
В этой статье я покажу, как организую структуру интерфейса, которая позволит легко создавать новые разделы продукта и менять их дизайн в будущем.
Фигма и другие современные инструменты позволяют задавать взаимосвязи между элементами, упрощая редактирование отдельных компонентов или целых экранов; группировать их в библиотеки компонентов и давать желаемые права доступа.
Эти принципы теперь называют дизайн-языком или дизайн-системой. Мы закладываем алгоритм разработки всех графических модулей и можем бесконечно масштабировать проект на все типы устройств и разрешения экранов.
По методологии Атомарного дизайна, я начну с атомов и буду двигаться дальше к более сложным компонентам. Буду работать в Фигме и продемонстрирую, что у Скетча появился серьёзный конкурент.
Итак, современный инструментарий превращает работу дизайнера уже в полноценную разработку. Понятие дизайн-системы не означает лишь только набор ui kit с концептуальными правилами и красивыми иллюстрациями. Это прежде всего система визуальной архитектуры, упорядоченная определенным образом. С ней тесно коррелирует понятие продуктового дизайна, т.к. дизайн-система может охватывать несколько продуктов внутри одной организации, подавая их конечному потребителю с помощью фирменного “дизайн-языка”. Буду считать, что грамотному читателю о плюсах такого подхода давно известно.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Раз существует понятие “дизайн-язык”, значит на нём можно “говорить”. А еще лучше — писать. Слова образуют фразы. Из фраз состоит предложение. А из предложений уже строится целая глава. Это иная метафора Atomic design’a и она мне нравится