Привет, Хабр! представляю вашему вниманию достаточно свободный перевод статьи Ника Бабича.
Создание продуктов, отвечающих пользовательским нуждам, фактически стало стандартным подходом к дизайну. Проектировщики, пытаясь улучшить UX, постоянно ищут новые техники и подходы. Один из недавно ставших популярным методов — геймификация.
В этой статье я поделюсь парой советов о том, как эту технику можно применять в веб-дизайне.
Что такое геймификация
Когда мы слышим «геймификация», на ум первым делом приходит в том числе и гейм-дизайн. Хоть у геймификации и гейм-дизайна есть пара схожих черт, прямо они не связаны. Геймификация — это дизайн-техника, основывающаяся на использовании игровых механик вне игр. Грамотно реализованная геймификация улучшает пользовательское вовлечение и повышает конверсию.
Как игровые элементы улучшают пользовательский опыт
Геймификацию часто ассоциируют с PBL (points, badges, and leaderboards — баллы, бейджи, рейтинги). Легко предположить, что можно оживить пользовательский опыт, просто разнообразив его какими-нибудь бонусными баллами, но это не так. Геймификация — это не столько про баллы, сколько про мотивацию. Если у людей есть мотивация что-то делать, они будут заниматься этим куда больше. Люди играют в игры не из-за баллов, а из-за того, что это доставляет им удовольствие и бросает вызовы.
Геймификация в веб-дизайне
Геймификацию можно использовать, чтобы дать посетителям чёткий путь по продукту и ясные цели. Пользователь будет чувствовать себя настоящим игроком, начинающим по сайту целое приключение: взаимодействие превращается в историю, где посетитель («герой») преодолевает препятствия («вызовы») и пытается добиться цели («получить награду»). Это делает процесс взаимодействия с сайтом гораздо яснее и предсказуемее.
Вызов и награда
Люди любят вызовы. Они заставляют нас концентрировать свои усилия на результатах и доказывают, что мы можем решить любую проблему, с которой сталкиваемся. Вспомните, когда вы в последний раз покупали что-то в IKEA, привозили домой и собирали несколько часов. Весело ведь.

Человеческая натура всегда толкает нас на то, чтобы принимать вызовы и доказывать, что мы можем с ними справиться.
Похожим образом вызов, включенный в пользовательский поток задач, может стать затягивающим игровым элементом, мотивирующим людей действовать. Эта техника используется, чтобы мотивировать пользователя на выполнение заданий, которые иначе казались бы скучными (например, заполнение профиля).

Процент в левом верхнем углу профиля в PayPal постоянно мотивирует пользователя добавить больше личной информации.
Эффект вызова можно улучшить, добавив какую-нибудь награду. Если выполнение задач на сайте награждается, у пользователя будет больше мотивации принять вызов.

