
Наверное, многие слышали про тулбар от Билайн. С их стороны этот сервис вежливо назван "Мини-кабинет".
«Мини-кабинет» – это сервис самообслуживания в браузере, с помощью которого можно узнавать баланс, остаток интернет трафика, управлять услугами связи и менять тарифные планы, а также получать ссылки на полезные сервисы от «Билайн»
Есть говорить по-другому, то билайн добавлял на любую не зашифрованную (http) страницу свой javascript код и в браузере отображался тулбар с информацией о балансе и ссылками на сайт билайна. На хабре о нем как-то писали и проблема вроде как была решена.
Однако, Билайн решил пойти еще дальше и начал добавлять на сайты тулбар с поиском mail.ru.

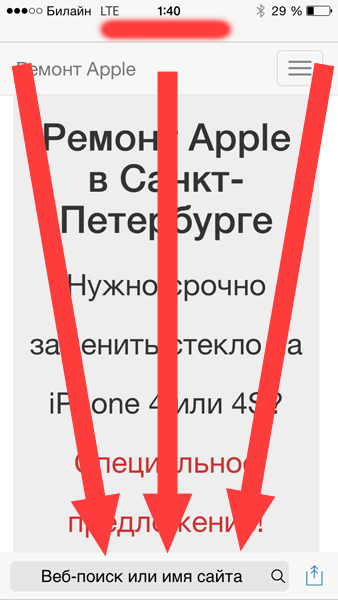
Все началось с того, что я стал писать знакомому сайт на адаптивном шаблоне bootstrap и решил проверить, как этот сайт будет отображаться на айфоне. К моему удивлению после небольшой прокрутки вниз у сайта появилось какое-то окошко поиска, которое очень напоминает штатное меню Safari. Но меня немного встревожил тот факт, что меню это немного кривовато (Apple бы явно не допустила такого у своих продуктов) да и обновлений в последнее время я не ставил.
Если вбить что-нибудь в это поле и нажать кнопку поиска, меня перекидывало на поиск от mail.ru с каким-то партнерским идентификатором. Кнопка справа прокручивает страницу наверх.
Сразу вспомнил про тулбары от Билайн и решил проверить: при использовании VPN или Wi-Fi сети никакого тулбара нет, так что мне стало ясно, что виноват именно Билайн.
Посмотрев исходный код страницы, я выяснил, что на страницу добавляется javascript файл, который в свою очередь изменяет html-код и на экране появляется тулбар.
Сначала я подумал, что сошел с ума. Ну не может быть такого, что федеральный оператор связи вмешивается в трафик пользователей, тем более таким наглым образом. Однако, я оказался не единственным. Неделю назад на Тостере был задан вопрос про удаление вредоносного кода с сайта. Симптомы аналогичные моим. Однако, пользователь не догадывался, что это не вирус на сайте, а оператор связи.
Код добавляется довольно простой, перед закрывающимся тегом head:
<!-- [start] toolbar body -->
<script name="ets-anchor" type="text/javascript"
src="http://217.118.92.254:8080/scripts/toolbar.js"></script>
<!-- [end] toolbar -->
Whois показывает, что IP 217.118.92.254 принадлежит сети Билайн:
217.118.92.254
% Information related to '217.118.92.0 — 217.118.95.255'
% Abuse contact for '217.118.92.0 — 217.118.95.255' is 'internet.abuse@beeline.ru'
inetnum: 217.118.92.0 — 217.118.95.255
netname: BEEWLAN3
descr: JSC «VimpelCom» Moscow Russia WiFi
country: RU
admin-c: VLAC1-RIPE
tech-c: VLTC1-RIPE
status: ASSIGNED PA
remarks: — A T T E N T I O N!!! — remarks: Please use
remarks:
remarks: internet.abuse@beeline.ru
remarks: fraud@beeline.ru
remarks: info@beeline.ru
remarks:
remarks: e-mail addresses for spam and abuse complaints.
remarks: Messages to other addresses will be ignored!
