Предлагаю читателям «Хабрахабра» перевод статьи Брэда Фроста (Brad Frost) «Atomic Web Design».

Мы не проектируем страницы, мы проектируем системы компонент. — Stephen Hay
По мере того, как ремесло веб-дизайна продолжает развиваться, мы всe больше ощущаем нужду в продуманной, системной разработке, в отличие от создания простых наборов веб страничек.
Многое было сказано насчeт создания систем дизайна, и наибольший акцент делается, в основном, на установление цветов, типографии, сеток, текстур и т.п. Такой тип мышления, несомненно, важен, но я чуть меньше заинтересован в этих аспектах дизайна, потому что, по большому счeту, они всегда субъективны. В последнее время меня больше озадачил вопрос о том, из чего состоят наши интерфейсы, и как мы можем проектировать их более систематично.
В поисках вдохновения я возвращался к химии. Всe вещества (будь то твeрдые тела, жидкости, газы, простые, сложные и т.д) состоят из атомов. Атомы связываются между собой и образуют молекулы, которые, в свою очередь, комбинируются и формируют организмы. В конечном счeте так создается все вещество в нашей вселенной.
Аналогично интерфейсы состоят из меньших компонент. Это означает, что мы можем разбить интерфейсы на фундаментальные блоки и комбинировать их, постепенно наращивая сложность. Это суть атомного веб дизайна.

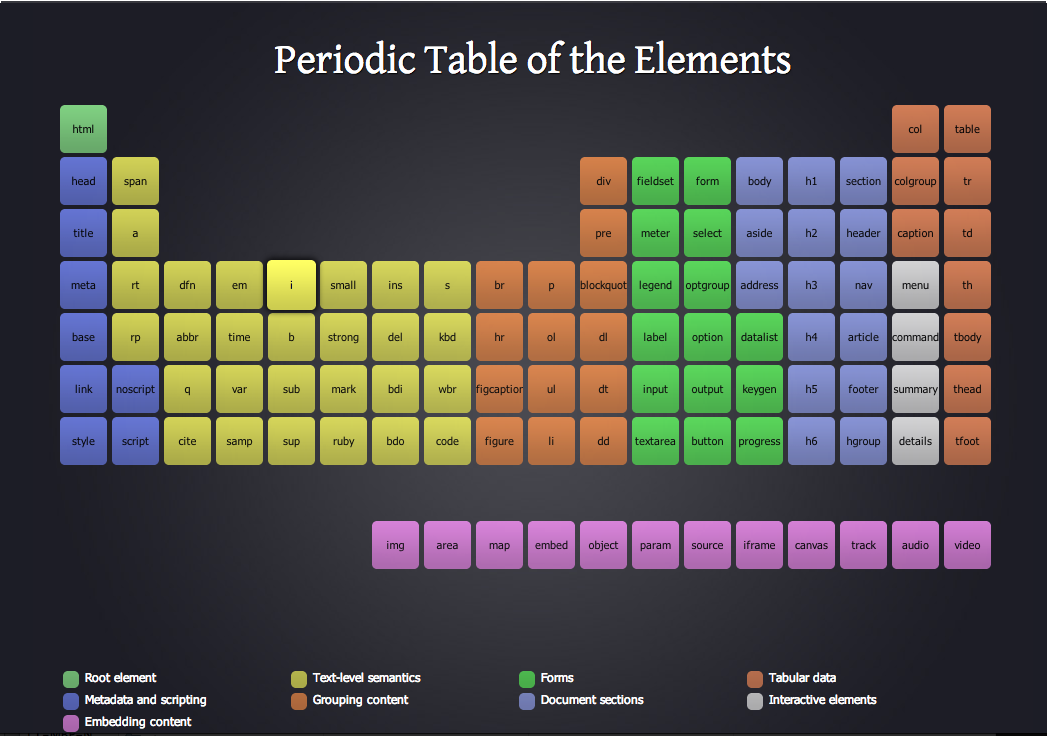
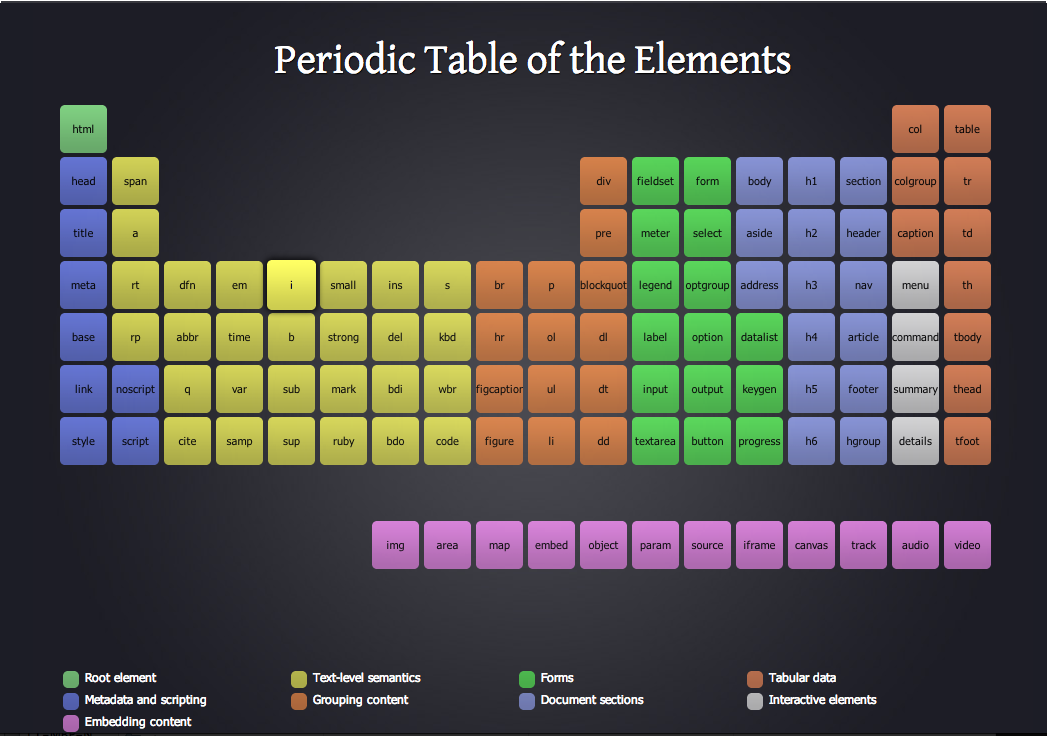
Переодическая система элементов HTML.
Атомарный дизайн это методология создания систем дизайна. В атомном дизайне есть пять отчётливых уровней:
Атомы в природе — это основные строительные блоки материи. В контексте веб-интерфейсов атомы — это HTML тэги, такие как форма, поле ввода, или кнопка.