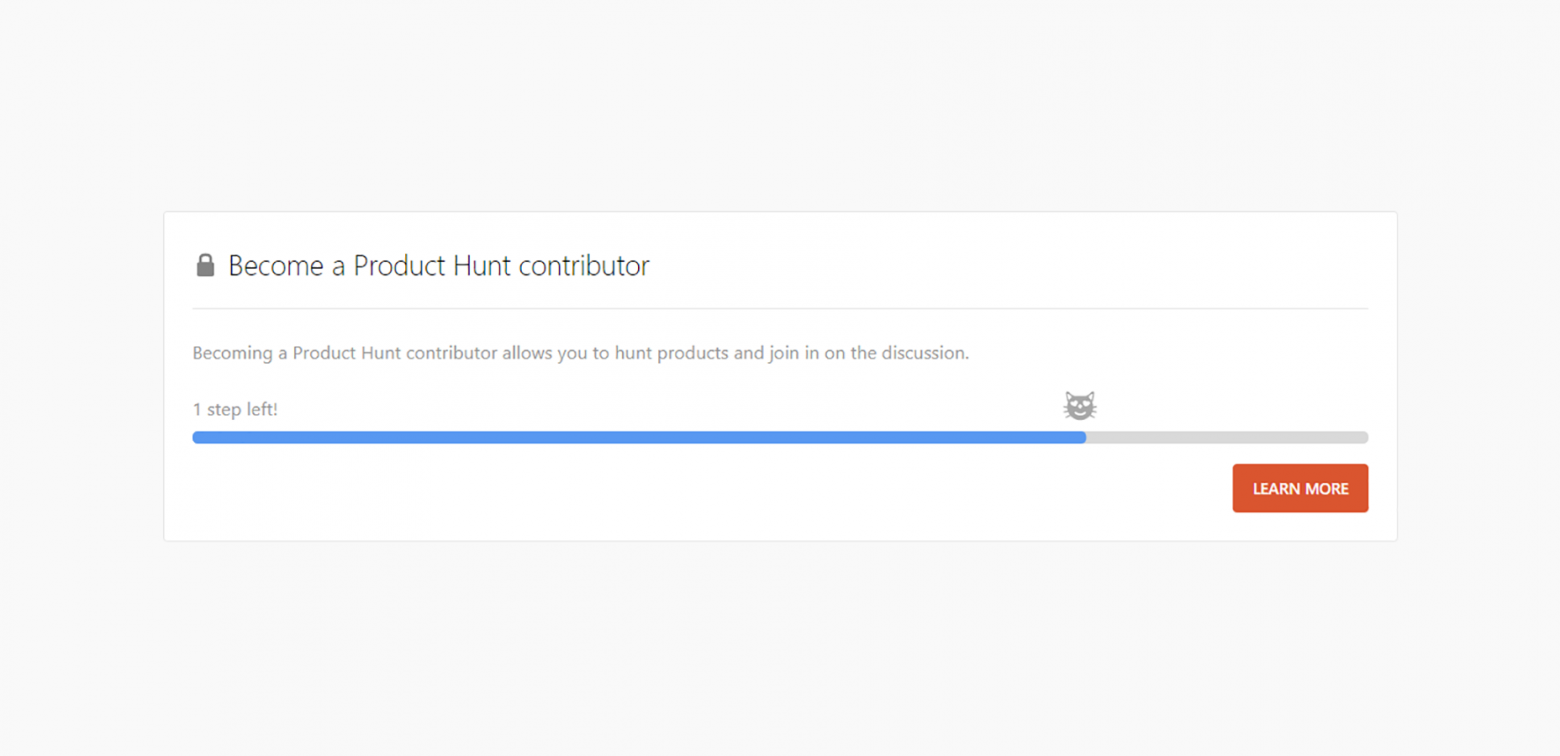
ProductHunt просит пользователей выполнить несколько заданий, прежде чем дать им возможность присоединиться к обсуждению.
Групповой квест
Групповой квест — техника, работающая сходно с мультиплеером в играх. Чтобы победить, игроки объединяются в команды.
Kickstarter — хороший пример проекта, использующего много гейм-дизайнерских техник. Таймер обратного отчёта, создающий ощущение срочности и дополненный last mile drive (прим. переводчика: техника геймификации, демонстрация того, что пользователь близок к цели, например с помощью прогресс-баров, как на скриншоте ниже), мотивирует пользователя к действию. Но самое важное — то, что пользователи могут выполнить краудфандинговое задание, только работая в команде.

Kickstarter использует геймификацию для краудфандинга.
Пошаговое обучение
Пошаговое обучение — техника, помогающая учить пользователей пользоваться вашим продуктом. Программа обучения разделена на несколько шагов (например, уровней), и каждый шаг доступен только после выполнения предыдущего.
Эта механика помогает сделать процесс первого взаимодействия с продуктом максимально простым и понятным. Когда компания ProdPad продумывала, как улучшить процесс знакомства с сервисом, ей пришла идея геймифицировать его. ProdPad превратила знакомство в целое приключение; каждый сделанный в системе обучения шаг (например, добавление названия продукта или каких-либо дополнительных данных) продлевает пробный период.

Если визуализировать весь процесс взаимодействия, он становится для пользователей более понятным. У них будет возможность оценить требуемые усилия и спланировать время.
Социальное влияние
Люди — существа социальные. То, что мы делаем, часто ос��овывается на том, что подумают другие. Это человеческое психологическое свойство можно использовать в разработке веб-опыта.
Opower — компания, пытающаяся помочь людям уменьшить счета за электричество. Она обнаружили хороший способ менять человеческое поведение — вместо того, чтобы показывать абстрактные числа, Opower демонстрирует «лучшего» и «среднего» по затратам соседей. Когда люди это видят, им сразу хочется оказаться хотя бы на среднем уровне.

Opower, используя социальное сравнение, мотивировала миллионы семей экономить на электроэнергии
Развитие и достижения
Эта техника основывается на том, что люди мотивируются, видя свой прогресс, и это толкает их на развитие своих способностей и достижение совершенства в какой-либо области.

Хороший пример — Duolingo, геймифицировавший процесс обучения и превративший его в весёлый, увлекательный опыт. Каждый урок — вызов; когда пользователь выполняет задание, Дуолинго награждает его бейджем.
Заключение
Разумеется, пользовательский опыт в сути своей больше завязан на юзабилити и простоте, но есть дополнительный ингредиент, который сильно на этот опыт влияет, — удовольствие. Взаимодействие с интерфейсом должно быть не только удобным, но и приятным; этого вполне можно добиться с использованием геймификации.