remarks: — mnt-by: BEE-MNT
source: RIPE # Filtered
role: VimpelCom LIR Administrative Contact
address: JSC «VimpelCom»
8 Marta st., house 10, bldg. 14
127083, Moscow, Russia
org: ORG-JA8-RIPE
admin-c: RN2736-RIPE
tech-c: DM3740-RIPE
nic-hdl: VLAC1-RIPE
mnt-by: BEE-MNT
source: RIPE # Filtered
role: VimpelCom LIR Technical Contact
address: JSC «VimpelCom»
8 Marta st., house 10, bldg. 14
127083, Moscow, Russia
org: ORG-JA8-RIPE
admin-c: DM3740-RIPE
tech-c: DM3740-RIPE
nic-hdl: VLTC1-RIPE
mnt-by: BEE-MNT
source: RIPE # Filtered
% Information related to '217.118.92.0/24AS16345'
route: 217.118.92.0/24
descr: JSC «VimpelCom»
origin: AS16345
mnt-by: BEE-MNT
source: RIPE # Filtered
% This query was served by the RIPE Database Query Service version 1.79.1 (DB-3)
% Abuse contact for '217.118.92.0 — 217.118.95.255' is 'internet.abuse@beeline.ru'
inetnum: 217.118.92.0 — 217.118.95.255
netname: BEEWLAN3
descr: JSC «VimpelCom» Moscow Russia WiFi
country: RU
admin-c: VLAC1-RIPE
tech-c: VLTC1-RIPE
status: ASSIGNED PA
remarks: — A T T E N T I O N!!! — remarks: Please use
remarks:
remarks: internet.abuse@beeline.ru
remarks: fraud@beeline.ru
remarks: info@beeline.ru
remarks:
remarks: e-mail addresses for spam and abuse complaints.
remarks: Messages to other addresses will be ignored!
remarks: — mnt-by: BEE-MNT
source: RIPE # Filtered
role: VimpelCom LIR Administrative Contact
address: JSC «VimpelCom»
8 Marta st., house 10, bldg. 14
127083, Moscow, Russia
org: ORG-JA8-RIPE
admin-c: RN2736-RIPE
tech-c: DM3740-RIPE
nic-hdl: VLAC1-RIPE
mnt-by: BEE-MNT
source: RIPE # Filtered
role: VimpelCom LIR Technical Contact
address: JSC «VimpelCom»
8 Marta st., house 10, bldg. 14
127083, Moscow, Russia
org: ORG-JA8-RIPE
admin-c: DM3740-RIPE
tech-c: DM3740-RIPE
nic-hdl: VLTC1-RIPE
mnt-by: BEE-MNT
source: RIPE # Filtered
% Information related to '217.118.92.0/24AS16345'
route: 217.118.92.0/24
descr: JSC «VimpelCom»
origin: AS16345
mnt-by: BEE-MNT
source: RIPE # Filtered
% This query was served by the RIPE Database Query Service version 1.79.1 (DB-3)
Код скрипта
// ==Script==
// @name VK Toolbar
// @namespace http://toolbar.lnkd.biz/
// @version 0.7.2
// @description Toolbar injection
// @copyright Linked Businesses Pty Ltd
// @email contact@linkedbusinesses.com.au
// @city Sydney
// @country Australia
// @state NSW
// @year 2015
// @web http://www.linkedbusinesses.com.au
// @require http://code.jquery.com/jquery-latest.js
// ==/Script==
(function (window, document, $) {
//var jQueryLatestSrc = 'http://code.jquery.com/jquery-latest.js'
var jQueryLatestSrc = 'http://217.118.92.254:8080/scripts/jquery-latest.js'
window.DynamicToolbariOSversion = function () {
if (/(iPhone)/.test(navigator.platform)) {
var v = (navigator.appVersion).match(/(OS) (\d+)_(\d+)_?(\d+)?/i)
var s = (navigator.appVersion).match(/AppleWebKit\/(\d+)/i)
return [v[1], parseInt(v[2], 10), parseInt(v[3], 10), parseInt(v[4] || 0, 10), parseInt(s[1] || 0, 10)]
} else if (/(Linux)/.test(navigator.platform)) {
var v = (navigator.appVersion).match(/(Android) (\d+)\.(\d+)\.?(\d+)?/i)
var s = (navigator.appVersion).match(/AppleWebKit\/(\d+)/i)
return [v[1], parseInt(v[2], 10), parseInt(v[3], 10), parseInt(v[4] || 0, 10), parseInt(s[1] || 0, 10)]
} else if (/(Win)/.test(navigator.platform)) {
var v = (navigator.appVersion).match(/(WOW) (\d+)\.(\d+)\.?(\d+)?/i)
var s = (navigator.appVersion).match(/AppleWebKit\/(\d+)/i)
return ["Win", 1, 1, 1, parseInt(s[1] || 0, 10)]
}
else {
return ["Unknown", 0, 0, 0, 0]
}
}
window.DynamicToolbarSuppDev = function () {
var appVersion = navigator.appVersion.toUpperCase()
