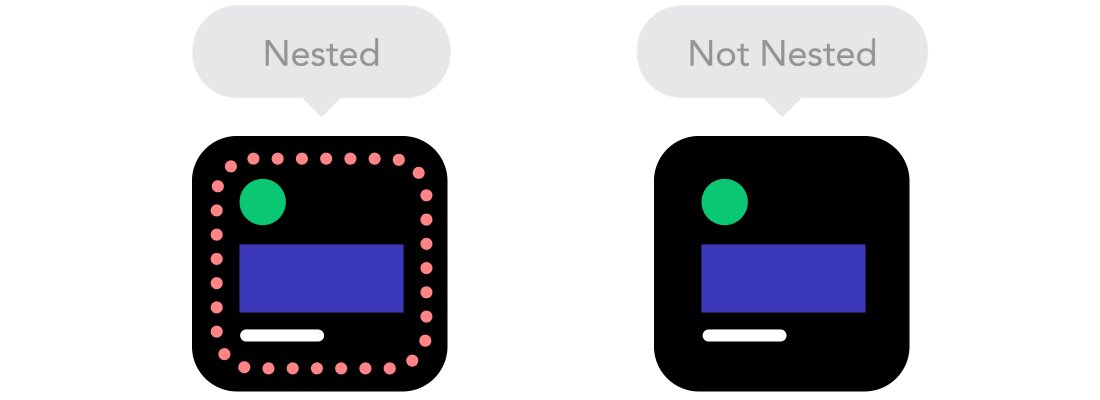
Вложенные объекты
Помните
position: relative? Если у вас будет много элементов, зависящих от расположения других элементов, то их будет тяжело контролировать. Намного проще и правильнее обернуть эти элементы в один контейнер. Кстати, это тот случай, когда статичные единицы измерения вроде пикселей помогут вам. Они полезны для содержимого, которое вы не хотите адаптировать к размеру экрана — например, это может быть логотип или кнопка.
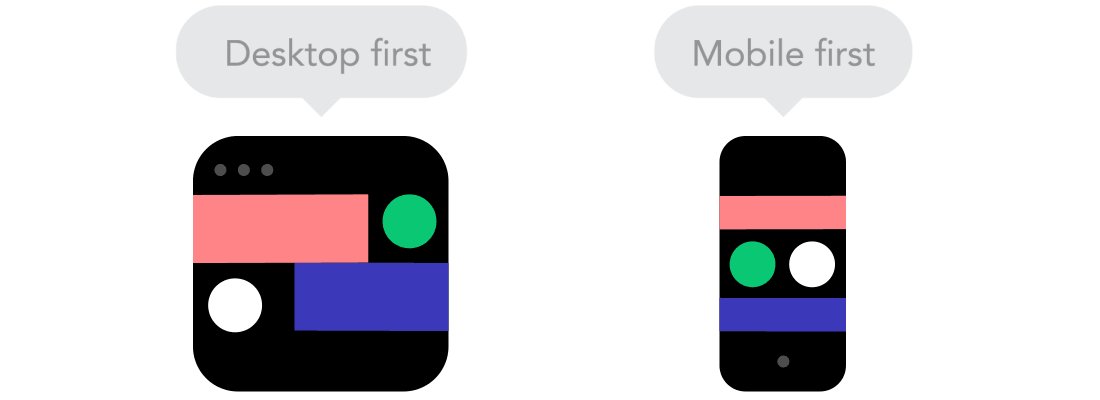
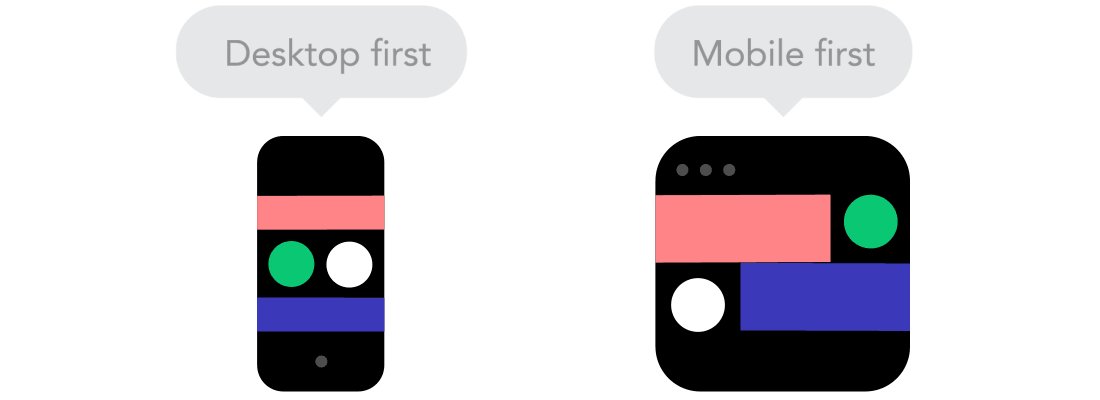
Desktop или mobile first
С технической стороны нет никаких отличий: вы можете писать базовую разметку для мобильных, и расставлять ключевые точки для десктопов (mobile first) и наоборот. Часто люди не знают, какой подход выбрать. Подумайте как следует и выберите подходящий вам подход.

