Статья рассчитана на тех, кто ознакомился с этой инструкцией от Unity Setting Up AR Foundation - Unity Learn . Ниже привожу инструкцию по донастройке проекта, чтобы система распознавания лица работала и на Android и на IOS.
Инструкция по внедрению Face Tracking в проект от Unity хорошая, объясняет многие вещи и проект билдится и работает хорошо. Но только на Android. На IOS будет выдавать много непонятно откуда взявшихся ошибок. После трех-дневной пляски с бубном удалось таки настроить систему для корректной работы face tracking, с чем сегодня с вами и делюсь.
Окружение
Unity 2021.3.1f1
Xcode 14.2
Общие настройки
Первое что необходимо сделать это поставить библиотеки ARFoundation, ARKit и ARCore, все с одинаковой версии 5.Х или выше, так как начиная с этой версии в старой системе нет многих пакетов (их перенесли в ARKit и ARCore). Другими словами используя официальное руководство, у вас заработает система на Android, но на IOS будет ругаться, что "не может скачать пакеты" с сообщением "проверьте включены ли вы у вас компоненты", что приведет к бесполезному самоистязанию аля "где я накосячил?".
Включить нужные пакеты можно двумя способами:
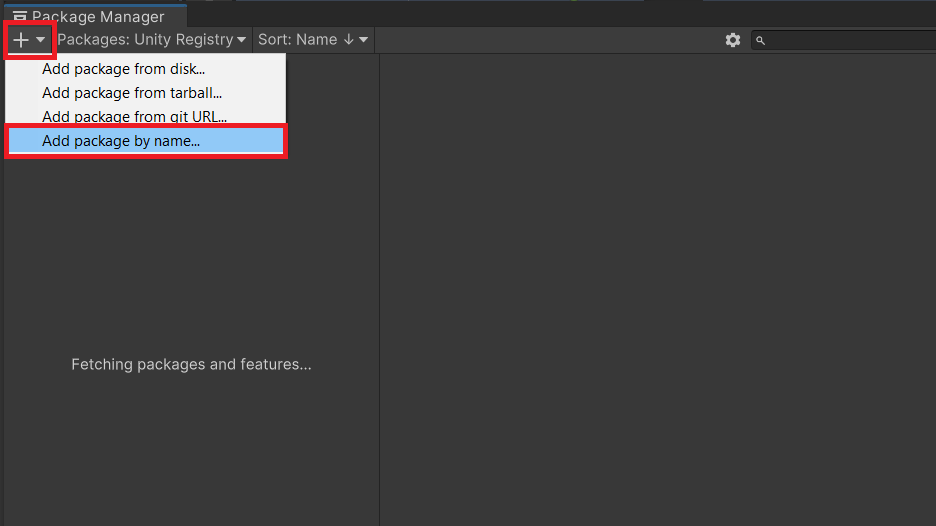
Добавить пакет через менеджер пакетов по имени пакета "package manager"->"+"->"Add package by name..."


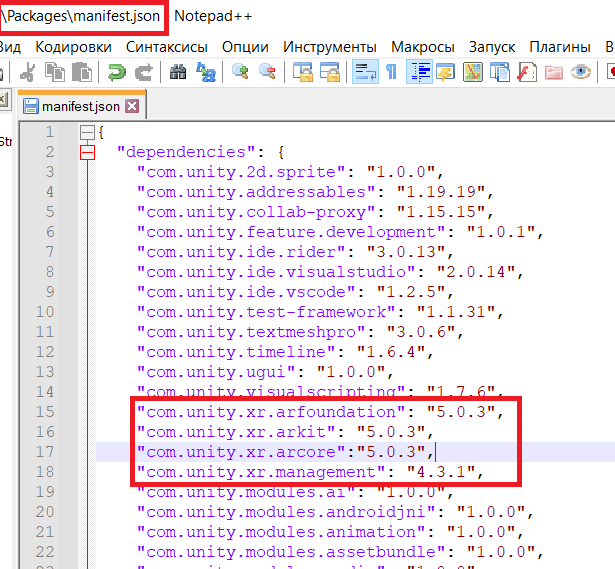
Прямо прописать в "..\Packages\manifest.json" пакеты и их версии (я использовал этот метод) (Скриншот манифеста приложен ниже)
Итого у вас должны быть добавлены следующие пакеты:
"com.unity.xr.arfoundation": "5.0.3"
"com.unity.xr.arcore": "5.0.3"
"com.unity.xr.arkit": "5.0.3"
"com.unity.xr.management": "4.3.1"
После добавления пакетов на всякий случай проверьте файла манифеста