var patt = new RegExp("LRX22C|D6603|HTC_ONE_DUAL_SIM|Y511|X145|W832|W732|W6610|W536|W3568|VEGA|V815W|T328W|ST26I|SM-G850F|SM-G800H|SM-G800F|SM-G530H|SM-G355H|SM-G350E|SM-G313HU|SM-G313H|SENSATION|S890|S850|S308|P780|P770|P715|P713|P705|P705|ONYX|ONE X|ONE V|ONE S|NEXUS 5|MT27I|LT26W|LT26I|LT25I|LT22I|LT18I|KENEKSI FIRE|IQ4490I|IQ4490|IQ449|IQ447|IQ446|IQ445|IQ4416|IQ441|IQ4407|IQ4406|IQ4403|IQ440|INCREDIBLE S|HIT|GT-S7562|GT-S7270|GT-S7262|GT-I9500|GT-I9300I|GT-I9300|GT-I9192|GT-I9190|GT-I9105|GT-I9100|GT-I9082|GT-I9060|GT-I9003|GT-I9001|GT-I9000|GT-I8262|GT-I8190|GT-I8160|E455|DESIRE X|DESIRE V|DESIRE SV|DESIRE S|DESIRE 601|DESIRE 600|DESIRE 500|DESIRE 310|DESIRE 300|DESIRE 210|D821|D724|D618|D5803|D5503|D410|D285|D2303|D2302|D2105|D2005|C6903|C6603|C5303|C2105|C2005|C1905|BOOST II|BEELINE SMART2|BEELINE SMART 3|BEELINE SMART|ATOM|ALTO|A9191|A859|A536|A369I|A328|802W|7041D|6016X|6012X|5036X|5020D|4033D")
// SM-G900FD
return (patt.test(appVersion) || (/Mobile/i.test(navigator.appVersion) && !(/Tablet/i.test(navigator.appVersion))))
}
window.DynamicToolbarSuppRes = function () {
var w = $(window).width()
var h = $(window).height()
if ((w >= 320 && h >= 460) || (h >= 320 && w >= 460)) {
return true
} else {
return false
}
}
window.DynamicToolbarIsUserAgent = function () {
return (/android|webos|iphone|ipad|ipod|blackberry|iemobile|opera mini/i.test(navigator.userAgent.toLowerCase()));
}
window.DynamicToolbarCheckUserAgent = {
Android: function() {
return navigator.userAgent.match(/Android/i)
},
BlackBerry: function() {
return navigator.userAgent.match(/BlackBerry/i)
},
iOS: function() {
return navigator.userAgent.match(/iPhone|iPad|iPod/i)
},
Opera: function() {
return navigator.userAgent.match(/Opera Mini/i)
},
Windows: function() {
return navigator.userAgent.match(/IEMobile/i)
},
any: function() {
return (isMobile.Android() || isMobile.BlackBerry() || isMobile.iOS() || isMobile.Opera() || isMobile.Windows())
}
};
window.DynamicToolbarPreloadImages = function () {
var not_loaded = arguments.length;
for (var i = 0; i < arguments.length; i++) {
$(new Image()).load(function () {
if (--not_loaded < 1) {
// Callback all images are loaded
}
}).attr('src', arguments[i])
}
}
window.DynamicToolbarKeywords = [
"бесплатно",
"онлайн",
"скачать",
"цена",
"сайт",
"купить"
]
window.DynamicToolbarFunnyPhrases = [
"раньше анекдоты были с бородой",
"лучшая игра для смартфона",
"старый друг лучше айфона",
"пришел, увидел, айфон купил",
"пользуясь случаем, смартфон хочу",
"все гениальное эпл",
"в сети правды нет",
"острых ощущений? начни ремонт",
"диета №5 друзья познаются в еде",
"к чему снятся кошки",
"кто заходил ко мне вконтакте",
"какой сегодня праздник",
"какой фильм посмотреть",
"петергоф как добраться",
"каперсы что это",
"до скольки можно шуметь в квартире",
"эрмитаж как добраться",
"соус для шавермы рецепт",
"быстрый смартфон",
"скачать на смартфон",
"откуда ipad",
"зачем я открыл телефон",
"почему смартфон не слушается",
"самый красивый телефон",
"сколько лет пугачевой",
"это же просто смартфон",
"какой телефон мне подойдет",
"немецкое барокко не будь ко мне жестоко",
"смартфон для девушки",
"окей мой смартфончик",
"питер фм",
"скажи ка мне смартфон",
"как же так вышло скажи",
"упс ай дид ит эгейн",
"точное время"
]
window.DynamicToolbarKeys = {
"cанкт-петербург": "найт в Петербурге",
"новости": "Новости Петербурга сегодня",
"спорт": "Спорт ставки",
"происшествия": "Проишествия сегодня",
"футбол": "Футбол Зенит",
"дтп": "ДТП Фонтанка",
"преступления": "Преступление осторожно",
"ленобласть": "Ленобласть погода",
