Comments 148
На самом деле так оно и есть, просто надо выбрать инструмент для себя и использовать только его, а не смешивать Gulp и Webpack, например.
P.S. React ES6 классы отлично поддерживают миксины, просто они определяются вне класса. Не слишком удобно, но не особо мешает: https://github.com/brigand/react-mixin
P.S. React ES6 классы отлично поддерживают миксины, просто они определяются вне класса. Не слишком удобно, но не особо мешает: https://github.com/brigand/react-mixin
мы (нормально) уживаемся с gulp и webpack
А для чего конкретно у вас gulp используется, что вебпак не умеет?
На самом деле не знаю как наши ребята дошли до жизни такой. Они, вроде, наоборот с gulp начинали и потом webpack подключили.
например concat js файлов. не модули подключить — а тупо слить два файла в один.
Любая сложная хрень со стороны выглядит… ну, сложной хренью. Это касается любого развитого стека. Положим, хочу я сделать под вин8-10 простое приложение, которое раз в 15 минут тянет данные по http и показывает их в живой плитке. И начинается: нужно ли мне UWP или как раз наоборот, поможет ли WinJS, а может XAML, что такое assembly, чем отличается солюшен от проекта, WTF WPF? Не сомневаюсь, автору оригинала это покажется столь же смешно, как и мне его проблемы.
Ну и да, пора перестать воспринимать фронтенд как кучку примитивных скриптов. Да, так тоже до сих можно, но тогда вам и не нужен таск-раннер/транспилятор/тесты/фреймворк.
Данная беда фронтенда (а их вообще много) в том, что люди еще пять лет назад думали, что любой дурак может наговнячить скриптик на страницу, а вот ты попробуй добейся15 телят от одной, понимаешь, свиноматки!.. 100500k RPS от %lang_name%-приложения. Времена изменились, а люди еще нет.
Ну и да, пора перестать воспринимать фронтенд как кучку примитивных скриптов. Да, так тоже до сих можно, но тогда вам и не нужен таск-раннер/транспилятор/тесты/фреймворк.
Данная беда фронтенда (а их вообще много) в том, что люди еще пять лет назад думали, что любой дурак может наговнячить скриптик на страницу, а вот ты попробуй добейся
Автор имел опыт во фронт-энде, так что пример про Win8 для новичка не катит. Я вспоминаю 2007-й год. Из всего фронт-энда у нас был только PrototypeJS. А теперь десятки фреймворков, сотни инструментов. Легко потерять голову, если ты выпал из фронт-энда на 1-2 года.
У меня тоже был опыт в десктопе, так что не катит. Но я согласен, что фронтенд развивается бурно, и зоопарк на данный момент довольно обширный.
Я вспоминаю 2007-й год. Из всего фронт-энда у нас был только PrototypeJS.Справедливости ради, уже был выбор как минимум из PrototypeJS, MooTools, jQuery и YUI.
Хотя мне ещё тогда казалось, что это перебор. А сейчас этот буриданов выбор расплодился в геометрической прогрессии.
Легко потерять голову, если ты выпал из фронт-энда на 1-2 года.
1-2 года?! После такого можно смело возвращаться обратно в школу :) Достаточно выпасть на месяц — и приветос.
Ну на самом деле надо прямо мега-активно крутиться в теме фронтенда, отслеживать основные тренды и технологии, тогда более-менее все (почти) укладывается в голове. Но выбор слишком огромен — факт.
У меня есть традиция, каждый год, в декабре я переписываю свои ERP-boilerplate`ы на свежий стек. И каждый раз надеюсь что это проживёт дольше чем год. Например в этом декабре, к своему удивлению выкинул из стека Redux и заменил на Baobab.js. Хотя ещё в ноябре думал что Redux это лучшее что может быть для организации архитектуры React приложений.
Именно.
9 лет опыта веб-разработчиком, но три года назад полностью ушел в 3д-графику — сделал из хобби работу.
Все читаю хабр и постепенно понимаю, что вышло столько нового всего, что черт ногу сломит и мне уже назад не вернуться — я капитально устарел в области веба.
И даже разбираться во всех этих велосипедах совсем не хочется — я хочу фырфырфыр и jquery/php/mysql.
А если брать новые технологии из администрования — systemd, докеры, ансиблы, то вообще пристрелите.
9 лет опыта веб-разработчиком, но три года назад полностью ушел в 3д-графику — сделал из хобби работу.
Все читаю хабр и постепенно понимаю, что вышло столько нового всего, что черт ногу сломит и мне уже назад не вернуться — я капитально устарел в области веба.
И даже разбираться во всех этих велосипедах совсем не хочется — я хочу фырфырфыр и jquery/php/mysql.
А если брать новые технологии из администрования — systemd, докеры, ансиблы, то вообще пристрелите.
Фреймворки-всего лишь инструмент. И то что вы выпали из нового потока инструментов не закрывает вам дорогу в веб. Нужно выбрать какой-либо фреймворк из доступных и начать копать в нем.
П.С. взгляд со сторы не веб разработчика.
П.С. взгляд со сторы не веб разработчика.
Действительно ли использование всех этих велосипедов является необходимым требованием для разработки?
Вот я тоже веб-разработчик. Где-то года три-четыре назад мне понадобилось для сайтика клиента сделать простенький виндовый нотификатор, чтобы висел в трее, опрашивал сервис по хттп и сигнализировал в случае чего. И ничего, что вы там сверху написали, не произошло, несмотря на то, что весь мой опыт программирования приложений под винду остался в 90-х, в школьных временах.
Я решил что сделаю всё на Visual Basic, поставил студию или что там, и следовал простым мануалам и примерам. Наверняка задача решается специалистом за час, мне понадобился рабочий день, но всё работало.
Это и значит, что инфраструктура и стек технологий — хорошие. Когда ты берёшь простой инструмент (знаете, для простых задач как правило удобно использовать простой инструмент) и делаешь простые вещи без магии и плясок с бубном.
Я решил что сделаю всё на Visual Basic, поставил студию или что там, и следовал простым мануалам и примерам. Наверняка задача решается специалистом за час, мне понадобился рабочий день, но всё работало.
Это и значит, что инфраструктура и стек технологий — хорошие. Когда ты берёшь простой инструмент (знаете, для простых задач как правило удобно использовать простой инструмент) и делаешь простые вещи без магии и плясок с бубном.
Года 3-4 назад у меня тоже не было бы такой проблемы. И у автора поста такой проблемы не было 3-4 года назад.
Это и значит, что инфраструктура и стек технологий — хорошие. Когда ты берёшь простой инструмент (знаете, для простых задач как правило удобно использовать простой инструмент) и делаешь простые вещи без магии и плясок с бубном.Вашими бы устами…
Я решил что сделаю всё на Visual Basic, поставил студию или что там, и следовал простым мануалам и примерам. Наверняка задача решается специалистом за час, мне понадобился рабочий день, но всё работало.С веб-программированием аналогично, выбираешь какой-нибудь приглянувшийся внешне фрэймворк и следуешь простым манулам и примерам.
Автор
В вашем примере через два дня разработки ему надоел бы синтаксис Visual Basic и он прыгнул бы на C-Sharp, через день он захотел бы делать кроссфлатформенное приложение и перешел на Qt, через неделю ему надоел был C++, и он перешёл бы на Java, там попрыгал бы по GUI-фрэймворкам и перескочил бы на Lazarus и там бы повесился :)
Положим, хочу я сделать под вин простое приложение
Вы так говорите, будто это что-то плохое.