больше. Когда в июле этого года вышла Figma 2.0, буквально сразу стало ясно, что этот инструмент идеален для написания такого языка. Или системы, если хотите. У небольших компаний появилась возможность организовать грамотный дизайн-менеджмент для нескольких продуктов и не выходить за рамки одного графического редактора, не прибегая к дополнительным надстройкам/плагинам. Впрочем, и у больших компаний тоже, просто они так погрязли в дебрях мультинструментализма, что им теперь крайне сложно перестроиться. Это я про то, что только Sketch’ем им уже не обойтись для командной игры. Тут и Craft, и InvisionApp, и Marvel, и Zepplin и еще множество других ругательств, о которых вероятно вы и не слышали.
Вторая версия Фигмы меня подкупила близостью к Sketch, работой под
Давайте перейдем к практике. Суть данной публикации в том, чтобы продемонстрировать конкретный алгоритм визуальной разработки. Говоря проще, разработать дизайн интерфейса таким образом, чтобы его можно было кастомизировать/редактировать за минимальное число действий. В результате создается библиотека компонентов, свойства которой распространяются на связанные с ней элементы. Поменяли там — поменялось везде. А разработчикам даже не нужно нажимать “refresh” — они видят изменения в реальном времени на своих экранах. Как я сказал выше, любом дизайн-языке из “слов” образуются “фразы”, из “фраз” строится “предложение”, а из них состоит целая глава. Абстрактно говоря, нам нужна возможность быстро заменить в одной главе любое “слово” на другое.
Слова. Базовые элементы
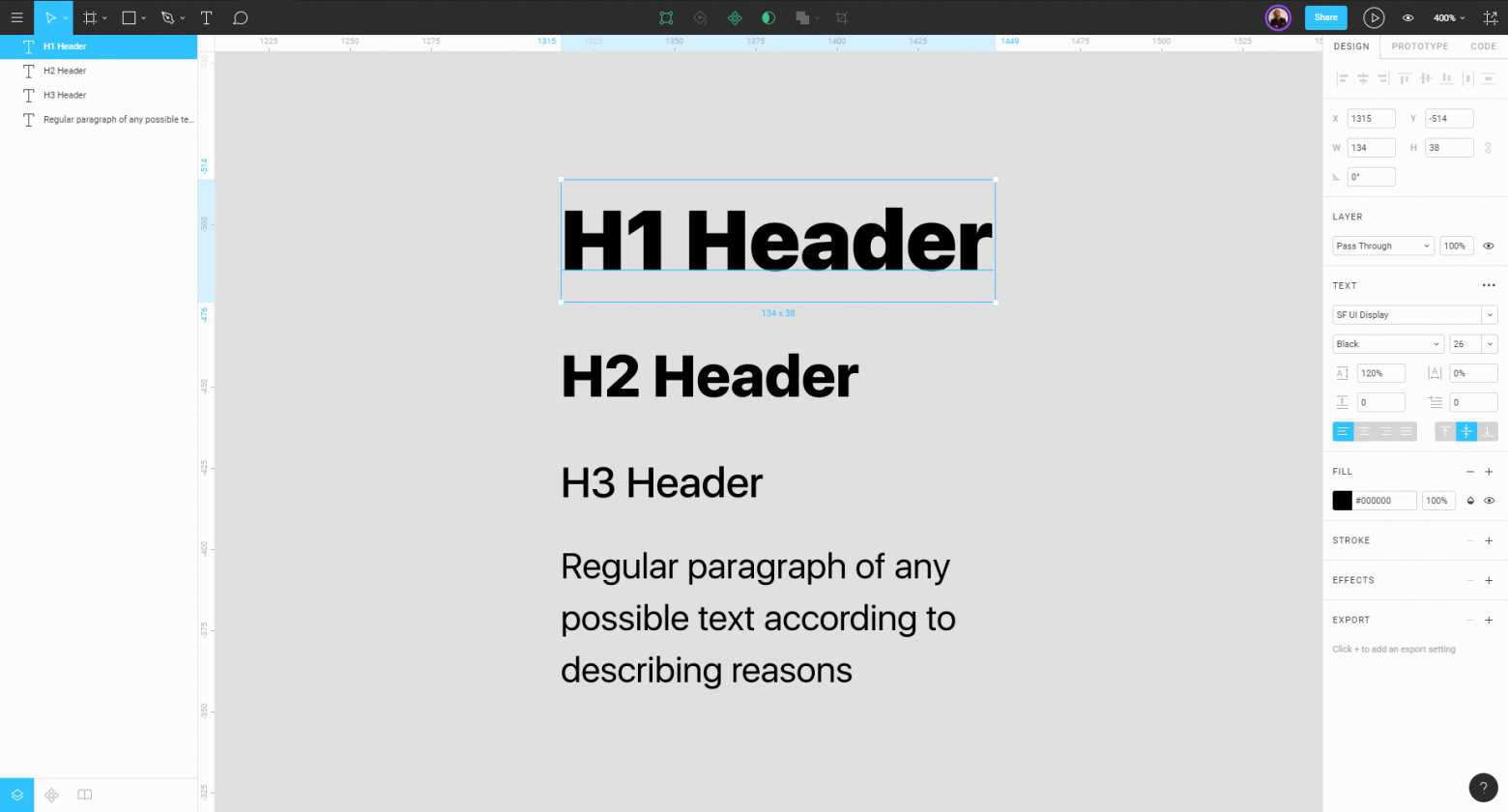