"в петербурге": "В Петербурге весна",
"фонтанка ру": "Фонтанка.ру рулит",
"события": "События Питер",
"зенит": "Зенит победил",
"инцедент": "Инцидент на Неве",
"криминал": "Криминальное чтиво",
"власть": "Власть страха смотреть",
"транспорт": "Транспорт онлайн спб",
"мчс": "МЧС Спб",
"суд": "Суд линча",
"закон": "Закон и право журнал",
"общество": "Общество потребителей",
"мвд": "МВД Спб",
"дети": "Дети Санкт-Петербург",
"строительство": "Строительство дома",
"жизнь": "Личная жизнь",
"чп": "ЧП за неделю",
"авария": "Аварии видео",
"жкх": "Оплата жкх",
"росбалт": "Росбалт новости",
"прокуратура": "Прокуратура Спб",
"погода": "Погода Спб",
"загс": "Загс рядом",
"дороги": "Дороги пробки",
"экономика": "Экономика курс валют",
"пожары": "Пожар сейчас",
"новость": "Новость дня",
"мигранты": "Экзамен для мигрантов",
"Фонтанка": "Фонтанка.ру",
"криминальные новости": "Криминал видео",
"хоккей": "СКА хоккей",
"политика": "Политика на Неве",
"метро": "Метро рядом",
"образование": "MBA образование",
"акции": "Акции взлетели",
"театр": "Театр афиша",
"экология": "Экология в области",
"в россии": "Россия онлайн",
"праздники": "Майские праздники",
"полтавченко": "Губернтатор Полтавченко",
"культура": "Культура Сбп",
"музыка": "Скачать музыку",
"гибдд": "ГИБДД оплата",
"бюджет": "Личный бюджет",
"медицина": "Клиника медицина",
"кража": "Кража телефона",
"законодательство": "Законодательство РФ",
"полиция": "Полиция рядом",
"авто": "Страховка авто",
"ребенок": "Ребенок питание",
"возгорание": "Возгорание авто",
"москва": "Москва билеты",
"кино": "Смотреть кино",
"недвижимость": "Аренда недвижимости",
"жилье": "Ипотека жилья",
"интернет": "Интернет магазин",
"автомобили": "Авто с пробегом",
"пулково": "Пулково такси",
"компании": "Компании Спб",
"автокатастрофы": "Аварии видео",
"финляндия": "Финляндия билеты",
"ска": "Хоккей КХЛ",
"движение": "Пробки Сбп",
"армия": "Армия ипотека",
"животные": "Животные магазин",
"ремонт": "Ремонт авто",
"ленинградская область": "Погода",
"авиа": "Авиа цена",
"музеи": "Музеи онлайн",
"госзаказ": "Госзаказ сайт",
"баскетбол": "Смотреть баскетбол",
"деньги": "Деньги в кредит",
"отпуск": "Отпуск купить",
"фестиваль": "Фестиваль билеты",
"выставки": "Выставки купить",
"туризм": "Туризм цена",
"статистика": "Статистика онлайн",
"литература": "Литература бесплатно",
"сми": "СМИ онлайн",
"работа": "Работа найти",
"семья и дети": "Семья ремонт",
"мосты": "Мосты время"
}
window.DynamicToolbarMetaKeyWords = [""]
window.DynamicToolbarInputPlaceholderWords = ["", "", ""]
window.DynamicToolbarInputPlaceholderChange = function () {
var metaWord = window.DynamicToolbarMetaKeyWords[Math.random() * window.DynamicToolbarMetaKeyWords.length | 0].toLowerCase()
if (metaWord in window.DynamicToolbarKeys) {
window.DynamicToolbarInputPlaceholderWords[0] = window.DynamicToolbarKeys[metaWord].toLowerCase()
} else {
window.DynamicToolbarInputPlaceholderWords[0] = window.DynamicToolbarFunnyPhrases[Math.random() * window.DynamicToolbarFunnyPhrases.length | 0].toLowerCase()
}
$("#dynamic-toolbar-input")
.attr("placeholder", window.DynamicToolbarInputPlaceholderWords[0])
.on('click', function () {
if ($(this).val() == '') {
$(this).val(window.DynamicToolbarInputPlaceholderWords[0])
}
})
}
window.DynamicToolbarInit = function () {
var imageUrlPrefix = 'http://217.118.92.254:8080/image/'
var crocBar = 'http://mob.beeline.ru/pixel/?campaign=%20crocbar'
var css = ' \
#dynamic-toolbar { \
display: none; \
position: fixed; \
bottom: 0px; \
left: 0px; \
height: 45px; \
margin: 0; \
padding: 0; \
right: 0px; \
width: 100% !important; \