Надо отметить, что Object Pascal сильно проще C++.
А еще есть C#, который тоже сильно проще С++, а .NET есть на каждой винде.
А еще есть C#, который тоже сильно проще С++, а .NET есть на каждой винде.
А еще есть C#, который тоже сильно проще С++
Ага, а документация по нему в 3 раза больше страниц. Не уверен, что C++ проще к тому же сейчас в С++ то же много приятных и простых плюшек для начинающих. :)
Ага, а документация по нему в 3 раза больше страниц
И это замечательно. Больше стандартных возможностей — больше документации.
К документации по C++ сразу добавляйте документацию по boost и Qt (дабы покрыть библиеотками тот же функционал, что.NET). Где больше теперь?
Я все же сомневаюсь, что этого достаточно, чтобы сказать «С++ сложнее С#».
По своему опыту я могу сказать, что на С# можно сесть что-то писать по делу, не имев с ним дела до этого. С С++ у меня так не получилось.
Не уверен, однако, что этого достаточно, чтобы утверждать обратное.
По своему опыту я могу сказать, что на С# можно сесть что-то писать по делу, не имев с ним дела до этого. С С++ у меня так не получилось.
Не уверен, однако, что этого достаточно, чтобы утверждать обратное.
Бро, ты — это я. Тоже недавно как зарылся, так и не смог закончить свой pet-project.
Что с вами не так? Берите инструменты которые вы знаете. Разобраться во всём нереально.
Я фуллстак веб-разработчик и лид в течении последних трех лет с резюме из двух листов А4 со списком технологий прочитав которые люди не верят что я это всё умею. Идиотизм ситуации которую описывает автор заключается не в том что сейчас огромный зоопарк технологий, а в том что некоторые программисты до сих пор не научились говорить «нет» своим желаниям запихнуть очередное хипстерское говно в проект.
На собеседованиях я люблю спрашивать простую задачку: вам надо сделать аналог bit.ly, у вас есть три ЦОДа в трех странах. С чего вы начнете?
После пары минут страданий люди начинают выбирать базу данных и почти никогда это не бывает чертов простой MySQL, постоянно пытаются туда засунуть любое говно которое они хотят попробовать лишь вы выпендриться.
А проблемы начинаются когда ты их спрашиваешь, окей, вот твоя MongoDB которую ты выбрал. Как ты будешь реплицировать данные на три ЦОДа? Мало кто знает что у неё есть replica-set. Еще меньше людей смогут ответить на вопрос «Окей, что делать если реплика развалилась и одна из нод встала в позу»?
Хватит ныть. Берите те инструменты которые вы знаете.
Я фуллстак веб-разработчик и лид в течении последних трех лет с резюме из двух листов А4 со списком технологий прочитав которые люди не верят что я это всё умею. Идиотизм ситуации которую описывает автор заключается не в том что сейчас огромный зоопарк технологий, а в том что некоторые программисты до сих пор не научились говорить «нет» своим желаниям запихнуть очередное хипстерское говно в проект.
На собеседованиях я люблю спрашивать простую задачку: вам надо сделать аналог bit.ly, у вас есть три ЦОДа в трех странах. С чего вы начнете?
После пары минут страданий люди начинают выбирать базу данных и почти никогда это не бывает чертов простой MySQL, постоянно пытаются туда засунуть любое говно которое они хотят попробовать лишь вы выпендриться.
А проблемы начинаются когда ты их спрашиваешь, окей, вот твоя MongoDB которую ты выбрал. Как ты будешь реплицировать данные на три ЦОДа? Мало кто знает что у неё есть replica-set. Еще меньше людей смогут ответить на вопрос «Окей, что делать если реплика развалилась и одна из нод встала в позу»?
Хватит ныть. Берите те инструменты которые вы знаете.
Как ты будешь реплицировать данные на три ЦОДа? Мало кто знает что у неё есть replica-set. Еще меньше людей смогут ответить на вопрос «Окей, что делать если реплика развалилась и одна из нод встала в позу»?
Это задача dev-ops, а не разработчика. Задача разработчика — правильно сформулировать вопрос для dev-ops: эй, мы сможем реплицировать монгу в три региона? Да? Ну ок, спасибо!
Плохо, когда человек сходу отметает задачу потому что «она для dev-ops». Ну вот, на собеседовании у тебя под рукой нет девопса, как его может не быть в реальной жизни, а надо принять решение используя собственные знания и опыт.
Чем глубже ты погружаешься в специализацию и заостряешь её, тем да, ты более крутой специалист, но тем меньше ты востребован на рынке, потому что тебя надо загружать узконаправленными специальными задачами и всё.
Чем глубже ты погружаешься в специализацию и заостряешь её, тем да, ты более крутой специалист, но тем меньше ты востребован на рынке, потому что тебя надо загружать узконаправленными специальными задачами и всё.
misato — всё правильно сказал.
Yeah, дорогой, смотри, вот ты пишешь код и не решаешь задачи dev-ops. А тут раз херакс три цода нарисовались. А как теперь нужно писать код что бы это нормально взаимодействовало через океан? Блокировочки, дата-чекинг, вот это всё? Девопс? :)
Программист должен понимать свою архитектуру, он должен знать что делать если что-то пойдет не так потому что он должен научить этому систему над которой работает.
Yeah, дорогой, смотри, вот ты пишешь код и не решаешь задачи dev-ops. А тут раз херакс три цода нарисовались. А как теперь нужно писать код что бы это нормально взаимодействовало через океан? Блокировочки, дата-чекинг, вот это всё? Девопс? :)
Программист должен понимать свою архитектуру, он должен знать что делать если что-то пойдет не так потому что он должен научить этому систему над которой работает.
Если у вас более-менее нормальная компания, то такие решения программисты принимать не будут. Что бы принять решение об использовании той или иной БД, надо учитывать множество факторов. Например:
Команды создаются для того, что бы специалисты из различных областей сотрудничали вместе и принимали более взвешенные решения. Если вам надо принять такого рода решения, то надо пообщаться хотя бы с сис. админом, предъявив ему список требований, возможно с начальством после него. И когда вы примите решение, вы придёте и скажите программисту: используем Mongo, документация у них на сайте. Хорошему программисту этого будет достаточно.
Я бы на месте вашего программиста использовал то, что мне интересно, что бы получить необходимый опыт за ваш счёт (если бы вы мне дали возможность принимать такие решение). И дорогая память, которую будет жрать БД, меня бы вообще не беспокоила, это же деньги компании, а не мои.
- Какую нагрузку вы планируете держать? (нужны тесты производительности в реальных условиях, возможно из прошлого опыта)
- Будет много записей? Если да, то есть ли место для них? Может нужен движок с компрессией? (нужно иметь представление о существующих движках различных БД и как они работают)
- У вас 1 или несколько ДЦ? Нужна БД с репликацией «из коробки» или можно настроить с помощью костылей? (нужно иметь представление о методах репликации в различных БД)
- У вас критичные для записи данные? Нужны транзакции?
- Вы готовы платить за поддержку БД или надо только из opensource выбирать? (вообще вопрос на уровне начальства)
- Как эта база вообще работает внутри? Много памяти она жрёт? У вас вообще есть много памяти?
- У вас HDD или SSD диски?