Атомы могут включать в себя даже более абстрактные элементы, такие как цветовые палитры, шрифты, или даже такие более скрытые аспекты интерфейса как анимации.
Как и атомы в природе, они довольно абстрактны и зачастую бесполезны сами по себе. Однако польза от их проектирования состоит в задании единого общего стиля интерфейса.
Всё становится интересней и ощутимей, когда мы начинаем комбинировать атомы. Молекулы — это совокупности связанных между собой атомов. Они имеют собственные свойства и играют роль скелета нашей системы дизайна.
Например — метка, поле ввода и кнопка не так уж применимы сами по себе, но могут быть действительно полезными, если их соединить.

Построение молекул из атомов способстует умонастроению «делай что-то одно, но хорошо». В то время как молекулы могут быть достаточно сложными, чаще всего это простая комбинация атомов, построенная для повторного использования.
Молекулы дают нам некоторые строительные блоки для работы. Теперь мы можем соединять их вместе для формирования организмов. Организмы — это объединения молекул, которые образуют довольно сложные, отдельные разделы интерфейса.


Мы всё быстрее переходим к конкретике. Клиент может быть не очень заинтересованным в молекулах системы дизайна, но с появлением огранизмов можно наблюдать начало формирования конечного продукта. Дэн Молл (с которым я работаю над несколькими проектами) использует коллажи элементов, которые показывают ключевые идеи и направления интерфейса без нужды проектирования сайта целиком.
Огранизмы могут состоять из похожих или разных типов молекул. К примеру, заголовок страницы может состоять из разных компонент — логотипа, главного меню, формы поиска и списка медиа-каналов. Но организм, отображающий сетку товаров, может содержать одну молекулу (изображение продукта, название и цена), которая повторяется много раз.
Переход от молекул к организмам способствует созданию самостоятельных компонент, готовых к повторному использованию.
На этой стадии мы перестанем проводить аналогии с химией, чтобы общаться на более осмысленном для наших клиентов языке. Шаблоны чаще всего состоят из групп организмов, связанных вместе и формирующих страницы. Именно на этом этапе становится видна общая картина.

