

Не так давно я написал топик про Билайн и их автоматическое добавление тулбара с поиском mail.ru. Тогда в html код добавлялся java-script файл, который в свою очередь добавлял плашку с реферальным поиском mail.ru. Прошло 2 месяца и Билайн решил делать все по-другому.
Вчера, просматривая сайты через мобильный интернет, я увидел, что на них стал отображаться обновленный тулбар от Билайн. Как его отключить было непонятно: кнопки закрытия не было, можно было только убрать его наверх, но все равно он виднелся на экране. Пришлось принять соглашение на продажу своих органов и только после этого появилась волшебная кнопка «Удалить тулбар навсегда».
Я подумал, что на этом все закончилось, но как оказалось — я ошибся.
Просматривая интернет страницы я увидел, что кнопки на сайтах стали выглядеть по-другому: они стали больше и желтые. Очень удивился, но не придал значения. Однако я был еще больше удивлен, когда на моих собственных сайтах кнопки тоже поменяли вид.
Сразу вспомнил про Билайн и начал искать причину. Причина, естественно, оказалась в операторе связи и на этот раз в каждую интернет страницу добавляется уже другой код. Перед закрывающимся тегом html билайн добавляет следующий скрипт: tb.beeline.ru/Scripts/App/AnchorCompiled.min.js
Скачать его можно только из сети мобильного интернета билайн.
Файл весит 152 килобайта и представляет из себя jQuery версии v1.10.2 и дополнительный код от программистов билайн.
Не стал особо вдаваться в то, что делает этот код, напишу лишь результат: на страницу добавляется огромное количество CSS:
CSS
.beeline-wrap-mini-cabinet-wrapper
{
animation: none;
animation-delay: 0;
animation-direction: normal;
animation-duration: 0;
animation-fill-mode: none;
animation-iteration-count: 1;
animation-name: none;
animation-play-state: running;
animation-timing-function: ease;
backface-visibility: visible;
background: 0 0;
background-clip: border-box;
background-origin: padding-box;
background-position-x: 0;
background-position-y: 0;
background: 0 0/auto auto;
border: 0;
border-style: none;
border-width: medium;
border-color: inherit;
border-bottom: 0;
border-collapse: separate;
border-image: none;
border-left: 0;
border-radius: 0;
border-right: 0;
border-spacing: 0;
border-top: 0;
bottom: auto;
box-shadow: none;
box-sizing: content-box;
caption-side: top;
clear: none;
clip: auto;
color: inherit;
columns: auto;
column-count: auto;
column-fill: balance;
column-gap: normal;
column-rule: medium none currentColor;
column-rule-color: currentColor;
column-rule-style: none;
column-rule-width: none;
column-span: 1;
column-width: auto;
content: normal;
counter-increment: none;
counter-reset: none;
cursor: auto;
direction: ltr;
display: inline;
empty-cells: show;
float: none;
font: 400;
font-family: inherit;
font-size: medium;
font-style: normal;
font-variant: normal;
font-weight: 400;
height: auto;
hyphens: none;
left: auto;
letter-spacing: normal;
line-height: normal;
list-style: disc;
margin: 0;
max-height: none;
max-width: none;
min-height: 0;
min-width: 0;
opacity: 1;
orphans: 0;
outline: 0;
outline: 0;
overflow: visible;
overflow-x: visible;
overflow-y: visible;
padding: 0;
page-break-after: auto;
page-break-before: auto;
page-break-inside: auto;
perspective: none;
perspective-origin: 50% 50%;
position: static;
right: auto;
tab-size: 8;
table-layout: auto;
text-align: inherit;
text-align-last: auto;
text-decoration: none;
text-decoration-color: inherit;
text-decoration-line: none;
text-decoration-style: solid;
text-indent: 0;
text-shadow: none;
text-transform: none;
top: auto;
transform: none;
transform-style: flat;
transition: none;
transition-delay: 0s;
transition-duration: 0s;
transition-property: none;
transition-timing-function: ease;
unicode-bidi: normal;
vertical-align: baseline;
visibility: visible;
white-space: normal;
widows: 0;
width: auto;
word-spacing: normal;
z-index: auto
}
.beeline-button.common label, .beeline-wrap-mini-cabinet input[type=submit], input[type=button]
{
background: #ffe100;
background: -moz-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ffe100), color-stop(100%, #f7a700));
background: -webkit-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -o-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -ms-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: linear-gradient(to bottom, #ffe100 0, #f7a700 100%)