- Какая скорость ответа приемлема для вас?
- Какие запросы вы будете использовать? Можно ли спроектировать эту БД так, что бы они были возможны и эффективны?
- И ещё 100 вопросов
Команды создаются для того, что бы специалисты из различных областей сотрудничали вместе и принимали более взвешенные решения. Если вам надо принять такого рода решения, то надо пообщаться хотя бы с сис. админом, предъявив ему список требований, возможно с начальством после него. И когда вы примите решение, вы придёте и скажите программисту: используем Mongo, документация у них на сайте. Хорошему программисту этого будет достаточно.
Я бы на месте вашего программиста использовал то, что мне интересно, что бы получить необходимый опыт за ваш счёт (если бы вы мне дали возможность принимать такие решение). И дорогая память, которую будет жрать БД, меня бы вообще не беспокоила, это же деньги компании, а не мои.
Да, простите, оговориться надо было сразу — последние 1.5 года я работаю в стартапах. Несмотря на сильные команды, людей мало и все решают всё. Обычно у нас нет тикетов которыми можно кидаться в админов и лоад-тесты крайняя редкость, обычно всё подчиняется парадигме "bug driven development" и это нормально в условиях стартапа когда бежать надо максимально быстро.
И деньги в стартапах, в общем то, общие.
Отсюда и мировоззрение которое коробит анусы и поджигает лица… Или как то так.
Но по факту это дает реальный контроль над системой и позволяет профессионально расти каждый день, достигая серьезных левелапов.
И деньги в стартапах, в общем то, общие.
Отсюда и мировоззрение которое коробит анусы и поджигает лица… Или как то так.
Но по факту это дает реальный контроль над системой и позволяет профессионально расти каждый день, достигая серьезных левелапов.
Dev-ops означает development & operations, так что это не отдельная специальность, а одно из направлений для развития разработчика
К программисту претензий нет, запрограммировано намертво...
Это пет проекты. На них обычно пробуют что-то новое.
И проблема в том, что выбрать что-то новое из этой кучи безумно сложно.
И проблема в том, что выбрать что-то новое из этой кучи безумно сложно.
Я вас понял, вы говорите о программировании ради программирования — это нормально, никаких проблем. Я же имел немного другой посыл: пет-проект может делаться не только ради программирования, но в т.ч. как и средство заработать денег более или менее пассивным способом. Например раньше было популярно заводить СДЛ и зарабатывать на SEO-траффе. Чем не пет-прожект? :)
На собеседованиях я люблю спрашивать простую задачку: вам надо сделать аналог bit.ly, у вас есть три ЦОДа в трех странах. С чего вы начнете?Простое решение такой задачи — взять постгрес с рельсами и запустить на двух серверах в одном цоде. Вы ведь не сказали, что нужно обязательно использовать все три цода.
После пары минут страданий люди начинают выбирать базу данных и почти никогда это не бывает чертов простой MySQL, постоянно пытаются туда засунуть любое говно которое они хотят попробовать лишь вы выпендриться.
Офигительно :D
Да, можно.
Да, можно.
Потому что выебоны. Это же собеседование — надо показать какой ты крутой.
Обычно я беру людей которые отвечают простыми технологиями с прогнозируемым поведением и людей которые могут внятно ответить что они будут делать если с технологиями которые они взяли будут реальные проблемы.
Если вы мне на собеседовании ответите PHP + MySQL на такой задаче — я вас в сосочки расцелую за адекватность.
Обычно я беру людей которые отвечают простыми технологиями с прогнозируемым поведением и людей которые могут внятно ответить что они будут делать если с технологиями которые они взяли будут реальные проблемы.
Если вы мне на собеседовании ответите PHP + MySQL на такой задаче — я вас в сосочки расцелую за адекватность.
Так пишете, будто PHP + MySQL — это единственный набор инструментов, на котором можно сделать быстро и на коленке. И если человек ответил PHP + MySQL, то можно не спрашивать его что делать если ваш механизм репликации дал сбой или один из серваков накрылся? И не надо спрашивать как можно будет распределить нагрузку между странами?
Может для кого-то быстрее и качественнее будет сделать на NodeJS + MongoDB + AngularJS, а вы сразу его выпендрежником посчитайте и собеседование для него усложнится или станет непроходимым вовсе. А все почему? Потому, что вы ищите PHP разработчика и хотите использовать везде в своих проектах MySQL, но в вакансии нигде не написали об этом? А может ваш кандидат плохо знает эти инструменты, но в совершенстве овладел стеком RoR + PostgreSQL?
И почему вы считаете, что MySQL прост? Наверняка есть люди, которые никогда с ним не работали и для них простым будет тот инструмент, с которым они всю жизнь работали, возможно это будет даже Oracle или Firebird. Они, на ваш взгляд, сложнее или проще чем MySQL?
Модный инструмент — это не всегда только модный инструмент, который люди используют только ради того, чтобы использовать.
Я бы, например, использовал для упомянутой вами выше задачи именно MongoDB в качестве СУБД, т.к. довольно хорошо знаю как с ней работать и она умеет реплицироваться и шардиться из коробки (чем не может похвастаться MySQL). Если реплика сдохнет, то это вообще не проблема. А для надежного шардинга можно использовать схему с shard + replica set. Если сдохнет реплика в шарде, то это опять же не проблема, а вероятность выхода из строя целого шарда, например, с тремя репликами — уже маловероятна.
Какое-то предвзятое у вас отношение к тем кто умеет или хотя бы знает, что можно использовать какой-то не стандартный на ваш взгляд (PHP + MySQL) набор инструментов, который по мнению кандидата будет подходить лучше для решения этой задачи. Не всегда же кандидаты глупее вас. Тем более, что это тестовое задание же, в реальности человек придет в проект с уже подобранным стеком технологий и будет решать задачи на нем (если вы, конечно, не ищите первого человека в проект, который еще не начат).
Может для кого-то быстрее и качественнее будет сделать на NodeJS + MongoDB + AngularJS, а вы сразу его выпендрежником посчитайте и собеседование для него усложнится или станет непроходимым вовсе. А все почему? Потому, что вы ищите PHP разработчика и хотите использовать везде в своих проектах MySQL, но в вакансии нигде не написали об этом? А может ваш кандидат плохо знает эти инструменты, но в совершенстве овладел стеком RoR + PostgreSQL?
И почему вы считаете, что MySQL прост? Наверняка есть люди, которые никогда с ним не работали и для них простым будет тот инструмент, с которым они всю жизнь работали, возможно это будет даже Oracle или Firebird. Они, на ваш взгляд, сложнее или проще чем MySQL?
Модный инструмент — это не всегда только модный инструмент, который люди используют только ради того, чтобы использовать.
Я бы, например, использовал для упомянутой вами выше задачи именно MongoDB в качестве СУБД, т.к. довольно хорошо знаю как с ней работать и она умеет реплицироваться и шардиться из коробки (чем не может похвастаться MySQL). Если реплика сдохнет, то это вообще не проблема. А для надежного шардинга можно использовать схему с shard + replica set. Если сдохнет реплика в шарде, то это опять же не проблема, а вероятность выхода из строя целого шарда, например, с тремя репликами — уже маловероятна.
