
Введение
Я работаю фронтенд-разработчицей в IT-компании, и многие из моих проектов на протяжении долгого времени собирались с использованием Webpack. Настройка Webpack иногда бывала сложной, но в целом он справлялся с задачей сборки проектов. Однако в последнее время мои коллеги начали восторгаться новым инструментом - Vite. Они рассказывали о его легковесности, быстрой сборке и преимуществах для разработчиков React-приложений. В этой статье я поделюсь своим опытом миграции с Webpack и react-scripts на Vite. Я расскажу о причинах, по которым решила попробовать Vite, а также о том, с какими сложностями пришлось столкнуться и как они были решены.
Почему Vite?
Легковесность и Быстрая Сборка
Одной из главных причин, по которым я решила попробовать Vite, была его легковесность и невероятная скорость сборки проекта. Vite разработан с учетом современных требований для разработки веб-приложений и, в отличие от Webpack, не требует предварительной сборки всех зависимостей перед запуском проекта. Это означает, что разработка проходит намного быстрее, так как Vite собирает только те файлы, которые действительно используются в процессе разработки.
Горячая Замена Модулей
Еще одним значимым преимуществом Vite является горячая замена модулей (HMR), которая позволяет вам видеть изменения в коде сразу же после сохранения файла, без необходимости перезагрузки всего приложения. Это значительно ускоряет процесс разработки и улучшает опыт разработчика.
Простая Настройка
Настройка Vite оказалась гораздо проще, чем Webpack. В большинстве случаев не требуется большое количество конфигурационных файлов и плагинов. Vite предоставляет интуитивно понятный файл vite.config.ts, который позволяет легко настраивать сборку приложения.
Сложности и Их Решение
После того как я решила дать шанс Vite, я столкнулась с рядом сложностей. Одной из первых сложностей, с которыми я столкнулась, было отсутствие отображения моих иконок FontAwesome. После нескольких часов поиска решения в интернете и экспериментов с настройками Vite, мне пришлось признать, что проблему остается нерешенной.
FontAwesome
Нюанс оказался связанным с тем, как Vite обрабатывает шрифты и иконки по умолчанию. Вместо того, чтобы использовать тег <i>, который привычно использовался с FontAwesome, Vite рекомендует использовать компоненты FontAwesome. Вот как я решила эту проблему:
Установка пакета @fortawesome/react-fontawesome: Сначала я установила пакет @fortawesome/react-fontawesome, который предоставляет компоненты для отображения иконок FontAwesome в React-приложениях. Вы можете установить его с помощью npm или yarn:

Использование компонента <FontAwesomeIcon>: Затем я начала заменять все теги <i> с классами FontAwesome на компонент <FontAwesomeIcon>. Например:

Импорт иконок: Для того чтобы использовать иконки FontAwesome внутри компонентов, я импортировала нужные иконки в файле, где они используются:

Продолжение разработки: После выполнения этих шагов, иконки FontAwesome стали отображаться корректно в моем приложении на Vite, и я могла продолжить разработку без дополнительных проблем.
Таким образом, решение проблемы с FontAwesome оказалось несложным, и использование компонентов FontAwesome стало хорошей практикой в моих проектах на Vite.
Загрузка Страницы
Еще одним интересным нюансом, с которой я столкнулась при миграции на Vite, была проблема с открытием фронтенд-страницы. После перехода на Vite, мой проект компилировался без ошибок, но сама страница не загружалась. После нескольких часов изучения конфигураций и поиска в интернете, я нашла решение, которое, казалось бы, простое, но могло быть упущено.
В реактовских проектах, файл index.html обычно располагается в папке public. Однако, при использовании Vite, вам следует поместить файл index.html в корень вашего проекта. Этот файл играет важную роль в настройке корневого пути для вашего приложения, и его расположение в корне необходимо для правильной работы Vite.
После перемещения файла index.html в корень проекта, проблема с загрузкой страницы была успешно решена, и мое приложение начало работать корректно.
Не забудьте проверить, что у вас нет других зависимостей, которые могут ссылаться на файл index.html в старом местоположении в папке public.
Прокси в Vite
В процессе миграции на Vite, я столкнулась с нюансом, связанным с настройкой прокси. В большинстве React-проектов, прокси обычно настраивается в файле package.json с использованием свойства proxy. Однако, при использовании Vite, у меня возникли сложности с этим подходом.
Vite предоставляет собой свой собственный механизм настройки прокси, который следует настраивать в конфигурационном файле vite.config.ts. Это может показаться непривычным для разработчиков, привыкших использовать proxy в package.json, но это важно учитывать при работе с Vite.
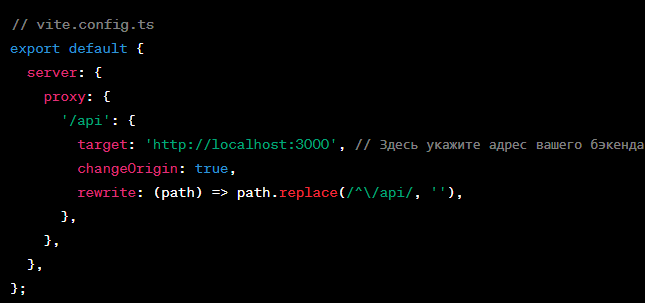
Для настройки прокси в Vite, вам нужно будет создать файл vite.config.ts, если его еще нет, и добавить конфигурацию прокси внутри этого файла. Пример конфигурации:

Заключение: Почему Vite - Лучший Выбор для React
Миграция с Webpack и react-scripts на Vite оказалась для меня увлекательным и продуктивным опытом. В итоге, я пришла к выводу, что Vite - это именно тот инструмент, который может значительно улучшить процесс разработки React-приложений.
Быстрота и Эффективность
Самым первым преимуществом Vite, которое меня впечатлило, была его невероятная скорость сборки проекта. Способность Vite компилировать только необходимые модули и обеспечивать горячую замену модулей значительно ускоряет разработку и обновление кода.
Легковесность и Простота
Настройка Vite оказалась намного проще и понятнее, чем Webpack. Отсутствие необходимости в большом количестве конфигурационных файлов и интуитивно понятный vite.config.js делают процесс сборки проекта более простым и доступным для разработчиков.
Экосистема Плагинов
Vite имеет обширную экосистему плагинов, которые могут быть легко интегрированы в проект. Это позволяет разработчикам расширить функциональность Vite в соответствии с их потребностями.
В заключение, переход на Vite оказался удачным шагом для моих проектов. Он не только улучшил производительность и скорость разработки, но и сделал процесс настройки и сборки проекта более простым.