}
.beeline-wrap-mini-cabinet input[type=submit], input[type=button]
{
height: 36px;
font-family: Arial, Verdana;
line-height: 36px
}
.beeline-button input, .beeline-button label, .beeline-wrap-mini-cabinet .beeline-button.disabled .disabled, input[type=submit]
{
display: inline-block
}
.beeline-button.common label, .beeline-wrap-mini-cabinet .beeline-button input, input[type=submit], input[type=button]
{
position: relative;
margin-bottom: 3px;
padding: 0 21px;
cursor: pointer;
text-align: center;
white-space: nowrap;
color: #282828;
border: 1px solid #f0cda7;
border-top-width: 0;
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
outline: 0;
-webkit-box-shadow: 0 3px 0 0 #bc804a;
-moz-box-shadow: 0 3px 0 0 #bc804a;
box-shadow: 0 3px 0 0 #bc804a;
text-shadow: 0 1px 1px #fee215;
font-size: 15px
}
.beeline-wrap-mini-cabinet .beeline-button, .beeline-wrap-mini-cabinet .beeline-button.sub label
{
display: inline-block
}
.beeline-wrap-mini-cabinet .beeline-button.sub label, .form-phone-box .add-number .add-button, .form-phone-box+.add-number .add-button, .input-select-btn, .insert-button, .sub-btn-link
{
background: #fafafa;
background: -moz-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fafafa), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -o-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: linear-gradient(to bottom, #fafafa 0, #c8c8c8 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.sub button, .beeline-wrap-mini-cabinet .beeline-button.sub input[type=submit], .beeline-wrap-mini-cabinet .beeline-button.sub input[type=button], .beeline-wrap-mini-cabinet .beeline-button.sub input[type=reset], .beeline-wrap-mini-cabinet .beeline-button.sub label
{
height: 30px;
margin-bottom: 0;
padding: 0 14px;
cursor: pointer;
color: #282828;
border: 1px solid #C8C8C8;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-webkit-box-shadow: none;
-webkit-box-shadow: 0 2px 0 0 #fff;
-moz-box-shadow: none;
-moz-box-shadow: 0 2px 0 0 #fff;
box-shadow: none;
box-shadow: 0 2px 0 0 #fff;
text-shadow: 0 1px 0 #fff;
font-family: Arial;
font-size: 12px;
line-height: 30px
}
.beeline-wrap-mini-cabinet .beeline-button.sub input:hover, .beeline-wrap-mini-cabinet .beeline-button.sub label:hover
{
background: #fff;
background: -moz-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(45%, #f0f2f1), color-stop(50%, #e0dcdb), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -o-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: linear-gradient(to bottom, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.common label:hover, .beeline-wrap-mini-cabinet input[type=submit]:hover, .beeline-wrap-mini-cabinet input[type=button]:hover
{
color: #282828;
background: #fefdc4;
background: -moz-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fefdc4), color-stop(49%, #fbb600), color-stop(77%, #ed9f19), color-stop(100%, #e9b03f));
background: -webkit-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -o-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -ms-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: linear-gradient(to bottom, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%)
}
.beeline-wrap-mini-cabinet .beeline-button
{
position: relative;
text-align: center;
white-space: nowrap
}
.beeline-wrap-mini-cabinet .beeline-button.common label
{
height: 32px;
font-family: Arial, Verdana;
line-height: 33px
}
.beeline-wrap-mini-cabinet .beeline-button .disabled, .beeline-wrap-mini-cabinet .beeline-button.common input, .beeline-wrap-mini-cabinet .beeline-button.disabled input, .beeline-wrap-mini-cabinet .beeline-button.disabled label, .beeline-wrap-mini-cabinet .beeline-button.sub input
{
display: none
}
.beeline-wrap-mini-cabinet .beeline-button .disabled
{
height: 34px;
padding: 0 20px;
cursor: default;
white-space: nowrap;
color: #c8c8c8;
border: 1px solid #c8c8c8;
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
background: 0 0;
box-shadow: none;
text-shadow: none;
font-family: Arial, Verdana;
font-size: 15px;
line-height: 36px
}
.beeline-wrap-mini-cabinet .beeline-button.sub .disabled
{
height: 28px;
