
Hello, dear users of the IT world!
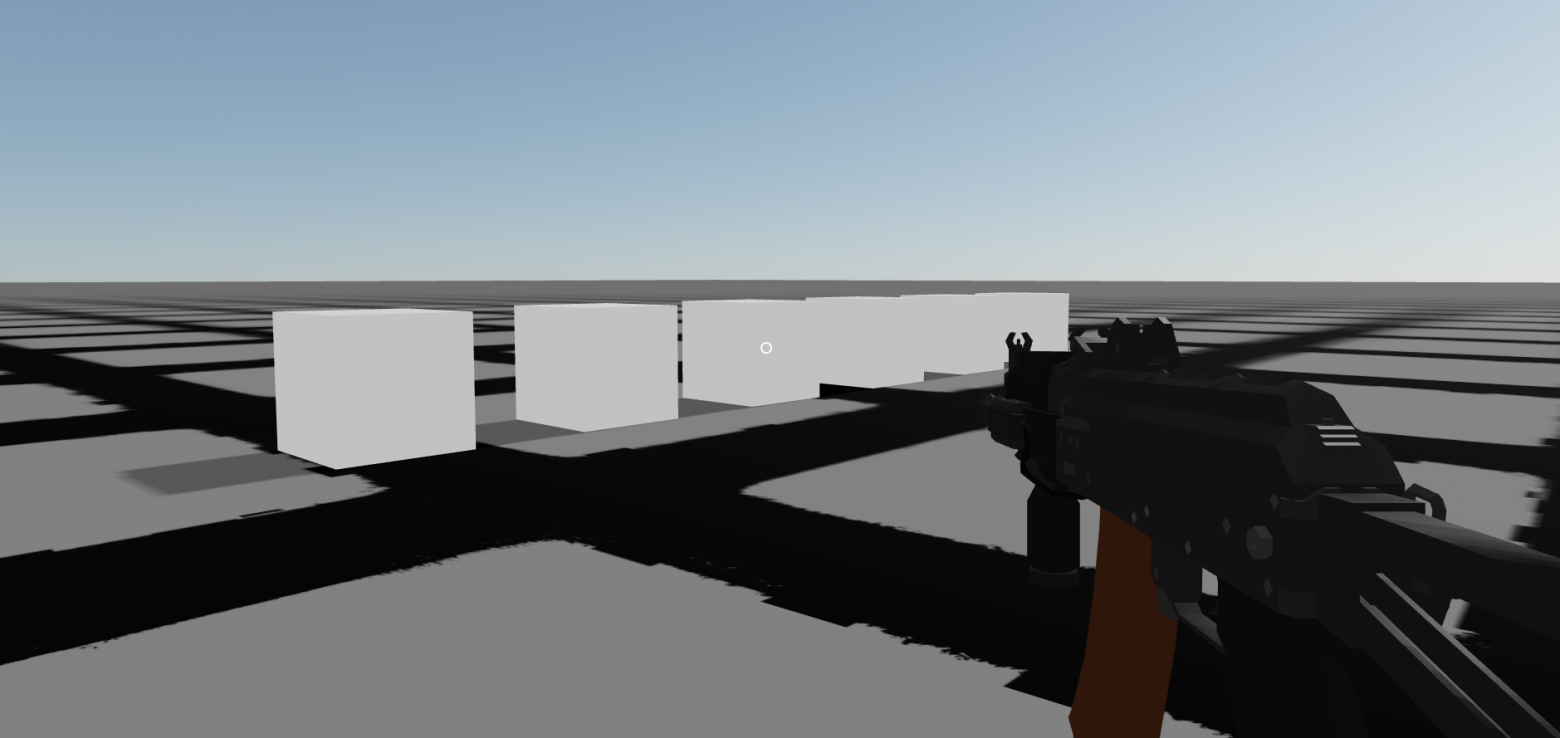
In the era of active development of web technologies and interactive applications, 3D-graphics is becoming more and more relevant and in demand. But how to create a 3D application without losing the advantages of web development? In this article, we will look at how to combine the power of Three.js with the flexibility of React to create your own game right in the browser.
This article will introduce you to the React Three Fiber library and teach you how to create interactive 3D games.