Я начну с самых простых элементов. К “словам” можно относить заголовки H1, H2, H3 и далее, параграф текста, иконки. Любые простейшие элементы, которые входят в состав любого ui kit и из которых можно будет в дальнейшем составить “фразу”. Я стараюсь приучать себя к порядку, поэтому буду следить за неймингом элементов. Это особенно важно, если библиотекой будут пользоваться другие дизайнеры и разработчики. Хороший дизайнер начинает делать удобно не только пользователям, но и коллегам.

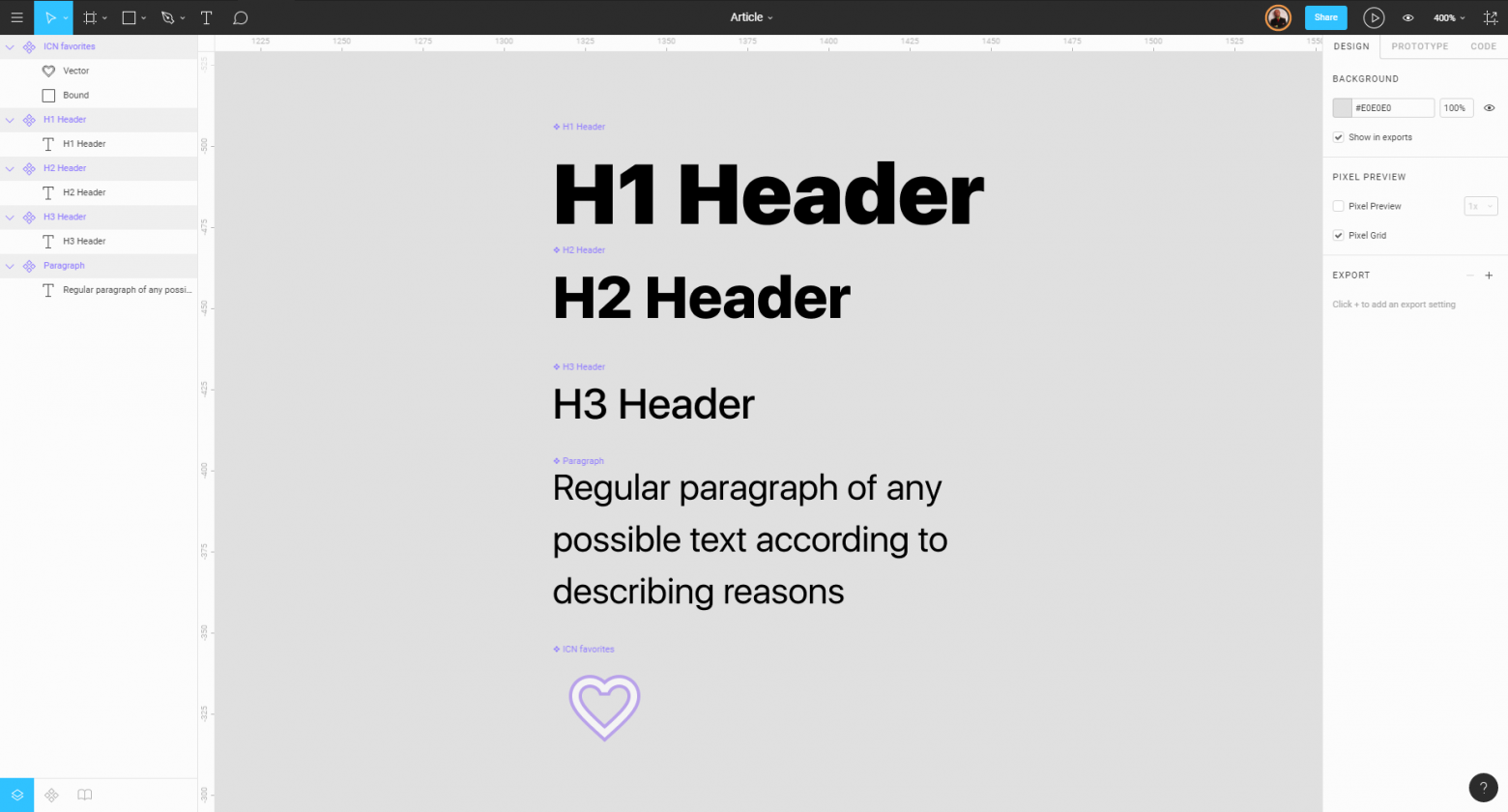
Далее из каждого элемента я создаю так называемый “component” (Ctrl-Alt-K). Компонент в Figma — это возможность создавать связи между однотипными единицами интерфейса или целыми разделами. Если я наделяю таким свойством, например параграф текста и использую его на определенных экранах интерфейса (copy > paste), то мне достаточно редактировать мастер-компонент, чтобы изменения распространились на все экраны. В использовании подобной иерархии вся суть этой статьи. Фигма подкрашивает фиолетовым все “components” в левой колонке:

Фразы. Многосоставные компоненты
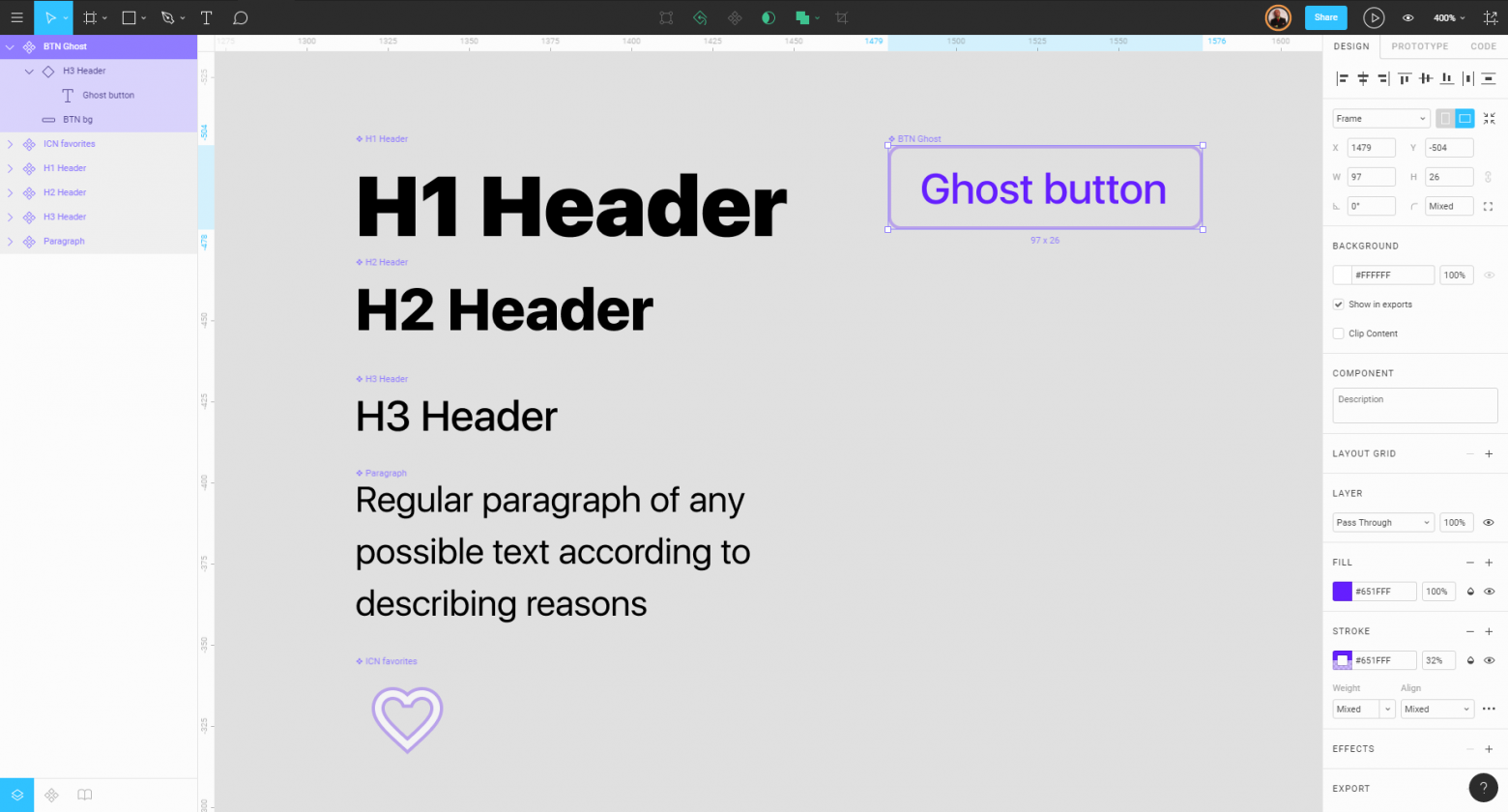
“Фраза” — это метафора более сложных модулей, которые могут состоять из двух или более простейших элементов. Например, кнопка. Как минимум она состоит из фона (чаще всего это прямоугольник) и надписи (label). Или форма для ввода текста (input). В её составе и фон, и заголовок, и плэйсхолдер. Я сейчас ограничусь одной лишь “призрачной” кнопкой. Она будет состоять из прямоугольника без заливки и компонента H3 Header.