Какое-то предвзятое у вас отношение к тем кто умеет или хотя бы знает, что можно использовать какой-то не стандартный на ваш взгляд (PHP + MySQL) набор инструментов, который по мнению кандидата будет подходить лучше для решения этой задачи. Не всегда же кандидаты глупее вас. Тем более, что это тестовое задание же, в реальности человек придет в проект с уже подобранным стеком технологий и будет решать задачи на нем (если вы, конечно, не ищите первого человека в проект, который еще не начат).
Не единственный. Не перегибайте, можно любой стэк взять если ты действительно его знаешь, но речь в основном о PHP-разработчиках, поэтому такой перекос в эту сторону.
Спрашивать обязательно про всё, задача на рассуждение и человека нужно поставить в десяток различных ситуаций что бы понять что он действительно знает технологии о которых рассуждает.
Предвзято судить о человеке не нужно, согласен. Но опять же, хороших разработчиков на nodejs + mongodb крайне мало, особенно среди собеседуемых на позицию «PHP middle», например. Про это говорится в вакансии естественно, описывается, и проект, и стэк текущий, и стэк планируемый, и задачи которые нужно будет решать. У человека который приходит на собеседование есть исчерпывающая информация о том с чем ему прийдется работать.
Если же человек приходит и говорит честно что MySQL не очень знает, но в идеале всё рассказывает про тот же PostgreSQL — никаких проблем, изучить специфику другой БД для такого специалиста не составит труда и это никогда не будет причиной для отказа, просто по другому построим дорожную карту обучения на испытательный срок учитывающую эту особенность.
Вопрос про Oracle и Firebird провокационный — честно никогда не сталкивался с первым в продакшене, а со вторым работал крайне посредственно, всё же их вотчина это глубокий энтерпрайз. Кстати, никогда не видел людей в своем коммьюнити которые с ними всерьез работали. В вебе, в большей его части, это редкий зверь.
Речь не о том что не надо брать Mongo, Redis, Node, etc — речь о том что люди пытаются использовать, даже в теоретических вопросах, то о чем имеют слабое представление. Были ребята которые идеально отвечали и на таких архитектурах, это не нонсенс, просто их реально мало. И обычно такие технологии всплывают в контексте «я чуть-чуть знаю что-то отличное от PHP+MySQL посмотрите что я крутой».
Вы снова перегибаете. Если человек на Go с Redis всё построит так что будет работать — это будет круто. Задача не для того что бы «вальнуть» кандидата, а на то что бы понять какой стэк он привык использовать и насколько глубоко он его знает. Повторюсь что я привел пример распространенного поведения на такой задаче: взять технологию которая покажет крутость кандидата, но завалить все вопросы которые уходят в углубленное понимание проблем.
Спрашивать обязательно про всё, задача на рассуждение и человека нужно поставить в десяток различных ситуаций что бы понять что он действительно знает технологии о которых рассуждает.
Предвзято судить о человеке не нужно, согласен. Но опять же, хороших разработчиков на nodejs + mongodb крайне мало, особенно среди собеседуемых на позицию «PHP middle», например. Про это говорится в вакансии естественно, описывается, и проект, и стэк текущий, и стэк планируемый, и задачи которые нужно будет решать. У человека который приходит на собеседование есть исчерпывающая информация о том с чем ему прийдется работать.
Если же человек приходит и говорит честно что MySQL не очень знает, но в идеале всё рассказывает про тот же PostgreSQL — никаких проблем, изучить специфику другой БД для такого специалиста не составит труда и это никогда не будет причиной для отказа, просто по другому построим дорожную карту обучения на испытательный срок учитывающую эту особенность.
Вопрос про Oracle и Firebird провокационный — честно никогда не сталкивался с первым в продакшене, а со вторым работал крайне посредственно, всё же их вотчина это глубокий энтерпрайз. Кстати, никогда не видел людей в своем коммьюнити которые с ними всерьез работали. В вебе, в большей его части, это редкий зверь.
Речь не о том что не надо брать Mongo, Redis, Node, etc — речь о том что люди пытаются использовать, даже в теоретических вопросах, то о чем имеют слабое представление. Были ребята которые идеально отвечали и на таких архитектурах, это не нонсенс, просто их реально мало. И обычно такие технологии всплывают в контексте «я чуть-чуть знаю что-то отличное от PHP+MySQL посмотрите что я крутой».
Вы снова перегибаете. Если человек на Go с Redis всё построит так что будет работать — это будет круто. Задача не для того что бы «вальнуть» кандидата, а на то что бы понять какой стэк он привык использовать и насколько глубоко он его знает. Повторюсь что я привел пример распространенного поведения на такой задаче: взять технологию которая покажет крутость кандидата, но завалить все вопросы которые уходят в углубленное понимание проблем.
"Потому что выебоны. Все эти новомодные автомобили — это только показать какой ты крутой. Я вот тоже беру на работу только водителей на конную упряжь. Или людей которые могут внятно ответить что они будут делать если на их автомобиль упадет метеорит. "
Вот где-то так это выглядит. Но надо понимать, что технологии не стоят на месте. И описанные вами проблемы большинство людей в жизни не встречали, не важно на mysql или на mongodb.
Вот где-то так это выглядит. Но надо понимать, что технологии не стоят на месте. И описанные вами проблемы большинство людей в жизни не встречали, не важно на mysql или на mongodb.
Потому что "просто" — крайте субъективное понятие, оценивающее не абсолютную сложность информации в битах, а скорее сложность относительно знаний и умений определенного человека. К PHP и MySQL я последний раз притрагивался лет 5 назад. Изучать его по-новой ради сокращалки ссылок — да я с таким же успехом на каком-нибудь C# это напишу, его я тоже уже нифига не помню.
Кстати, по поводу абсолютной сложности:
Nginx + PHP + MySQL + Apache
Nginx + RoR + Postgresql
Мой способ использует на 25% меньше технологий :)
Кстати, по поводу абсолютной сложности:
Nginx + PHP + MySQL + Apache
Nginx + RoR + Postgresql
Мой способ использует на 25% меньше технологий :)
По задаче реализовать url shortener сервис можно извратиться и написать на Nginx + MongoDB, ещё -33% технологий от вашего способа. Будет мега быстро и надёжно, но очень сложно поддерживать :)
По сути, нам даже простой словарь подойдет для хранения, "короткая ссылка" -> "длинная ссылка". Redis так и просится.
пытаются туда засунуть любое говно
окей, вот твоя MongoDB которую ты выбрал.
Надо признать, что mongoDB не такое уж и говно)
Задача реплицирования данных в MongoDB довольно таки не сложная. Намного сложнее хорошо настроить шардинг, чтобы потом не было больно. Но, как мне кажется, такая же по боли проблема будет и в реляционных СУБД.
Возможно вы опечатались и имели ввиду sharding, а не replica set.
Возможно вы опечатались и имели ввиду sharding, а не replica set.
А как вы переключаете мастера у MySQL? Если галера, то как боретесь с блокировками при большом количестве записей?
Так можно архитектуру сделать: https://dev.mysql.com/doc/refman/5.7/en/mysql-cluster-replication-multi-master.html
а так разобраться с коллизиями: http://scale-out-blog.blogspot.md/2012/04/if-you-must-deploy-multi-master.html
Но для аналога bit.ly никакие блокировки не нужны, там только INSERT/SELECT же.
а так разобраться с коллизиями: http://scale-out-blog.blogspot.md/2012/04/if-you-must-deploy-multi-master.html
Но для аналога bit.ly никакие блокировки не нужны, там только INSERT/SELECT же.
