
By utilizing useAsync, you can streamline your React codebase, enhance reusability, and maintain a consistent and reliable user experience. Give it a try in your next React project and witness the power of simplified asynchronous operations.

High-level, interpreted programming language. It is a language which is also characterized as dynamic, weakly typed, prototype-based and multi-paradigm

By utilizing useAsync, you can streamline your React codebase, enhance reusability, and maintain a consistent and reliable user experience. Give it a try in your next React project and witness the power of simplified asynchronous operations.

In this article series, we embark on a journey through the realm of custom React hooks, discovering their immense potential for elevating your development projects. Our focus today is on the "useArray" hook, one of the many carefully crafted hooks available in the collection of React custom hooks.

React Content Elements is a JavaScript library that enhances the development experience by providing an additional layer for creating HTML structures and CSS styles.

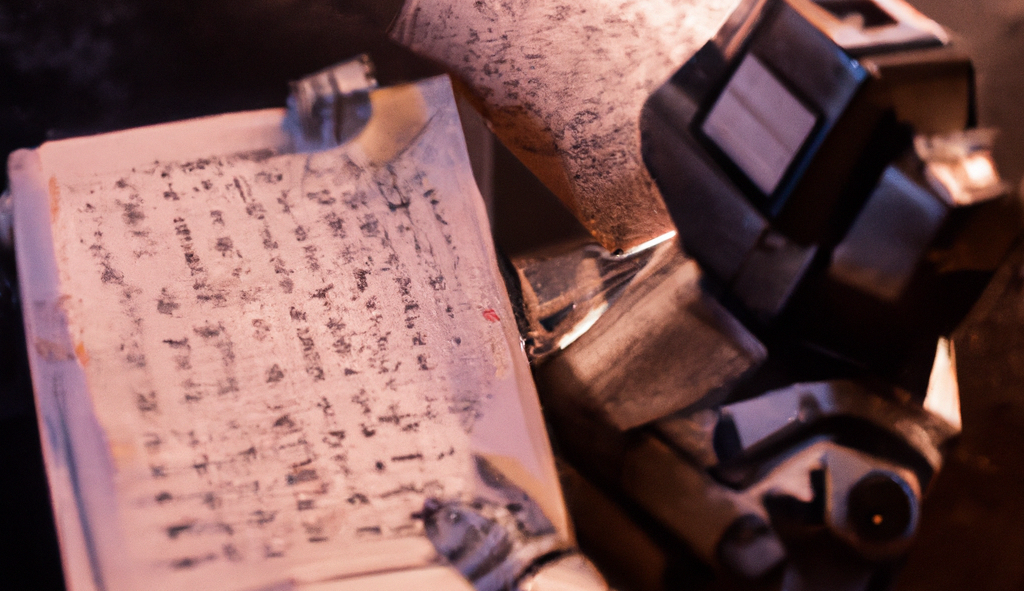
I develop robots, and I'm often asked, "How to make a robot?" and "Where do you find information and what resources do you use?"
If you don't know where to start and want to create your own robot, this article is for you. In it, I will try to explain the process and also share the first steps you should take.

In this article, we dive into the world of custom React hooks and explore the incredible potential they hold for supercharging your work projects. With over 20 carefully crafted hooks at your disposal, I personally utilize these hooks in my own work projects, and now I'm excited to share them with you. From enhancing functionality to streamlining workflows, these custom hooks are designed to empower developers and deliver user-friendly experiences. Join us on this journey as we unleash the power of these 20+ hooks and unlock new levels of productivity and innovation in your React projects.

Not long ago, I started my personal blog. Instead of opting for the traditional route of using the popular WordPress CMS for blogs, I decided to embrace new technologies. My choice landed on Next.js and a NoSQL-type database.

Microfrontend as it supposed to be: Single Page Application, Server-side rendering and Independent deployments.
Example that proves it's possible using React 18 + Suspense on server and Webpack Module Federation

In this article, we will briefly review a technology that underlies ChatGPT — embeddings. Also we’ll write a simple intelligent search in a codebase of a project.

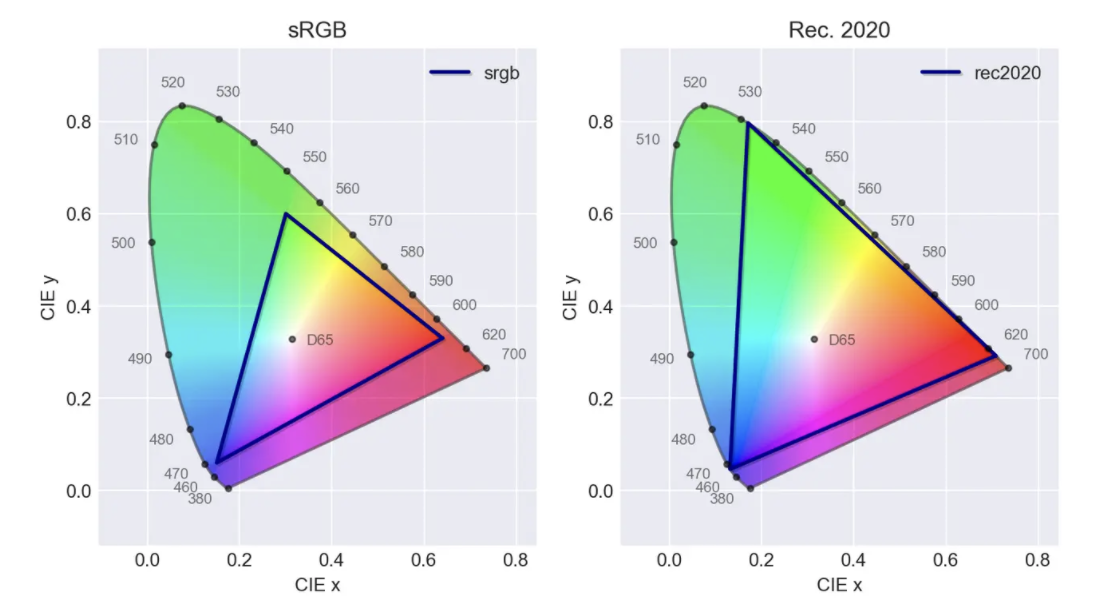
High Dynamic Range (HDR) allows for a wider range of colours and brightness levels. This technology works on displays that support HDR format. Nowadays web advantage of display gamuts such as Display P3 and Rec. 2020, which can display a much larger color space than traditional sRGB displays. It is 50% more colours.
CSS is ready to fix it (at least for Apple users). Find colour gamuts comparison, code examples and device support overview below.