padding: 0 14px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
font-family: Arial;
font-size: 12px;
line-height: 28px
}
.beeline-wrap-mini-cabinet .beeline-button.sub input, .button.sub label
{
background: #fafafa;
background: -moz-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fafafa), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -o-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: linear-gradient(to bottom, #fafafa 0, #c8c8c8 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.common label, .beeline-wrap-mini-cabinet input[type=submit], .beeline-wrap-mini-cabinet input[type=button]
{
background: #ffe100;
background: -moz-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ffe100), color-stop(100%, #f7a700));
background: -webkit-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -o-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -ms-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: linear-gradient(to bottom, #ffe100 0, #f7a700 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.common label:hover, .beeline-wrap-mini-cabinet input[type=button]:hover
{
color: #282828;
background: #fefdc4;
background: -moz-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fefdc4), color-stop(49%, #fbb600), color-stop(77%, #ed9f19), color-stop(100%, #e9b03f));
background: -webkit-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -o-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -ms-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: linear-gradient(to bottom, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%)
}
.beeline-button.common label:active, .beeline-wrap-mini-cabinet input[type=submit]:active, input[type=submit]:active
{
-webkit-box-shadow: inset 0 1px 3px 1px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 1px 3px 1px rgba(0,0,0,.3);
box-shadow: inset 0 1px 3px 1px rgba(0,0,0,.3)
}
.beeline-button input, .beeline-button.common label, input[type=submit], input[type=button]
{
position: relative;
margin-bottom: 3px;
padding: 0 21px;
cursor: pointer;
text-align: center;
white-space: nowrap;
color: #282828;
border: 1px solid #f0cda7;
border-top-width: 0;
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
outline: 0;
-webkit-box-shadow: 0 3px 0 0 #bc804a;
-moz-box-shadow: 0 3px 0 0 #bc804a;
box-shadow: 0 3px 0 0 #bc804a;
text-shadow: 0 1px 1px #fee215;
font-size: 15px
}
.beeline-button.sub button, .beeline-button.sub input[type=submit], .beeline-button.sub input[type=button], .beeline-button.sub input[type=reset], .beeline-button.sub label
{
height: 30px;
margin-bottom: 0;
padding: 0 14px;
cursor: pointer;
color: #282828;
border: 1px solid #C8C8C8;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-webkit-box-shadow: none;
-webkit-box-shadow: 0 2px 0 0 #fff;
-moz-box-shadow: none;
-moz-box-shadow: 0 2px 0 0 #fff;
box-shadow: none;
box-shadow: 0 2px 0 0 #fff;
text-shadow: 0 1px 0 #fff;
font-family: Arial;
font-size: 12px;
line-height: 30px
}
.beeline-button.sub input:hover, .beeline-button.sub label:hover
{
background: #fff;
background: -moz-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(45%, #f0f2f1), color-stop(50%, #e0dcdb), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -o-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: linear-gradient(to bottom, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%)
}
.beeline-button.sub input[type=submit]:active, .beeline-button.sub input[type=button]:active, .beeline-button.sub input[type=reset]:active, .beeline-button.sub label:active
{
-webkit-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
-moz-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7)
}
.beeline-mini-cabinet
{
text-align: center;
margin: 0 auto
}
.beeline-mini-cabinet-block .constr
{
margin-bottom: 15px
}
.beeline-wrap-mini-cabinet
{
position: fixed;
background: #f7a700;
background: -moz-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0, #f7a700), color-stop(100%, #ffe100));
background: -webkit-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: -o-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: -ms-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: linear-gradient(to right, #f7a700 0, #ffe100 100%);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