Ненене, такой кольцевой «мультимастер» — это путь в ад. Так не нужно делать примерно никогда, а если нужно — то лучше уж галера.
А вот если галера — то сразу возникают те самые блокировки. Это не блокировки, которые делает пользовательский код, это блокировки, которые возникают в самой галере в переходные моменты, когда такая-то упячка с сетью происходит.
А вот если галера — то сразу возникают те самые блокировки. Это не блокировки, которые делает пользовательский код, это блокировки, которые возникают в самой галере в переходные моменты, когда такая-то упячка с сетью происходит.
Я фуллстак веб-разработчик и лид в течении последних трех лет с резюме из двух листов А4 со списком технологий прочитав которые люди не верят что я это всё умею
- Microsoft word
- Microsoft excel
- Microsoft powerpoint
- Microsoft paint
- Microsoft outlook
- Уверенный пользователь ПК
- ???
- PROFIT
Можно похоливарить на тему SPA is wrong way.
Если не делать SPA, то как-то легче становиться жить, меньше кода на JS, меньше тестов на JS, шаблонизатор за счёт бэкэнда, бандлы и минификация тоже на любимом бэкэнде, и не надо никаких Grunt, Gulp и т.п.
В итоге на фронтэнде нужен наипростейший two-way model databinding, да всякие разные компоненты календарей, селектов и т.п.
Если не делать SPA, то как-то легче становиться жить, меньше кода на JS, меньше тестов на JS, шаблонизатор за счёт бэкэнда, бандлы и минификация тоже на любимом бэкэнде, и не надо никаких Grunt, Gulp и т.п.
В итоге на фронтэнде нужен наипростейший two-way model databinding, да всякие разные компоненты календарей, селектов и т.п.
Мне кажется что зло не в модели spa, она является естественным продолжением сайтов пологающихся на новые возможности браузеров. Проблема в простоте среды, в которой создать новый фреймворк проще чем написать регулярку для email ;) Но, что не менее важно, в этом же и плюс. Все лишнее можно не использовать и остаться один на один с нодой и браузером.
http://roca-style.org/ тут описан такой подход
я вообще-то в основном собирался получить удовольствие, так что настроился на «zero-tolerance mode» (прим. переводчика: рука не поднялась переводить такую чудесную фразу). Как только что-то начинало раздражать, я бросал это и искал другое, лишь бы ничего не мешало.Собственно вот и вся проблема.
И это еще неплохо, что автора не раздражало набирать текст на стандартной клавиатуре, а то до сих пор бы и статью свою не написал. Ведь столько возможностей — сенсорная, механическая одного вида, механическая другого, виртуальная, оптическо-лазерная… методы набора опять же — свайп, т9… способы подключения — вайфай, блютуф, провод. И во всех вариантах что-то раздражает, не так ли? Всюду надо прилагать усилия:)
Надо что-то сделать — надо брать первый попавшийся распространенный инструмент и делать, по пути соглашаясь на неудобства и компромиссы, т.к. «миллион леммингов не может ошибаться, по крайней мере сильно». А искать идеальный вариант — это никогда не закончить проект. Мы знаем. Мы так уже 10 лет не можем закончить свой pet-project, но при этом назаканчивали навалом огромных проектов для заказчиков.
"zero-tolerance mode" (прим. переводчика: рука не поднялась переводить такую чудесную фразу)
Режим нулевой терпимости, довольно распространенный термин.
Чувак просто еще не дорос до Тех Лида (что довольно странно с учётом заявленного опыта).
Тех Лид понимает, что зачем, он не обращает внимания на шелуху, он умеет говорить 'нет'. Потому как он уже все эти мучения прошел не по разу и звоночки в технологиях видит. Это я к тому, что учиться надо не ноя а стиснув зубы и думая головой.
П.С. В TS упаковка в один файл это удобство для редких случаев, когда именно что надо упаковать все или ничего. Это не его задача, в первую очередь он выдает файлы .ts => .js один к одному, потому и настройки упаковки там особой не будет.
П.П.С. Ну и еще автор оригинала просто и привык к C# где экосистема слаженная и 90% боилерплейта за тебя уже написано. JS к этому тоже идет, но понадобится пару лет пока все индастри стандарты и конвенции утрясутся.
Тех Лид понимает, что зачем, он не обращает внимания на шелуху, он умеет говорить 'нет'. Потому как он уже все эти мучения прошел не по разу и звоночки в технологиях видит. Это я к тому, что учиться надо не ноя а стиснув зубы и думая головой.
П.С. В TS упаковка в один файл это удобство для редких случаев, когда именно что надо упаковать все или ничего. Это не его задача, в первую очередь он выдает файлы .ts => .js один к одному, потому и настройки упаковки там особой не будет.
П.П.С. Ну и еще автор оригинала просто и привык к C# где экосистема слаженная и 90% боилерплейта за тебя уже написано. JS к этому тоже идет, но понадобится пару лет пока все индастри стандарты и конвенции утрясутся.
C# где экосистема слаженная и 90% боилерплейта за тебя уже написано. JS к этому тоже идет, но понадобится пару лет
Какой Вы оптимист!
Подозреваю, через пару лет у нас будет зоопарк зоопаркович, а JS будет в спецификации ES7 и тоже будем ждать стандартов-конвенций.
В первую очередь, нужен тулинг, который мягко но настойчиво приведет большинство к конвенциям взяв на себя создание бойлерплейта. В этом плане у меня большие надежды на VS Code, как среду которую сами же JS разработчики смогут расширять с использованием всех привычных им инструментов. Несколько лет назад большой скачок в инструментах разработки JS и фронт-энда вообще произошел когда JS разработчики получили одну платформу для инструментов в лице NodeJS. Теперь дело за общим IDE (если быть точным, за IDE который закрепит стандарт для расширений на базе NodeJS).
А как таким тулингом может стать редактор? Больше надежды на то, что Yeoman очухается, либо появится альтернатива.
А как таким тулингом может быть что-то еще? Большинство разработчиков консоль не особо любит. Даже когда такой проблемы нет, нажать F5 быстрее и проще чем вбивать «npm install --dev http-server», «node bin/http-server». Быстрее даже чем «http-server», если машина ваша и он уже стоит. В более сложных примерах UI будет еще удобней (IMHO). И это только верхушка айсберга. Можно ведь сразу открывать роут контроллера в редактируемом файле, если плагин под Express установлен. Yeoman это как раз первый шаг, он вполне может занять место кнопки «new project», а после и «new controller», «new directive», «new component» и т.д.
Ну, насчет нелюбви к консоли — очень спорно. Могу привести пример наоборот: ввести
и пойти пить смузи, гораздо быстрее чем тыкать кнопочки в gui.
Возможности консоли (зависит, разумеется от шелла, но я пользуюсь zsh и говорю за себя) огромны и ограничиваются только фантазией. Надоело вводить таски того же gulp вручную
и все, теперь прекрасный комплит, и это не единственный пример. Я еще про работу с гитом не говорю.
ps.
насчет
./configure && sudo make installи пойти пить смузи, гораздо быстрее чем тыкать кнопочки в gui.
Возможности консоли (зависит, разумеется от шелла, но я пользуюсь zsh и говорю за себя) огромны и ограничиваются только фантазией. Надоело вводить таски того же gulp вручную
npm i --save gulp.plugin.zsh && source ~/.zshrcи все, теперь прекрасный комплит, и это не единственный пример. Я еще про работу с гитом не говорю.
ps.
