Коллеги, добрый день!
Сегодня поговорим о причинах, побуждающих создавать и внедрять методики и инструменты обеспечения качества, заглянем в историю проблемы, осветим известные риски и постараемся «устаканить» в сознании выигрышную стратегию обеспечения достаточного качества веб-решения. В заключении я расскажу о новом инструменте в 11 версии платформы Битрикс — «Мониторе качества».
Да, да. Существует методика обеспечения высокого качества веб-проекта, при соблюдении которой он не будет глючить, а Клиенты не будут атаковать вас сообщениями об ошибках на форумах и твиттере.
Для этого нужно всего лишь:
И тогда в веб-проекте скорее всего не будет ошибок и система будет запущена в срок! Но сайт, скорее всего, морально устареет, уже не будет нужен Пользователям, а Клиент получит не то, что он хочет, а то, что он написал в ТЗ :-)

Многие в настоящее время, к сожалению, забывают, что веб-проект является программной системой с жесткой «булевой» логикой прикладной математики и не обладает чувством прекрасного. Эта инженерная конструкция как любая другая конструкция (мост, дом, самолет) — должна, по-хорошему, проектироваться вплоть до винтика, тестироваться до винтика, а любое изменение потребует пересмотра всей проектной документации. И так, обстоятельно и научно, раньше и делали программные системы — Каскадный подход (Водопад).
Но интуиция подсказывает, что запускать веб-сайт таким способом очень дорого и видимо очень долго. Да и найти высококлассных специалистов в команду — задача не из простых. Хочется найти способ «схалтурить подешевле», не выполнить домашнее задание по математике: как-то же запускают веб-проекты быстро и с достаточным качеством без многотомных ТЗ? :-)
Люди осознали, что сесть с Клиентом и не выходя из переговорки спроектировать веб-решение за 2-3 дня — невозможно. И даже запирание системных аналитиков в офисе на неделю — не решит задачу. Пришло понимание, что эффективнее каждый раз обсуждать и делать систему частями, разбирать результаты завершенного этапа и учитывать их при проектировании следующего. Идти вперед небольшими шагами, не заглядывая в будущее дальше, к примеру, 3 месяцев.
Для многих Клиентов так работать удобнее — видишь результат и корректируешь план. Для разработчиков и тестировщиков это, конечно, серьезно добавляет хлопот:
Видим, что, в итерационном подходе с одной стороны стало удобней Клиенту и, возможно, работающему с ним менеджеру проекта, а с другой стороны — повысилась нагрузка на разработчиков и специалистов по качеству, а также возросли требования к их квалификации.

Можно организовать подобный процесс как более формально (RUP и т.п.), так и менее формально. Все зависит от конкретного веб-проекта. Соответственно, можно использовать специализированный софт, а можно все построить «на коленках» (эксельки, вики, стенки в листиках и т.п.).
В настоящее время — интенсивно набирающий популярность процесс разработки веб-сайтов. Постулируется следующее:
Очевидно, чтобы такое «поперло», нужны самоорганизованные люди в команде, профессионалы своего дела и лидер, поддерживающий данную суперкреативную атмосферу от атак деспотирующих, преследующий личные корыстные цели бюрократов и т.п. Иначе, при любом хлопке — все снова разбегутся по офисным столам и начнут бросаться письмами и страдать буквоедством.
Клиенту, ориентированному на результат, данный процесс очень удобен, т.к. веб-решение можно менять и развивать постоянно, не отставая от конкурентов — иначе Клиент становится заложником ТЗ, как написал год назад, так и сделаем. Если команда сильная с прогнозируемой производительностью, то Клиент постепенно начинает эффективно планировать ближайшие релизы веб-решения.