Шаблоны очень конкретные и предоставляют контекст ко всем довольно абстрактным молекулам и организмам. Именно шаблон позволяет видеть конечный дизайн. В моём опыте работы с этой методологией шаблоны начинаются с HTML wireframe'ов, но со временем становятся более точными. В итоге они становятся конечными продуктами. Bearded Studio в Питтсбурге имеют похожий процесс, при котором дизайны начинают разрабатывать чёрно-белыми и без разметки, но постепенно набирают конкретики и деталей до тех пор, пока не становятся конечными работами.
Страницы — это конкретные экземпляры шаблонов. В них для точной передачи того, что увидит пользователь, «заглушечный» контент заменён настоящим.

Страницы — это высший уровень конкретики и, т.к. они наиболее осязаемы. В работе над ними тратится большинство времени большинства людей, вовлечённых в процесс, и на них пишется большинство обзоров.
Страничная стадия необходима, потому что именно на ней проверяется эффективность всей системы дизайна. Видя всё в контексте можно сделать шаг назад и изменить наши молекулы, организмы и шаблоны для того, чтобы лучше подстроиться под реальный контекст дизайна.
Также это стадия для тестирования изменений в шаблонах. Например, вам нужно удостовериться в том, что заголовок с 40 символами выглядит согласованно с заголовком из 340 символов. Или проверить, как вместо корзины с одной вещью выглядит она же с 10 вещами и со скидкой по промо-коду. Эти ситуации влияют на то, как мы строим нашу систему.
Во многих смыслах именно так мы и делали сайты, даже если мы не задумывались об этом сознательно.
Атомарный дизайн предоставляет ясную методологию для создания систем дизайна. Клиенты и члены команды могут оценить идеи конкретной системы дизайна благодаря тому, что они видят этапы её разработки.
Атомарный дизайн даёт нам возможность переходить от абстрактного к конкретному. Поэтому мы можем создавать системы, являющиеся масштабируемыми и обладающие единым, постоянным стилем, и в то же время показывающие итоговую общую картину. Процесс вместо деструктурирования превращается в сборку — мы создаём структуру с самого начала, а не тщательно выбираем подходящие шаблоны после.
Для применения этой методологии в своей работе я (с помощью Дейва Ослена) разработал инструмент Pattern Lab, предназначенный для создания атомных систем дизайна. Расскажу о Pattern Lab в деталях позднее, но не стесняйтесь посмотреть исходники на Github.
А вот видео и слайды с моей презентации для «Beyond Tellerrand» в Германии.
Меня захватывает идея копнуть глубже и разработать больше инструментов и мыслей об этих концептах.

Мы не проектируем страницы, мы проектируем системы компонент. — Stephen Hay
По мере того, как ремесло веб-дизайна продолжает развиваться, мы всe больше ощущаем нужду в продуманной, системной разработке, в отличие от создания простых наборов веб страничек.
Многое было сказано насчeт создания систем дизайна, и наибольший акцент делается, в основном, на установление цветов, типографии, сеток, текстур и т.п. Такой тип мышления, несомненно, важен, но я чуть меньше заинтересован в этих аспектах дизайна, потому что, по большому счeту, они всегда субъективны. В последнее время меня больше озадачил вопрос о том, из чего состоят наши интерфейсы, и как мы можем проектировать их более систематично.
В поисках вдохновения я возвращался к химии. Всe вещества (будь то твeрдые тела, жидкости, газы, простые, сложные и т.д) состоят из атомов. Атомы связываются между собой и образуют молекулы, которые, в свою очередь, комбинируются и формируют организмы. В конечном счeте так создается все вещество в нашей вселенной.
Аналогично интерфейсы состоят из меньших компонент. Это означает, что мы можем разбить интерфейсы на фундаментальные блоки и комбинировать их, постепенно наращивая сложность. Это суть атомного веб дизайна.

Переодическая система элементов HTML.
Что такое атомарный дизайн
Атомарный дизайн это методология создания систем дизайна. В атомном дизайне есть пять отчётливых уровней:
- Атомы
- Молекулы
- Огранизмы
- Шаблоны
- Страницы
Атомы
Атомы в природе — это основные строительные блоки материи. В контексте веб-интерфейсов атомы — это HTML тэги, такие как форма, поле ввода, или кнопка.

Атомы могут включать в себя даже более абстрактные элементы, такие как цветовые палитры, шрифты, или даже такие более скрытые аспекты интерфейса как анимации.
Как и атомы в природе, они довольно абстрактны и зачастую бесполезны сами по себе. Однако польза от их проектирования состоит в задании единого общего стиля интерфейса.
Молекулы
Всё становится интересней и ощутимей, когда мы начинаем комбинировать атомы. Молекулы — это совокупности связанных между собой атомов. Они имеют собственные свойства и играют роль скелета нашей системы дизайна.
Например — метка, поле ввода и кнопка не так уж применимы сами по себе, но могут быть действительно полезными, если их соединить.