В менеджере пакетов (package manager) это выглядит вот так

Если у вас до добавления пакетов уже стояла другая версия ARFoundation и т.п., их следует предварительно удалить из проекта
Также у себя я удалил пакет "com.unity.modules.xr", который остался с предыдущих версий пакетов

Теперь перейдем в саму сцену в проекте и изменим главные сущности. Первое на что стоит обратить внимание - это новые интерфейс уже знакомых объектов XROrigin и AR Session (о новых параметрах в интерфейсе можно почитать в официальном руководстве). Они также как и раньше должны присутствовать на сцене для корректной работы отслеживания лица. Нас интересуют настройки "ARCamera Manager", которая лежит в "XROrigin"->"Camera Offset"->Main Camera". Выставляем следующие важные для нас параметры:
"AutoFocus" снимаем галочку (Иначе высока вероятность что IOS не переключится на переднюю камеру и останется работать на задней, где не работает Face tracking)
"Facing Direction" выставляем "User"


После того как мы убедились, что все нужные пакеты стоят и параметры камеры выставлены правильно (также добавляем FaceManager и настраиваем FaceObject как в официальном руководстве по ссылке в начале статьи), приступаем к настройке юнити.
Настройка Unity под Android сборку
Первым делом настроим Android версию.
Переходим в "Project settings" и во вкладке "Player" в подразделе "Other settings", и удаляем Vulkan из списка "Graphics APIs" (снимаем галочку с "Auto Graphics API", если список скрыт)

Далее описываю значения именно тех параметров которые нужны для запуска приложения с отслеживанием лица.
В строчке "Minimum API Level" ставим значение "Android 7.0 'Nougat' (API Level 24)"
В "Scripting backend" ставим "IL2CPP"
Ставим галочку напротив "ARM64" (без предыдущего пункта будет недоступен)
Если вы в проекте пользуетесь старой системой ввода, то в строке "Active Input Handling" ставьте "Both"

Далее в "Project Settings" переходим в раздел "XR Plug-in Managment" заходим на вкладку Android (значок андроид) и ставим галочку "Initialize XR on Startup" и "Google ARCore"

На этом настройки Android версии окончен, можно делать сборку и наслаждаться результатом :)
Настройка Unity под IOS сборку
Для настройки проекта под IOS сборку переходим в "Project Settings", заходим в "Player" и открываем вкладку "Other Settings". Меняем следующие параметры:
"Camera Usage Description" - нужно ввести сюда сообщение, которое будет показываться пользователю при запросе разрешения использовать камеру телефона (я оставил это поле по умолчанию "Required for augmented reality support.".
"Target minimum IOS Version" ставим "13.0"
Ставим галочку напротив "Requires ARKit support"
Если вы в проекте пользуетесь старой системой ввода, то в строке "Active Input Handling" ставьте "Both"
В поле "Script compilation" должны быть две строчки "UNITY_XR_ARKIT_LOADER_ENABLED" и "UNITY_XR_ARKIT_FACE_TRACKING_ENABLED". Если их нет, выключите/включите галочки в "XR Plug-in Manager" (о них напишу ниже)

Далее в "XR Plug-in Manager" выбираем раздел IOS (он так и отображается) и ставим галочки:
"Initialize XR on Startup"
Apple ARKit (отвечает за строчку "UNITY_XR_ARKIT_LOADER_ENABLED" в "Other Settings")

Дальше перейдем в "Apple ARKit" - это подпункт пункта "XR Plug-in Manager". Там ставим галочку напротив "Face tracking" (эта галочка отвечает за строчку "UNITY_XR_ARKIT_FACE_TRACKING_ENABLED" в "Other Settings")

На этом настройка Unity для IOS проекта завершена и можно смело билдить и тестировать проект под Айфоны.
Надеюсь, моя инструкция Вам помогла. Приятного пользования :)