Зачем писать приложения для Facebook
Случалось ли вам задумываться о том, что наиболее востребованные приложения на Facebook просты и похожи по сути? Все эти виртуальные объятья, поздравительные открытки, пожелания, симпатии, пинки, смайлы, карма-обмен и прочие психологические «поглаживания» отличаются лишь формой, в которой пользователь получает свою очередную порцию внимания. Таким образом, это ниша всегда открыта для желающих опробовать собственную идею. Особенно теперь, когда Facebook заговорил по-русски, и русскоязычные приложения особенно востребованы. Приложения Facebook набирают аудиторию на манер «сарафанного радио», подобно цепной реакции. Если у вас есть действительно стоящая идея, то реализовав ее, вы получаете потенциальную аудиторию в 20 млн. пользователей Facebook. При таком размахе не удивительно, что некоторые любительские приложения для Facebook продаются за десятки тысяч долларов.
Впрочем, скептики могут здесь справедливо заметить: «Если так просто заработать на Facebook, то почему же мы все еще не разбогатели на нем?!». Это как в лотерее — пробовать могут все, но удача улыбнется лишь единицам. С другой стороны вы можете предложить аудитории Facebook любое приложение на ваш вкус. Мне недавно попадался на глаза простой опросник на совместимость для тех, кто любит путешествовать. Сделайте что-нибудь подобное и разместите на страницах приложения логотип туроператора за оговоренную сумму. Впрочем, к чему фантазировать? Способы монетизации успешного приложения описаны на Facebook. Кроме того, имея за спиной пару-тройку популярных приложений, вы можете заявить себя на Facebook Marketplace и получить желаемые заказы. Или же, вы сами можете поискать заказчика на приложения для Facebook. Предложения типа «$50,000 — Super Developer Needed» — обычно дело на этой доске объявлений.
Что потребуется для того, чтобы написать приложение для Facebook
Прежде всего, нужен пользовательский аккаунт на Facebook. Если у вас все еще нет там аккаунта – завести его. Это отнимет у вас не более нескольких минут. Далее вам потребуется собственный сервер для размещения скриптов и прочих файлов приложения. В качестве языка программирования вы можете использовать любой пригодный для создания веб-приложений. В настоящее время в каталоге Facebook представлены приложения, написанные на ASP.NET, ASP (VBScript), ColdFusion, C, C#, D, Emacs Lisp, Java, JavaScript, Lisp, Perl, PHP, Python, Ruby on Rails, VB.NET. Для языков PHP и Java Facebook предоставляет клиентские библиотеки. Базу данных приложения следует также создать на собственном сервере.
Если все это у вас есть, вам останется, лишь изучить язык разметки FBML, скриптовый язык FBJS, язык запросов FQL и API Facebook… На самом деле все не так уже страшно как кажется. Позже мы рассмотрим эти языки и поговорим о том, как ими пользоваться.
Как устроены приложения для Facebook
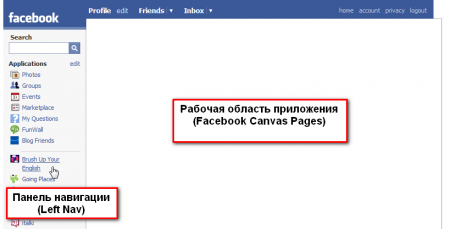
Прежде чем начинать проектировать новое приложения для Facebook следует изучить анатомию приложений для этой платформы. Вкратце, вам предоставляется рабочая область (Facebook Canvas Pages) приложения и ссылка на него в левой панели навигации (Left Nav).

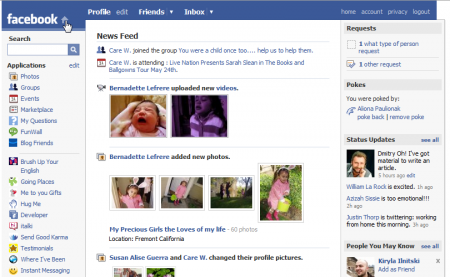
Активность друзей пользователя в рамках данного приложения может отображаться на главной странице пользователя. Для этого приложение протоколирует активность пользователей, помещая записи в New Feed.