padding: 2px;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
max-width: 566px
}
.beeline-wrap-mini-cabinet:before
{
content: '';
position: absolute;
display: block;
width: 24px;
height: 10px;
left: 50%;
margin-left: -12px;
top: -8px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAKCAYAAACuaZ5oAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAQtJREFUeNpiZCASfD+uLQCkDEBsTsurB4jVx0ik4SCD9wOxAFToAhA7Ai36QEgvEymGM7JLMzCy8DJAfbIfKKdAkQXIhjOLBjCwG+5kYNNdy8DErQGz5DxUDelBhGw4yEA2rfkMDMy8EMm/nxl+XUtk+Pf1Boj3ARpcF4i2AK/hMECkJRhB9P2YdgHDf4bzeA0HAaAYSA4aXALQOEnA6gOgoSAFAUBcD8TgiGMWdmJgVW7Fbjhun0BSGCPDRCB9gNPi6gNGoOH/UWwEphIWmSwGZslYBlLAnyfTGP6+WMzw/89nlICHW8DEZ8rALOTEAEotDCy8DGQBoG/+vt7A8Pf9PoZ/n06DhQACDAC5Z2bZ/hX6/QAAAABJRU5ErkJggg==) no-repeat
}
.beeline-wrap-mini-cabinet .beeline-close-short
{
position: absolute;
right: 10px;
top: 14px;
display: block;
cursor: pointer;
width: 9px;
height: 9px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAYAAADgkQYQAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHFJREFUeNpsj9ENwCAIRJEx8QdG6CSOoD/O1xEsl2hDiCSXKPcgB4vI69K1FmWhD5+J6HH1WqtSqP3v8HnOOfxhEQyAwS9YmwwM6QHg/dAG+waGA3b6nDLo2RQz8iWD5YwFZ8aQl+sMm1oGUOHq9gkwABt/T7Nta20FAAAAAElFTkSuQmCC) no-repeat
}
.beeline-mini-cabinet *
{
font-family: Arial;
font-size: 13px;
color: #282828
}
div.beeline-mini-cabinet
{
display: block;
font-family: Arial;
font-size: 13px;
color: #282828;
padding: 12px 35px 15px;
background: #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-khtml-border-radius: 4px;
border-radius: 4px
}
.beeline-mini-cabinet:before
{
content: '';
display: block;
position: absolute;
left: 11px;
top: 8px;
width: 15px;
height: 25px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAZCAYAAADuWXTMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABNVJREFUeNpclGtsFFUYht85c+ay29nd7rbLVralrS1toKQNt0qopMQLieAtYExAYmKiYpAfpgG0MQgkBi/EP6KJv5CooMGkxgAaBIMBWiLQUAlCse32Qlva3bY7e5/7eFqMSfmSyZyZnOd83/ee9xxuIDYAcBzyeQ1aLlFbSA9tCnnHGhsqExHX0olLvemOi2X9iVTxcL6QvbF61arrVVVVsG0b1DA0Bos4//ul3adOd3w4fj8tvfaijYZdEjgTMLLAd8dNDN3nIEkCcrnC+1uC3kOGYYCWFPWBM3pfGOj5/nA84WMTJNcjmKMw6LSTd6xMypHyOl9DKfUSV8cy/8l9teLkeZ0PXCWiXC2U+rsPHn7PwNOrtEE1Yz2XT5p1uQljuTqhrb4Xs5oSqlNn29aB/a/b1ubNiiy5A+8qogoakE43wO5vkqMSdr1RuUcJ0TNeEsNsFso7sCy45RHf2I6Xlx188onpZSD3XgImmomW8NG+vuuLklP+OdHiU/nJxnrA1oIYTFfAKhSgyQqe31SB4ogfP/92ZzSXHEV5WaDMI4QX0bYPRvTxhH+Whc8nBf0+ES0tK+AkG6AmZ9DQsAQN4X70DU7gl3NZ8dIVFQvCIa486hIyNilMitR0bVbf4mpp24H2dWh9vB6Uc+D18JAliuaVUbSuKQ/ZZuqpYMADv8JPe2SM0o3PbOj982pP7+KqoSX73ylsji6lRztOLhy/cBmiVkjn+u72kpptWqgqGNvQvn2qbu8XEnKac0ZNqkkuPpPCH2dPtKyoPXKspqm0lu0bvjzi4KMjs1kdJOPjuPC5gMb1UYBw+KnD/PrjE963vTIpUBdANBrs5DVhXWJA2huOkPUBOVO5/VkjVFlO8U8sgnQqPYykeUfPuEe9hvYjTxXwPA/quu6c1RziTsTHxTZiGXhli9DOBd1DcNk+ZYlhDRdtLCSt2zybSwj+DyrLEngqYHwSiGeLMGWEQCcKVJ1JwiPYUCQijAzLipqmKBZUTCdSgOuwhAzes3s3kjMJjAwLKBj34NgcOMIrHAgc14Yg8Jyi8BFJFhkTQpEnjCX1JQ/KvtLV+WBARUgCU4A9hHOzlmlBEAXMtlXzaEWmuNg/57jowigymQwMwwQ9cewzzAvOAzd32kD2B7aID3besUX59hQhHpDSrfhrKIieG9cfHMm6uur5MLzgSYRSh7IxU8ckFmZcPS3tYhZcB2HsIhONMM9boN8eP/UQLLBDEaO8GWb9iszoFq9qTW8VlztdHvHCr51dXTtNw+wMhxdcoTf/7p+HUspjcChu3bzlQNdT8BcHqGNfa/MrPRvr6xZfunqtu72kpOT+mjWPNVJ1emQePFsS7Izl4Schyw6qy0TmcxMcL4mtqwM+Ny8bGTUuYfgk4Ya6m/FwcMTdw3PGpzxnQ7INyLzMehQcpSQyY6anSm0NPbCwglYufeRhlKVn9xpRgQJ76+xb51k1IkF+olSUJDCdp/Qs59KdbcY8lG0rirxQQn4ZgiPAsHi0Lhc+aalTb3FU5C3dyaRmaHdWLwO1UT8P5plgd2NjhVhsGISncOHol3u8x/ZtzfeubXbgFNgf5z9xd7z56jzY4/Hg7Nlz34yNxlZKIr+wSPF+VVFV39uvBrAWvXPX1Wxns/GvAAMAbQ0rPdr58eYAAAAASUVORK5CYII=) no-repeat
}
.beeline-buttons
{
margin: 20px 0 0;
text-align: center;
display: block
}
.beeline-buttons>*
{
margin: 0 0 0 15px;
vertical-align: middle
}
.beeline-buttons>:first-child
{
margin: 0
}
.beeline-button.sub input[type=submit]:active, .beeline-button.sub input[type=button]:active, .beeline-button.sub label:active
{
-webkit-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
-moz-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7)
}
.beeline-button.sub input:active, .beeline-button.sub input:focus
{
background: #c8c8c8;
background: -moz-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #c8c8c8), color-stop(100%, #fafafa));
background: -webkit-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: -o-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: -ms-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: linear-gradient(to bottom, #c8c8c8 0, #fafafa 100%)