Почему так? Если в продукте используется несколько различных кнопок или состояний (primary, secondary, alternative, disabled и т.д), они расставлены по множеству экранов и появилась необходимость поменять шрифт, мне достаточно внести изменения всего в одном месте. Поменяв шрифт для компонента-«слова» H3 Header я автоматически распространю эти изменения и на всю библиотеку, и на все экраны интерфейса. Вот почему важно заложить корректный алгоритм визуальной разработки еще в самом начале.
Для визуализации иерархии более сложные модули я буду отрисовывать правее. В результате окажется, что двигаясь слева направо мы переходим от простых к более сложным. От “слов” к целой “главе”.

Как вы уже заметили на снимке выше, кнопка выделена, превращена в component; а в развороте слева виден её состав. Фигма позволяет вкладывать компонент внутрь другого, создавая несколько уровней иерархии, причем каждый уровень может иметь свои ответвления. Всё зависит только от сложности дизайн-модулей для создаваемого продукта. К примеру, если в библиотеке вы используете 5 различных типов кнопок с одинаковым компонентом H3 Header, то вносить изменения можно как глобально так и локально. Для глобальных изменений редактируется H3 на 1-м уровне, а для локальных редактируем вложенный компонент уже внутри конкретной кнопки и получаем изменения только для тех экранов, где такая кнопка присутствует. Для большей ясности я записал видео: сначала я изменяю глобально надписи у кнопок, а потом локально у определенных типов.
И вот тут всплывает некоторая спорная специфика инструмента, если вы вносите изменения локально в нужную категорию кнопок, то Фигма считает их приоритетными. И попытавшись изменить компонент глобально следующим шагом, не получите результата.
Предложения. От фраз к делу.
