Как всем нам известно, с 21 апреля 2015 года Google будет пессимизирует сайты, непригодные к просмотру на мобильных устройствах при ранжировании. Со многими бедами помогают бороться CSS фреймворки типа Bootstrap, настройки CMS, в частности, 1С-БУС последних версий. Но все они не решают другой, очень важной проблемы: мало просто скрывать ненужный контент на определенных устройствах, нужно предотвращать его загрузку.
В данной статье я расскажу о расширении написанном мной для 1C-Bitrix управление сайтом, которое решает объявленную выше проблему.
Сам Google отдает предпочтение адаптивным сайтам, один сайт лучше двух одинаковых по содержимому, но разных по форме. Для студий и их клиентов адаптивные сайты привлекательны также и с экономической точки зрения, адаптивный сайт выйдет дешевле в разработке и поддержке нежели дескопный и мобильный вариант.
Итак, мы имеем сайт на 1C-Bitrix, интегрированную верстку на Bootstrap3 и желание помочь своим мобильным пользователям.
Ранее для достижения более менее приличного вида адаптивной версии сайта верстальщики и контент менеджеры пользовались замечательными классами видимости ".hidden-lg, .hidden-md, .hidden-sm и .hidden-xs". Этого достаточно чтобы скрывать ненужные блоки на тех или иных разрешениях экранов пользователей.
— «Но что с ресурсами?» Картинки и js как загружались, так и загружаются на устройства пользователей. Порой это мегабайты ненужного трафика, а если говорить о мобильных пользователях, то дорогого и медленного трафика. Тут конечно можно отмахнуться — «есть ведь тег и проверки в js!», но мы же понимаем что тот же контент менеджер не в состоянии решить задачу при помощи данных инструментов.
Размышляя над этим я пришел к выводу, что классы видимости, конечно, штука хорошая, но нужно сделать какой-то более действенный инструмент. Инструмент должен позволять отменить загрузку какого-либо контента на устройство пользователя, иными словами, сам сервер не должен отдавать конкретный участок кода, чтобы тот не был загружен пользователем. В тоже время инструмент должен быть максимально простым, простым как классы видимости.
Начал с поиска решений, которые бы позволили определить мобильного пользователя «еще на подлете», а не во время рендера страницы. Таким решением оказалась PHP библиотека «Mobile Detect» (ссылка в подвале). Данная PHP библиотека позволяет определять пользователя смартфона/планшета/десктопа, а также выдает еще уйму справочной информации по устройству юзера, зашедшего на сайт. Из всего разнообразия библиотеки я выбрал всего один метод, он отвечал на вопрос — «мобильный это юзер или нет». Можно, конечно, было вычленить еще и планшеты, но я сгреб их в кучу со смартфонами.
Начало положено, мы можем отделять мобильных пользователей от декстопных, далее нужно сделать сам инструмент.
Здесь на помощь приходит API 1C-Bitrix, а конкретно — событие OnEndBufferContent (ссылка в подвале). Метод вызывается при выводе буферизированного контента и позволяет им манипулировать.
Дело за малым, перехватываем событие OnEndBufferContent, подключаем библиотеку «Mobile Detect» и узнаем мобильный ли перед нами пользователь. Далее в зависимости от ответа выкидываем из контента ненужные блоки, а остальное передаем на вывод пользователю.
Для контент менеджеров я сделал наипростейший вариант разметки страницы. Контент, обернутый в <lg></lg>, будет отображен только на десктопах, а <xs></xs> — только на мобильных устройствах. Понятно, просто и эффективно. Естественно, при отлове неугодных блоков из кода вырезаются и теги разметки <lg></lg><xs></xs>, что позволяет не вредить семантике верстки.