Построение молекул из атомов способстует умонастроению «делай что-то одно, но хорошо». В то время как молекулы могут быть достаточно сложными, чаще всего это простая комбинация атомов, построенная для повторного использования.
Организмы
Молекулы дают нам некоторые строительные блоки для работы. Теперь мы можем соединять их вместе для формирования организмов. Организмы — это объединения молекул, которые образуют довольно сложные, отдельные разделы интерфейса.


Мы всё быстрее переходим к конкретике. Клиент может быть не очень заинтересованным в молекулах системы дизайна, но с появлением огранизмов можно наблюдать начало формирования конечного продукта. Дэн Молл (с которым я работаю над несколькими проектами) использует коллажи элементов, которые показывают ключевые идеи и направления интерфейса без нужды проектирования сайта целиком.
Огранизмы могут состоять из похожих или разных типов молекул. К примеру, заголовок страницы может состоять из разных компонент — логотипа, главного меню, формы поиска и списка медиа-каналов. Но организм, отображающий сетку товаров, может содержать одну молекулу (изображение продукта, название и цена), которая повторяется много раз.
Переход от молекул к организмам способствует созданию самостоятельных компонент, готовых к повторному использованию.
Шаблоны
На этой стадии мы перестанем проводить аналогии с химией, чтобы общаться на более осмысленном для наших клиентов языке. Шаблоны чаще всего состоят из групп организмов, связанных вместе и формирующих страницы. Именно на этом этапе становится видна общая картина.

Шаблоны очень конкретные и предоставляют контекст ко всем довольно абстрактным молекулам и организмам. Именно шаблон позволяет видеть конечный дизайн. В моём опыте работы с этой методологией шаблоны начинаются с HTML wireframe'ов, но со временем становятся более точными. В итоге они становятся конечными продуктами. Bearded Studio в Питтсбурге имеют похожий процесс, при котором дизайны начинают разрабатывать чёрно-белыми и без разметки, но постепенно набирают конкретики и деталей до тех пор, пока не становятся конечными работами.
Страницы
Страницы — это конкретные экземпляры шаблонов. В них для точной передачи того, что увидит пользователь, «заглушечный» контент заменён настоящим.

Страницы — это высший уровень конкретики и, т.к. они наиболее осязаемы. В работе над ними тратится большинство времени большинства людей, вовлечённых в процесс, и на них пишется большинство обзоров.
Страничная стадия необходима, потому что именно на ней проверяется эффективность всей системы дизайна. Видя всё в контексте можно сделать шаг назад и изменить наши молекулы, организмы и шаблоны для того, чтобы лучше подстроиться под реальный контекст дизайна.
Также это стадия для тестирования изменений в шаблонах. Например, вам нужно удостовериться в том, что заголовок с 40 символами выглядит согласованно с заголовком из 340 символов. Или проверить, как вместо корзины с одной вещью выглядит она же с 10 вещами и со скидкой по промо-коду. Эти ситуации влияют на то, как мы строим нашу систему.
Почему атомарный дизайн
Во многих смыслах именно так мы и делали сайты, даже если мы не задумывались об этом сознательно.
Атомарный дизайн предоставляет ясную методологию для создания систем дизайна. Клиенты и члены команды могут оценить идеи конкретной системы дизайна благодаря тому, что они видят этапы её разработки.
Атомарный дизайн даёт нам возможность переходить от абстрактного к конкретному. Поэтому мы можем создавать системы, являющиеся масштабируемыми и обладающие единым, постоянным стилем, и в то же время показывающие итоговую общую картину. Процесс вместо деструктурирования превращается в сборку — мы создаём структуру с самого начала, а не тщательно выбираем подходящие шаблоны после.
Pattern Lab
Для применения этой методологии в своей работе я (с помощью Дейва Ослена) разработал инструмент Pattern Lab, предназначенный для создания атомных систем дизайна. Расскажу о Pattern Lab в деталях позднее, но не стесняйтесь посмотреть исходники на Github.
Материалы для дальнейшего изучения
- «Web Components: A Tectonic Shift for Web Development». Веб компоненты превосходно согласовываются с концептом атомного дизайна, в этом видео рассказывается о том, почему они изменяют то, как мы мыслим, строим и используем веб приложения.
- Modularity. Тим Берненс-Ли обсуждает применение принципа модулярности к веб разработке.
- «Responsive Deliverables». Статья, развивающая идею создания «небольшых бутстрэпов, для каждого клиента».
А вот видео и слайды с моей презентации для «Beyond Tellerrand» в Германии.
Меня захватывает идея копнуть глубже и разработать больше инструментов и мыслей об этих концептах.