
Меня зовут Алекс, я Android-разработчик в компании Touch Instinct. Недавно Google пригласил меня в жюри на хакатон BaumanHack. Я подготовил доклад о специфике Eddystone и Physical Web, делюсь основными тезисами.
iBeacon
Все началось с компании Apple и маяков iBeacon, анонсированных в 2013-ом году. Маяки (англ. beacons) — это устройства, поддерживающие технологию Bluetooth Low Energy. Их задача очень проста – периодически отправлять пакет данных (advertisement packet).
Нас интересуют следующие части этого пакета:
- Идентификатор маяка, который состоит из трех частей:
- UUID — 16 байт, это может быть ID вашей компании, сети магазинов и т.д.
- Major — 2 байта, ID города, в котором находится ваша сеть
- Minor — 2 байта, допустим, координаты конкретного магазина
- TX Power — 1 байт, эталонное значение мощности сигнала. Представляет собой силу сигнала на расстоянии одного метра от маяка. Измеряется в dBm. Можно определять расстояние от маяка до телефона по этому значению с помощью трилатерации, например.
Вы можете задавать любые значение UUID, major и minor. Например, UUID — торговый центр, major — магазин в торговом центре, minor — отдел в магазине. Подробней про iBeacon Bluetooth profile можно посмотреть здесь.
Недостатки iBeacon маяков:
- Нужно установить приложение
- Поддержка только на iOS (Android — только при использовании сторонних библиотек, например, Android beacon library)
Eddystone
В июле этого года компания Google анонсировала собственный открытый формат маяков. Для разработчиков плюс в том, что технология совместима и с Android, и с iOS.
А еще Google придумал посылать три пакета вместо одного:
- Eddystone-UID. Это тот же идентификатор — аналог iBeacon (UUID, major, minor). Состоит из 2-х частей: Namespace ID (10 байт), Instance ID (6 байт).
- Eddystone-URL.Теперь маяки транслируют URL до 18 байт. Проблему длинных урлов нам помогут решить URL shorteners. Например, сервис от того же Google goo.gl. Из такого адреса touchin.ru/portfolio/squawk можно получить короткий вариант goo.gl/PidTf3. Это главное нововведение, немного позже объясню почему.
- Eddystone-TLM (Telemetry). Доступны такие данные по маяку:
- уровень заряда
- количество пакетов, отправленных с момента подключения к источнику питания
- время активности маяка с момента подключения к источнику питания
- температура
Здесь можно прочесть спецификацию.
Общие недостатки маяков:
- Расстояние передачи сигнала — до 50 метров в открытом поле. В помещении — меньше, так как стены влияют на распространение сигнала.
- Пользователь должен постоянно держать Bluetooth low energy включенным на смартфоне, благо он потребляет очень мало энергии.
- Один из производителей маяков Estimote заявляет, что батарейка работает три года при дефолтных настройках. Нужно периодически мониторить биконы на наличие неработающих, что может представлять некую проблему при огромном парке биконов.
Physical Web
Почему же так важен новый тип пакета — Eddystone-URL? Потому что теперь он является двигателем Physical Web. Чтобы понять, какую проблему пытается решить Physical Web, давайте вспомним QR код.

Это была первая попытка связать Web и реальный мир, и она даже частично удалась.
Давайте рассмотрим такую ситуацию. Мы идем по незнакомому району и хотим узнать, что интересного есть рядом. Даже если QR-код расположен в пешей доступности, его трудно найти. Иногда его физически нельзя увидеть (например, находится за углом). Ну а если увидели — нужно к нему подойти, открыть заранее установленное приложение, навести, получить URL (в большинстве случаев) и перейти по ссылке.
Слишком много телодвижений. Мы ленивые.
Что предлагает нам PhysicalWeb — взаимодействие по требованию.

