Для достижения поставлено цели на нужны три вещи.
1) Картинки в формате DeepZoom.
2) Контент в виде xml.
3) Силверлайт контрол который все это будет отображать.
Для примера будем использовать последние 3000 статей на Хабрахабр с картинкой.
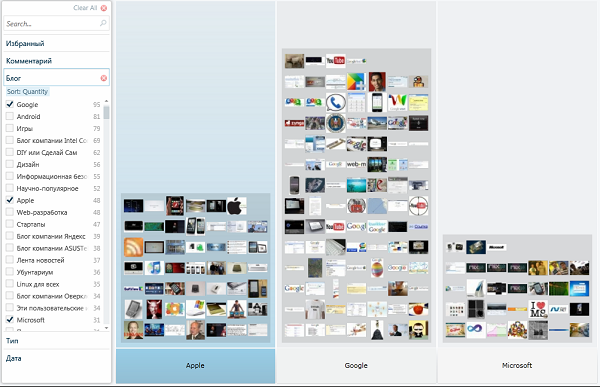
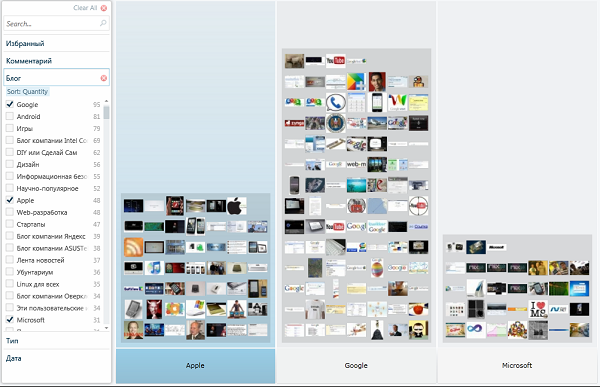
Одолев все пункты получим pivotviewer.narod.ru/habr/index.html

Качаем утилиты для конвертации картинок в dz коллекцию. Предполагается что название картинок имеет вид {id}.jpg
Кладем их в DZSamples в папку source.
Пишем батник
Dzconvert.exe source\*.jpg result\dzimages
Dzcollection.exe result\dzimages result\collection.xml
pause
Запускаем и получаем папку result, содержащую collection.xml и еще много чего.
Собственно это файл и есть dzc, и предоставляет всю необходимую информацию о картинках для вьювера.
Файл состоит из двух частей, список Facetов и список итемов.
Фэситы просто некие характеристики описывающие итемы (например количество комментариев) и следовательно могут быть разных типов (строка, число, дата и т.п.)
Будем использовать PauthorLib.dll которую можно скачать на codeplex
Рассмотрим нашу сущность. Пост на хабре.
Файл сохраняется под именем items.cxml, и расширение нужно поменять на xml.
Создаем на сервере папку habr, и выкладываем в нее «стандартный» html и xap
pivotviewer.narod.ru/habr/index.html
pivotviewer.narod.ru/habr/pivotviewer.xap
В html у объекта силверлайта указываем Uri до items.xml
<param name=«initparams»
value=«initialCollectionUri=http://pivotviewer.narod.ru/habr/items.xml» />
также все содержимое папки result из первой части и items.xml из второй.
Вот и все.

1) Картинки в формате DeepZoom.
2) Контент в виде xml.
3) Силверлайт контрол который все это будет отображать.
Для примера будем использовать последние 3000 статей на Хабрахабр с картинкой.
Одолев все пункты получим pivotviewer.narod.ru/habr/index.html

Начнем с картинок
Качаем утилиты для конвертации картинок в dz коллекцию. Предполагается что название картинок имеет вид {id}.jpg
Кладем их в DZSamples в папку source.
Пишем батник
Dzconvert.exe source\*.jpg result\dzimages
Dzcollection.exe result\dzimages result\collection.xml
pause
Запускаем и получаем папку result, содержащую collection.xml и еще много чего.
Собственно это файл и есть dzc, и предоставляет всю необходимую информацию о картинках для вьювера.
С картинками разобрались переходим к созданию xml с данными
Файл состоит из двух частей, список Facetов и список итемов.
Фэситы просто некие характеристики описывающие итемы (например количество комментариев) и следовательно могут быть разных типов (строка, число, дата и т.п.)
Будем использовать PauthorLib.dll которую можно скачать на codeplex
Рассмотрим нашу сущность. Пост на хабре.
public class Post {
public int Id { get; set; }
public string Name { get; set; }
public int FavCount { get; set; }
public int ComCount { get; set; }
public DateTime Date { get; set; }
public string Blog { get; set; }
public string Type { get; set; }
}
// получаем все посты, например из базы
var posts = PostRepository.GetAll();
// получаем коллекцию связей картинок с постами из dzc.
var postImgs = XDocument.Load("collection.xml")
.Root.Elements().Elements().Select(x => new
{
Id = x.Attribute("Id").Value,
PostId = int.Parse(x.Attribute("Source").Value.Replace("dzimages/","")
.Replace(".xml", ""))
});
// Используемые фэситы
var favFacet = "Избранный";
var comFacet = "Комментарий";
var blogFacet = "Блог";
var typeFacet = "Тип";
var dateFacet = "Дата";
// создаем непосредственно саму коллекцию и добавляем в нее фэситы
var pivot = new PivotCollection();
pivot.Name = "Habrahabr";
pivot.ImageBase = "collection.xml";
pivot.FacetCategories.Add(
new PivotFacetCategory(favFacet, PivotFacetType.Number));
pivot.FacetCategories.Add(
new PivotFacetCategory(comFacet, PivotFacetType.Number));
pivot.FacetCategories.Add(
new PivotFacetCategory(blogFacet, PivotFacetType.String));
pivot.FacetCategories.Add(
new PivotFacetCategory(typeFacet, PivotFacetType.String));
pivot.FacetCategories.Add(
new PivotFacetCategory(dateFacet, PivotFacetType.DateTime));
// создаем и добавляем итемы в коллекцию
foreach (var post in posts)
{
var item = new PivotItem(post.Id.ToString(), pivot);
pivot.Items.Add(item);
item.Name = post.Name;
// item.Description = post.Description; по хорошему нужно добавить и описание
// но я не стал что бы не увеличивать объем xml
item.Href = "http://habrahabr.ru/blogs/topic/" + post.Id;
item.Image = new PivotImage("#" + postImgs.First(x => x.PostId == post.Id));
item.AddFacetValues(favFacet, post.FavCount);
item.AddFacetValues(comFacet, post.ComCount);
item.AddFacetValues(blogFacet, post.Blog);
item.AddFacetValues(typeFacet, post.Type);
item.AddFacetValues(dateFacet, post.Date);
}
// сохраняем все в файл
var target = new LocalCxmlCollectionTarget("items.xml");
target.Write(new PivotCollectionBuffer(pivot));
* This source code was highlighted with Source Code Highlighter.Файл сохраняется под именем items.cxml, и расширение нужно поменять на xml.
Осталось последнее.
Создаем на сервере папку habr, и выкладываем в нее «стандартный» html и xap
pivotviewer.narod.ru/habr/index.html
pivotviewer.narod.ru/habr/pivotviewer.xap
В html у объекта силверлайта указываем Uri до items.xml
<param name=«initparams»
value=«initialCollectionUri=http://pivotviewer.narod.ru/habr/items.xml» />
также все содержимое папки result из первой части и items.xml из второй.
Вот и все.