Начало
Понадобилось нам недавно в конторке перенести данные со старого сервачка на новый, казалось бы невелика задача: спланировал, купил железо, установил новый дистрибутив, перенёс данные и вуаля. НО! Не тут-то было.
Железо купили новенькое, хоть и не мощное, однако имеющийся дистрибутив Calculate в самой своей последней инкарнации CDS на момент сего действа оказался не слишком-то способен распознать новое железо, а именно сетевые интерфейсы. Локальный видит, а вот ethN - нет, постучались в "Телегу" техподдержки, - результат маловнятный. Ну да ладно, решили проверить на других дистрибутивах, из имеющихся был свежий CentOS и gentoo, первый - не смог, второй железо увидел, из чего сделали вывод, что проблема в ядре, в техподдержке намекнули, что ждите дистрибутива или...
...и мы выбрали "или"
Собственно всё нижеследующее - фактически просто протокол работы, то есть то, что мы сделали для того, чтобы создать средствами Calculate Scratch Server (далее CSS) дистрибутив под собственные нужды. Забегая вперёд, скажу, что всё оказалось не так уж и сложно, хоть и не с первого раза, и именно для того, чтобы у нас в последующем и у вас, читатель буде такая нужда возникнет, получилось с первого.
Сходили за образом на https://mirror.lautre.ru/nightly/20201105/ забрали css-20201105-x86_64.iso в вашем случае возможно будет иначе, не суть важно.
Подцепили образ к виртуалке на старом сервере:
qemu-system-x86_64 \
-smp 4 \
-vnc 192.168.1.240:7 \
-m 8192 \
-enable-kvm \
-boot order=cd,menu=on,reboot-timeout=20 \
-hda /mnt/8tb/CSS/CSS-gradient.raw \
-cdrom /mnt/8tb/CSS/css-20201105-x86_64.isoКак вы уже поняли, немного ранее помимо образа ISO был создан образ для виртуальной машины, примерно так:
qemu-img create -f raw CSS-gradient.raw 40G
VNC использовали просто потому, что рабочая машинка слабовата для данного действа, да и иные работы на ней выполняются тоже, которые никоим образом не связаны с администрированием серверов.
После загрузки системы в виртуалку выполнили подготовку образа системы для модификации под свои нужды:
cl-builder-prepare -d /dev/sda1 --id CSS-Gradient
Система нас оповестила, что подготовка завершена:

Затем выполнили:
cl-builder-update
Внимательно убедившись, что все настройки нас удовлетворяют, конкретно в нашем случае оказалось достаточно дефолтных.

Подтвердили введя "Yes" и система обновила образ до последнего, в нашем случае - по минимуму, если образ CSS с которого выполнена загрузка был бы старый, cl-builder подтянул бы необходимое.

После чего:
chroot /run/calculate/mount/CSS-Gradient/ /bin/bash
...и для удобства:
export PS1="(new) ${PS1}"
Просматриваем наличие ядер в системе:
cl-kernel --kver list
* 5.4.57-calculate *
В системе установлено только старое ядро, поэтому будем собирать из исходников, для чего выберем одно из доступных, которое найдём при помощи
eix calculate-sources
В наличии из ветки 5.4 только 5.4.74 как наиболее свежее, поэтому маскируем более ранние, для чего создаём каталог /etc/portage/package.mask и записываем туда файл масок.
mkdir /etc/portage/package.mask
echo "<sys-kernel/calculate-sources-5.4.74" >> /etc/portage/package.mask/custom
После чего проверяем маскировку пакетов ядра повторно:
eix calculate-sources
Собственно вот скриншот виртуалки:

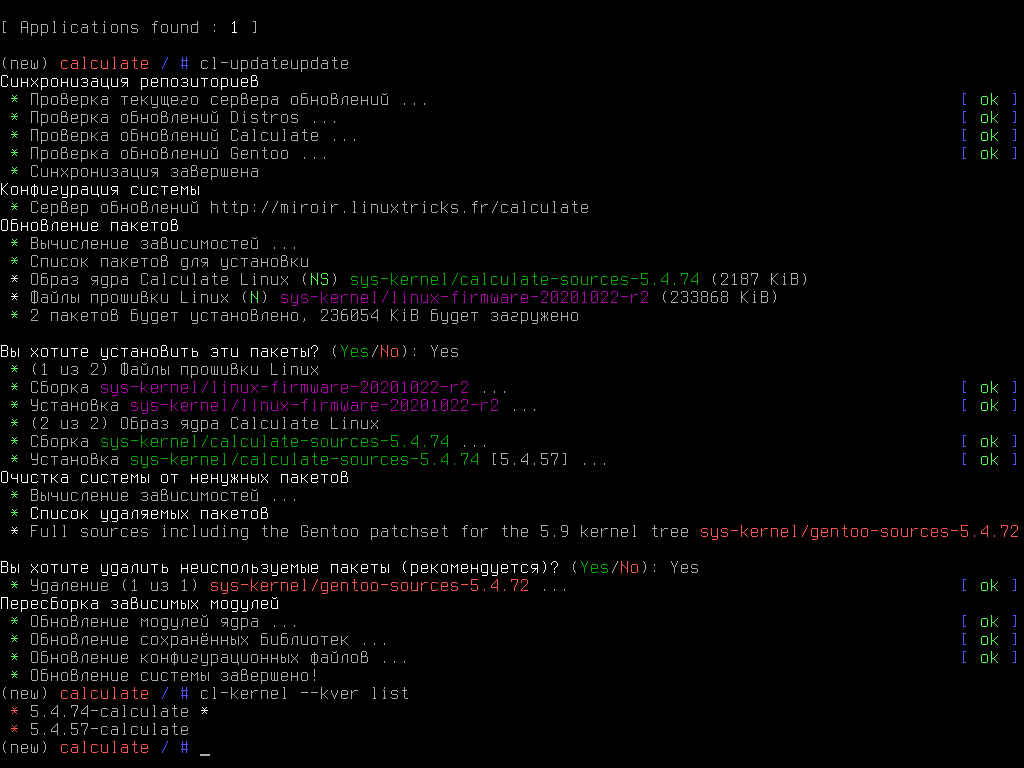
Обновляем систему:
cl-update
...и проверяем доступные ядра:
cl-kernel --kver list
* 5.4.72-gentoo
* 5.4.57-calculate *
Но нам нужно ядро calculate, поэтому проверяем доступное ядро:
emerge -s sys-kernel/calculate-sources
По умолчанию предлагается последнее — 5.9.3,
которое мы не проверяли на работоспособность, а gentoo-шное 5.4.72 работает без проблем, поэтому в /etc/portage/package.mask/custom добавляем «>sys-kernel/calculate-sources-5.4.74», чтобы ограничить выбор одной версией:
nano /etc/portage/package.mask/custom
получилось, что в файле /etc/portage/package.mask/custom содержится вот это:
>sys-kernel/calculate-sources-5.4.74
<sys-kernel/calculate-sources-5.4.74

Нужная версия стала доступной, далее выполняем повторно
cl-update

Осталось сгенерировать образ и записать его на флешку. Для этого выходим из окружения создаваемого образа (Ctrl+D) и уже из основной системы выполняем:
cl-builder-image --compress xz --isohybrid ON
Который создаёт образ с именем по умолчанию, который кладёт в каталог по умолчанию, что нам не принципиально.

Поскольку всё действо творится в виртуалке, а ISO-шник с которого мы сию виртуальную машину запустили автоматом не обновляется, да и флешку мы забыли подмонтировать к виртуальной машине, постольку — копируем образ на виртуальный диск в какой-нибудь из каталогов, да например /root/, который после перезагрузки останется неизменным. Для этого просто копируем его из оперативки на образ диска, который создал cl-builder-prepare. Ну лентяй я:
cp /var/calculate/linux/css-20201111-x86_64.iso /run/calculate/mount/CSS-Gradient/root/
А потом перезагрузив виртуалку с подцепленной флешкой
qemu-system-x86_64 \
-smp 4 \
-vnc 192.168.1.240:7 \
-m 8192 \
-enable-kvm \
-boot order=cd,menu=on,reboot-timeout=20 \
-hda /mnt/8tb/CSS/CSS-gradient.raw \
-hdb /dev/sdd \
-cdrom /mnt/8tb/CSS/css-20201105-x86_64.isoпишем при помощи dd образ на неё (помните флешку /dev/sdd, которая после загрузки виртуалки стала в ней /dev/sdb) из подмонтированного образа сборки, в который ранее мы записали ISO-шник:
mount /dev/sda1 /mnt
cd /mnt/root
dd if=css-20201111-x86_64.iso of=/dev/sdb bs=8MB;sync
Гасим виртуалку (halt -p), вставляем флешку в рабочую машину, которая не хотела работать со штатным диструбутивом CSS и наслаждаемся доступом в сеть.
Финиш
Собственно, как вы могли заметить, ничего особо сложного в данной процедуре не оказалось, CSS внезапно оказался вполне дружелюбен к пользователю и не так страшен, как многие подозревают. На очереди формирование полноценного дистрибутива под собственные нужды, с почтой, DNS и прочими облаками и сервисами, но это уже другая история... ;-)
Использованные источники
https://old.calculate-linux.org/main/ru/calculate-builder
https://wiki.calculate-linux.org/ru/kernel
https://wiki.gentoo.org/wiki/Handbook:X86/Full/Portage/ru
https://wiki.gentoo.org/wiki/Handbook:X86/Full/Installation/ru#Chrooting