Imagine this: you are an ordinary frontend developer. When you open your mailbox you found a message — tomorrow DevOps team will make an optimization with Kubernetes. You are experienced developer and you know that environment operation test might go sideways. Test environment is crucial for your job as frontend developer and you don’t want to miss a whole day on a job, so there are two possible solutions present:
I will describe how to mock REST API request via Yakbak.

Foreword
This tutorial is intended primarily for those new to Frontity (React framework for WordPress) development.
Primary goal
Collect in one place all the necessary information for setting up authorization for WordPress private endpoints using the example of getting a menu collection (wp-json/wp/v2/menus).
Somehow I saw code in the project of a neighboring team that generated a string with URL parameters for subsequent insertion into the iframesrc attribute.
This article may seem superfluous, obvious or too simple, but since this occurs in wildlife, you should not be silent about it, but rather share best-practices.

My name is Serhii Pimenov. I’m a web developer from Kyiv, Ukraine (maybe you know me by the nickname olton).
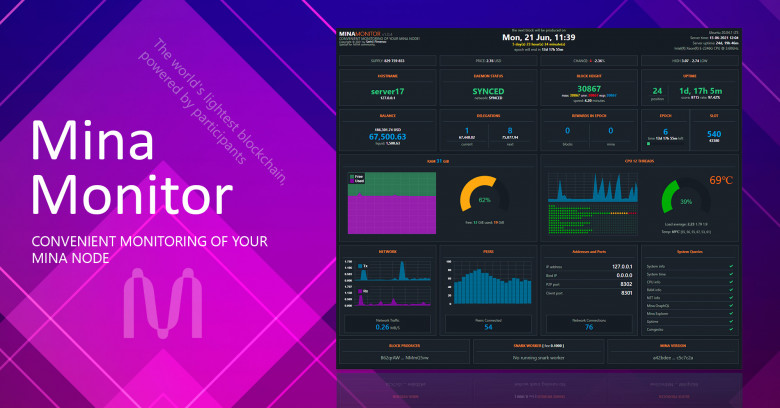
Today I'm going to speak about one of my tools for the Mina blockchain - “Mina Monitor”. It’s the first article in the series about Mina and Mina Tools. In this article, I will introduce you to my tool for monitoring the Mina nodes.

With the help of the ESLint and Prettier features, you can automate the formatting of your code, make it more expressive and accurate, correspond to specific rules, and avoid errors and bottlenecks even before uploading the code to the shared source storage...

In the first part of You don't know Redis, I built an app using Redis as a primary database. For most people, it might sound unusual simply because the key-value data structure seems suboptimal for handling complex data models.
In practice, the choice of a database often depends on the application’s data-access patterns as well as the current and possible future requirements.
Redis was a perfect database for a Q&A board. I described how I took advantage of sorted sets and hashes data types to build features efficiently with less code.
Now I need to extend the Q&A board with registration/login functionality.
I will use Redis again. There are two reasons for that.
Firstly, I want to avoid the extra complexity that comes with adding yet another database.
Secondly, based on the requirements that I have, Redis is suitable for the task.
Important to note, that user registration and login is not always about only email and password handling. Users may have a lot of relations with other data which can grow complex over time.
Despite Redis being suitable for my task, it may not be a good choice for other projects.
Always define what data structure you need now and may need in the future to pick the right database.

As a side hustle, I teach tech recruiters web and software development technologies using plain English. It helps them with understanding job specs and resumes and it makes all of us, tech people, happier.
I run a weekly newsletter and often get feedback from recruiters via email or LinkedIn DMs.
I thought that I could try to collect feedback using the “Reactions” feature just like LinkedIn or Facebook does. It’s not as informative as personalised messages but is a simple feature that may incentivize more people to provide some general feedback.
Either way, it’s worth trying and as a software developer, I can’t wait to implement it.
This tutorial is about implementing a feature that will be used in real life on my project.

The "Click to Call" button on the website is an "innovation" that has been around for about 10 years. The technologies under the hood have changed, but the principle remains the same: someone clicks on the button on the site page, then JavaScript launches and requests access to the microphone and establishes a connection to the server — WebRTC SIP gateway. Further, the first client-server leg is a browser gateway, the second leg can be arbitrarily long and through the SIP proxy chain can eventually connect to a mobile or landline phone. Thus, the browser turns, in a sense, into a softphone and becomes a full participant in VoIP telephony.

As you know, YouTube doesn't have a feature for capturing an RTSP stream, but we would like to change this and help YouTube to make their viewers happy.