
Оглавление
0. Подготовка к работе
1. Введение
2. Загрузка ресурсов
3. Создание игрового мира [Вы тут]
4. (wip) Группы
5. (wip) Мир физики
6. (wip) Управление
7. (wip) Добавление целей
8. (wip) Последние штрихи
Пришло время создать маленький мир для нашего платформера, чтобы главному герою было где жить и его существование имело хоть какой-то смысл.
Не забывайте читать комментарии в коде, они важны!
Весь код, как и в прошлый раз, лежит в Github репозитории с тегом part-3.
Создание игрового мира
Мы уже использовали метод this.game.add.sprite() в прошлом уроке для создания звезд, но помимо добавления спрайта в игровой мир, этот метод также создает объект Phaser.Sprite для дальнейших манипуляций с созданным спрайтом.
Игровой мир в Phaser — это место, где живут все созданные нами объекты, его можно сравнить со сценой в ActionScript 3. По умолчанию игровой мир полностью отчищается при смене или перезагрузки стейта игры.
Игровой мир не имеет фиксированного размера и может неограниченно расширяется во всех направлениях, а координаты0,0— это центр данного мира. Для удобства Phaser помещает верхнюю левую точку игровой камеры в центр мира, но вы можете передвигать камеру в нужное вам место.
Вы можете получить доступ к объекту мира через ссылку: this.game.world. В данном объекте вы найдете множество полезных свойств и методов (Таких как высота и ширина мира, массив элементов, добавленных в игру и т.д.), которые помогут вам размещать и управлять элементами в игровом мире, а также сортировать их на экране.
А пока давайте вернемся к коду. Удалим все созданные нами ранее звезды из MainState (src/states/main.state.ts), и добавим в этот стейт фон и платформы:
'use strict';
/** Imports */
import State from './state';
// Основной стейт игры
export default class MainState extends State {
sky: Phaser.Sprite; // Ссылка на спрайт неба
platforms: Phaser.Group; // Ссылка на группу спрайтов платформ
create(): void {
// Phaser поддерживает разные физические движки (p2, box2d, ninja и arcate).
// Для нашей игры нам не нужна сложная физическая симуляция, так что выберем
// аркадную физику.
this.game.physics.startSystem(Phaser.Physics.ARCADE);
// Добавим на фон спрайт неба
this.sky = this.game.add.sprite(0, 0, 'sky');
// Создадим группу для платформ
this.platforms = this.game.add.group();
// и включим физику для всех объектов, добавленных в эту группу
this.platforms.enableBody = true;
// Создадим спрайт пола
const ground = this.platforms.create(
0,
this.game.world.height - 64,
'platform'
);
// растянем его в 2 раза по высоте и ширине, чтобы подогнать под размеры
// игры (оригинальные размеры спрайта - 400x32, а ширина мира 800)
ground.scale.setTo(2, 2);
// и сделаем его неподвижным (Иначе он будет падать, когда мы будем прыгать
// на него).
ground.body.immovable = true;
// Также добавим два уступа по краям экрана
const ledge1 = this.platforms.create(400, 400, 'platform');
ledge1.body.immovable = true; // Аналогично полу, сделаем его неподвижным
const ledge2 = this.platforms.create(-150, 250, 'platform');
ledge2.body.immovable = true; // и второй тоже.
}
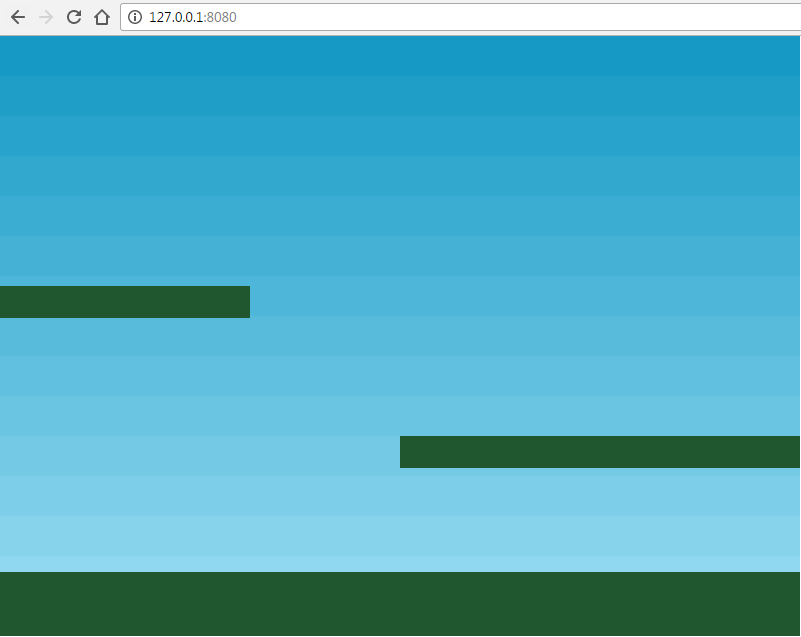
}Сделали все верно? Тогда вы увидите следующую картину у себя в браузере:

Скорее всего, вы заметили что работа с группами отличается, от создания одиночного спрайта. Я расскажу вам о их предназначении и функциях в следующей части.
На этом завершим данный урок.
Github Repo: https://github.com/SuperPaintman/phaser-typescript-tutorial