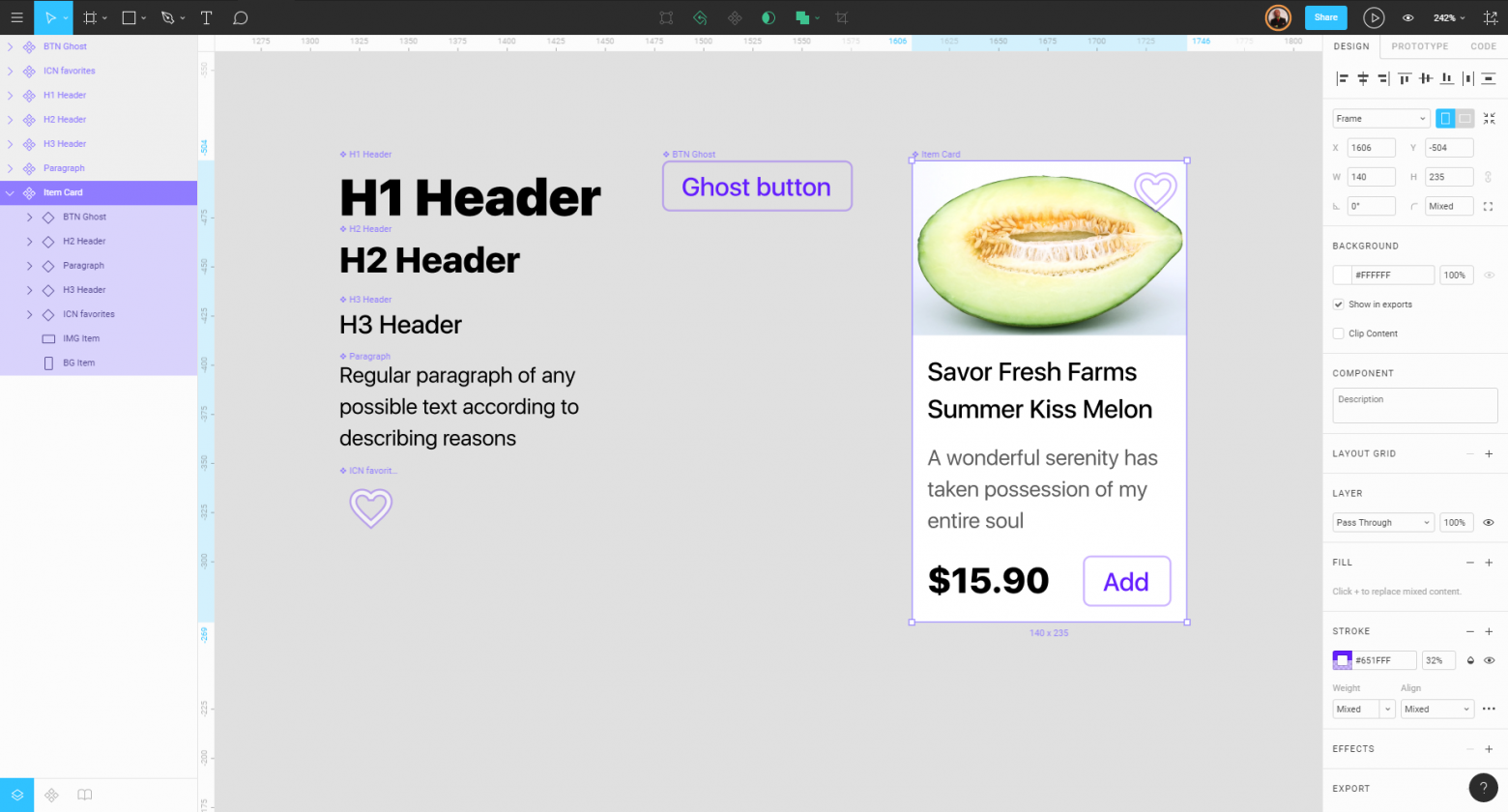
Настало время собрать что-то посложнее из “фраз” и “слов”. Я буду использовать компоненты 1-го и 2-го уровней, чтобы составить “предложение” — следующий 3-й уровень. Последнее время у меня много наработок по e-commerce, поэтому рассмотрим этот шаг на примере мини-карточки для витрины мобильного интернет-магазина.

Мини карточка состоит из компонентов: H2 (стоимость), H3 (название товара), Paragraph (краткое описание), BTN Ghost (кнопка добавления), иконки, фона и фотографии. Весь состав перечислен слева на экране выше. Ширина карточки выбрана таким образом, чтобы на экране смартфона уместилось две в ряду. По аналогии её следует превратить в компонент, чтобы написать нашу первую “главу”.
Такую карточку можно назвать модульной, т.к. она содержит компоненты первых двух уровней. Весь дизайн продукта может иметь модульную структуру, т.к. собирается из схожих по структуре компонентов. Модульность способствует порядку и радует разработчиков, т.к. действуя по системе лучше взять из библиотеки готовую мини-карточку и замостить ей экран. Можно изменить соотношение сторон, высоту, ширину, шрифты наконец. Говоря проще: не нужно в библиотеке клонировать много разных мастер-карточек, в которых вы потеряетесь по мере развития вашего продукта. Фигма позволяет вносить небольшие изменения и сохранить эту мастер-связь для быстрого редактирования.

Глава, состоящая из предложений
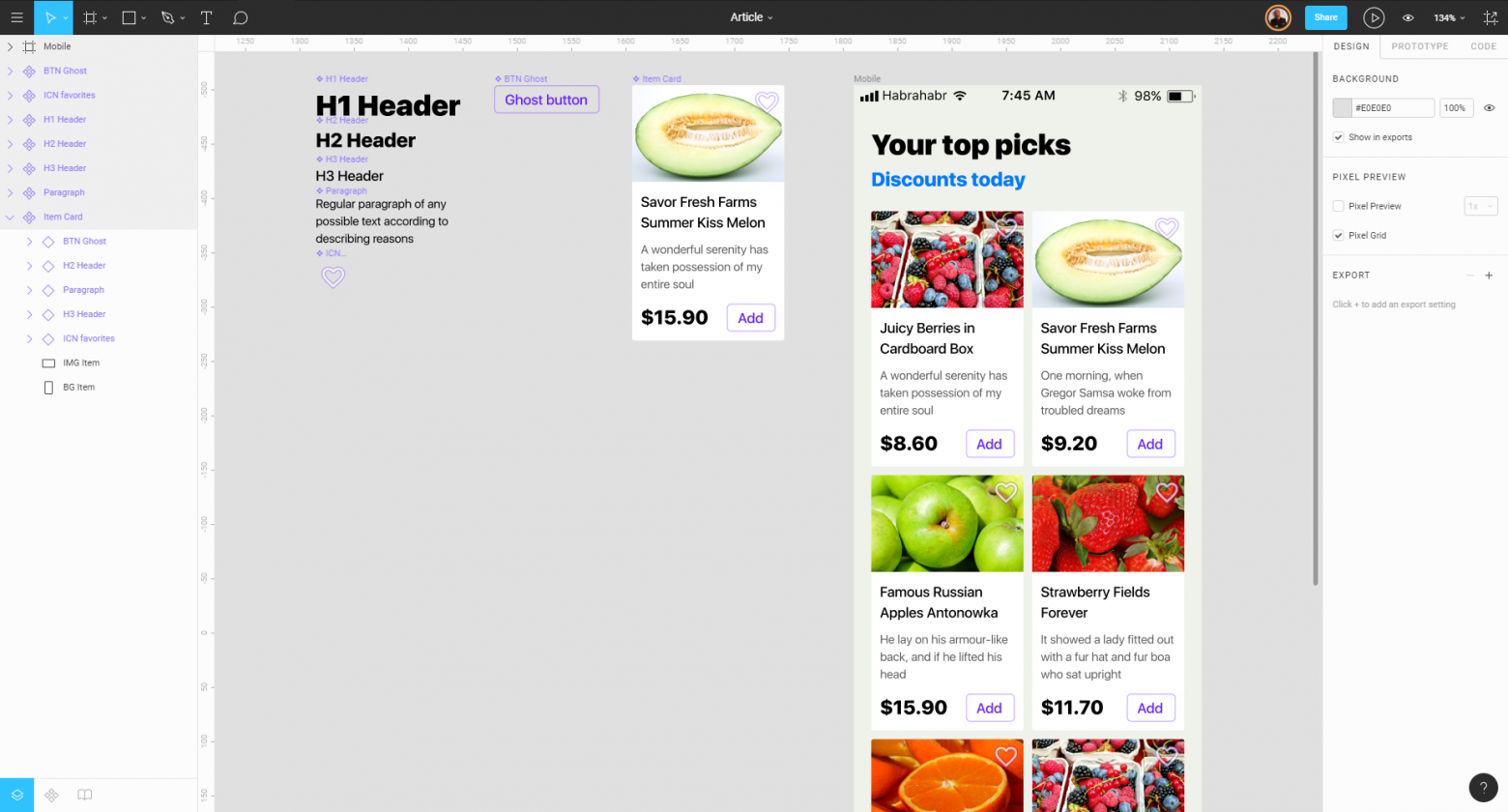
Мы приблизились к самому интересному. В метафоре, с которой я начал, “глава” является тем уровнем, где подаются уже самостоятельные и полноценные экраны приложения.