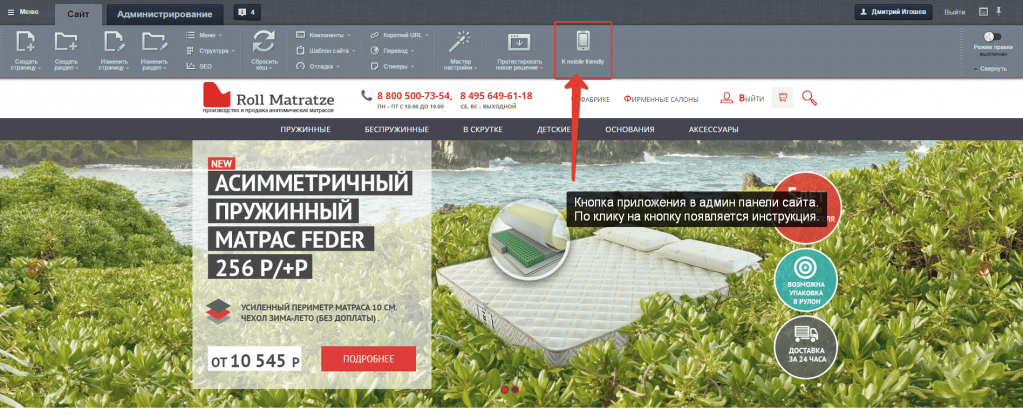
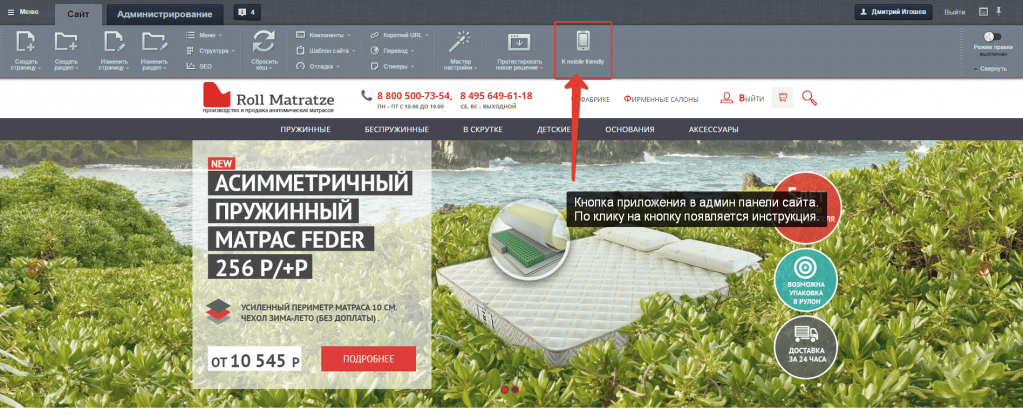
На этом можно было бы и закончить, но проектом у студии много, копировать код туда-сюда неудобно + нужно как-то обновляться. Поэтому я обернул свою наработку в модуль, а затем и в отдельное расширение для Маркетплейс. В ходе работы над расширением оно приобрело инструкцию по использованию, выводимую в административную панель, а также API метод, отвечающий на все тот же вопрос «мобильный?». Последнее нововведение позволяет использовать модуль при написании своих компонентов и шаблонов к ним, тут полет фантазии безграничен, шаблоны компонентов могут трансформироваться и подстраиваться под пользователя, а самое главное — все это дело отлично дружит со встроенным кешем Битрикс.
