Для своей странички с контактными данными нужна была стандартная иконка календаря, чтобы люди просматривали мой ежедневник. Такие иконки почти всегда делают наподобие бумажного календаря. Но мне стало интересно, можно ли сделать календарь чуть полезнее, если добавить динамическую иконку.
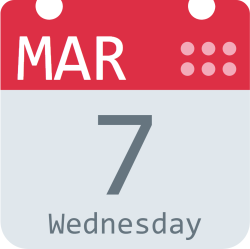
И вот он, SVG-календарь, который всегда показывает сегодняшнюю дату:

Фоновое изображение сделано на основе иконки Twitter TweMoji Calendar — CC-BY
Поддержка текста в SVG слегка неудобная, так что позвольте объяснить, как я это сделал.
SVG поддерживает JavaScript. Это запускается сразу после загрузки изображения.
Следующий этап — получить различные строки с датами. Я использую британскую локаль
Мне нужно что-то вроде “Sunday 25 FEB”. Настройки локали поддерживают короткие и длинные имена, так что вы можете выбрать “SUN 25 February”.
Наконец, добавляем текст на изображение.
Позиционировать текст относительно просто. Координаты X и Y привязываются к нижней границе текста — помните, что литеры с нижними выносными элементами, такие как g, выйдут за пределы координаты Y. Тут же мы устанавливаем цвет текста, размер и шрифт.
Макетирование проще всего с моноширинными шрифтами.
По поводу выравнивания. Чтобы выровнять текст по центру, укажите
Предварительные тесты показали, что этот SVG работает во всех десктопных браузерах и в браузерах под Android. Мы не проводили тесты на iPhone или более экзотических устройствах.
Наслаждайтесь!
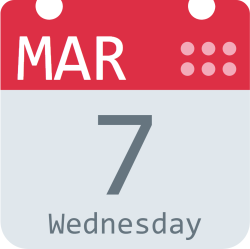
И вот он, SVG-календарь, который всегда показывает сегодняшнюю дату:

Фоновое изображение сделано на основе иконки Twitter TweMoji Calendar — CC-BY
Поддержка текста в SVG слегка неудобная, так что позвольте объяснить, как я это сделал.
SVG поддерживает JavaScript. Это запускается сразу после загрузки изображения.
<svg onload="init(evt)" xmlns="http://www.w3.org/2000/svg"
aria-label="Calendar" role="img" viewBox="0 0 512 512">Следующий этап — получить различные строки с датами. Я использую британскую локаль
en-GB, поскольку нахожусь в Великобритании.<script type="text/ecmascript"><![CDATA[
function init(evt) {
var time = new Date();
var locale = "en-gb";Мне нужно что-то вроде “Sunday 25 FEB”. Настройки локали поддерживают короткие и длинные имена, так что вы можете выбрать “SUN 25 February”.
var DD = time.getDate();
var DDDD = time.toLocaleString(locale, {weekday: "long"});
var MMM = time.toLocaleString(locale, {month: "short"});Наконец, добавляем текст на изображение.
var svgDocument = evt.target.ownerDocument;
var dayNode = svgDocument.createTextNode(DD);
svgDocument.getElementById("day").appendChild(dayNode);
var weekdayNode = svgDocument.createTextNode(DDDD);
svgDocument.getElementById("weekday").appendChild(weekdayNode);
var monthNode = svgDocument.createTextNode(MMM.toUpperCase());
svgDocument.getElementById("month").appendChild(monthNode);
}
]]></script>Позиционировать текст относительно просто. Координаты X и Y привязываются к нижней границе текста — помните, что литеры с нижними выносными элементами, такие как g, выйдут за пределы координаты Y. Тут же мы устанавливаем цвет текста, размер и шрифт.
Макетирование проще всего с моноширинными шрифтами.
<text id="month"
x="32"
y="164"
fill="#fff"
font-family="monospace"
font-size="140px"
style="text-anchor: left"></text>По поводу выравнивания. Чтобы выровнять текст по центру, укажите
style="text-anchor: middle".Предварительные тесты показали, что этот SVG работает во всех десктопных браузерах и в браузерах под Android. Мы не проводили тесты на iPhone или более экзотических устройствах.
Наслаждайтесь!