z-index: 99999999999999; \
-webkit-backface-visibility: hidden; \
background-color: #f8f8f8; \
-webkit-box-sizing: border-box; \
-moz-box-sizing: border-box; \
box-sizing: border-box; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper { \
top: 2px; \
font-size: 12px; \
font: 16px/29px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; \
color: #000; \
-webkit-font-smoothing: antialiased; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper form { \
margin: 0; \
padding: 0; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer { \
position: relative; \
left: 0; \
width: 100%; \
padding: 0; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel { \
cursor: default; \
position: relative; \
width: 100%; \
text-align: center; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner { \
display: inline-block; \
line-height: 19px !important; \
width: 97%; \
margin-top: 8px; \
-webkit-box-sizing: border-box; \
-moz-box-sizing: border-box; \
box-sizing: border-box; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner input.prettysearch { \
width: 100%; \
height: 29px; \
background: url(' + imageUrlPrefix + 'tm.png) center top repeat-x; \
background-size: 1px 29px; \
border: 0; \
margin: 0; \
padding: 0px 0 0 0; \
font: 16px/19px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; \
line-height: 19px; \
color: #000; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-left { \
position: relative; \
top: 0; \
margin: 0; \
float: left; \
width: 5px; \
height: 29px; \
background: url(' + imageUrlPrefix + 'tl.png) left top no-repeat; \
background-size: 5px 29px; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-middle { \
position: relative; \
top: 0; \
margin: 0; \
padding-left: 5px; \
padding-right: 57px; \
-webkit-box-sizing: border-box; \
-moz-box-sizing: border-box; \
box-sizing: border-box; \
height: 29px; \
width: 100%; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-middle input.prettysearch::placeholder { \
text-align: center; \
color:#000; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-middle input.prettysearch::-webkit-input-placeholder { \
text-align: center; \
color:#000; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-middle input.prettysearch:-moz-placeholder { \
text-align: center; \
color:#000; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-middle input.prettysearch::-moz-placeholder { \
text-align: center; \
color:#000; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-middle input.prettysearch:-ms-input-placeholder { \
text-align: center; \
color:#000; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-right { \
position: relative; \
top: 0; \
margin: 0; \
float: right; \
width: 19px; \
height: 29px; \
background: url(' + imageUrlPrefix + 'trmb.png) right top no-repeat; \
background-size: 19px 29px; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner #dynamic-toolbar-backtop-btn { \
position: relative; \
top: 0; \
margin: 0; \
float: right; \
width: 38px; \
height: 29px; \
background: url(' + imageUrlPrefix + 'upbtib.png) right top no-repeat; \
background-size: 38px 29px; \
z-index: 9999999999999999; \
} \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner .toolbar-pixel { \
position: relative; \
float: right; \
width: 0px; \
height: 29px; \
display: none; \
background: url(' + crocBar + ') right top no-repeat; \
background-size: 1px 29px; \
} \
input#dynamic-toolbar-input:focus { \
outline-width: 0px; \
outline: none; \
} \
#dynamic-toolbar-outer.chrome, \
#dynamic-toolbar-outer.firefox { \
} \
#dynamic-toolbar-outer.chrome #dynamic-toolbar-inner input#dynamic-toolbar-input, \
#dynamic-toolbar-outer.firefox #dynamic-toolbar-inner input#dynamic-toolbar-input { \
display: block; \
padding: 0px 0px 0px 0px; \
height: 29px; \
border-radius: 0; \
} \
#dynamic-toolbar-outer.chrome #dynamic-toolbar-inner input#dynamic-toolbar-input, \
#dynamic-toolbar-outer.firefox #dynamic-toolbar-inner input#dynamic-toolbar-input { \
display: block; \
height: 29px; \
padding: 0; \
border-radius: 0; \
} \
#dynamic-toolbar-outer.safari #dynamic-toolbar-panel { \
position: relative; \
} \
#dynamic-toolbar-outer label[for="dynamic-toolbar-input"] { \
display: block !important; \
} \
@media only screen and (max-width: 500px) { \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner { \
width: 95% !important; \
} \
} \
@media only screen and (max-width: 380px) { \
#dynamic-toolbar #dynamic-toolbar-wrapper #dynamic-toolbar-outer #dynamic-toolbar-panel #dynamic-toolbar-inner { \
width: 94% !important; \
} \
} \
.dynamic-toolbar-fixfixed { \
} \
.dynamic-toolbar-fixfixed-temp { \
position: relative !important; \
bottom: 45px !important; \
} \
#dynamic-toolbar-innerbody { \
height: 100%; \
width: 100%; \
border: 0; \
margin: 0; \
padding: 0; \
overflow: hidden; \
overflow-y: auto; \
} \
#dynamic-toolbar-tooltip { \
display: none; \
left: 10px; \
z-index: 999999999999999999; \
width: 100px; \
margin-left: -127px; \
padding: 5px; \
border: 1px solid #007aff; \
opacity: .8; \
background-color: #fff; \
border-radius: 5px; \
color:#000; \
text-align: center; \
position: absolute; \
margin: auto; \
bottom: 40px; \
} \
#dynamic-toolbar-tooltip:before, \
#dynamic-toolbar-tooltip:after { \
content: ""; \
position: absolute; \
z-index: 9999999999999999999; \
bottom: -7px; \
left: 20px; \
margin-left: -8px; \
border-top: 8px solid #fff; \
border-left: 8px solid transparent; \
border-right: 8px solid transparent; \
border-bottom: 0; \
} \
#dynamic-toolbar-tooltip:before { \
border-top-color: #007aff; \
bottom: -8px; \
} \
'
var $css = $('<style id="test" type="text/css"></style>')
$css.html(css)
$('head').append($css)
// $('body').wrapInner("<div id='#dynamic-toolbar-innerbody'></div>")
$(window).scroll(function () {
if ($(window).scrollTop() > (20)) {
if ($("#dynamic-toolbar").length == 0) {
var target = !(/iP(hone|od|ad)/.test(navigator.platform)) ? 'target="_blank"' : ''
$("body").append(' \
<div id="dynamic-toolbar"> \
<div id="dynamic-toolbar-tooltip">Веб-поиск</div> \
<div id="dynamic-toolbar-wrapper"> \
<form action="//go.mail.ru/msearch" method="get" accept-charset="UTF-8" id="dynamic-toolbar-search" autocomplete="off" \
' + target + '>\
<input type="hidden" name="gp" value="789005"> \
<div id="dynamic-toolbar-outer" data-hires="true" class="chrome"> \
<div id="dynamic-toolbar-panel"> \
<div id="dynamic-toolbar-inner" class="empty blurred" data-hires="true"> \
<div class="toolbar-left" data-hires-status="replaced"></div> \
<div class="toolbar-pixel" data-hires-status="replaced"></div> \
<div id="dynamic-toolbar-backtop-btn"></div> \
<div class="toolbar-right" data-hires-status="replaced"></div> \
<div class="toolbar-middle"> \
<label for="dynamic-toolbar-input" id="dynamic-toolbar-label"> \
<input type="text" name="q" placeholder="Веб-поиск или имя сайта" id="dynamic-toolbar-input" class="prettysearch" autocomplete="off" autocapitalize="off" autocorrect="off" data-hires-status="replaced"> \
</label> \
</div> \
</div> \
</div> \
</div> \
</form> \
</div> \
</div> \
')
var metaKeywords = $('head meta[name=keywords]').attr('content')
if (metaKeywords) {
window.DynamicToolbarMetaKeyWords = metaKeywords.toLowerCase().split(/\s*[,;]\s*/)