С другой стороны, очень резко увеличивается техническая сложность решения, т.к. поддержка постоянно меняющейся системы в состоянии «технического здоровья» (когда ты знаешь, что ее можно уверенно развивать дальше, и стоимость внесения изменений не начнет расти экспоненциально) — задача не для слабонервных и требует высокой квалификации разработчиков.
Для управления качеством такой системы (нередко без формальной техдокументации) используется арсенал эффективных методик:

Очевидно, что т.к. такой процесс разработки балансирует на грани «управляемого хаоса», а иначе работать часто не позволяет рынок, значимую роль в обеспечении порядка и предсказуемости принадлежит максимальной автоматизации тестирования, дополняемой контрольными списками (чеклистами). Система должна уметь проверять сама себя и быстро выявлять критичные ошибки — а также мы должны знать что и где нужно быстро проконтролировать (если это сложно автоматизировать) на разных этапах производства: от верстки до эксплуатации под нагрузкой.
Здоровая эволюция данного процесса обычно протекает по следующему сценарию:
Со временем, процесс развития веб-проекта стабилизируется, вносить изменения становится «не так страшно» — их ждут, система постоянно обновляется, улучшается, относительно здорова не только снаружи, но и внутри. Наступает фаза «эффективного мира», которую остается блюсти — т.к. любой перекос может сбросить производство либо в хаос либо начнется бестолковая формализация и рост издержек.
Для закрепления успеха, достигшие данного уровня нередко внедряют цикл непрерывной интеграции. Для этого необязательно использовать специализированный софт, можно ограничиться группой простых скриптов и горячими сердцами энтузиастов в команде.

Мы бегло повторили эволюцию методик разработки веб-проектов (да и не только «веб») и увидели, что в настоящее время никто, как правило, не выделяет достаточно времени для формальной методичной разработки систем (однако «водопад» и матрицы зависимостей продолжают эксплуатироваться в отраслях, где цена ошибки очень высока — при строительстве домов, мостов, самолетов, при разработке ПО для здравоохранения в США и т.п.), поэтому команды выживают и борются со страхом используя ограниченный набор высокоэффективных инструментов, один из которых — чеклист.


Чеклисты обычно составляются опытными сотрудниками, системными и бизнес-аналитиками, функциональными менеджерами. По мере накопления интеллектуального багажа компании в базах знаний, развиваются и совершенствуются и чеклисты. Суть проста — сэкономить время и деньги, не позволив сотрудникам непроизвольно (а иногда и произвольно) наступать на грабли 2 и более раз.

Пример элементарного чеклиста для программиста:
Каждый пункт — может быть ссылкой на методику в wiki.
Ничего вроде сложного, но как часто многие из этих пунктов — игнорируются.
А когда дело касается чеклистов по подготовке веб-проекта к нагрузочному тестированию или обслуживанию серверов… Там столько важных мелочей, которые повторяются из проекта в проект. Люди часто говорят, что помнят их — на самом деле опыт показывает, что не помнят, пропускают важные моменты и занимаются «наступанием на грабли» из проекта в проект, на одно и то же, тратя кучу времени. Не зря опытные руководители проектов закрывают этапы/релизы только при наличии оформленных ответственными сотрудниками чеклистов-отчетов: начиная от верстальщиков, заканчивая системными администраторами.
При разработке веб-проекта на коробочной платформе «1С-Битрикс: Управление сайтом» можно использовать любой из вышеперечисленных процессов. При этом снижаются следующие риски:
Тем не менее, даже работая в таких близких к идеальным условиях, если не соблюдать известные требования к интеграции — можно превратить веб-проект в хаос, который крайне тяжело и дорого поддерживать и развивать. Мало того, отсутствие порядка в коде и архитектуре сильно демотивирует специалистов, начинается текучка кадров — что еще больше усугубляет ситуацию с развитием веб-решения.
Для защиты команд разработчиков от вышеперечисленных рисков в платформу с 11 версии встроен «Монитор качества».
Для сдачи релиза веб-проекта требуется пройти процедуры автоматизированного и ручного контроля на всех этапах производства: от верстки до развертывания на хостинге или облаке и нагрузочного тестирования.