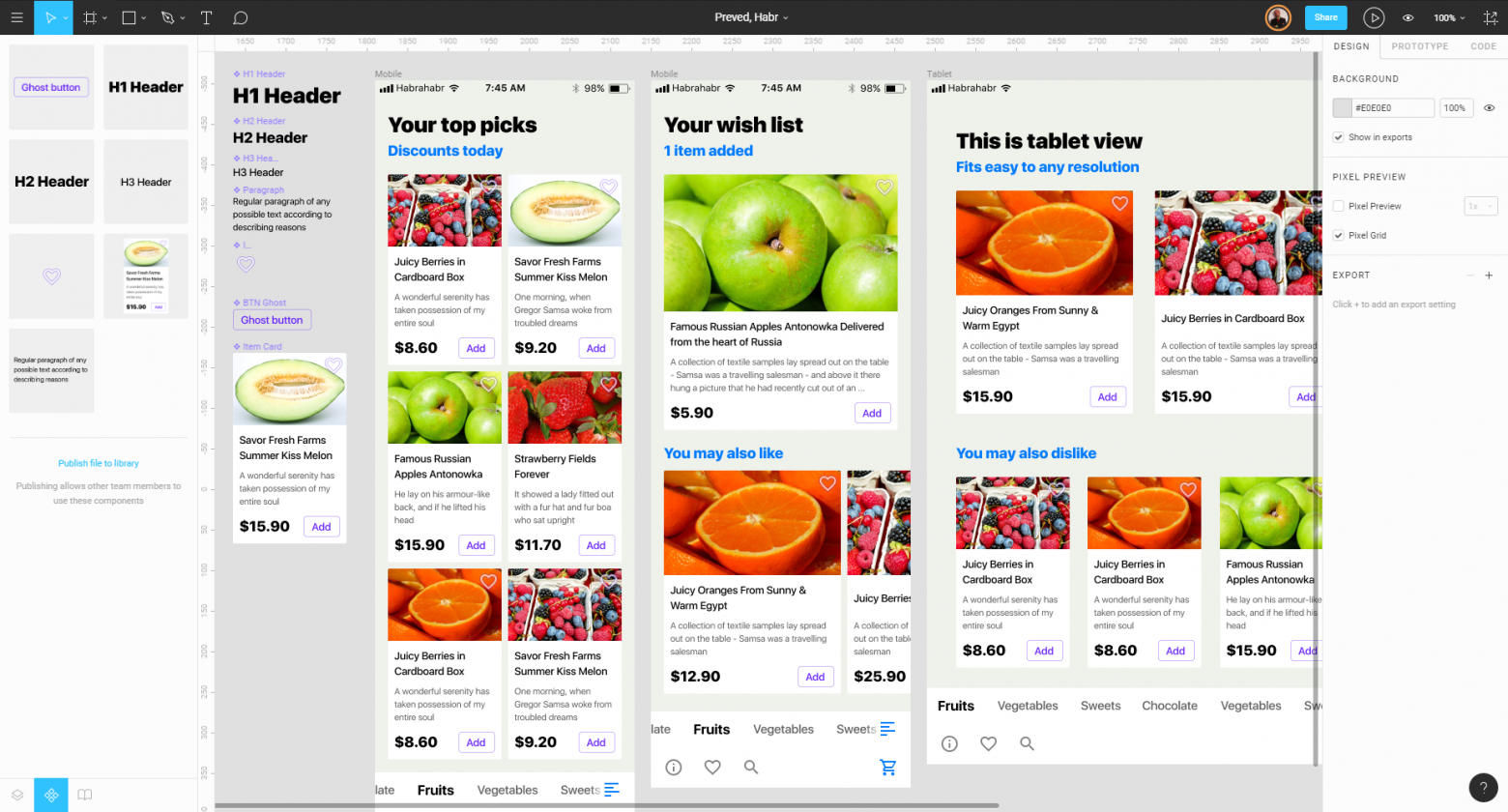
В “главу” можно обобщить множество однотипных экранов, например разных форм-факторов. Фигма позволяет быстро расставить constraints (настроить адаптивность), благодаря чему мини-карточку можно увеличить для планшетной или десктоп версии, не потеряв связь с мастер-компонентом. Плюс ко всему разработчикам становится понятна адаптивность любого модуля. Вопросов просто не возникает.

Таким образом получаем еще больше — трансляцию изменений под все устройства. Кстати, буквально недавно все компоненты удобно вынесли в отдельный раздел слева, попасть в который можно через табы снизу. Добавлять модули можно через drag’n’drop. До этого приходилось сильно мучаться в поиске разбросанных по холсту компонентов, когда экранов много.