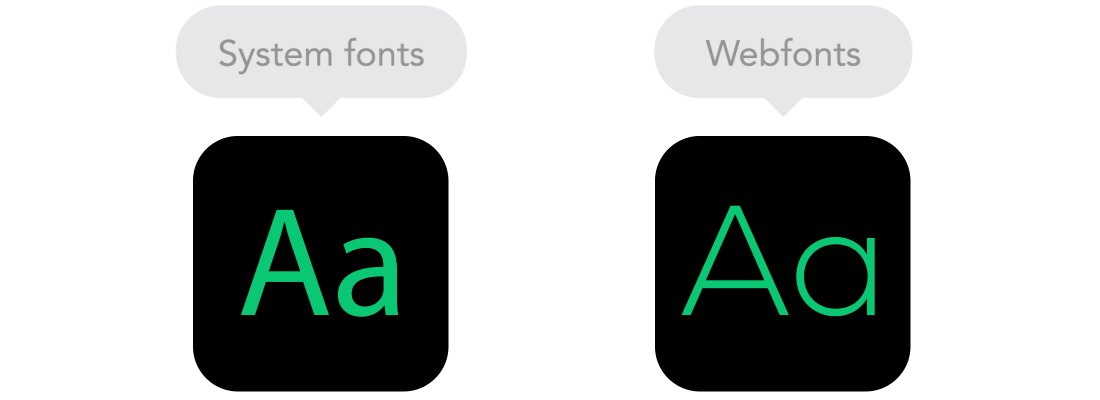
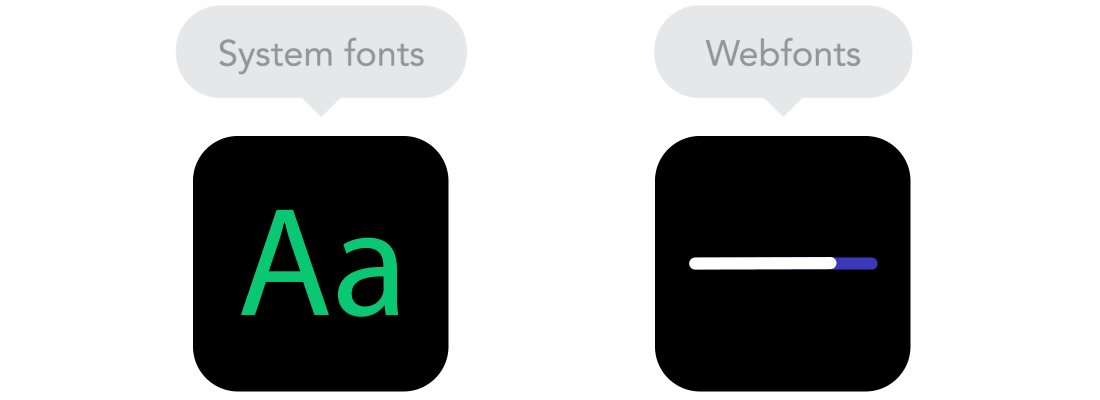
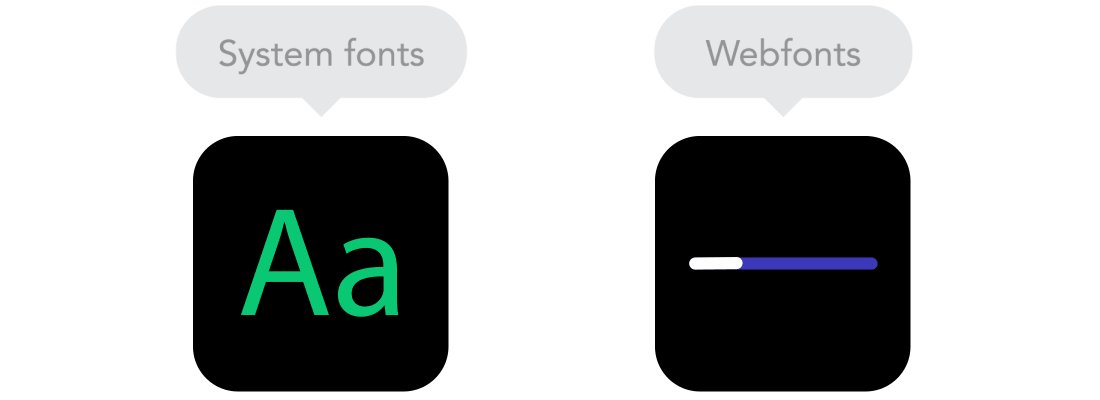
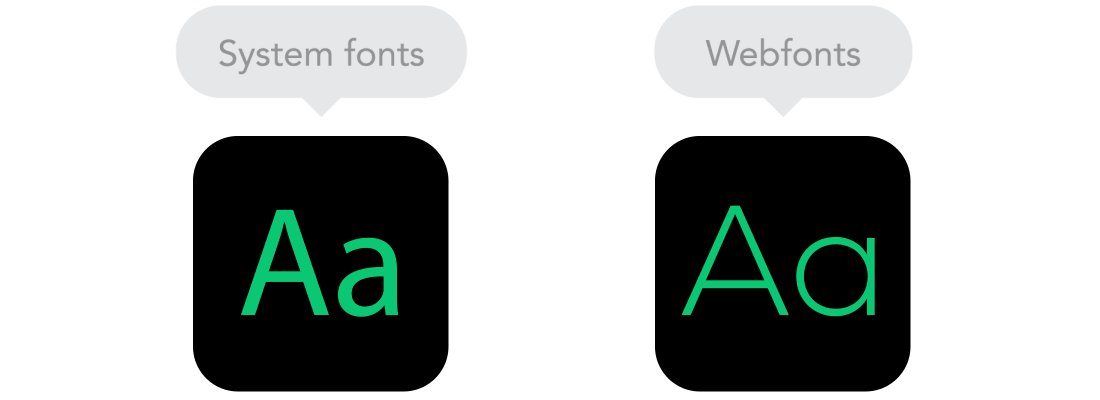
Веб-шрифты vs системные шрифты
Хотите использовать на своём сайте круто смотрящуюся гарнитуру Futura или Didot? Используйте

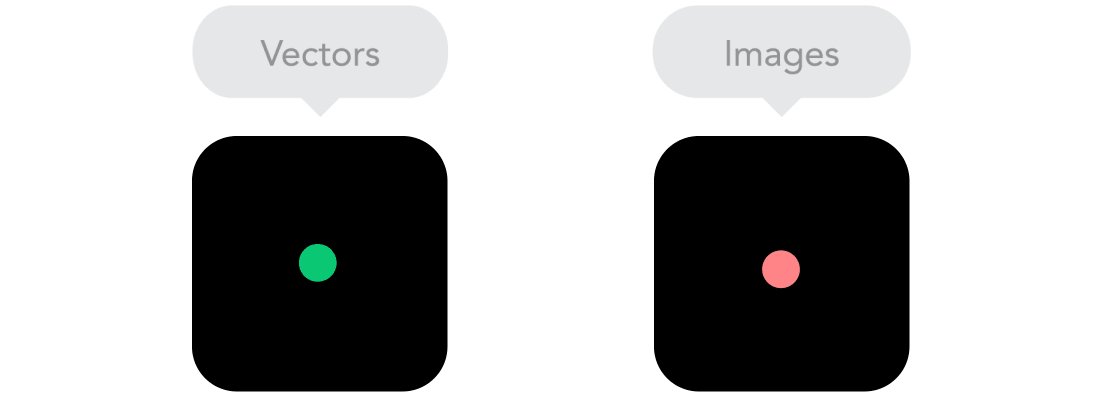
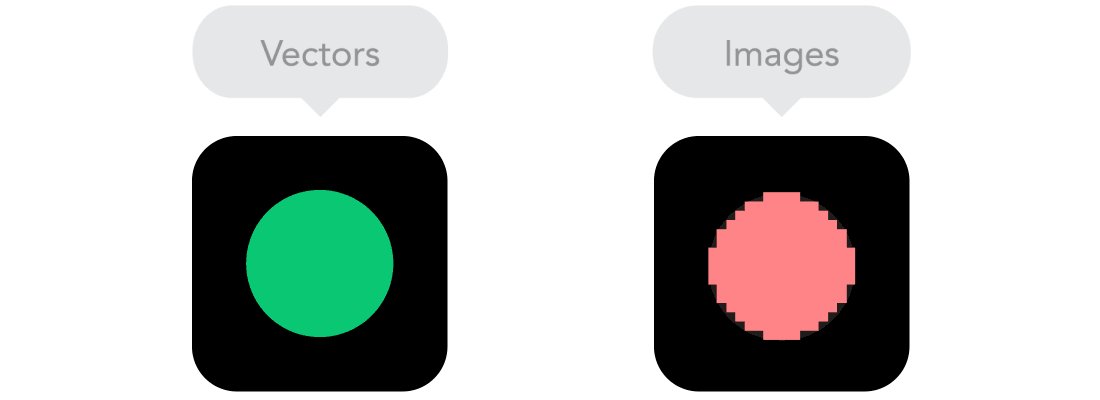
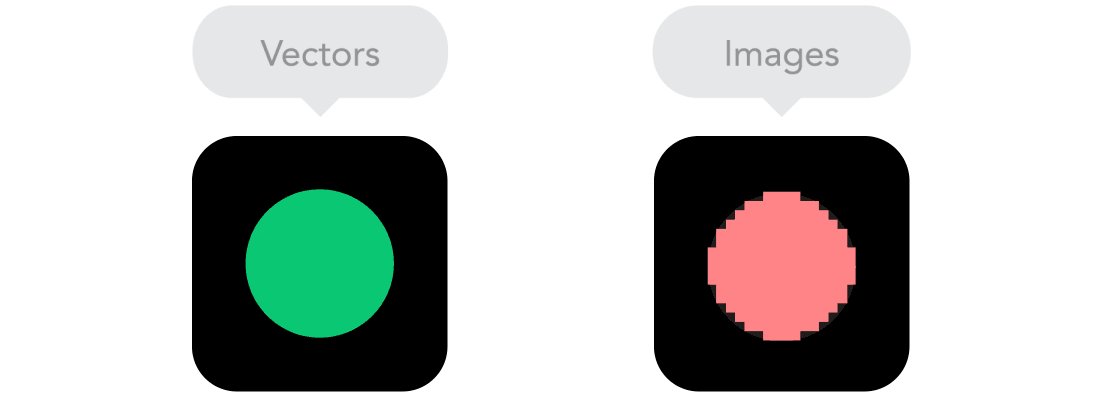
