Глядя на таблицу результатов футбольного сезона, я часто задаюсь вопросами:
Статичная таблица не даёт ответов.
Поиски удачной визуализации сезона на просторах интернета закончились безуспешно, поэтому я начал экспериментировать сам.
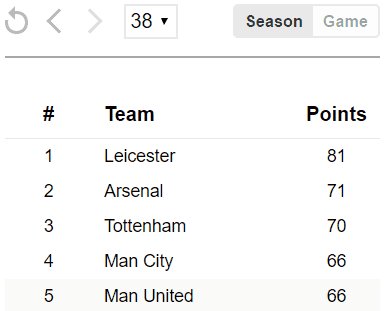
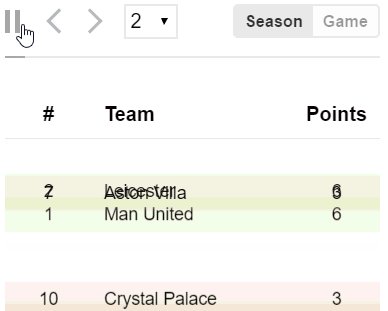
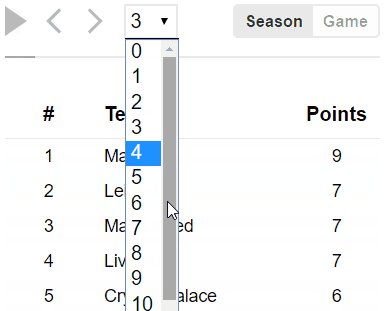
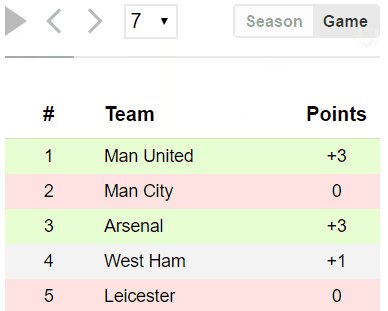
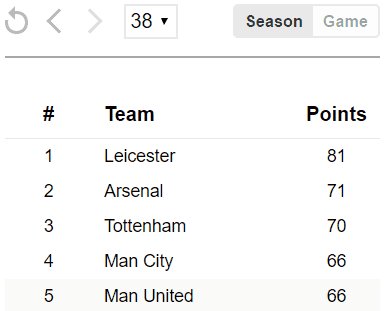
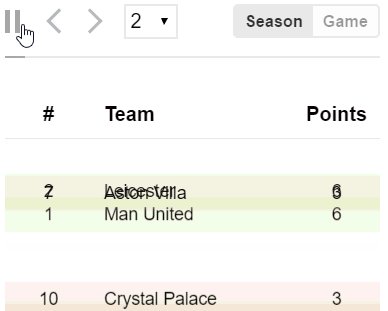
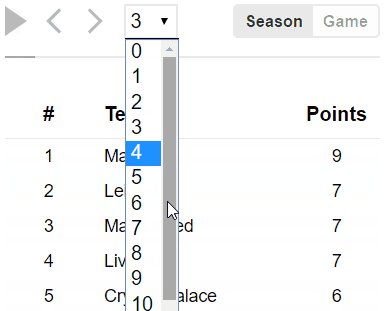
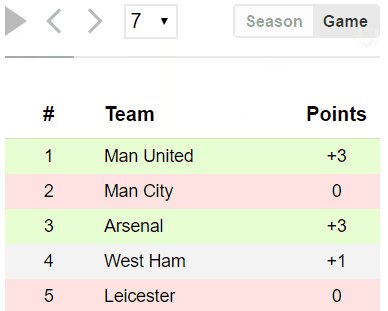
Графики или быстро теряли читаемость с ростом количеством команд, или требовали нетривиальной концентрации при первом контакте. В итоге, всё закончилось тем, с чего началось — таблицей. Точнее, скриптом, который преобразовывает результаты сезона в интерактивную таблицу. Можно посмотреть результаты после любого тура или просто нажать на replay и наблюдать, как команды плавают вверх и вниз по таблице:

→ Живая демонстрация
Найти результаты любого хоть сколь-нибудь популярного чемпионата не проблема, спасибо огромной букмекерской индустрии. Для демонстрации я возьму результаты матчей английской Премьер-лиги на Football Data:
Скрипт парсит csv-файл, преобразовывает данные в удобные для представления javascript-объекты и добавляет дополнительную информацию —например, количество побед, ничей и поражений после каждого тура.
Готово:

Внимательный читатель уже заметил
Я постарался сделать так, чтобы скрипт без доработки можно было использовать для как можно большего числа видов спорта. На сайте таблиц есть примеры вместе с исходным кодом:
Используйте таблицы на любых сайтах, в том числе коммерческих.
→ Код на Гитхабе.
Спасибо Даше за красоту.
Обновление. Скрипт вырос в полноценную библиотеку.
- Лидировала ли команда с начала сезона или совершила героический рывок в конце?
- Как зимнее трансферное окно повлияло на результаты?
- Доигрывали ли сезон команды в середине таблицы или играли в полную силу?
Статичная таблица не даёт ответов.
Поиски удачной визуализации сезона на просторах интернета закончились безуспешно, поэтому я начал экспериментировать сам.
Графики или быстро теряли читаемость с ростом количеством команд, или требовали нетривиальной концентрации при первом контакте. В итоге, всё закончилось тем, с чего началось — таблицей. Точнее, скриптом, который преобразовывает результаты сезона в интерактивную таблицу. Можно посмотреть результаты после любого тура или просто нажать на replay и наблюдать, как команды плавают вверх и вниз по таблице:

→ Живая демонстрация
Входные данные
Найти результаты любого хоть сколь-нибудь популярного чемпионата не проблема, спасибо огромной букмекерской индустрии. Для демонстрации я возьму результаты матчей английской Премьер-лиги на Football Data:
| Date | Home Team | Score | Away Team | Score |
|---|---|---|---|---|
| August 8, 2015 | Bournemouth | 0 | Aston Villa | 1 |
| August 8, 2015 | Chelsea | 2 | Swansea | 2 |
| August 8, 2015 | Everton | 2 | Watford | 2 |
| ... | ... | ... | ... | ... |
Скрипт парсит csv-файл, преобразовывает данные в удобные для представления javascript-объекты и добавляет дополнительную информацию —например, количество побед, ничей и поражений после каждого тура.
Использование
- Подключаем стили в
head:
<link rel="stylesheet" type="text/css" href="cdn.jsdelivr.net/replay-table/latest/replay-table.css">
- Добавляем скрипт в конец
body:
<script type="text/javascript" src="//cdn.jsdelivr.net/replay-table/latest/replay-table.min.js"></script>
- Помещаем на страницу
divс классомreplayTableи ссылкой на csv-файл в атрибутеdata-csv:
<div class="replayTable" data-csv="https://s3-us-west-2.amazonaws.com/replay-table/csv/football/england/premier-league/2015-2016.csv" data-table-name="Premier League" data-input-type="listOfMatches" data-item-name="Team" data-use-rounds-numbers="true" </div>
Готово:

Настройка
Внимательный читатель уже заметил
data- атрибуты. С их помощью таблица адаптируется под разные виды спорта, локализируется и меняет внешний вид. Подробная документация есть на Гитхабе.Я постарался сделать так, чтобы скрипт без доработки можно было использовать для как можно большего числа видов спорта. На сайте таблиц есть примеры вместе с исходным кодом:
- Формула 1, где не бывает результатов матчей.
- NBA, где важно не количество очков, а доля побед.
- Спортивная версия «Что? Где? Когда?» с таблицей на русском.
Лицензия
Используйте таблицы на любых сайтах, в том числе коммерческих.
→ Код на Гитхабе.
Спасибо Даше за красоту.
Обновление. Скрипт вырос в полноценную библиотеку.