Приложение в сокращенной форме может быть представлено в специальном блоке (Profile Box) на странице профиля пользователя. Приложение может добавлять в профиль пользователя ссылку на некоторое действие. Допустим, если ваше приложение предполагает взаимовосхваление пользователей, будет логично добавлять в профиль подписчиков приложения ссылку «Восхвалить пользователя».
Приложение может высылать уведомления на Email (Alert), а также высылать пользователям приглашения к принятию участия в каком либо событии. Скажем, ваше приложение предлагает всем участникам виртуально взяться за руки в знак поддержки Тибета. Вы можете предложить пользователям приложения высылать приглашение к этому мероприятию для случайных пользователей Facebook.
С чего начать
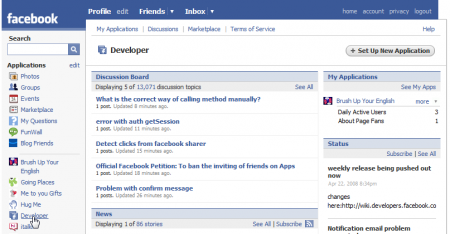
Заходим на страницу http://www.facebook.com/developers и кликаем на Add Developer, что бы добавить приложение Developer.

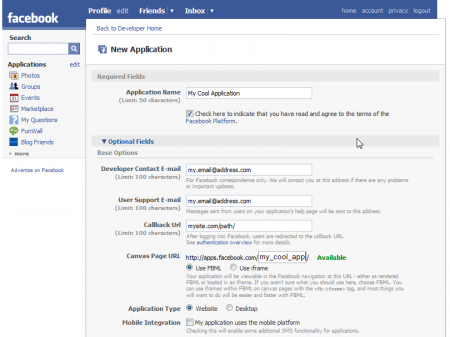
Теперь, когда в левой навигационной панели появилось это приложение, мы можем открыть его. Там будет ссылка на клиентскую библиотеку и на пример приложения. Теперь нажимаем кнопку « Set Up New Application» и попадаем на страницу «New Application». Заполняем форму. В «Application Name» вписываем короткое, но интригующее название. В поле «Callback Url» указываем адрес приложения на нашем удаленном сервере. В «Canvas Page URL» сообщаем какой бы мы хотели адрес на Facebook. Устанавливаем чекбокс «Can your application be added on Facebook?» в позицию «Yes». При этом откроется секция «Installation Options». В ней на вопрос «Who can add your application to their Facebook account?» отвечаем «All pages» и выставляем галочку напротив «Users». В «Post-Add URL» указываем ожидаемый адрес на Facebook (http://apps.facebook.com/my_cool_app/). Не ленимся описать достойно приложение в «Application Description». В секции «Integration Points» в поле «Side Nav URL» еще раз указываем адрес на Facebook, чтобы получить ссылку на приложение в левой панели навигации. Жмем «Submit» и получаем домашнюю страницу приложения, где будут представлены API Key и Secret. Они потребуются нам в дальнейшем.

Как программировать приложение
Как я уже сказал, для создания приложения следует ознакомиться, как минимум, с языками FBML и FBJS. Впрочем, для серьезных задач вам не обойтись также и без FQL и Facebook API. Как вы, наверняка, догадались, при каждом обращении к странице вашего приложения Facebook будет брать код страницы с вашего сайта, затем преобразовывать его на свой лад и отображать пользователю. Если он походу встречает конструкции языка FBML, он следует им. Т.е. вам нет необходимости писать код ваших страниц на новом неизвестном вам языке. Вы вольны использовать (x)HTML, но расширять его посредством FBML. В этом плане FBML напоминает мне, столь близкий сердцу XML Sapiens. К примеру, корректную ссылку на профиль пользователя и его имя вы можете получить с помощью следующей конструкции:

В справочнике к языку FBML вы найдете множество инструментов получения информации о пользователях, группах и их статусах, представления профиля, использования различных медиа-форматов, отображения готовых виджетов для комментирования, рассылки запросов на выбранную группу, форм ввода данных, диалоговых окон, captcha и многое другое. Все в стиле Facebook, как вы понимаете. FBML также обслуживает и логические выражения (fb:if/fb:else, fb:switch и т.д.). Можно посмотреть как это происходит в «песочнице» Facebook. Во многих случаях использование FBML достаточно удобно, что едва ли можно сказать о FBJS. Все включения Java Script на страницах вашего приложения будут также преобразованы.