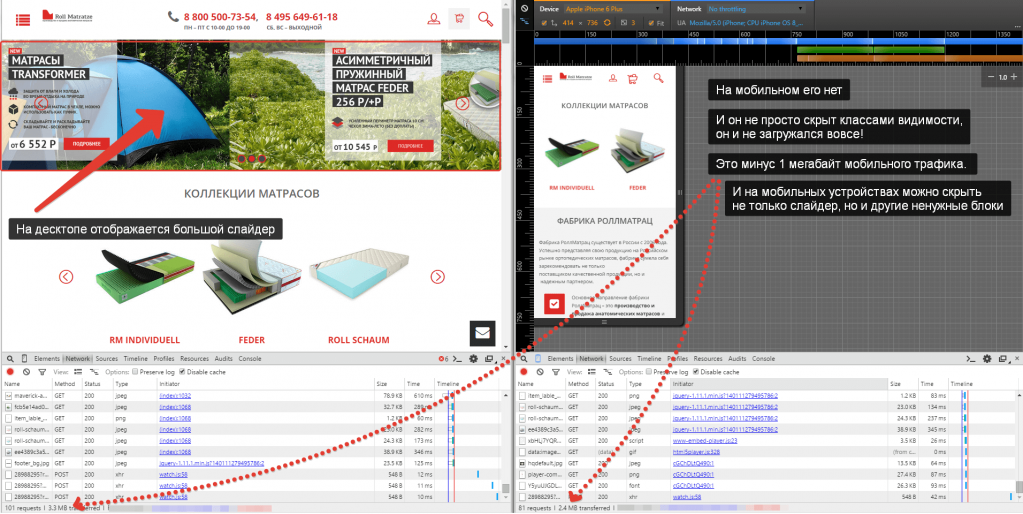
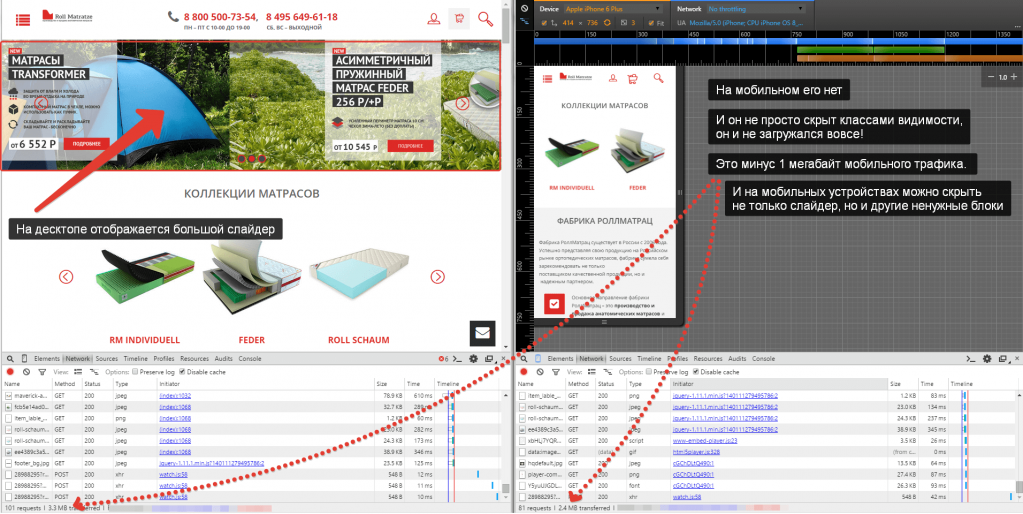
В итоге мне удалось создать быстрый и простой аналог классов видимости для 1C-Bitrix УТ. Решение не только позволяет скрывать и отображать контент для разных типов пользователей, но и существенно экономить трафик, уменьшать время загрузки страниц, разгружать процессор мобильных устройств не отдавая сложные и ненужные на мобильниках js слайдеры и прочие изыски десктопных версий сайта.
Пара скриншотов того, что получилось:


В данной статье я расскажу о расширении написанном мной для 1C-Bitrix управление сайтом, которое решает объявленную выше проблему.
Сам Google отдает предпочтение адаптивным сайтам, один сайт лучше двух одинаковых по содержимому, но разных по форме. Для студий и их клиентов адаптивные сайты привлекательны также и с экономической точки зрения, адаптивный сайт выйдет дешевле в разработке и поддержке нежели дескопный и мобильный вариант.
