Как все прекрасно помнят, на прошедшей IO, Google анонсировал свой Web Store. А для заполнения его представил т.н. web-приложения.
Сегодня речь пойдёт о том, как создать простенькое приложение и подготовится к открытию Web Store.
Для примера будем создавать приложение из ряда Hello World, а именно — калькулятор.

Для начала напомню, для того, что бы мы могли использовать web-приложения, мы должны запустить браузер (последнюю DEV-сборку Chrome ) с параметром
Ну а теперь, собственно, приступим к написанию нашего калькулятора. Как и с расширениями для chrome, нам понадобится файлик
Где name — название приложения
version — версия для идентификации
icons — в этом параметре мы указываем две иконки, которые будут отображаться у нас в браузере (рядом с табами и ссылкой на запуск)
permissions — параметр, в котором прописываем разрешение на доступ к «фишкам» (об этом чуть позже)
launch — в параметре local_path укажем нашу страницу с разметкой index.html
Содержание файла index.html — это, собственно, и есть, разработанное вами, web-приложение.
После того, как вы посчитаете, что ваше приложение готово — нужно его собрать. Делается это точно так же как и с расширениями: пункт меню расширения — упаковка расширений.
На выходе мы получим файл с расширением *.crx — это и есть наш готовый продукт, осталось только перетянуть его в браузер, ну или запустить по ссылке.
Если всё правильно — то появится следующее окно

Согласившись, мы можем проверить, что действительно наше приложение установлено в браузер. Оно будет находиться вместе с расширениями

а так же в панели быстрого запуска

как мы видели это на IO

Запустив приложение, у нас откроется вкладка

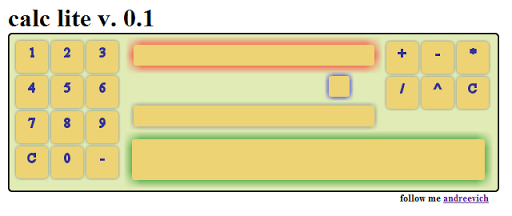
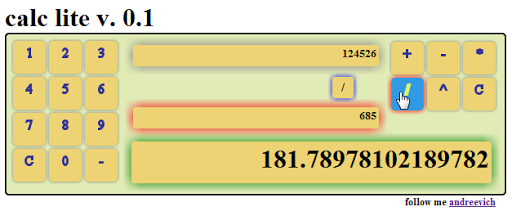
Ну а вот и сам калькулятор:




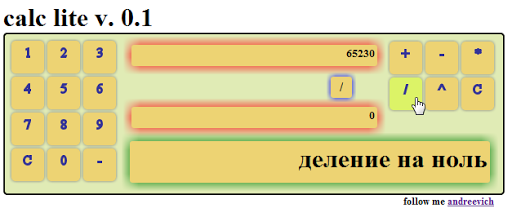
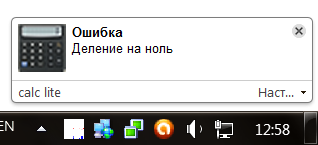
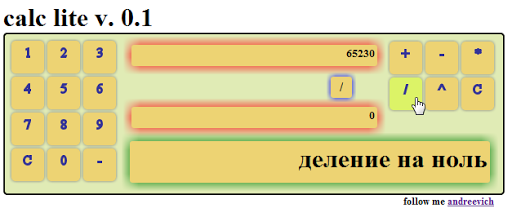
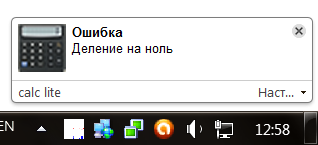
Помните выше я говорил про доступ к фишкам. Недавно в chrome появились уведомления (спасибо, HTML5), так вот, notification требуют разрешения от пользователя на уведомление, что мы и дали в параметре permissions. И теперь каждый раз при делении на ноль наш калькулятор будет уведомлять нас об этом

Тут больше использовалась функция, что называется HTML5 ради HTML5. Однако приятная возможность работы с БД и прочее остаётся за нами!
Больше приложений, хороших и… хороших
Ссылка на calc_lite/ (слово лайт тут ключевое!!)
Сегодня речь пойдёт о том, как создать простенькое приложение и подготовится к открытию Web Store.
Для примера будем создавать приложение из ряда Hello World, а именно — калькулятор.

Для начала напомню, для того, что бы мы могли использовать web-приложения, мы должны запустить браузер (последнюю DEV-сборку Chrome ) с параметром
--enable-apps.Ну а теперь, собственно, приступим к написанию нашего калькулятора. Как и с расширениями для chrome, нам понадобится файлик
manifest.json. У нас он будет выглядеть следующим образом:{<br> "name": "calc lite",<br> "version": "0.1",<br> "icons": {<br> "24": "24.png",<br> "128": "128.png"<br> },<br> "permissions": [<br> "unlimited_storage",<br> "notifications"<br> ]<br> "launch": {<br> "local_path": "index.html"<br> }<br>}<br><br>* This source code was highlighted with Source Code Highlighter.Где name — название приложения
version — версия для идентификации
icons — в этом параметре мы указываем две иконки, которые будут отображаться у нас в браузере (рядом с табами и ссылкой на запуск)
permissions — параметр, в котором прописываем разрешение на доступ к «фишкам» (об этом чуть позже)
launch — в параметре local_path укажем нашу страницу с разметкой index.html
Содержание файла index.html — это, собственно, и есть, разработанное вами, web-приложение.
После того, как вы посчитаете, что ваше приложение готово — нужно его собрать. Делается это точно так же как и с расширениями: пункт меню расширения — упаковка расширений.
На выходе мы получим файл с расширением *.crx — это и есть наш готовый продукт, осталось только перетянуть его в браузер, ну или запустить по ссылке.
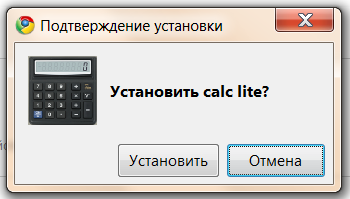
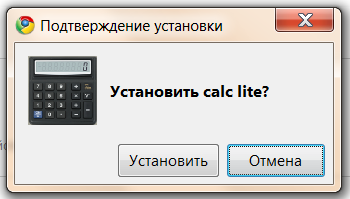
Если всё правильно — то появится следующее окно

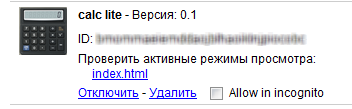
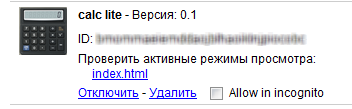
Согласившись, мы можем проверить, что действительно наше приложение установлено в браузер. Оно будет находиться вместе с расширениями

а так же в панели быстрого запуска

как мы видели это на IO

Запустив приложение, у нас откроется вкладка

Ну а вот и сам калькулятор:




Помните выше я говорил про доступ к фишкам. Недавно в chrome появились уведомления (спасибо, HTML5), так вот, notification требуют разрешения от пользователя на уведомление, что мы и дали в параметре permissions. И теперь каждый раз при делении на ноль наш калькулятор будет уведомлять нас об этом

Тут больше использовалась функция, что называется HTML5 ради HTML5. Однако приятная возможность работы с БД и прочее остаётся за нами!
Больше приложений, хороших и… хороших
Ссылка на calc_lite/ (слово лайт тут ключевое!!)