К примеру, функция:
function getWinSize() {
w = document.documentElement.clientWidth;
h = document.documentElement.clientHeight;
return {width:w,height:h};
}
Превращается во что-то вроде:
function a12345_getWinSize() {
a12345_w = a12345_document.documentElement.clientWidth;
a12345_h = a12345_document.documentElement.clientHeight;
return {width: a12345_w,height: a12345_h};
}
Вот и приехали. Можете расстаться со своими тщетными мечтами об использовании в приложении для Facebook своих личных JS-библиотек или любимых фреймворков. Придется писать все требуемые функции по новой, причем, сверяя каждый шаг с документацией. С другой стороны Facebook предоставляет простенький фреймворк, позволяющий обслуживать асинхронные запросы на контроллер (AJAX) и формировать диалоговые окна.
FBML и FBJS позволят вам построить несложное приложение. Однако если вам требуются, скажем, выборка пользователей Facebook согласно их интересам, готовые виджеты FBML едва ли смогут вам помочь. На этот случай имеется REST-сервер Facebook, обслуживающий широкий ряд удаленных процедур. Все они описаны в документации, а для пробы сил имеется «песочница». Но более того, вы можете получать выборки непосредственно из баз данных Facebook посредством запросов, весьма напоминающих привычный нам SQL. Все таблицы и поля тщательно описаны. Имеются различные примеры запросов. Все что требуется, это сформировать запрос, отослать его в параметрах REST-вызова facebook.fql.query и разобрать ответ сервера.
Создание приложения на практике
Как будет организована ваша программная часть не имеет особого значения, по крайней мере, для Facebook. Вы лишь должны отдавать (x)HTML внутри тега BODY при запросе страниц приложения. При этом следует инициировать класс, загруженной с Facebook клиентской библиотеки:
require_once 'vendors/facebook/facebook.php';
$appapikey = 'ваш API Key;
$appsecret = 'ваш Secret';
$facebook = new Facebook($appapikey, $appsecret);
$user_id = $facebook->require_login();
Единственное, что я могу здесь добавить – используйте пользовательский интерфейс Facebook там, где это уместно. К примеру, главное меню приложения можно поместить в табы:
<fb:tabs>
<fb:tab-item href=«apps.facebook.com/study_english» title=«Quizze» selected=«true» />
<fb:tab-item href=«apps.facebook.com/study_english/?page=course» title=«Course» />
<fb:tab-item href=«apps.facebook.com/study_english/?page=rating» title=«TOP 50 Users» />
<fb:tab-item href=«apps.facebook.com/study_english/?page=invite» title=«Invite friends» />
</fb:tabs>
Для формы приглашения друзей к использованию вашего приложения можно использовать готовый виджет:
<fb:fbml>
<fb:request-form action="" method=«POST» invite=«true» type=«new cute app» content=«If you have been learning English for long time, you know – one of the most confusing things in the language is phrasal verbs. Do you know them enough? Test yourself here.
<? print htmlentities(»<fb:req-choice url=«apps.facebook.com/study_english» label=«Add My APP!» />"); ?>">
<fb:multi-friend-selector showborder=«false» actiontext=«Invite your friends to use Brush Up Your English.»>
</fb:request-form>
</fb:fbml>
Зато относительно FBSJ мой опыт может сэкономить вам время. Пример использования AJAX предоставленный Facebook едва ли устроит вас. Он слишком упрощенный. Я сделал на его базе более универсальный вариант.