насчет
./node_modules/.bin/some_bin, добавьте себе в PATH ./node_modules/.bin относительным путем :)Окей, но речь ведь не только о нас с вами? Я сейчас оглянулся вокруг себя и вижу около 50 разработчиков на Java / C#. Захотят ли они после Visual Studio / IDEA работать через консоль? По опыту — нет, вообще никак. Привычка к этому есть только у самых матерых JS разработчиков, но даже в этих командах их зачастую 1-2 из 5.
Согласен, что это более характерно для фронтенда, но причины как мне кажется те же, что и у появления термина "fullstack", у нас вроде специальность одна, а знать надо много разного, и это разное диктует какие-то процессы, инструменты, поэтому пользуемся самым универсальным ui — консолью.
Я большую часть времени провожу в SublimeText+консоль и каждый раз сталкиваясь с VS думаю, какая же она неудобная.
Java-код пишу в Idea, но мне вот лично неудобно писать фронтенд в ней (пишу всё в Atom'е).
Основные причины: медленная скорость и низкая отзывчивость интерфейса и
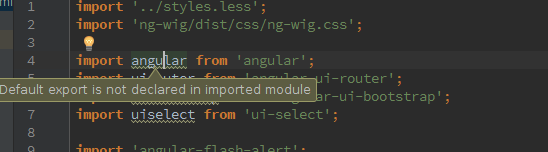
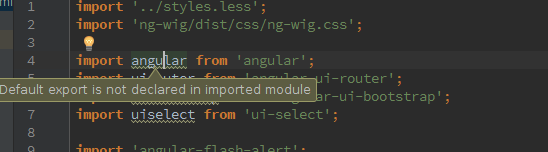
не всегда можно настроить проект и всякие пути в нём так, чтобы не было предупреждений или ошибок. Например, я поставил ангуляр через npm. Подключаю его через es6 import:
Мелочь, но неприятно.
В итоге, так или иначе приходится работать в консольке. Например, мне удобнее набрать
Для запуска/сборки/тестов достаточно настроить секцию scripts в package.json и запускать нужное командой
Компиляция (в том числе в live-режиме) less/sass/ts/coffee/es2015 и т.д. настраивается в сборщиках/бандлерах, что заменяет file watchers в идее.
В итоге, я просто настраиваю webpack на разные окружения. В dev-режиме у меня запущен dev-server, который при изменении файлов пересобирает проект (вернее, только необходимые кусочки, вебпак круто отслеживает зависимости) и перегружает страницу (или её кусок) в браузере. Для prod добавляются всякие минимизаторы, префиксеры и т.д.
Сборка/запуск тестов запускается одной командой.
Ну а всякие плюшки, типа stylecheck, linters и др. есть и в атоме. Да, нет такого же автодополнения, как в идее. Но и без него нормально живётся.
Основные причины: медленная скорость и низкая отзывчивость интерфейса и
не всегда можно настроить проект и всякие пути в нём так, чтобы не было предупреждений или ошибок. Например, я поставил ангуляр через npm. Подключаю его через es6 import:
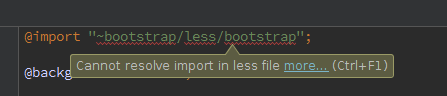
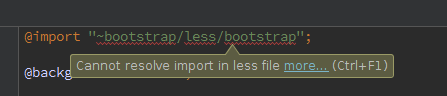
import angular from 'angular'; Ещё я использую webpack и хочу подключить бутстраповский less в свой: @import "~bootstrap/less/bootstrap"; Вот что в итоге:картинки



Мелочь, но неприятно.
В итоге, так или иначе приходится работать в консольке. Например, мне удобнее набрать
npm i -S some-module нежели делать это через GUI Идеи.Для запуска/сборки/тестов достаточно настроить секцию scripts в package.json и запускать нужное командой
npm run %имя_задачи%.Компиляция (в том числе в live-режиме) less/sass/ts/coffee/es2015 и т.д. настраивается в сборщиках/бандлерах, что заменяет file watchers в идее.
В итоге, я просто настраиваю webpack на разные окружения. В dev-режиме у меня запущен dev-server, который при изменении файлов пересобирает проект (вернее, только необходимые кусочки, вебпак круто отслеживает зависимости) и перегружает страницу (или её кусок) в браузере. Для prod добавляются всякие минимизаторы, префиксеры и т.д.
Сборка/запуск тестов запускается одной командой.
Ну а всякие плюшки, типа stylecheck, linters и др. есть и в атоме. Да, нет такого же автодополнения, как в идее. Но и без него нормально живётся.
ну уж нет, лучше оригинал (Atom) пускай допилят.
Ну уж нет почему? И кто допилит? На VS Code потому и надежда что его уже сейчас двигают разработчики из Гугла и Микрософта. Вот что называется «опенсорс объединил непримиримых».
Кроме того, суть не в самом IDE, главное — стандарт плагинов. С учетом того, что и VSC и Atom базируются на Electron, есть все предпосылки для совместимости.
Кроме того, суть не в самом IDE, главное — стандарт плагинов. С учетом того, что и VSC и Atom базируются на Electron, есть все предпосылки для совместимости.
MS к сожалению не любит слово совместимость. Добавят какие то дополнительные "плюшки" к плагинам VS Code которых в Atom нет и прощай совместимость. Все перепрыгивают на VS Code, M$ делают его закрытым. Вуаля, типичный microsoft. Это в случае если продукт станет популярным.
«Все перепрыгивают на VS Code, M$ делают его закрытым.»
И в руках у сообщества остается форк, как было с IO.js
По вашей логике выходит, что никакой опенсорс нельзя использовать.
И в руках у сообщества остается форк, как было с IO.js
По вашей логике выходит, что никакой опенсорс нельзя использовать.
Напомнило:
<_valexey_> jezzarax: там порог вхождения выше
<_valexey_> тебе на asp.net'е hello world настрогать за 10 минут научиться можно (8 минут на запуск студии, 2 на кодинг)
<_valexey_> на java такое не прокатит
<_valexey_> пока скачаешь одну библиотеку, пока другую, пока их xml конфигом на полметра склеишь, пока маппинг для hibernate настроишь, пока базу нарисуешь, пока веб-сервисы поднимешь
<_valexey_> вроде и hello world пишешь, а уже две недели прошло и всем кажется, что это учетная система для малого бизнеса
<_valexey_> jezzarax: там порог вхождения выше
<_valexey_> тебе на asp.net'е hello world настрогать за 10 минут научиться можно (8 минут на запуск студии, 2 на кодинг)
<_valexey_> на java такое не прокатит
<_valexey_> пока скачаешь одну библиотеку, пока другую, пока их xml конфигом на полметра склеишь, пока маппинг для hibernate настроишь, пока базу нарисуешь, пока веб-сервисы поднимешь
<_valexey_> вроде и hello world пишешь, а уже две недели прошло и всем кажется, что это учетная система для малого бизнеса
"Я web разработчик и я уже 10 дней не могу залить фундамент для дома"
"Я web разработчик и я уже 10 минут не могу приготовить тесто для хлеба"
"Я web разработчик и я уже 10 дней не могу связать шарф"
Так бывает, когда выходишь за рамки своей специализации.