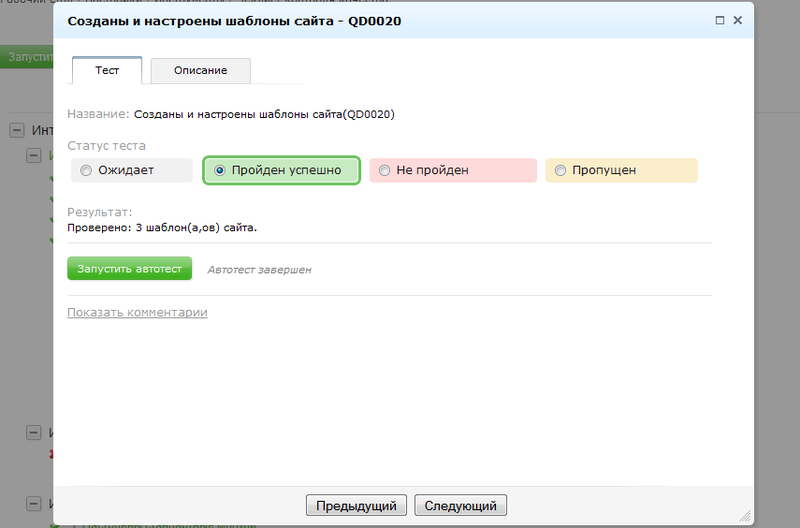
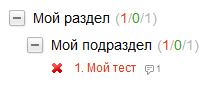
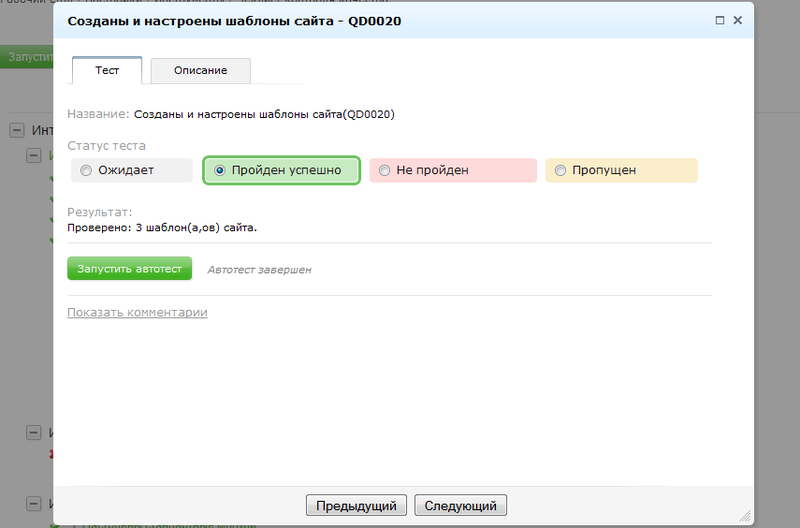
Каждый тест может находиться в нескольких состояниях, часть тестов, особенно рутинных — автоматизирована:


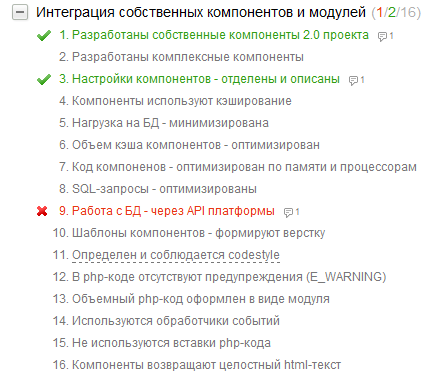
Руководитель проекта или разработчик, по сути, должен для сдачи релиза/итерации «позеленить» дерево тестов — выполнив все тесты и автотесты:

Когда релиз сдан, это видно на рабочем столе и списке отчетов по тестированию:

Особо хочу выделить чеклист для «продвинутых» разработчиков. Данные пункты будут особенно востребованы в Aglle/XP командах, уделяющих серьезное внимание качеству кода и архитектуре:

Команды разработки могут добавлять свои обязательные и необязательные пункты чеклиста и автотесты, например кастомизировать проверку CodeStyle, корректность интеграции с системой контроля версий, наличию и покрытию кода UnitTests и документации в стиле PHPDocumentor:

Факт модификации ядра и библиотек платформы также проверяется автоматизированно:

Разработка, как творческий процесс, должна приносить удовольствие. Тогда и веб-проекты не будут рождаться мертвыми и страшными, и поддерживать их будет легче и интересней :-)
Чеклисты, покрывающие весь процесс разработки на платформе Битрикс, расширяемые внутренними чеклистами команд — мы сделали. Это серьезно снизит риски, связанные с недостаточным знанием и пониманием платформы и вообще «правильных практик» и позволит командам на ретроспективах совершенствовать процесс, добавляя новые пункты в «Монитор качества».
Многие интересные задачи, среди которых прозрачная и эффективная интеграция с распределенными системами контроля версий (Mercurial, git), поддержка средств сборки типа phing, поддержка многоступенчатых сред разработки (dev, testing, stage, production), поддержка систем непрерывной интеграции, поддержка эффективной работы географически распределенных команд — активно обсуждаются.
Искренне надеюсь, что «Монитор качества» позволит командам раскрыть внутренний потенциал, сосредоточиться на творческом процессе разработки и совершенствовании архитектуры, станет своего рода базой знаний, полученных на ретроспективах.
По поводу «устаканивания» в сознании выигрышной стратегии обеспечения достаточного качества сайта… Убежден, что за выделение времени на детальное проектирование и формализацию при разработке сложных и больших веб-решений (или рефакторинге/переписывании таких систем) — нужно бороться, иначе качество не обеспечишь и в производстве начнется хаос. Для средних проектов при наличии «открытого современного» Клиента хорошо подойдет Итерационная методология. Для небольших проектов отлично себя зарекомендовали Гибкие методологии. Не бойтесь экспериментировать и идти вперед. Удачи!
Сегодня поговорим о причинах, побуждающих создавать и внедрять методики и инструменты обеспечения качества, заглянем в историю проблемы, осветим известные риски и постараемся «устаканить» в сознании выигрышную стратегию обеспечения достаточного качества веб-решения. В заключении я расскажу о новом инструменте в 11 версии платформы Битрикс — «Мониторе качества».
Идеальный мир — Водопад
Да, да. Существует методика обеспечения высокого качества веб-проекта, при соблюдении которой он не будет глючить, а Клиенты не будут атаковать вас сообщениями об ошибках на форумах и твиттере.
Для этого нужно всего лишь:
- Найти программиста(ов), сертифицированного для разработки на языке PHP, с опытом работы от 5 лет и большим портфолио успешных проектов.
- Найти верстальщика(ов), в тонкостях разбирающегося в особенностях HTML/CSS во всех популярных браузерах последних версий, висящего с утра до обеда на профессиональных форумах (пишу, а в глазах появляются слезы :-) ). Но этого не достаточно, т.к. верстальщик должен уметь программировать для javascript (и знать диалекты этого языка для всех популярных браузеров), т.е. быть «по совместительству» опытным программистом.
- Найти системного администратора(ов), хорошо разбирающегося хоть в одной операционной системе и с опытом работы от 10 лет.
- Найти тестировщика, который сумеет организовать систему со 100% покрытием создаваемого кода веб-проекта модульными тестами и функциональными тестами. Этот тестировщик должен будет в тонкостях разбираться в предметной области веб-проекта, знать его лучше Клиента.
- И, конечно же, найти Клиента, который а) знает в тонкостях что он хочет лучше любого аналитика в данной предметной области, б) не меняет свои требования до запуска веб-проекта в эксплуатацию.
- Как только команда собрана, вы начинаете проектировать веб-сайт, отрисовываете, верстаете и включаете в ТЗ описание каждой веб-страницы как в админке, так и публичной части, с точностью до пикселя и разными вариантами страницы в зависимости от разрешения экрана Пользователя. В итоге получается иллюстрированное ТЗ страниц, эдак, на 500, написанное примерно за полгода.
- Затем нужно оценить каждую страницу в ТЗ, составит подробный план разработки на каждый день, назначить дату ввода веб-проекта в эксплуатацию.
- Конечно, перед запуском выделяется время на тщательное тестирование сделанного веб-сайта на соответствие ТЗ и дизайн-макетам, с точностью до пикселя и буквы в ТЗ. Придется тестировать долго, в несколько подходов, нельзя же открывать функционал с ошибками для Клиентов — скорее всего многофазовое тестирование займет месяца 2-3, если не больше.
И тогда в веб-проекте скорее всего не будет ошибок и система будет запущена в срок! Но сайт, скорее всего, морально устареет, уже не будет нужен Пользователям, а Клиент получит не то, что он хочет, а то, что он написал в ТЗ :-)