Java Script
function $(divName) { return document.getElementById(divName); }
function user_event(div_id) {
callRemoteProc(
{
«ctrl_action»:«user_event»,
«param1»:«param2 data»,
«param2»:«param3 data»
}, div_id);
return false;
}
function callRemoteProc(params, bind_id) {
var ajax = new Ajax();
ajax.responseType = Ajax.JSON;
ajax.ondone = function(data) {
if(data.ErrorMsg) {
// Показывает сообщение об ошибке
new Dialog().showMessage('Error', data.ErrorMsg);
} else {
if( data.ActionCode==1 ) {
// Пример:
// В случае запроса дейтвия типа 1
// поместить полученные данные в заданный DIV
$(«ex» bind_id).setInnerXHTML(data.Body);
}
}
}
ajax.requireLogin = 1;
ajax.post('http://мой_сервер/facebook.ctrl.php',params);
}
Функция callRemoteProc() обслуживает запросы к контроллеру и его ответы. Секция ajax.ondone = function(data) { } описывает то как мы поступим с ответом контроллера. Посредством атрибута ActionCode мы задаем в ответе контроллера, как именно следует обслуживать ответ. Если задан атрибут ErrorMsg, функция отобразит сообщение об ошибке. Атрибут Body содержит код ответа, к примеру (x)HTML. В данном случае содержание Body помещается в DIV с заданным идентификатором .
Вы можете назначать различным событиям в приложении функции аналогичные user_event() для выполнения запроса к контроллеру. К примеру, в моем приложении «Brush Up Your English» отображается список предложений, которые предложены к заполнению посредством фразовых глаголов. Когда пользователь кликает по кнопке проверки ответа отправляется запрос к контроллеру.
Контроллер facebook.ctrl.php
<?
//…
include(«libs/controller.lib.php»);
class RD extends controller {
function user_event() {
if(!isset($_REQUEST[«param1»])) { $this->ErrorMsg=«Param1 is not defined»; return false; }
//…
$this->ActionCode=1;
$this->Body = 'Correct sentence';
return false;
}
}
$rd = new RD();
if(isset($_REQUEST[«ctrl_action»])) {
$rd->$_REQUEST[«ctrl_action»]();
}
$rd->respond();
?>
Библиотека controller.inc.php
<?
class controller {
var $ActionCode=1;
var $ErrorMsg="";
var $Body="";
function respond($message="", $errormsg="") {
if($message) $this->Body = $message;
if($errormsg) $this->ErrorMsg = $errormsg;
$out = '{
«ActionCode»: "'.$this->ActionCode.'",
«ErrorMsg»: "'.($this->ErrorMsg?addslashes(preg_replace("/[rn]/", "", $this->ErrorMsg)):"").'",
«Body»: "'.($this->Body?addslashes(preg_replace("/[rn]/", "", $this->Body)):"").'"
}';
header(«Content-type: text/html; charset=UTF-8»);
print $out;
exit;
}
}
?>
В контроллере мы обращаемся к процедуре, запрошенной в параметре ctrl_action при вызове из JS функции callRemoteProc(). В данном случае это user_event(), в ходе выполнения которой назначаются атрибуты ErrorMsg, ActionCode, Body. Обратите внимание, что ответ Body помещен в теги span. Это сделано потому, что мы вынуждены использовать на стороне FBJS метод setInnerXHTML(), который требует XML-соответствия для входных параметров.
Теперь с большего у вас есть все для того, чтобы попробовать свои силы в создании приложений для Facebook. Разве что, может еще пригодиться список URL для различных действий над пользователем (посмотреть профиль, «пнуть» пользователя, отправить ему письмо и т.д.).
Приложение готово. Что дальше?
Как вы понимаете, сами собой пользователи не придут на ваше приложение. Они попросту не будут знать о его существовании. Вы скажете: «А как же каталог приложений Facebook?». Так вот для того, чтобы попасть в этот каталог вам потребуется обзавестись, по крайней мере, пятью пользователями. Впрочем, последняя позиция в каталоге, позади 20 тысяч прочих приложений тоже не способ обрести популярность.
Вы можете поискать пользователей Facebook, кому может быть интересно ваше приложение, по интересам или в группах. Пригласите их стать друзьями и отправьте им запрос на установку приложения. Если приложение им понравится, они отправят запрос своим друзьям. Если вы готовы инвестировать определенные средства в рекламу, переедите на страницу приложения Developer и нажмите ссылку «Advertise» выпадающего списка «more» напротив вашего приложения.
Оригинал статьи на http://blog.cmsdevelopment.com