"Я web разработчик и я уже 10 минут не могу приготовить тесто для хлеба"
"Я web разработчик и я уже 10 дней не могу связать шарф"
Так бывает, когда выходишь за рамки своей специализации.
Я вот то же в последние пару недель столкнулся, решил выбрать для проекта хорошую библиотку для рендеринга UI(Мочи больше нет рендерить все руками на JS). Это просто зоопарк. Я попробывал React.js, React +TS, Angular.js, Angular 2, emder.js. knockout.js и прочитал еще о такой куче всего что голова кругом. И все они не совместимы и выбрать что-то одно это как хождение по миному полю.
deleted
Тогда уж и на ractive.js!
Я в целом плюсую, попробовал riot.js + typescript на одном проекте. Очень многое понравилось (даже хочется написать отдельный пост про эту связку и про отношение к разработке без магии), но разражающие косяки тоже встречаются. Самой большой бедой лично для меня была невозможность йелдить строки внутри таблиц.
Так тут вопрос в постановке задачи.
Если цель автора написать приложение, то нужно писать на более-менее подходящем/знакомом наборе технологий
Если цель — найти ИДЕАЛЬНЫЙ набор технологий, то очевидно, что сложность будет именно в многообразии технологий.
Получается что автор поставил себе одну задачу и удивляется что не выполнил другую.
Если цель автора написать приложение, то нужно писать на более-менее подходящем/знакомом наборе технологий
Если цель — найти ИДЕАЛЬНЫЙ набор технологий, то очевидно, что сложность будет именно в многообразии технологий.
Получается что автор поставил себе одну задачу и удивляется что не выполнил другую.
обновить свой инструментарий, а еще просто немного развлечься. Вроде ничего сложного.
Используйте вот этот Gulp конфиг.
Даже наскреб каких-то Gulp конифгов для быстрого старта.
Блин, да выучи ты уже галп и напиши свои конфиги. "Я шеф повар и я уже 10 дней не могу приготовить простейший обед. В мусорке я нашел несколько рецептов, смешал их и у меня ничего не получилось."
Такое ощущение, что чувак хочет написать приложение с модными фичами, но разбираться в них не хочет, хочет чтобы "новые модные фичи" были в единственном числе и уже стандартом.
Таких как он золотая рыбка отправляла подумать над разбитым корытом.
Все верно написано.
неа, неверно. Я вот выше в пример Java приводил. У каждого инструмента своя зона применимости. Чтобы сделать небольшой бложик для друзей, не надо использовать Spring. Нужно просто взять Wordpress и сделать.
Как автор должен был заранее понять "зону применимости" каждого инструмента?
Где эти зоны описаны подробно и четко?
Где эти зоны описаны подробно и четко?
Просто нужен другой подход. Не "берем всё самое новое-сложное и пытаемся сделать простое приложение", а "пытаемся сделать простое приложение начиная с простых инструментов". А вот если уже не получается — наслаиваем библиотеками и/или технологиями. Не нужно ничего нигде описывать.
Интересно, хоть один фреймворк описывается в документации как "сложный"? Помню, как преподаватель в Политехе, рассказывая про очередную библиотеку, название которой начиналось с "simple" иронизировал по поводу совершенно неумеренного использования этого слова.
Все равно непонятно. Ну хорошо, вот мы подошли той самой точке, когда "уже не получается" — дальше что делать, куда идти? Путей множество, выбор крайне неочевиден и на всех них в изобилии рассыпаны подводные камни и грабли.
Вот вспомним JS нескольколетней давности, а именно эпоху jQuery, MooTools, Underscore.js и тому подобный вещей — тогда как было?
Быстрое знакомство с API (именно так — знакомство, а не изучение, потому что в основе лежат довольно очевидные концепции) и почти сразу пользуемся. Оверхед (имею в виду мозговой оверхед, а не такты процессоры или байты памяти) почти равен нулю.
Нынешние решения нужно довольно долго изучать.
Я почти не могу представить ситуацию, когда бы jQuery не оправдал ожиданий — в том смысле, чтобы он оказался чем-то не тем, чем ожидалось. Его в какой-то момент начинает не хватать, это верно, но этот момент всегда вполне ожидаем и не является сюрпризом. Библиотека работает ровно так и настолько, как от неё ожидаешь.
Нынешние мало того, что нужно долго изучать — довольно долгое время ты не знаешь, будет ли это оправдано в конечном итоге? Фреймворк запросто может не оправдать ожиданий, надоесть плясками с бубном, утомить подводными граблями и оказаться неподходящим. И всё будет выброшено, начинай сначала.
Вот вспомним JS нескольколетней давности, а именно эпоху jQuery, MooTools, Underscore.js и тому подобный вещей — тогда как было?
Быстрое знакомство с API (именно так — знакомство, а не изучение, потому что в основе лежат довольно очевидные концепции) и почти сразу пользуемся. Оверхед (имею в виду мозговой оверхед, а не такты процессоры или байты памяти) почти равен нулю.
Нынешние решения нужно довольно долго изучать.
Я почти не могу представить ситуацию, когда бы jQuery не оправдал ожиданий — в том смысле, чтобы он оказался чем-то не тем, чем ожидалось. Его в какой-то момент начинает не хватать, это верно, но этот момент всегда вполне ожидаем и не является сюрпризом. Библиотека работает ровно так и настолько, как от неё ожидаешь.
Нынешние мало того, что нужно долго изучать — довольно долгое время ты не знаешь, будет ли это оправдано в конечном итоге? Фреймворк запросто может не оправдать ожиданий, надоесть плясками с бубном, утомить подводными граблями и оказаться неподходящим. И всё будет выброшено, начинай сначала.
Ну хорошо, вот мы подошли той самой точке, когда «уже не получается» — дальше что делать, куда идти? Путей множество, выбор крайне неочевиден и на всех них в изобилии рассыпаны подводные камни и грабли.«Крайне неочевиден выбор» тогда когда вы начинаете решение задачи с изучения «новых-сложных фреймворков», типа как автор. А когда вы уже решили 90% задачи на том же, как вы пишете, jQuery — то поиск необходимого инструмента для решения оставшихся 10% — уже не кажется таким сложным, разве нет? Ведь речь как раз об этом.
Как писал хабраюзер Awake
Чтобы сделать небольшой бложик для друзей, не надо использовать Spring. Нужно просто взять Wordpress и сделать.— простым задачам простые (≈известные) инструменты.
А если задача и есть изучение фреймворка — ну, значит нужно стиснуть зубы и изучать
Так а что именно-то изучать? :) Какой из стапиццот штук?
Интернет тут не очень помогает, потому что там много субъективных мнений нравится/не нравится, а вот обоснований "почему" — либо вообще нет, либо они малопонятны для неофита (неофита именно в этом фреймворке, а не разработке вообще).
Интернет тут не очень помогает, потому что там много субъективных мнений нравится/не нравится, а вот обоснований "почему" — либо вообще нет, либо они малопонятны для неофита (неофита именно в этом фреймворке, а не разработке вообще).
Вот вам готовый алгоритм:
1) Составляете список из фреймворков, хоть как-то похожих по описанию на нужный вам.
2) Сортируете по кол-ву звезд на гитхабе в порядке убывания, берете первые три.
3) Подбрасываете монету, не меньше двух раз (между 1 и 2, между победителем и 3).
4) Провидение за вас всё решило, пользуйтесь.