Многие в настоящее время, к сожалению, забывают, что веб-проект является программной системой с жесткой «булевой» логикой прикладной математики и не обладает чувством прекрасного. Эта инженерная конструкция как любая другая конструкция (мост, дом, самолет) — должна, по-хорошему, проектироваться вплоть до винтика, тестироваться до винтика, а любое изменение потребует пересмотра всей проектной документации. И так, обстоятельно и научно, раньше и делали программные системы — Каскадный подход (Водопад).
Но интуиция подсказывает, что запускать веб-сайт таким способом очень дорого и видимо очень долго. Да и найти высококлассных специалистов в команду — задача не из простых. Хочется найти способ «схалтурить подешевле», не выполнить домашнее задание по математике: как-то же запускают веб-проекты быстро и с достаточным качеством без многотомных ТЗ? :-)
Разведка боем — Итерационный подход
Люди осознали, что сесть с Клиентом и не выходя из переговорки спроектировать веб-решение за 2-3 дня — невозможно. И даже запирание системных аналитиков в офисе на неделю — не решит задачу. Пришло понимание, что эффективнее каждый раз обсуждать и делать систему частями, разбирать результаты завершенного этапа и учитывать их при проектировании следующего. Идти вперед небольшими шагами, не заглядывая в будущее дальше, к примеру, 3 месяцев.
Для многих Клиентов так работать удобнее — видишь результат и корректируешь план. Для разработчиков и тестировщиков это, конечно, серьезно добавляет хлопот:
- Не получается поддерживать в актуальном состоянии всю проектную документацию, скриншоты, диаграммы, ТЗ — т.к. через небольшой период времени скорее всего нужно будет вносить изменения. Поэтому идут на «хитрость» — ведут менее формальное описание системы, например в wiki, без отслеживания зависимостей между компонентами, полагаясь на память коллег :-)
- Нужно так программировать/верстать, чтобы внесение ожидаемых изменений было простым, мало рискованным процессом. А это значит, что а) нужно знать и грамотно использовать паттерны проектирования (а найти знающих эту область разработчиков — не просто), б) нельзя поддаться искушению и создавать универсальную и расширяющуюся во все места систему, т.к. это серьезно увеличит сроки разработки
- Нужно уметь тестировать эту, периодически меняющуюся систему. Знать где и что поменялось, где это проявится. Т.е. повышается нагрузка на тестировщиков — нужно описывать изменения, вносить изменения в модульные и интеграционные тесты и т.п.
Видим, что, в итерационном подходе с одной стороны стало удобней Клиенту и, возможно, работающему с ним менеджеру проекта, а с другой стороны — повысилась нагрузка на разработчиков и специалистов по качеству, а также возросли требования к их квалификации.

Можно организовать подобный процесс как более формально (RUP и т.п.), так и менее формально. Все зависит от конкретного веб-проекта. Соответственно, можно использовать специализированный софт, а можно все построить «на коленках» (эксельки, вики, стенки в листиках и т.п.).
Высший пилотаж… на гране хаоса — Гибкий процесс (Agile)
В настоящее время — интенсивно набирающий популярность процесс разработки веб-сайтов. Постулируется следующее:
- Требования постоянно меняются, т.к. рынок меняется, поэтому писать, а еще страшнее — менять и поддерживать в актуальном состоянии детальное ТЗ — трата времени. Иначе потребуется отдел системной аналитики, отдел дизайна и департамент проектирования архитектуры
- Т.к. требования меняются, изменения в проект будут вносится постоянно, поэтому нужно сделать всё, чтобы это не разрушало проект и изменения вносились быстро и дешево.
- Клиент или его представитель должен быть постоянно доступен и открыт для общения, отвечать на вопросы команды проекта.
- Разработчики и другие участники проекта постоянно общаются и обмениваются информацией, бюрократия сведена к минимуму, люди высокоорганизованны и действуют заодно (не нужно принуждать к труду).
- Веб-проект релизится часто, итерациями в 2-3 недели. В тестировании активное участие принимают Посетители сайта.
Очевидно, чтобы такое «поперло», нужны самоорганизованные люди в команде, профессионалы своего дела и лидер, поддерживающий данную суперкреативную атмосферу от атак деспотирующих, преследующий личные корыстные цели бюрократов и т.п. Иначе, при любом хлопке — все снова разбегутся по офисным столам и начнут бросаться письмами и страдать буквоедством.
Клиенту, ориентированному на результат, данный процесс очень удобен, т.к. веб-решение можно менять и развивать постоянно, не отставая от конкурентов — иначе Клиент становится заложником ТЗ, как написал год назад, так и сделаем. Если команда сильная с прогнозируемой производительностью, то Клиент постепенно начинает эффективно планировать ближайшие релизы веб-решения.

С другой стороны, очень резко увеличивается техническая сложность решения, т.к. поддержка постоянно меняющейся системы в состоянии «технического здоровья» (когда ты знаешь, что ее можно уверенно развивать дальше, и стоимость внесения изменений не начнет расти экспоненциально) — задача не для слабонервных и требует высокой квалификации разработчиков.
Для управления качеством такой системы (нередко без формальной техдокументации) используется арсенал эффективных методик:
- Автоматизированные модульные (unit) тесты. Программисты создают код, тестирующий их код.
- Функциональные тесты или автоматизированные приемочные тесты — тестируются выполненные фичи и процессы.
- Релиз веб-проекта быстро вводится в эксплуатацию. Посетители быстро тестируют решение и оно за короткий срок переходит из beta в адекватное требованиям состояние.
- На всех этапах производства используется чеклисты. Суть проста — некогда писать и читать многостраничные руководства, чтобы «выжить», нужно выполнить данные пункты не задавая лишних вопросов. Прямая аналогия с боевым уставом.

Очевидно, что т.к. такой процесс разработки балансирует на грани «управляемого хаоса», а иначе работать часто не позволяет рынок, значимую роль в обеспечении порядка и предсказуемости принадлежит максимальной автоматизации тестирования, дополняемой контрольными списками (чеклистами). Система должна уметь проверять сама себя и быстро выявлять критичные ошибки — а также мы должны знать что и где нужно быстро проконтролировать (если это сложно автоматизировать) на разных этапах производства: от верстки до эксплуатации под нагрузкой.
Здоровая эволюция данного процесса обычно протекает по следующему сценарию:
- За 2-3 недели проектируется и выпускается новый релиз веб-решения
- Анализируется опыт итерации(ий) и вносятся улучшения в чеклисты разных этапов производства
- Часть костылей, поставленных в предыдущих итерациях — переписывается
- Новые модули системы покрываются сеткой модульных и функциональных тестов
Со временем, процесс развития веб-проекта стабилизируется, вносить изменения становится «не так страшно» — их ждут, система постоянно обновляется, улучшается, относительно здорова не только снаружи, но и внутри. Наступает фаза «эффективного мира», которую остается блюсти — т.к. любой перекос может сбросить производство либо в хаос либо начнется бестолковая формализация и рост издержек.
Для закрепления успеха, достигшие данного уровня нередко внедряют цикл непрерывной интеграции. Для этого необязательно использовать специализированный софт, можно ограничиться группой простых скриптов и горячими сердцами энтузиастов в команде.