}
{
animation: none;
animation-delay: 0;
animation-direction: normal;
animation-duration: 0;
animation-fill-mode: none;
animation-iteration-count: 1;
animation-name: none;
animation-play-state: running;
animation-timing-function: ease;
backface-visibility: visible;
background: 0 0;
background-clip: border-box;
background-origin: padding-box;
background-position-x: 0;
background-position-y: 0;
background: 0 0/auto auto;
border: 0;
border-style: none;
border-width: medium;
border-color: inherit;
border-bottom: 0;
border-collapse: separate;
border-image: none;
border-left: 0;
border-radius: 0;
border-right: 0;
border-spacing: 0;
border-top: 0;
bottom: auto;
box-shadow: none;
box-sizing: content-box;
caption-side: top;
clear: none;
clip: auto;
color: inherit;
columns: auto;
column-count: auto;
column-fill: balance;
column-gap: normal;
column-rule: medium none currentColor;
column-rule-color: currentColor;
column-rule-style: none;
column-rule-width: none;
column-span: 1;
column-width: auto;
content: normal;
counter-increment: none;
counter-reset: none;
cursor: auto;
direction: ltr;
display: inline;
empty-cells: show;
float: none;
font: 400;
font-family: inherit;
font-size: medium;
font-style: normal;
font-variant: normal;
font-weight: 400;
height: auto;
hyphens: none;
left: auto;
letter-spacing: normal;
line-height: normal;
list-style: disc;
margin: 0;
max-height: none;
max-width: none;
min-height: 0;
min-width: 0;
opacity: 1;
orphans: 0;
outline: 0;
outline: 0;
overflow: visible;
overflow-x: visible;
overflow-y: visible;
padding: 0;
page-break-after: auto;
page-break-before: auto;
page-break-inside: auto;
perspective: none;
perspective-origin: 50% 50%;
position: static;
right: auto;
tab-size: 8;
table-layout: auto;
text-align: inherit;
text-align-last: auto;
text-decoration: none;
text-decoration-color: inherit;
text-decoration-line: none;
text-decoration-style: solid;
text-indent: 0;
text-shadow: none;
text-transform: none;
top: auto;
transform: none;
transform-style: flat;
transition: none;
transition-delay: 0s;
transition-duration: 0s;
transition-property: none;
transition-timing-function: ease;
unicode-bidi: normal;
vertical-align: baseline;
visibility: visible;
white-space: normal;
widows: 0;
width: auto;
word-spacing: normal;
z-index: auto
}
.beeline-button.common label, .beeline-wrap-mini-cabinet input[type=submit], input[type=button]
{
background: #ffe100;
background: -moz-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ffe100), color-stop(100%, #f7a700));
background: -webkit-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -o-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -ms-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: linear-gradient(to bottom, #ffe100 0, #f7a700 100%)
}
.beeline-wrap-mini-cabinet input[type=submit], input[type=button]
{
height: 36px;
font-family: Arial, Verdana;
line-height: 36px
}
.beeline-button input, .beeline-button label, .beeline-wrap-mini-cabinet .beeline-button.disabled .disabled, input[type=submit]
{
display: inline-block
}
.beeline-button.common label, .beeline-wrap-mini-cabinet .beeline-button input, input[type=submit], input[type=button]
{
position: relative;
margin-bottom: 3px;
padding: 0 21px;
cursor: pointer;
text-align: center;
white-space: nowrap;
color: #282828;
border: 1px solid #f0cda7;
border-top-width: 0;
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
outline: 0;
-webkit-box-shadow: 0 3px 0 0 #bc804a;
-moz-box-shadow: 0 3px 0 0 #bc804a;
box-shadow: 0 3px 0 0 #bc804a;
text-shadow: 0 1px 1px #fee215;
font-size: 15px
}
.beeline-wrap-mini-cabinet .beeline-button, .beeline-wrap-mini-cabinet .beeline-button.sub label
{
display: inline-block
}
.beeline-wrap-mini-cabinet .beeline-button.sub label, .form-phone-box .add-number .add-button, .form-phone-box+.add-number .add-button, .input-select-btn, .insert-button, .sub-btn-link
{
background: #fafafa;