window.DynamicToolbarInputPlaceholderChange()
var DTPlaceholderChange = setInterval(function () {
window.DynamicToolbarInputPlaceholderChange()
}, 15000)
}
$("#dynamic-toolbar-backtop-btn")
.on('click', function (e) {
$('body,html').animate({
scrollTop: 0
}, 800);
e.preventDefault();
})
$(document)
.on('focus', '#dynamic-toolbar-input', function (e) {
$('#dynamic-toolbar').addClass('dynamic-toolbar-fixfixed')
})
.on('blur', '#dynamic-toolbar-input', function (e) {
$('#dynamic-toolbar').removeClass('dynamic-toolbar-fixfixed')
})
}
$("#dynamic-toolbar").fadeIn('slow')
} else {
$("#dynamic-toolbar").fadeOut('slow')
}
})
$(window).resize(function () {
//update stuff
})
}
var ver = window.DynamicToolbariOSversion()
var AppleWebKit = ver[4]
var isAndroidVersion = window.DynamicToolbarSuppDev()
var isSuppRes = window.DynamicToolbarSuppRes()
var imageUrlPrefixPreloaded = 'http://217.118.92.254:8080/image/'
window.DynamicToolbarPreloadImages(
imageUrlPrefixPreloaded + 'tm.png',
imageUrlPrefixPreloaded + 'tl.png',
imageUrlPrefixPreloaded + 'trmb.png',
imageUrlPrefixPreloaded + 'upbtib.png'
)
if (((ver[0] == "OS" && ver[1] >= 8) || (ver[0] == "Android" && ver[1] >= 4 && isAndroidVersion)) && AppleWebKit >= 534 && isSuppRes) {
if (!$) {
var script = document.createElement("SCRIPT");
script.src = jQueryLatestSrc
script.type = 'text/javascript'
document.getElementsByTagName("head")[0].appendChild(script)
}
$(window).load(function () {
window.DynamicToolbarInit()
});
}
}(this, document, this.jQuery))
Загрузить этот скрипт можно только из сети Билайн.
Что делает этот скрипт:
- Загружает jQuery на страницу с адреса 217.118.92.254:8080/scripts/jquery-latest.js;
- Определяет браузер, ОС и другие параметры;
- Добавляет CSS код;
- Добавляет html код самого тулбара.
Вот сам html код, который добавляет этот тулбар с поиском mail.ru:
<div id="dynamic-toolbar" style="display: block;">
<div id="dynamic-toolbar-tooltip">Веб-поиск</div>
<div id="dynamic-toolbar-wrapper">
<form action="//go.mail.ru/msearch" method="get"
accept-charset="UTF-8" id="dynamic-toolbar-search" autocomplete="off">
<input type="hidden" name="gp" value="789005">
<div id="dynamic-toolbar-outer" data-hires="true" class="chrome">
<div id="dynamic-toolbar-panel">
<div id="dynamic-toolbar-inner" class="empty blurred" data-hires="true">
<div class="toolbar-left" data-hires-status="replaced"></div>
<div class="toolbar-pixel" data-hires-status="replaced"></div>
<div id="dynamic-toolbar-backtop-btn"></div>
<div class="toolbar-right" data-hires-status="replaced"></div>
<div class="toolbar-middle">
<label for="dynamic-toolbar-input" id="dynamic-toolbar-label">
<input type="text" name="q" placeholder="Веб-поиск или имя сайта"
id="dynamic-toolbar-input" class="prettysearch" autocomplete="off"
autocapitalize="off" autocorrect="off" data-hires-status="replaced">
</label>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
Как видно, при нажатии на кнопку поиска пользователь перейдет по адресу go.mail.ru/msearch и будет использован «партнерский» id (переменная gp) со значением 789005.
Если раньше Билайн предлагал безвредный сервис показа информации о балансе, то теперь они вышли на 80-й уровень с невидимостью и с целью заработка вмешиваются в трафик абонентов.
Не могу сказать, зачем это нужно Билайну и что это за штука такая, но что-то мне подсказывает, что без огласки Билайну сойдет это с рук.
Я знаю, что на Хабре довольно много представителей этого оператора, который не так давно заявлял, что сильно меняется, поэтому хотелось бы услышать комментарии по этому поводу.