Подробнее о чеклистах
Мы бегло повторили эволюцию методик разработки веб-проектов (да и не только «веб») и увидели, что в настоящее время никто, как правило, не выделяет достаточно времени для формальной методичной разработки систем (однако «водопад» и матрицы зависимостей продолжают эксплуатироваться в отраслях, где цена ошибки очень высока — при строительстве домов, мостов, самолетов, при разработке ПО для здравоохранения в США и т.п.), поэтому команды выживают и борются со страхом используя ограниченный набор высокоэффективных инструментов, один из которых — чеклист.


Чеклисты обычно составляются опытными сотрудниками, системными и бизнес-аналитиками, функциональными менеджерами. По мере накопления интеллектуального багажа компании в базах знаний, развиваются и совершенствуются и чеклисты. Суть проста — сэкономить время и деньги, не позволив сотрудникам непроизвольно (а иногда и произвольно) наступать на грабли 2 и более раз.

Пример элементарного чеклиста для программиста:
- Пойми, что нужно реализовать. Если остаются вопросы, тряси аналитика/менеджера/клиента до победного конца.
- Подумай как это реализовать. Не торопись кодировать. Составь логическую модель данных, пару тройку диаграмм UML — отражающих как логику, так и поведение системы.
- Посоветуйся с ведущим разработчиком.
- Спроектируй таблицы базы данных. Обсуди с коллегой/рук.отдела.
- Подумай, как ты будешь тестировать систему.
- Вспомни паттерны проектирования, может что-то из них тебе пригодиться.
- Закодируй функционал, раньше или сразу пока помнишь напиши юнит-тесты.
- Юнит-тесты должны выполняться перед добавлением кода в основной репозиторий
- Опиши логику в вики.
Каждый пункт — может быть ссылкой на методику в wiki.
Ничего вроде сложного, но как часто многие из этих пунктов — игнорируются.
А когда дело касается чеклистов по подготовке веб-проекта к нагрузочному тестированию или обслуживанию серверов… Там столько важных мелочей, которые повторяются из проекта в проект. Люди часто говорят, что помнят их — на самом деле опыт показывает, что не помнят, пропускают важные моменты и занимаются «наступанием на грабли» из проекта в проект, на одно и то же, тратя кучу времени. Не зря опытные руководители проектов закрывают этапы/релизы только при наличии оформленных ответственными сотрудниками чеклистов-отчетов: начиная от верстальщиков, заканчивая системными администраторами.
Монитор качества — в 11 версии платформы Битрикс
При разработке веб-проекта на коробочной платформе «1С-Битрикс: Управление сайтом» можно использовать любой из вышеперечисленных процессов. При этом снижаются следующие риски:
- Разработчикам не обязательно иметь «высшую степень посвящения»: сертификат ZCE и в деталях разбираться в ООП и паттернах проектирования. Все самое сложное находится в ядре платформы, разрабатывается и тестируется внутри компании Битрикс. Программисту PHP и верстальщику достаточно обладать базовыми навыками, минимальным опытом и пройти обучающие курсы (можно уложиться в несколько дней).
- Не нужно заниматься актуализацией документации к системе, т.к. платформа очень подробно описана в официальной документации как для клиентов, так и для разработчиков. Нужно только описать доработки/изменения функционала, выполненные при интеграции веб-проекта.
- Тестировщикам не нужно тестировать всё веб-решение. Платформа тщательно тестируется внутри компании. Необходимо лишь тестировать доработки/изменения функционала. Это существенно сокращает сроки и риски.
Тем не менее, даже работая в таких близких к идеальным условиях, если не соблюдать известные требования к интеграции — можно превратить веб-проект в хаос, который крайне тяжело и дорого поддерживать и развивать. Мало того, отсутствие порядка в коде и архитектуре сильно демотивирует специалистов, начинается текучка кадров — что еще больше усугубляет ситуацию с развитием веб-решения.
Для защиты команд разработчиков от вышеперечисленных рисков в платформу с 11 версии встроен «Монитор качества».
Для сдачи релиза веб-проекта требуется пройти процедуры автоматизированного и ручного контроля на всех этапах производства: от верстки до развертывания на хостинге или облаке и нагрузочного тестирования.