background: -moz-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fafafa), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -o-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: linear-gradient(to bottom, #fafafa 0, #c8c8c8 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.sub button, .beeline-wrap-mini-cabinet .beeline-button.sub input[type=submit], .beeline-wrap-mini-cabinet .beeline-button.sub input[type=button], .beeline-wrap-mini-cabinet .beeline-button.sub input[type=reset], .beeline-wrap-mini-cabinet .beeline-button.sub label
{
height: 30px;
margin-bottom: 0;
padding: 0 14px;
cursor: pointer;
color: #282828;
border: 1px solid #C8C8C8;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-webkit-box-shadow: none;
-webkit-box-shadow: 0 2px 0 0 #fff;
-moz-box-shadow: none;
-moz-box-shadow: 0 2px 0 0 #fff;
box-shadow: none;
box-shadow: 0 2px 0 0 #fff;
text-shadow: 0 1px 0 #fff;
font-family: Arial;
font-size: 12px;
line-height: 30px
}
.beeline-wrap-mini-cabinet .beeline-button.sub input:hover, .beeline-wrap-mini-cabinet .beeline-button.sub label:hover
{
background: #fff;
background: -moz-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(45%, #f0f2f1), color-stop(50%, #e0dcdb), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -o-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: linear-gradient(to bottom, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.common label:hover, .beeline-wrap-mini-cabinet input[type=submit]:hover, .beeline-wrap-mini-cabinet input[type=button]:hover
{
color: #282828;
background: #fefdc4;
background: -moz-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fefdc4), color-stop(49%, #fbb600), color-stop(77%, #ed9f19), color-stop(100%, #e9b03f));
background: -webkit-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -o-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -ms-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: linear-gradient(to bottom, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%)
}
.beeline-wrap-mini-cabinet .beeline-button
{
position: relative;
text-align: center;
white-space: nowrap
}
.beeline-wrap-mini-cabinet .beeline-button.common label
{
height: 32px;
font-family: Arial, Verdana;
line-height: 33px
}
.beeline-wrap-mini-cabinet .beeline-button .disabled, .beeline-wrap-mini-cabinet .beeline-button.common input, .beeline-wrap-mini-cabinet .beeline-button.disabled input, .beeline-wrap-mini-cabinet .beeline-button.disabled label, .beeline-wrap-mini-cabinet .beeline-button.sub input
{
display: none
}
.beeline-wrap-mini-cabinet .beeline-button .disabled
{
height: 34px;
padding: 0 20px;
cursor: default;
white-space: nowrap;
color: #c8c8c8;
border: 1px solid #c8c8c8;
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
background: 0 0;
box-shadow: none;
text-shadow: none;
font-family: Arial, Verdana;
font-size: 15px;
line-height: 36px
}
.beeline-wrap-mini-cabinet .beeline-button.sub .disabled
{
height: 28px;
padding: 0 14px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
font-family: Arial;
font-size: 12px;
line-height: 28px
}
.beeline-wrap-mini-cabinet .beeline-button.sub input, .button.sub label
{
background: #fafafa;
background: -moz-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fafafa), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -o-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fafafa 0, #c8c8c8 100%);
background: linear-gradient(to bottom, #fafafa 0, #c8c8c8 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.common label, .beeline-wrap-mini-cabinet input[type=submit], .beeline-wrap-mini-cabinet input[type=button]
{
background: #ffe100;
background: -moz-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ffe100), color-stop(100%, #f7a700));
background: -webkit-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -o-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: -ms-linear-gradient(top, #ffe100 0, #f7a700 100%);
background: linear-gradient(to bottom, #ffe100 0, #f7a700 100%)
}
.beeline-wrap-mini-cabinet .beeline-button.common label:hover, .beeline-wrap-mini-cabinet input[type=button]:hover
{
color: #282828;
background: #fefdc4;
background: -moz-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fefdc4), color-stop(49%, #fbb600), color-stop(77%, #ed9f19), color-stop(100%, #e9b03f));
background: -webkit-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -o-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: -ms-linear-gradient(top, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%);