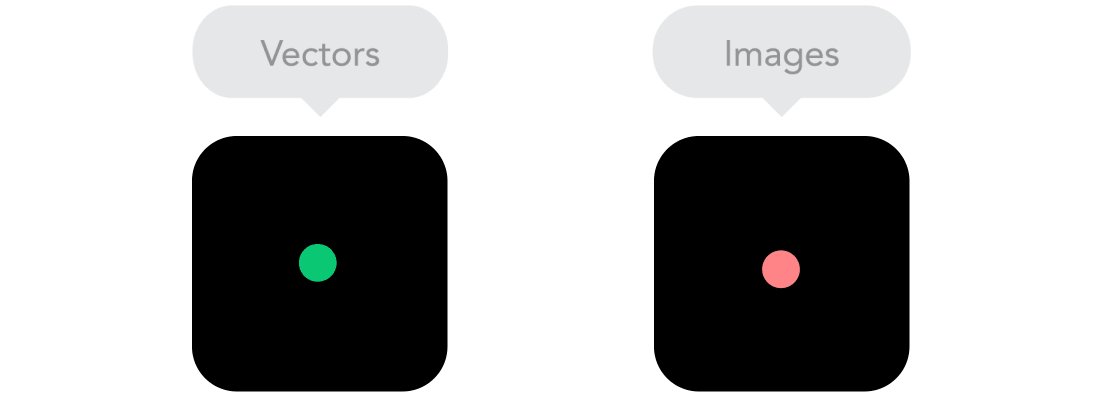
Растровые vs векторные изображения
Имеет ли ваше изображение множество мелких деталей и впечатляющих эффектов? Если да, то используйте растровый формат. В противном случае используйте векторный формат. Для растровых изображений используйте форматы jpg, png или gif, для векторных лучшим выбором будут SVG и иконочные шрифты. Каждый из форматов имеет свои преимущества и недостатки. В любом случае, помните о размере изображений — ни одна картинка не должна попасть в онлайн, не будучи оптимизированной (сжатой). Векторные изображения зачастую избавлены от лишнего размера, однако они не поддерживаются старыми браузерами. Также стоит помнить, что если векторное изображение содержит много деталей, то оно может весить больше растрового.