Cекрет разработки привлекательных интерфейсов заключается в реализме. Ваша задача — придать плоским элементам объём, используя свойства реальных объектов, вроде неровностей и шероховатостей, бликов и теней, различных текстур поверхностей. В идеале они должны выглядеть как предметы на вашем столе. Создавая классный интерфейс, в первую очередь нужно думать не «как», а «почему».
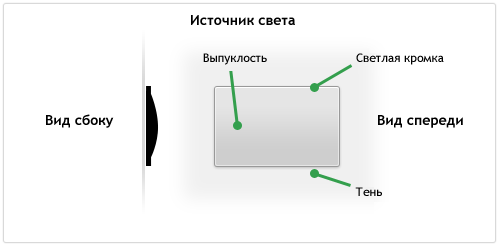
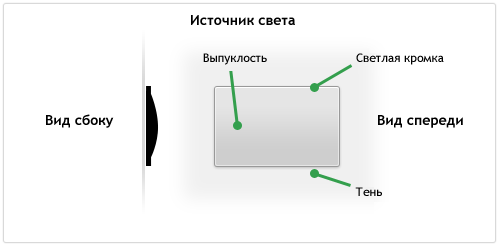
Работая над реалистичным элементом интерфейса, спросите себя, как он выглядел бы в реальном мире. Для примера взглянем на кнопку сбоку:

Кнопка нарисована так, что выглядит немного приподнятой, у неё матовая поверхность, небольшая выпуклость и тонкий контур. В трехмерном пространстве источник света подсвечивает края объекта (чуть ярче на верхней кромке), а выпуклость даёт небольшое затемнение в нижней половине кнопки. Элемент совсем немного возвышается над поверхностью, поэтому тень у него небольшая.
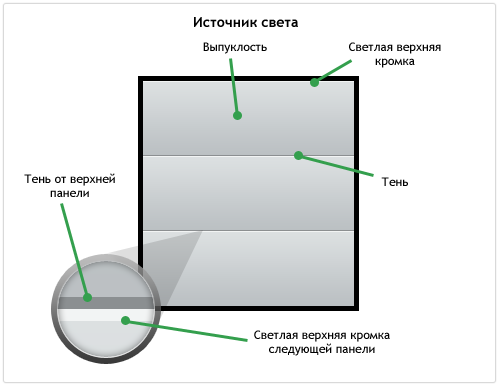
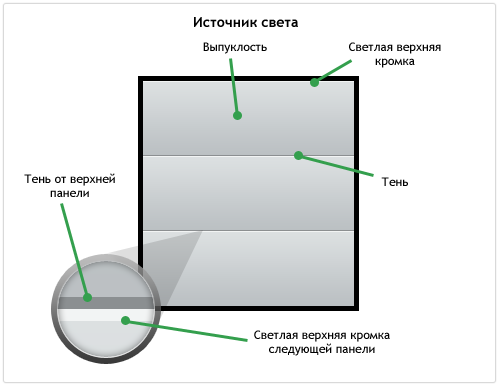
В Pastebot — приложении от Tapbots — используются панельки похожие на пример кнопки выше и расположенные одна за другой:

Источник света находится сверху, поэтому у каждой панельки есть тень внизу и блик на верхней кромке. Сбоку это похоже на угловую скобку <.
Элементы интерфейса, которые нам нравятся, как правило выглядят реалистично, поэтому нужно уделять больше внимания рисованию правильных бликов и теней.
В своём уроке по рисованию иконки интернет-шара я показал, как материал объекта влияет на его внешний вид. Зная, из чего сделан объект, вам будет граздо проще сделать его реалистичным.
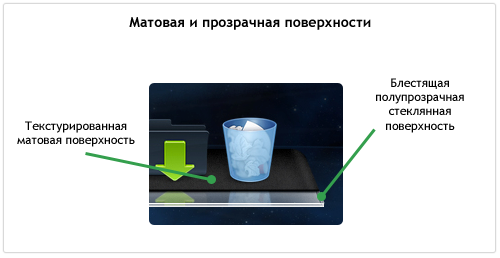
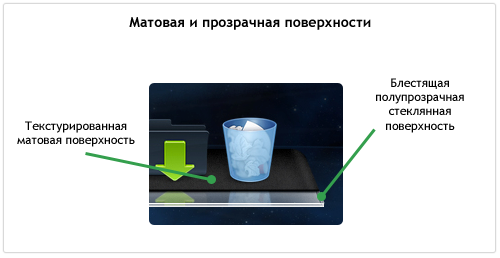
Недавно я ссылался на несколько симпатичных заменителей Dock для Mac, многие из которых иллюстрируют, как важно учитывать материал в дизайне. В Phantom дизайнер использует два материала: зернистую поверхность, похожую на заднюю панель ноутбука, и полупрозрачную стеклянную поверхность.

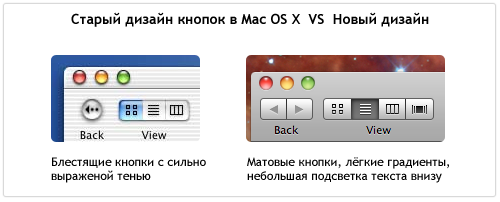
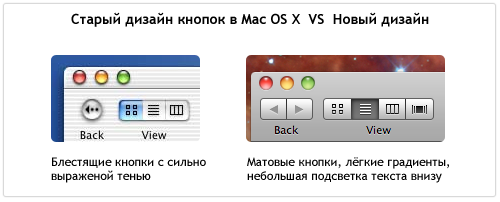
Когда-то Apple использовал блестящие стеклянные элементы интерфейса в MacOS X, затем прошли слухи, что разрабатывается тотальное обновление интерфейса с матовыми элементами. Полное обновление так и не произошло, но уже в течение нескольких лет матовые текстурированные элементы вытесняют блестящие стеклянные.