background: linear-gradient(to bottom, #fefdc4 0, #fbb600 49%, #ed9f19 77%, #e9b03f 100%)
}
.beeline-button.common label:active, .beeline-wrap-mini-cabinet input[type=submit]:active, input[type=submit]:active
{
-webkit-box-shadow: inset 0 1px 3px 1px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 1px 3px 1px rgba(0,0,0,.3);
box-shadow: inset 0 1px 3px 1px rgba(0,0,0,.3)
}
.beeline-button input, .beeline-button.common label, input[type=submit], input[type=button]
{
position: relative;
margin-bottom: 3px;
padding: 0 21px;
cursor: pointer;
text-align: center;
white-space: nowrap;
color: #282828;
border: 1px solid #f0cda7;
border-top-width: 0;
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
outline: 0;
-webkit-box-shadow: 0 3px 0 0 #bc804a;
-moz-box-shadow: 0 3px 0 0 #bc804a;
box-shadow: 0 3px 0 0 #bc804a;
text-shadow: 0 1px 1px #fee215;
font-size: 15px
}
.beeline-button.sub button, .beeline-button.sub input[type=submit], .beeline-button.sub input[type=button], .beeline-button.sub input[type=reset], .beeline-button.sub label
{
height: 30px;
margin-bottom: 0;
padding: 0 14px;
cursor: pointer;
color: #282828;
border: 1px solid #C8C8C8;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-webkit-box-shadow: none;
-webkit-box-shadow: 0 2px 0 0 #fff;
-moz-box-shadow: none;
-moz-box-shadow: 0 2px 0 0 #fff;
box-shadow: none;
box-shadow: 0 2px 0 0 #fff;
text-shadow: 0 1px 0 #fff;
font-family: Arial;
font-size: 12px;
line-height: 30px
}
.beeline-button.sub input:hover, .beeline-button.sub label:hover
{
background: #fff;
background: -moz-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(45%, #f0f2f1), color-stop(50%, #e0dcdb), color-stop(100%, #c8c8c8));
background: -webkit-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -o-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: -ms-linear-gradient(top, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%);
background: linear-gradient(to bottom, #fff 0, #f0f2f1 45%, #e0dcdb 50%, #c8c8c8 100%)
}
.beeline-button.sub input[type=submit]:active, .beeline-button.sub input[type=button]:active, .beeline-button.sub input[type=reset]:active, .beeline-button.sub label:active
{
-webkit-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
-moz-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7)
}
.beeline-mini-cabinet
{
text-align: center;
margin: 0 auto
}
.beeline-mini-cabinet-block .constr
{
margin-bottom: 15px
}
.beeline-wrap-mini-cabinet
{
position: fixed;
background: #f7a700;
background: -moz-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0, #f7a700), color-stop(100%, #ffe100));
background: -webkit-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: -o-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: -ms-linear-gradient(left, #f7a700 0, #ffe100 100%);
background: linear-gradient(to right, #f7a700 0, #ffe100 100%);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
padding: 2px;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
max-width: 566px
}
.beeline-wrap-mini-cabinet:before
{
content: '';
position: absolute;
display: block;
width: 24px;
height: 10px;
left: 50%;
margin-left: -12px;
top: -8px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAKCAYAAACuaZ5oAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAQtJREFUeNpiZCASfD+uLQCkDEBsTsurB4jVx0ik4SCD9wOxAFToAhA7Ai36QEgvEymGM7JLMzCy8DJAfbIfKKdAkQXIhjOLBjCwG+5kYNNdy8DErQGz5DxUDelBhGw4yEA2rfkMDMy8EMm/nxl+XUtk+Pf1Boj3ARpcF4i2AK/hMECkJRhB9P2YdgHDf4bzeA0HAaAYSA4aXALQOEnA6gOgoSAFAUBcD8TgiGMWdmJgVW7Fbjhun0BSGCPDRCB9gNPi6gNGoOH/UWwEphIWmSwGZslYBlLAnyfTGP6+WMzw/89nlICHW8DEZ8rALOTEAEotDCy8DGQBoG/+vt7A8Pf9PoZ/n06DhQACDAC5Z2bZ/hX6/QAAAABJRU5ErkJggg==) no-repeat
}
.beeline-wrap-mini-cabinet .beeline-close-short
{
position: absolute;
right: 10px;
top: 14px;
display: block;
cursor: pointer;
width: 9px;
height: 9px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAYAAADgkQYQAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHFJREFUeNpsj9ENwCAIRJEx8QdG6CSOoD/O1xEsl2hDiCSXKPcgB4vI69K1FmWhD5+J6HH1WqtSqP3v8HnOOfxhEQyAwS9YmwwM6QHg/dAG+waGA3b6nDLo2RQz8iWD5YwFZ8aQl+sMm1oGUOHq9gkwABt/T7Nta20FAAAAAElFTkSuQmCC) no-repeat
}
.beeline-mini-cabinet *
{
font-family: Arial;
font-size: 13px;
color: #282828
}