5) Если через N дней выбранный фреймворк всё еще кажется несносным — исключите его из списка и переходите в п.2
Готов поспорить, что результат в среднем будет не хуже, чем после прочтения кучи холиваров со сравнениями.
1) Составляете список из фреймворков, хоть как-то похожих по описанию на нужный вам.
2) Сортируете по кол-ву звезд на гитхабе в порядке убывания, берете первые три.
3) Подбрасываете монету, не меньше двух раз (между 1 и 2, между победителем и 3).
4) Провидение за вас всё решило, пользуйтесь.
5) Если через N дней выбранный фреймворк всё еще кажется несносным — исключите его из списка и переходите в п.2
Готов поспорить, что результат в среднем будет не хуже, чем после прочтения кучи холиваров со сравнениями.
Автор должен решить, что пришло время поиграться со всеми решениями и попробовать каждое из них. После чего, обладая опытом, уже может сам решить, какой из инструментов ему использовать в новом проекте.
Это как раз та проблема, об одном из возможных решений которой я сообщал в последнем подразделе («Обобщение метода») моей блогозаписи «Двенадцать простых начальных шагов разработки модуля для Node.js».
Я web разработчик, и кажется я отстал от жизни, поэтому, старый добрый JS. И никаких там gulp, grunt, JSMVC…
Вы сразу пишете в одном файле в минифицированном виде с source map'ами?
Никаких source map'ов, минификация в конце каким то старым минификатором.
Если нужно подключить пару jquery-плагинов на страницу и суммарный объем js-кода небольшой, то это нормально. Как только проект побольше, то без полезных инструментов разрабатывать и поддерживать его становится намного сложнее. А тенденции нынче идут в сторону сложного фронтенда...
Уж больно много таких как вы. Боятся галпа как огня, а потом подключай каждый js файл вручную в индекс и следи за их порядком и все в (function() {})(); обязательно. jshint? sass? сжечь, сжечь!
Прям хоть пиши "gulp для старичков"..
Прям хоть пиши "gulp для старичков"..
В подходе «каждый файл вручную в индекс» особенной беды нет; это даже (если я правильно помню) позволяет браузеру распараллелить скачивание их.
Необходимость«(function() {})();» не слишком значительна, если глобальные переменные в скриптах не пересекаются.
Вот JSHint как раз необходим; более того:как раз JSHint-то и станет следить за тем, вписаны ли (предназначенные для него) декларации глобальных переменных (наподобие « пример этот реален) в начале файла. (Затем достаточно будет пристально проглядеть начала файлов, чтобы убедиться в том, что глобальные переменные в скриптах не пересекаются — дело это минутное.)
Необходимость
Вот JSHint как раз необходим; более того:
/* global $, _, s, window, singleMessage:true */»;«Необходимость «(function() {})();» не слишком значительна, если глобальные переменные в скриптах не пересекаются.»
А мыть руки после вскрытия перед принятием родов не обязательно, если они не выглядят грязными.
Изолированный scope это даже не вопрос, это должно быть доведено до автоматизма даже у новичка.
А мыть руки после вскрытия перед принятием родов не обязательно, если они не выглядят грязными.
Изолированный scope это даже не вопрос, это должно быть доведено до автоматизма даже у новичка.
Я говорю не про то, что
старый добрый JSплох, нет. Я говорю что пора бы двигаться дальше, однако очень много кто остается при своем "старом добром JS" даже в новых проектах.
Напомнило шуточный заголовок поста — «Сто лучших web-фреймворков!».
После C# и WPF web стек боль, но желание освоить и пощупать Vnext Asp.net Core было хорошее.
Прошел какой-то год и я уже не пугаюсь слов gulp и bower, попробывал angular, ionic,mongoDB,docker,tutum.co cloud.docker.com
Посмотрел cordova, onsenUI, ionic2, nativescript, titanium,
Выбрать тяжело, но интересно)
Хотя мысли автора посещали не раз, но я бил себя по рукам и не давал углубляться больше необходимого.
Прошел какой-то год и я уже не пугаюсь слов gulp и bower, попробывал angular, ionic,mongoDB,docker,
Посмотрел cordova, onsenUI, ionic2, nativescript, titanium,
Выбрать тяжело, но интересно)
Хотя мысли автора посещали не раз, но я бил себя по рукам и не давал углубляться больше необходимого.
Эволюция технологий в действии, через несколько лет 99% упомянутых тут технологий забудут как страшный сон и появится еще больше новых… А может случится массовое вымирание, и снова все будет просто и понятно. Даже жалко время тратить на освоение современных зоопарков.
Есть такая алко-игра по мотивам поста. Играющие по очереди называют случайное английское слово, к слову добавляется js и гуглится. Если гугл смог найти библиотеку/фреймворк с таким названием, то играющий пьет рюмку водки. Вы не поверите...
В этом плане мне нравится Dart. Это не просто язык, но и инфраструктура вокруг него. Там тебе и встроенный менеджер пакетов и сборщик и стандартная либа (огромная) и фреймворки типо Angular2 и т.д.
Аналогия с Android, есть у тебя Java, есть базовый фреймворк, есть стандартные либы (включая гугловые сервисы), есть Gradle (один единственный, который умеет все что нужно и не нужно), есть тесты. Все шикарно.
Тоже самое с C# и .net
Ну, а участь веба — зоопарк. :)
Аналогия с Android, есть у тебя Java, есть базовый фреймворк, есть стандартные либы (включая гугловые сервисы), есть Gradle (один единственный, который умеет все что нужно и не нужно), есть тесты. Все шикарно.
Тоже самое с C# и .net
Ну, а участь веба — зоопарк. :)
Но такой подход совершенно не подходит для публичного веба и больших нагрузок т.к. там везде Linux и другие стеки технологий. ;)
На моём десктопе это не заработает. ;) (у меня Линуксы и одна МакОСь)
Это я к тому, что:
Привязав себя к совершенно не гибким технологиям одного вендора. (вендорлокинг)
Desktop'ное приложение — пожалуйста, получите WinForms\WPF
На моём десктопе это не заработает. ;) (у меня Линуксы и одна МакОСь)
Это я к тому, что:
То, что в программировании сейчас целый зоопарк технологий — бесспорно, но лично я стараюсь особо не привязываться к ним
Привязав себя к совершенно не гибким технологиям одного вендора. (вендорлокинг)
Сегодня мне прислали ссылку на это очень крутое видео (Deco Screencast: 5 Minute Uber UI by Devin Abbott) и сразу вспомнился ваш пост :)
так что настроился на «zero-tolerance mode» (прим. переводчика: рука не поднялась переводить такую чудесную фразу)
"Режим нулевой терпимости" [к себе и коду]. Не?
Используйте este (Happily maintained dev stack and starter kit for React universal apps. One stack for browser, server, mobile) как шаблон — там ответы на все вопросы
Очередной публичный плач очередного ниосилятора. Надо было в каменщики идти, там технологии пореже меняются. Правда с таким воспитанием тяжело будет в коллективе…
Нормальные пацаны по кайфу девелопят — хочешь sass, хочешь less. Просто нужно побольше учиться, и поменьше себя жалеть, особенно публично.
Нормальные пацаны по кайфу девелопят — хочешь sass, хочешь less. Просто нужно побольше учиться, и поменьше себя жалеть, особенно публично.
Sign up to leave a comment.
Я веб-разработчик и уже 10 дней не могу написать простейшее приложение