
In life we often face the challenge of choosing the right colors. This happens when we need to choose clothes suitable for each other, shoes suitable for clothes, choose different wallpapers for the children's room, makeup, choose colors for our site and much more. The process of selecting several colors that combine with each other is called the construction of a color palette (gamut).
In colouristics there are several methods for constructing a color palette (color gamma) based on the arrangement of colors relative to each other in the color circle and, usually, having the same brightness. Harmonious perception of which is not sufficiently substantiated from the physical point of view.
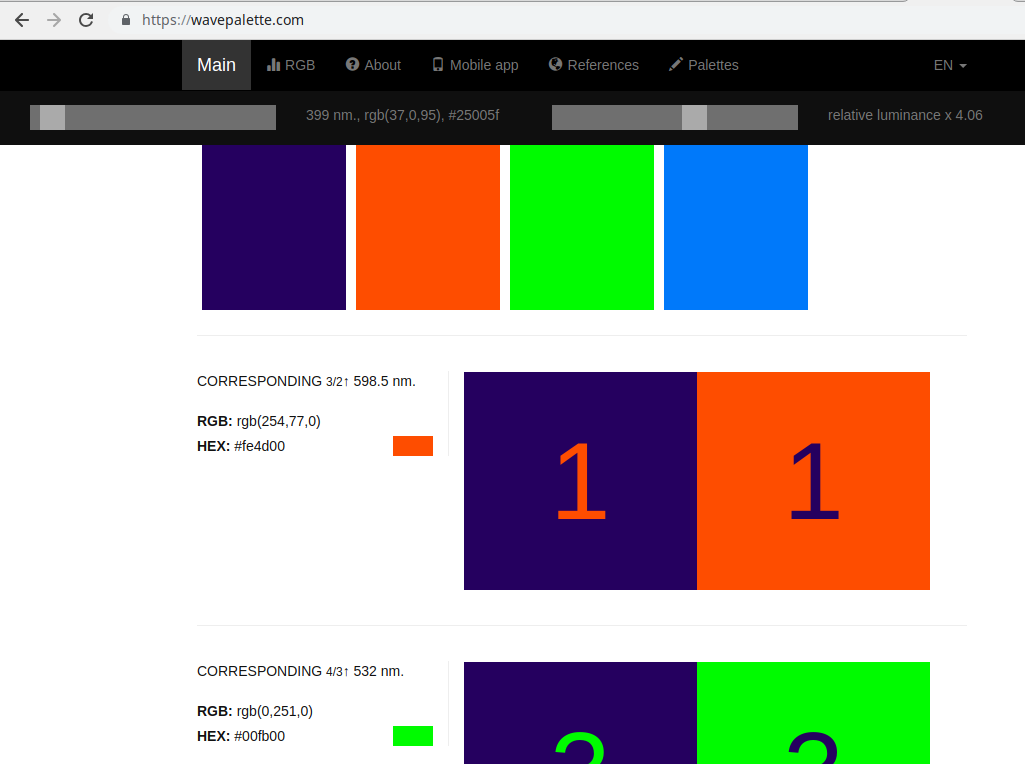
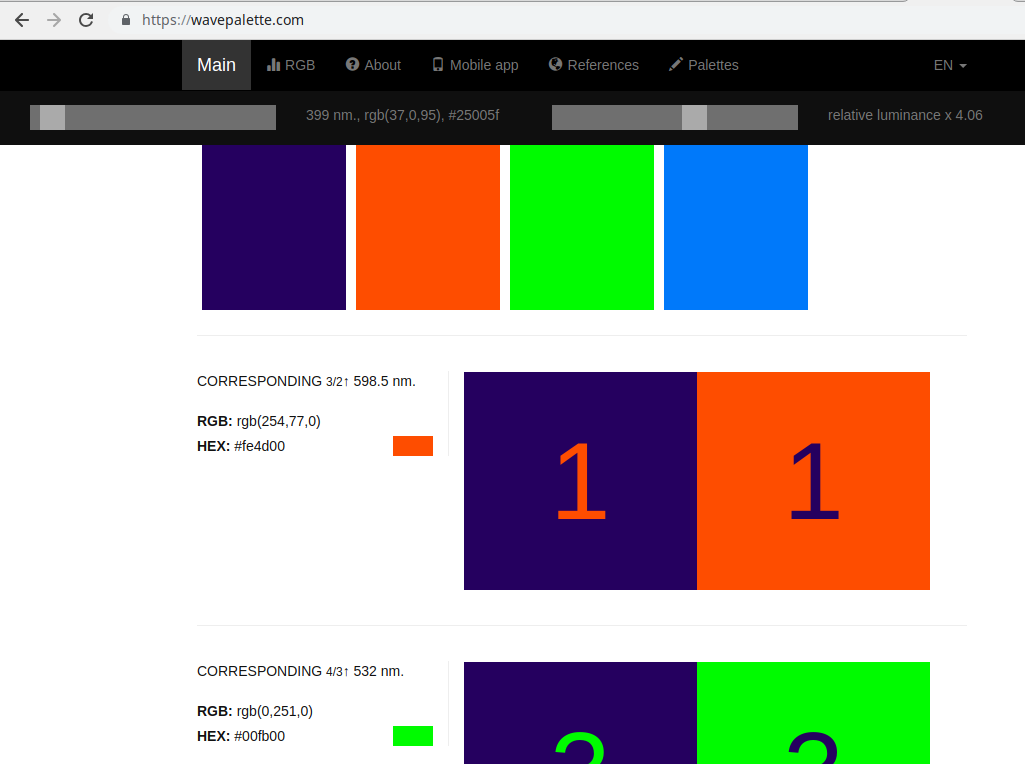
The wave method of building color palette based on the relationship of color and acoustic waves, and also the concept of consonance (harmony) in music theory. Below is a more detailed description of the method.
This site allows you to choose the most harmonious combination of colors for your site, clothing, interior, etc.
The corresponding article was published on the site
arxiv.org —
https://arxiv.org/abs/1709.04752. Results are available on
our site —
wavepalette.com.