div.beeline-mini-cabinet
{
display: block;
font-family: Arial;
font-size: 13px;
color: #282828;
padding: 12px 35px 15px;
background: #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-khtml-border-radius: 4px;
border-radius: 4px
}
.beeline-mini-cabinet:before
{
content: '';
display: block;
position: absolute;
left: 11px;
top: 8px;
width: 15px;
height: 25px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAZCAYAAADuWXTMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABNVJREFUeNpclGtsFFUYht85c+ay29nd7rbLVralrS1toKQNt0qopMQLieAtYExAYmKiYpAfpgG0MQgkBi/EP6KJv5CooMGkxgAaBIMBWiLQUAlCse32Qlva3bY7e5/7eFqMSfmSyZyZnOd83/ee9xxuIDYAcBzyeQ1aLlFbSA9tCnnHGhsqExHX0olLvemOi2X9iVTxcL6QvbF61arrVVVVsG0b1DA0Bos4//ul3adOd3w4fj8tvfaijYZdEjgTMLLAd8dNDN3nIEkCcrnC+1uC3kOGYYCWFPWBM3pfGOj5/nA84WMTJNcjmKMw6LSTd6xMypHyOl9DKfUSV8cy/8l9teLkeZ0PXCWiXC2U+rsPHn7PwNOrtEE1Yz2XT5p1uQljuTqhrb4Xs5oSqlNn29aB/a/b1ubNiiy5A+8qogoakE43wO5vkqMSdr1RuUcJ0TNeEsNsFso7sCy45RHf2I6Xlx188onpZSD3XgImmomW8NG+vuuLklP+OdHiU/nJxnrA1oIYTFfAKhSgyQqe31SB4ogfP/92ZzSXHEV5WaDMI4QX0bYPRvTxhH+Whc8nBf0+ES0tK+AkG6AmZ9DQsAQN4X70DU7gl3NZ8dIVFQvCIa486hIyNilMitR0bVbf4mpp24H2dWh9vB6Uc+D18JAliuaVUbSuKQ/ZZuqpYMADv8JPe2SM0o3PbOj982pP7+KqoSX73ylsji6lRztOLhy/cBmiVkjn+u72kpptWqgqGNvQvn2qbu8XEnKac0ZNqkkuPpPCH2dPtKyoPXKspqm0lu0bvjzi4KMjs1kdJOPjuPC5gMb1UYBw+KnD/PrjE963vTIpUBdANBrs5DVhXWJA2huOkPUBOVO5/VkjVFlO8U8sgnQqPYykeUfPuEe9hvYjTxXwPA/quu6c1RziTsTHxTZiGXhli9DOBd1DcNk+ZYlhDRdtLCSt2zybSwj+DyrLEngqYHwSiGeLMGWEQCcKVJ1JwiPYUCQijAzLipqmKBZUTCdSgOuwhAzes3s3kjMJjAwLKBj34NgcOMIrHAgc14Yg8Jyi8BFJFhkTQpEnjCX1JQ/KvtLV+WBARUgCU4A9hHOzlmlBEAXMtlXzaEWmuNg/57jowigymQwMwwQ9cewzzAvOAzd32kD2B7aID3besUX59hQhHpDSrfhrKIieG9cfHMm6uur5MLzgSYRSh7IxU8ckFmZcPS3tYhZcB2HsIhONMM9boN8eP/UQLLBDEaO8GWb9iszoFq9qTW8VlztdHvHCr51dXTtNw+wMhxdcoTf/7p+HUspjcChu3bzlQNdT8BcHqGNfa/MrPRvr6xZfunqtu72kpOT+mjWPNVJ1emQePFsS7Izl4Schyw6qy0TmcxMcL4mtqwM+Ny8bGTUuYfgk4Ya6m/FwcMTdw3PGpzxnQ7INyLzMehQcpSQyY6anSm0NPbCwglYufeRhlKVn9xpRgQJ76+xb51k1IkF+olSUJDCdp/Qs59KdbcY8lG0rirxQQn4ZgiPAsHi0Lhc+aalTb3FU5C3dyaRmaHdWLwO1UT8P5plgd2NjhVhsGISncOHol3u8x/ZtzfeubXbgFNgf5z9xd7z56jzY4/Hg7Nlz34yNxlZKIr+wSPF+VVFV39uvBrAWvXPX1Wxns/GvAAMAbQ0rPdr58eYAAAAASUVORK5CYII=) no-repeat
}
.beeline-buttons
{
margin: 20px 0 0;
text-align: center;
display: block
}
.beeline-buttons>*
{
margin: 0 0 0 15px;
vertical-align: middle
}
.beeline-buttons>:first-child
{
margin: 0
}
.beeline-button.sub input[type=submit]:active, .beeline-button.sub input[type=button]:active, .beeline-button.sub label:active
{
-webkit-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
-moz-box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7);
box-shadow: inset 0 1px 2px 1px rgba(74,75,106,.7)
}
.beeline-button.sub input:active, .beeline-button.sub input:focus
{
background: #c8c8c8;
background: -moz-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #c8c8c8), color-stop(100%, #fafafa));
background: -webkit-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: -o-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: -ms-linear-gradient(top, #c8c8c8 0, #fafafa 100%);
background: linear-gradient(to bottom, #c8c8c8 0, #fafafa 100%)
}
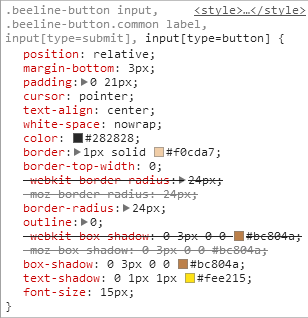
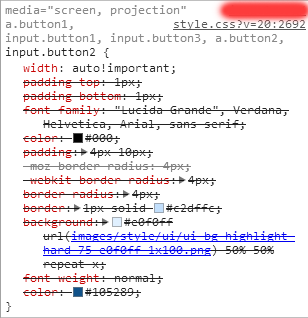
И из-за криворукости программистов на страницу добавляется и такой код:
.beeline-button input, .beeline-button.common label, input[type=submit], input[type=button]
{
position: relative;
margin-bottom: 3px;
padding: 0 21px;
cursor: pointer;
text-align: center;
white-space: nowrap;
color: #282828;
border: 1px solid #f0cda7;
border-top-width: 0;
-webkit-border-radius: 24px;
-moz-border-radius: 24px;
border-radius: 24px;
outline: 0;
-webkit-box-shadow: 0 3px 0 0 #bc804a;
-moz-box-shadow: 0 3px 0 0 #bc804a;
box-shadow: 0 3px 0 0 #bc804a;
text-shadow: 0 1px 1px #fee215;
font-size: 15px
}
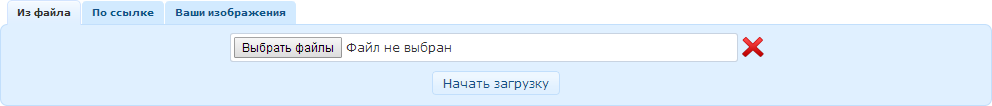
Этот код добавляет к любым кнопкам типа button и submit свои CSS правила и кнопки начинают выглядеть по-другому.

Оригинальные CSS правила полностью затерлись:

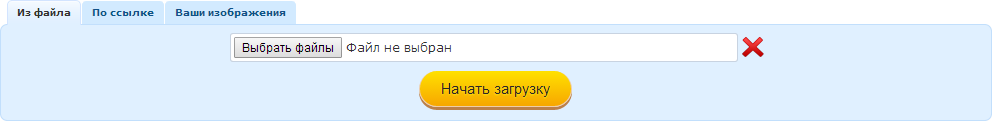
В качестве примера сайт до и после работы скрипта от Билайн:


UPD: «Извинения» от представителя оператора связи, который вмешивается в трафик абонентов: habrahabr.ru/post/262687/#comment_8510733