Результат
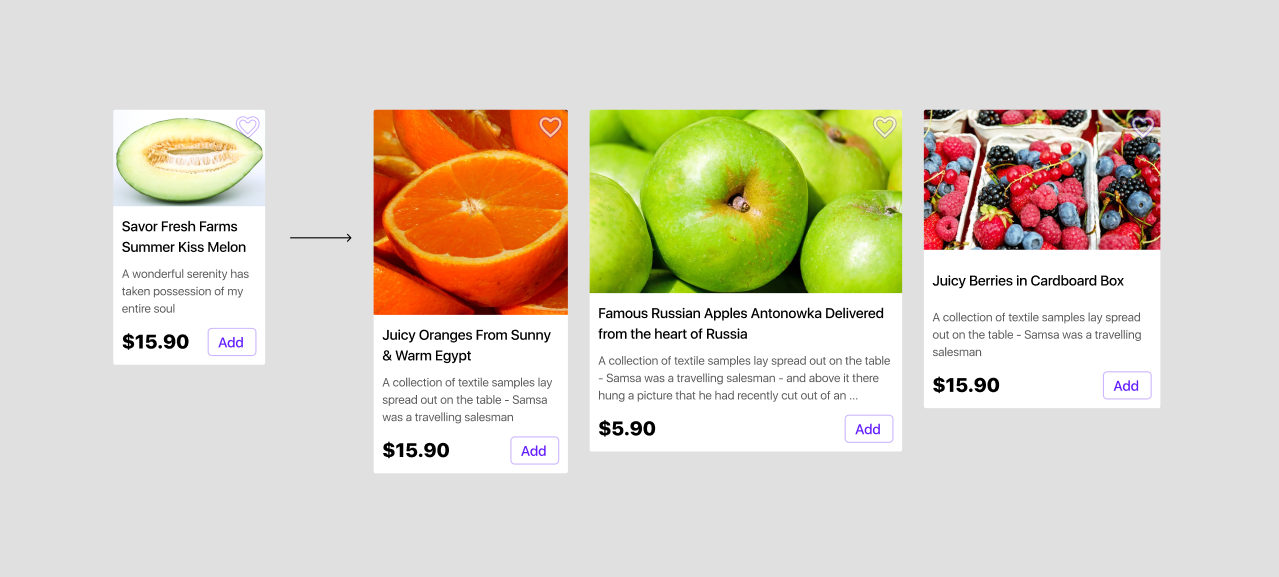
В результате применения подобного дизайн-менеджмента мы получаем возможность быстро и оперативно внедрять изменения в набор экранов:
Стоит сказать, что использование только этих фич не сделает вас хорошим дизайнером, но уже продемонстрирует ваш грамотный подход к дизайн-менеджементу. Решать повседневные задачи теперь удастся эффективнее, а значит разработка продукта определенно ускорится. В Фигме крайне умный mass-select, практически идеальный snap и один из самых продвинутых pen tool. И для оптимальной командной игры использование подобной архитектуры уже необходимость.
Я уверен, что среди читателей найдутся те, для которых такой подход уже стандартный. Сегодня многие концепции и принципы кажутся вполне естественными, хотя еще вчера мы говорили “Wow!”. Я думаю, что окончательный wow-фактор в случае с Figma, это возможность использования созданной по вышеописанным принципам библиотеки внутри организации без дополнительных инструментов, плагинов или надстроек. Всё, что нужно сделать, это добавить все ваши компоненты в “Team library” и раздать ссылку всем дизайнерам и разработчикам в команде. Дизайнеры собирают новые модули и целые экраны из компонентов такой командной дизайн-библиотеки, а разработчики мгновенно получают апдейты, экспортируют все элементы в код и внедряют на продакшн. Success!
Заключение
Последние годы сильно поменялось представление о командном подходе в разработке интерфейсов. Хайп вокруг дизайн-систем сыграл свою роль. Когда буквально каждую неделю очередной западный IT-гигант выпускает свой дизайн-язык, свои правила и принципы, совершенно очевидно, что дизайнерский инструмент неизбежно встанет на те же рельсы.
Теперь к разработчикам можно отнести и дизайнеров тоже. Потому как теперь у них есть более эффективная среда, в которой им уже комфортно действовать системно и алгоритмично, закладывать нужную архитектуру, подчинять свою визуальную разработку определенным принципам. Хотя, мы еще далеки от того, чтобы вовлечь каждого дизайнера в кодинг.
“Дизайнеры должны кодить, но они не хотят”. Это абсолютно нормально, что дизайнер не любит писать код руками. В основном мы визуалы. Технарей среди дизайнеров очень мало. И всё что требуется, чтобы подтолкнуть нас к кодингу — предоставить иной подход к программированию. Нам нужна визуальная среда, в которой циклы, условия, подсчеты и анимация создавались бы простым перетаскиванием объектов в нужной последовательности.
Заметно, как рынок дизайнерских инструментов давно двигается в одну сторону. Уже сейчас достаточно альтернатив для Sketch, некогда находившегося на вершине горы. Сегодня есть из чего выбрать, вам не обязательно менять свои предпочтения, чтобы работать в более продвинутой среде. Близится (а возможно уже настал) передел этого рынка. Конкурируют огромные компании с солидными вливаниями. Figma закрыла очередной раунд на $17 млн зимой этого года. А в январе 2018 InvisionApp должны выпустить свой Скетч; правда, судя по анонсу, их “Studio” не сулит дизайнерам ничего нового. Впрочем, нам эти гонки очень на руку. Значит рано или поздно появится еще более удобный workflow, но обратная сторона медали — необходимость чаще адаптироваться и мигрировать от инструмента к инструменту.
Бьюсь об заклад, что рынок взорвет тот, кто первый выпустит в едином инструменте комбинацию Webflow + Sketch. Проблема еще не решена: дизайнер должен видеть типографику такой как в браузере, а не идеально отрендеренную в любом графическом редакторе. Особенно, когда балом правит шрифтовой дизайн.
Кстати, а какой ваш идеальный дизайнерский инструмент?
PS: Исходник прототипа БЫЛО // СТАЛО. Спасибо хабрадизайнерам, продолжайте креативить прямо в браузере (потребуется логин)