Есть приложение PhysicalWeb. С помощью него вы можете увидеть все URL вокруг вас. Нужно просто достать телефон из кармана и посмотреть, что находится рядом. В магазине напротив новогодняя распродажа, у музыканта в переходе есть свой сайт, машина рядом с вами продается, а за углом сдают квартиру. Масса информации по запросу.
Вот хорошее видео для погружения в тему.
Чтобы все это пришло в нашу жизнь, приложение должно являться частью не только Android, но и других мобильных операционных систем.
Рассмотрим сценарии взаимодействия с Physical Web и примеры использования в реальной жизни.
Classic Web

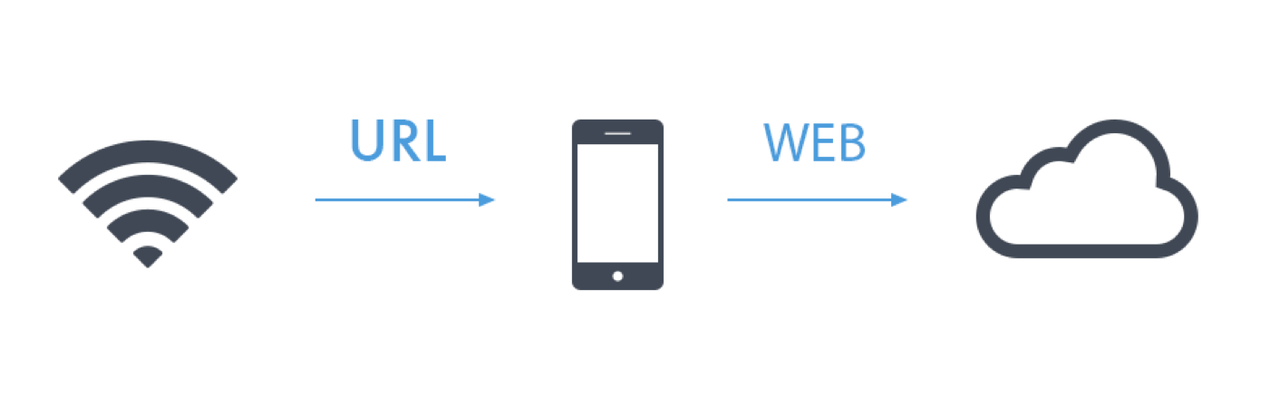
Представьте, что вы стоите на остановке и не знаете ни расписания, ни номера нужного автобуса. Спасти ситуацию может приложения о транспорте, но поддерживается оно не во всех городах. Зато на остановке можно спрятать бикон, который транслирует URL с нужной информацией.
Cloud Passthrough

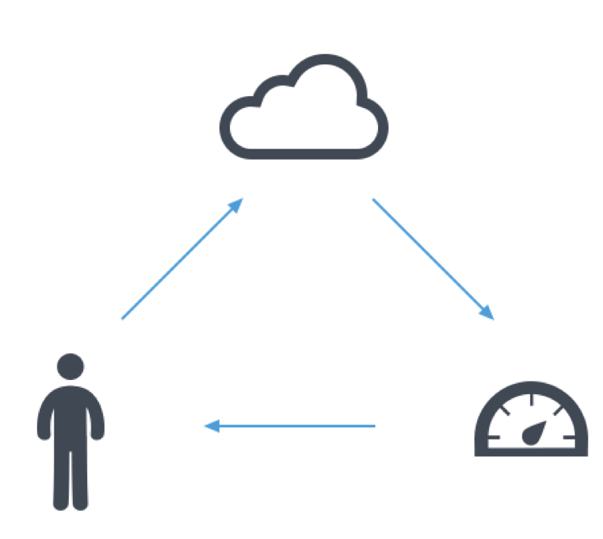
Допустим вы подъезжаете к бензоколонке. Обычно вы идете на заправку, стоите в очереди, оплачиваете и заправляетесь. Здесь также можно применить Physical Web. Бензоколонка транслирует URL, где вы сможете задать нужное количество литров и оплатить бензин на этой же странице. После этого через сокеты сервер подключится к колонке и начнется процесс заправки. Есть схожий сценарий оплаты за парковку:
Web Bluetooth
На видео вы видите черепашку, с которой можно взаимодействовать напрямую с помощью JavaScript Bluetooth API. Это открытый стандарт, который еще в разработке.
Заключение
Physical Web выглядит довольно перспективным, так что включайте Bluetooth и сделаем этот мир немного интерактивней.
Всех с наступившим НГ!