Итак, мы имеем сайт на 1C-Bitrix, интегрированную верстку на Bootstrap3 и желание помочь своим мобильным пользователям.
Ранее для достижения более менее приличного вида адаптивной версии сайта верстальщики и контент менеджеры пользовались замечательными классами видимости ".hidden-lg, .hidden-md, .hidden-sm и .hidden-xs". Этого достаточно чтобы скрывать ненужные блоки на тех или иных разрешениях экранов пользователей.
— «Но что с ресурсами?» Картинки и js как загружались, так и загружаются на устройства пользователей. Порой это мегабайты ненужного трафика, а если говорить о мобильных пользователях, то дорогого и медленного трафика. Тут конечно можно отмахнуться — «есть ведь тег и проверки в js!», но мы же понимаем что тот же контент менеджер не в состоянии решить задачу при помощи данных инструментов.
Размышляя над этим я пришел к выводу, что классы видимости, конечно, штука хорошая, но нужно сделать какой-то более действенный инструмент. Инструмент должен позволять отменить загрузку какого-либо контента на устройство пользователя, иными словами, сам сервер не должен отдавать конкретный участок кода, чтобы тот не был загружен пользователем. В тоже время инструмент должен быть максимально простым, простым как классы видимости.
Начал с поиска решений, которые бы позволили определить мобильного пользователя «еще на подлете», а не во время рендера страницы. Таким решением оказалась PHP библиотека «Mobile Detect» (ссылка в подвале). Данная PHP библиотека позволяет определять пользователя смартфона/планшета/десктопа, а также выдает еще уйму справочной информации по устройству юзера, зашедшего на сайт. Из всего разнообразия библиотеки я выбрал всего один метод, он отвечал на вопрос — «мобильный это юзер или нет». Можно, конечно, было вычленить еще и планшеты, но я сгреб их в кучу со смартфонами.
Начало положено, мы можем отделять мобильных пользователей от декстопных, далее нужно сделать сам инструмент.
Здесь на помощь приходит API 1C-Bitrix, а конкретно — событие OnEndBufferContent (ссылка в подвале). Метод вызывается при выводе буферизированного контента и позволяет им манипулировать.
Дело за малым, перехватываем событие OnEndBufferContent, подключаем библиотеку «Mobile Detect» и узнаем мобильный ли перед нами пользователь. Далее в зависимости от ответа выкидываем из контента ненужные блоки, а остальное передаем на вывод пользователю.
Для контент менеджеров я сделал наипростейший вариант разметки страницы. Контент, обернутый в <lg></lg>, будет отображен только на десктопах, а <xs></xs> — только на мобильных устройствах. Понятно, просто и эффективно. Естественно, при отлове неугодных блоков из кода вырезаются и теги разметки <lg></lg><xs></xs>, что позволяет не вредить семантике верстки.
На этом можно было бы и закончить, но проектом у студии много, копировать код туда-сюда неудобно + нужно как-то обновляться. Поэтому я обернул свою наработку в модуль, а затем и в отдельное расширение для Маркетплейс. В ходе работы над расширением оно приобрело инструкцию по использованию, выводимую в административную панель, а также API метод, отвечающий на все тот же вопрос «мобильный?». Последнее нововведение позволяет использовать модуль при написании своих компонентов и шаблонов к ним, тут полет фантазии безграничен, шаблоны компонентов могут трансформироваться и подстраиваться под пользователя, а самое главное — все это дело отлично дружит со встроенным кешем Битрикс.
В итоге мне удалось создать быстрый и простой аналог классов видимости для 1C-Bitrix УТ. Решение не только позволяет скрывать и отображать контент для разных типов пользователей, но и существенно экономить трафик, уменьшать время загрузки страниц, разгружать процессор мобильных устройств не отдавая сложные и ненужные на мобильниках js слайдеры и прочие изыски десктопных версий сайта.
Пара скриншотов того, что получилось: