Все должно быть изложено так просто, как только возможно, но не проще.А. Эйнштейн
Добрый день уважаемые разработчики. Довольно часто
HTML
<div class="bl_button__wrapp">
<div class="bl_button">
<i class="fa fa-bars" aria-hidden="true"></i>
<span class="bl_button__text">menu</span>
</div>
</div>
CSS
.bl_button__wrapp{
width: 100%;
margin: 5% auto;
font-size: 30px;
line-height: 34px;
color: blue
}
.bl_button{
position: relative;
width: 150px;
padding: 10px;
margin: 0 auto;
text-align: center;
border: 1px solid #00f;
cursor:pointer;
}
.fa-bars{
position: absolute;
left: 10px;
font-size: 34px;
}
.bl_button__text{
display: inline-block;
}

See the Pen bad button by Andry Zirka (@BlackStar1991) on CodePen.
Это стандартная форма описания кнопки. Я сам долгое время примерно так писал свой код. Данное написание особо практикуется теми, кто использует готовые иконочные шрифты на подобии FontAwesome
Небольшие трудности возникают если текст должен быть по центру, а иконка несколько смещена относительно текста. Но всё это прекрасно решаемо через свойство position:absolute; задаваемое иконке. Также бывают проблемы с позиционированием данной иконки при адаптивности кнопки, но это другая история.
Теперь я хотел бы описать свой метод оформления иконок в тексте страници (на примере всё того же FontAwesome).
HTML
<button class="button_menu">
<span class="button_menu__text button_icon__menu">menu</span>
</button>
<button class="button_menu">
<span class="button_menu__text button_icon__menu">Съешь ещё этих мягких французских булок.</span>
</button>
CSS
.button_menu{
min-width: 280px;
margin-top: 5%;
margin-left: 4%;
font-size: 4em;
color: blue;
border: 1px solid #00f;
outline:none; /* Убираем если вас это смущает по дизайну*/
background:none; /* Убираем если вас это смущает по дизайну*/
}
.button_menu__text{
position:relative;
width: 100%;
display: inline-block;
text-align: center;
margin: 0 auto;
padding: 10px 40px;
}
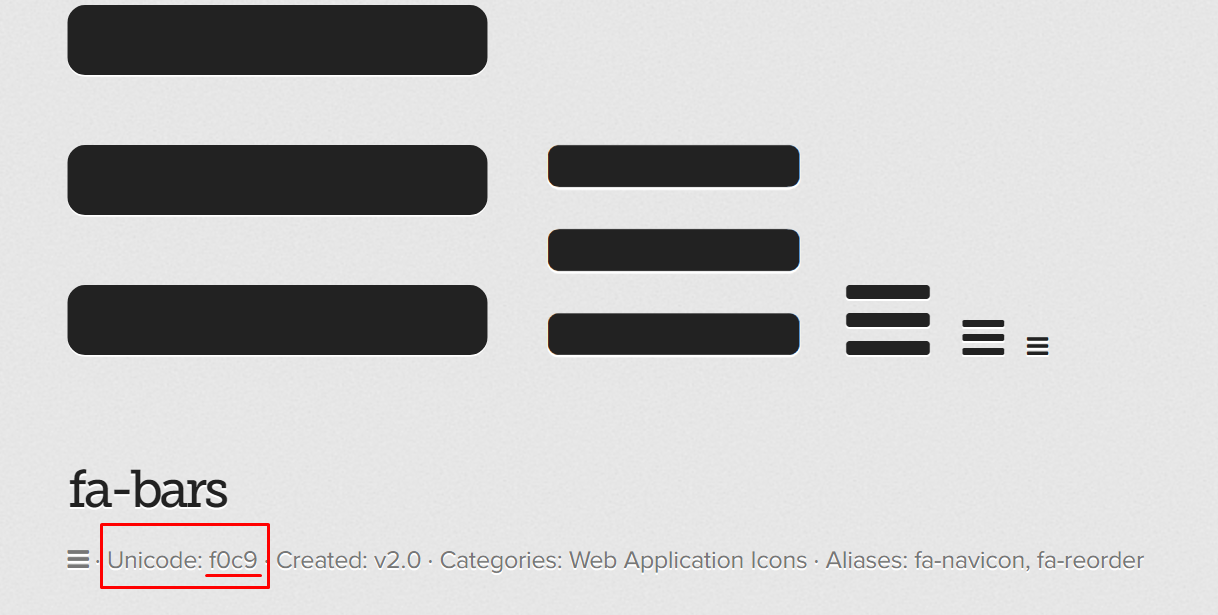
.button_icon__menu:before{
content: "\f0c9";
font-family: FontAwesome;
position: absolute;
left: 0px;
top: 14px;
}
See the Pen good button by Andry Zirka (@BlackStar1991) on CodePen.
Преимущества такого описания.
1) Кода стало меньше. (Это существенно облегчит вам жизнь на масштабных проектах).
2) Код стал семантически более верным. Если div(или любой другой тег) функционально у Вас выполняет назначение кнопки, то и делайте его через тег button *Иначе возможны проблемы, особенно с Apple устройствами для которых придется прописывать type=«button» для вашего не правильного тега.
3) span размещенный внутри button всегда выравнивается по центру. (*Можно сменить ему display: если вам важны внутренне отступы).
4) Как вы могли заметить, вся суть моего оформления в том что я выношу изображение иконки через псевдо класс :before (:after) и позиционирую его абсолютно. При этом у его родителя span установлен position:relative; (! Важно, чтобы для иконки присваивался отдельный класс).
5) Иконка будет всегда на своем месте относительно span, даже если у вас предусмотрена смена языка, и скажем, в другом языке данное слово могло бы визуально перекрыть иконку.
6) Иконки, оформленные таким образом легко менять, особенно если вы используете препроцессоры (SASS, SCSS, LESS...), просто добавь нужный класс к нужному элементу.
Недостатки такого описания: (а куда же без них).
1) При использовании тега
button довольно часто приходится сбрасывать или переопределять стили, иначе выглядит не очень. outline:none;
background:none;
border:none; 2) Для каждого родительского (span) допустимо одновременно отображать только две иконки, собственно на псевдокласс :before и :after.
3) Если вы, как и я, довольно часто в своих работах используете FontAwesome, вам чаще придется посещать их официальный сайт, что бы выучить Unicode каждой иконки

Это несколько сложнее чем просто прописать классы fa fa-bars. Здесь есть и полный список иконок
4) Поскольку я в написании своего CSS стараюсь придерживаться методологии, то у меня для родительского элемента может быть и довольно много классов
<button class="button_menu">
<span class="button_menu__text button_icon button_icon__menu button_icon__menu_active">menu</span>
</button>
Но если вас не пугает 4-5 классов для элемента, тогда Welcome.