В октябре 2015 года компания Google запустила проект Accelerated Mobile Pages (AMP) и библиотеку AMP HTML для ускорения работы веб-страниц на мобильных устройствах. На мобильных устройствах «ускоренные страницы» отображаются не только быстрее, но и более удобны для пользователя, уверены в компании.
По мнению представителей Google, производительность веб-страницы существенно зависит от объёма JavaScript-кода разнообразных библиотек, реализующих различную динамическую функциональность. Вместо явного или неявного использования JavaScript для таких элементов как, к примеру, различные голосовалки или видео, разработчикам предложили использовать Web Components, специально разработанные для AMP HTML.
Вместо привычных элементов необходимо использовать особые элементы AMP (например, тег amp-img вместо img).
Рассмотрим пример обычной страницы:

Если щелкнуть по какой-либо карточке, страница выбранного сайта открывается в новой вкладке. Если скорость интернет соединения не слишком высока, в течение 4-7 секунд происходит загрузка:

С AMP блок «Главные новости» изменится (появится соответствующий значок):

На первый взгляд, кажется, что это те же самые карточки, но если кликнуть по одной из них, то:

1. Физически мы не переходим на другой сайт, а остаемся в Google-поиске, который подгружает нам содержимое выбранной страницы.
2. Мы можем листать влево и вправо, тем самым быстро переключаясь между контентом остальных AMP-страниц блока «Главные новости».
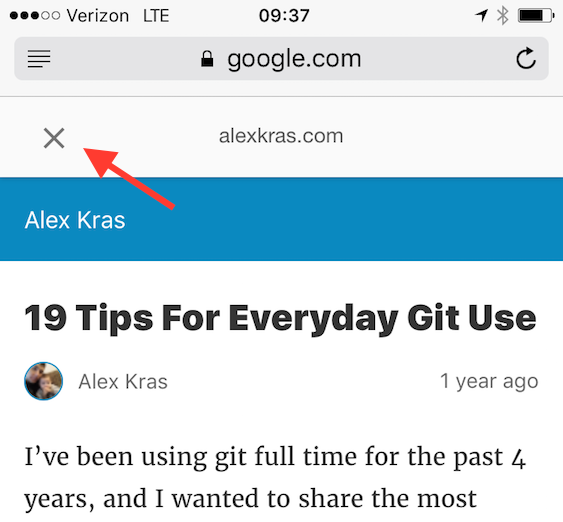
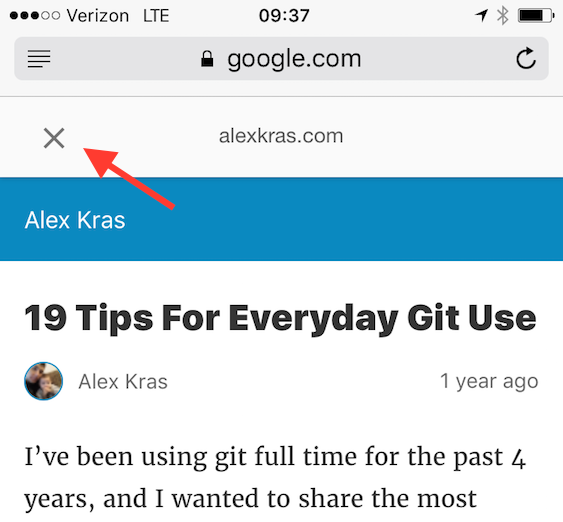
3. По этой кнопке можем вернуться на страницу поиска.
4. И это самое важное – контент AMP-страницы отображается здесь буквально за доли секунды.
Товарищ Алекс Крас (Alex Kras) делает предположение, что Google забирает мобильный трафик у владельцев сайтов, которые используют AMP.
Полгода назад он встроил эту технологию в свой блог на WordPress. В пункте 1 (обозначен так же и на картинке), по сути, говорится, что к оригинальному URL сайта слева добавляется следующий набор символов:
Но дело в том, что блог Алекса, а также ресурс на картинке выше отображают некую синюю область, кликая на которую пользователь может оказаться на сайте владельца.

Однако, по его словам, далеко не все веб-сайты отображают эту синюю область. А значит, такой переход становится невозможным. Вместо этого пользователь опять попадает в поисковую выдачу. Чтобы попасть на желанный сайт, ему нужно вводить оригинальный URL вручную — www.alexkras.com, например.
Вот что по поводу особенностей Google AMP думает Григорий Бакунов, директор по развитию технологий Яндекса:
По мнению представителей Google, производительность веб-страницы существенно зависит от объёма JavaScript-кода разнообразных библиотек, реализующих различную динамическую функциональность. Вместо явного или неявного использования JavaScript для таких элементов как, к примеру, различные голосовалки или видео, разработчикам предложили использовать Web Components, специально разработанные для AMP HTML.
Вместо привычных элементов необходимо использовать особые элементы AMP (например, тег amp-img вместо img).
Рассмотрим пример обычной страницы:

Если щелкнуть по какой-либо карточке, страница выбранного сайта открывается в новой вкладке. Если скорость интернет соединения не слишком высока, в течение 4-7 секунд происходит загрузка:

С AMP блок «Главные новости» изменится (появится соответствующий значок):

На первый взгляд, кажется, что это те же самые карточки, но если кликнуть по одной из них, то:

1. Физически мы не переходим на другой сайт, а остаемся в Google-поиске, который подгружает нам содержимое выбранной страницы.
2. Мы можем листать влево и вправо, тем самым быстро переключаясь между контентом остальных AMP-страниц блока «Главные новости».
3. По этой кнопке можем вернуться на страницу поиска.
4. И это самое важное – контент AMP-страницы отображается здесь буквально за доли секунды.
Товарищ Алекс Крас (Alex Kras) делает предположение, что Google забирает мобильный трафик у владельцев сайтов, которые используют AMP.
Полгода назад он встроил эту технологию в свой блог на WordPress. В пункте 1 (обозначен так же и на картинке), по сути, говорится, что к оригинальному URL сайта слева добавляется следующий набор символов:
www.google.com/amp/s/Но дело в том, что блог Алекса, а также ресурс на картинке выше отображают некую синюю область, кликая на которую пользователь может оказаться на сайте владельца.

Однако, по его словам, далеко не все веб-сайты отображают эту синюю область. А значит, такой переход становится невозможным. Вместо этого пользователь опять попадает в поисковую выдачу. Чтобы попасть на желанный сайт, ему нужно вводить оригинальный URL вручную — www.alexkras.com, например.
Вот что по поводу особенностей Google AMP думает Григорий Бакунов, директор по развитию технологий Яндекса:
Понятно, что Google не просто так продвигает этот формат — его задача подготовить ваши сайты к тому, чтобы данные с них показывать без вас. Например, в виде pop-up прямо на поиске Google или в виде карточек в Now. […] Искренне считаю идею AMP очень хорошей и полезной пользователю. Гугл сейчас внедряет ее не очень аккуратно, но в ближайшем будущем скорее от этого будет польза, чем вред.