Comments 6
> Как мы попали в эту заварушку?
C Safari всё ясно, у Apple там своя атмосфера, выбора у пользователя фактически нет и они творят что хотят. Но Chrome семимильными шагами идёт в сторону IE6, несмотря на наличие конкурентов:
И это лишь то, с чем лично сталкивался.

C Safari всё ясно, у Apple там своя атмосфера, выбора у пользователя фактически нет и они творят что хотят. Но Chrome семимильными шагами идёт в сторону IE6, несмотря на наличие конкурентов:
- Chrome игнорирует «autocomplete=off» в полях форм «для удобства пользователей». И без хаков нельзя перекрыть CSS-правило «input:-webkit-autofill» (https://bugs.chromium.org/p/chromium/issues/detail?id=587466)
- Chrome меняет сигнатуру addEventListener «чтобы сделать прокрутку [в своём браузере] на мобильных устройствах быстрее», делает код несовместимым без соответствующего feature detection (https://developers.google.com/web/updates/2017/01/scrolling-intervention)
- У Chrome своё понимание CSS-свойства «image-rendering», вероятно, «чтобы сделать отображение сайтов [в своём браузере] быстрее». Если вы хотите получить качество изображений, сжатых CSS, сопоставимое с другими браузерами, нужно использовать «image-rendering: -webkit-optimize-contrast;» (https://bugs.chromium.org/p/chromium/issues/detail?id=562162)
- Chrome принуждает использовать HSTS в зоне .dev, и это зашито настолько глубоко, что не отключается флагами в chrome://net-internals/#hsts. Да, потому что Google владеец зоны .dev, и её не рекомендуют использовать для локальной разработки, но блин, какого хрена? (https://chromium-review.googlesource.com/c/chromium/src/+/669396/10/net/http/transport_security_state_static.json)
И это лишь то, с чем лично сталкивался.

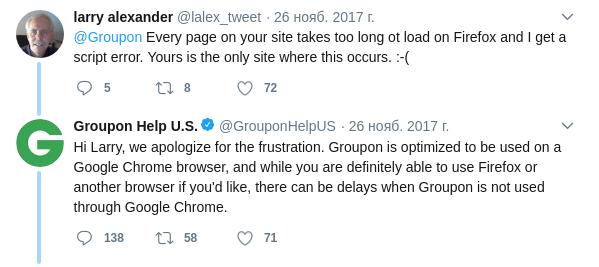
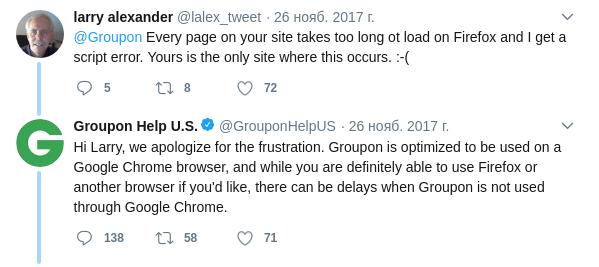
Похожий диалог у меня был с Алиэкспресс — у них не работала загрузка видео через Огнелиса. Потом, правда, исправили.
Chrome игнорирует «autocomplete=off» в полях форм «для удобства пользователей».
А вот Firefox поддерживает этот атрибут, в результате, пользователи испытывают неудобство.
Всё-таки, контент и браузер — для пользователей, а не наоборот.
Как мы попали в эту заварушку?Благодаря рукожопам, которые лепят аудиорекламу на открытие страницы. А благодаря рукожопам, которые закрывают весь контент баннером, скоро браузеры станут такие баннеры резать.
> и работает в режиме инкогнито
Действительно, согласно этому документу docs.google.com/document/d/1_278v_plodvgtXSgnEJ0yjZJLg14Ogf-ekAFNymAJoU/edit#heading=h.d514ayfap9ae
Действительно, согласно этому документу docs.google.com/document/d/1_278v_plodvgtXSgnEJ0yjZJLg14Ogf-ekAFNymAJoU/edit#heading=h.d514ayfap9ae
the MEI will be forked while in incognito: it will be initialised using the original profile but all following changes will be ignored by the main profileКто-нибудь может объяснить, что такое «original profile»? Если в инкогнито-режиме используются данные, накопленные в не-инкогнито режиме, то это лакомый кусок для фингерпринтинга а-ля evercookie.
Sign up to leave a comment.
Браузеры отключают звук в вашем WebRTC-приложении. Стоп, что?