Каждый тест может находиться в нескольких состояниях, часть тестов, особенно рутинных — автоматизирована:


Руководитель проекта или разработчик, по сути, должен для сдачи релиза/итерации «позеленить» дерево тестов — выполнив все тесты и автотесты:

Когда релиз сдан, это видно на рабочем столе и списке отчетов по тестированию:

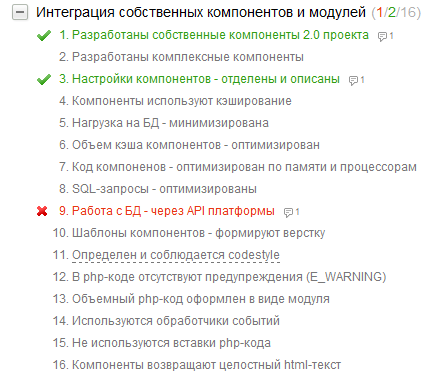
Особо хочу выделить чеклист для «продвинутых» разработчиков. Данные пункты будут особенно востребованы в Aglle/XP командах, уделяющих серьезное внимание качеству кода и архитектуре:

Команды разработки могут добавлять свои обязательные и необязательные пункты чеклиста и автотесты, например кастомизировать проверку CodeStyle, корректность интеграции с системой контроля версий, наличию и покрытию кода UnitTests и документации в стиле PHPDocumentor:

Факт модификации ядра и библиотек платформы также проверяется автоматизированно:

Идеи на будущее
Разработка, как творческий процесс, должна приносить удовольствие. Тогда и веб-проекты не будут рождаться мертвыми и страшными, и поддерживать их будет легче и интересней :-)
Чеклисты, покрывающие весь процесс разработки на платформе Битрикс, расширяемые внутренними чеклистами команд — мы сделали. Это серьезно снизит риски, связанные с недостаточным знанием и пониманием платформы и вообще «правильных практик» и позволит командам на ретроспективах совершенствовать процесс, добавляя новые пункты в «Монитор качества».
Многие интересные задачи, среди которых прозрачная и эффективная интеграция с распределенными системами контроля версий (Mercurial, git), поддержка средств сборки типа phing, поддержка многоступенчатых сред разработки (dev, testing, stage, production), поддержка систем непрерывной интеграции, поддержка эффективной работы географически распределенных команд — активно обсуждаются.
Искренне надеюсь, что «Монитор качества» позволит командам раскрыть внутренний потенциал, сосредоточиться на творческом процессе разработки и совершенствовании архитектуры, станет своего рода базой знаний, полученных на ретроспективах.
По поводу «устаканивания» в сознании выигрышной стратегии обеспечения достаточного качества сайта… Убежден, что за выделение времени на детальное проектирование и формализацию при разработке сложных и больших веб-решений (или рефакторинге/переписывании таких систем) — нужно бороться, иначе качество не обеспечишь и в производстве начнется хаос. Для средних проектов при наличии «открытого современного» Клиента хорошо подойдет Итерационная методология. Для небольших проектов отлично себя зарекомендовали Гибкие методологии. Не бойтесь экспериментировать и идти вперед. Удачи!