В новых версиях iTunes многие элементы вроде скроллбаров и кнопок были заменены на новые матовые.
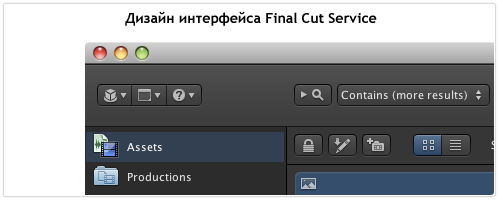
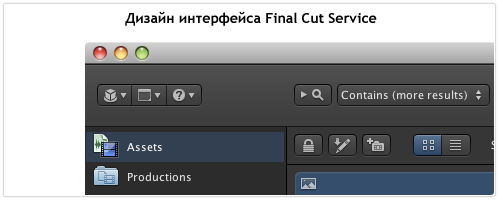
Apple также стал использовать матовые текстуры в других своих разработках, особо это заметно в Final Cut Server. В интерфейсе этого приложения Apple отказался от блеска и добавил объёма элементам, чуть приподняв их над поверхностью. Иконки на кнопках тоже выглядят объёмными, благодаря минимальной тени. Панель интерфейса похожа на поверхность тёмного текстурированного металла и всё приложение выглядит как панель управления высокотехнологичного оборудования.

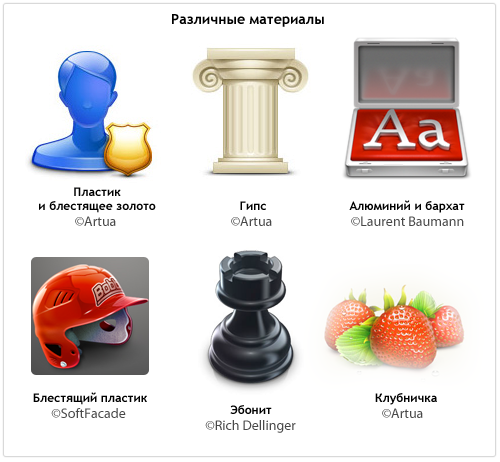
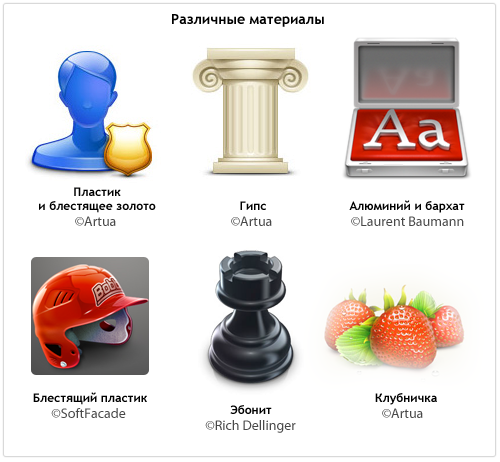
Вот несколько примеров, показывающих, как разные типы поверхности влияют на внешний вид предмета:

Когда вы в следующий раз захотите нарисовать какой-нибудь блестящий объект, задумайтесь, с каким материалом вы работаете: пластик, стекло, алюминий? Если рисуете предмет с матовой поверхностью, подумайте насколько она будет текстурирована и зерниста: бумага, наждачка, картон или алюминий как на Маке? Есть ли прозрачность? Вам хочется нарисовать гиперреалистичный материал или имитацию?
Одно дело разглядывать чужие красивые интерфейсы, иконки и иллюстрации и совсем другое — создавать их самому. Вот несколько фотошопных трюков, которыми я пользуюсь сам.
Noize Layer (Слой с шумом)
Ключевая деталь в матовых поверхностях — зернистость. Простейший способ сделать такую текстуру это создать слой с однотонной заливкой, а затем добавить шума, используя фильтр Noize. Важно не переборщить и сделать ёё едва заметной.

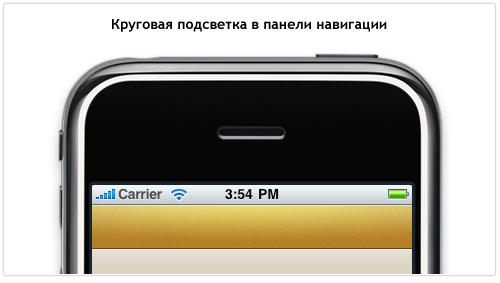
Radial Highlights (Круговое освещение)
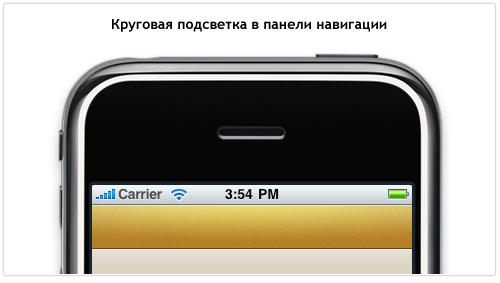
Главный источник света, как правило, находится сверху, но это не значит, что вы не можете добавить ещё один источник для придания большей выразительности. Ниже показана нарисованая мною панель навигации для iPhone-приложения, в которой используется лёгкая круговая подсветка для придания объёма. Blend Mode (Режим смешивания) был установлен на Overlay для высветления и повышения насыщенности фона. Прозрачность слоя уменьшена, чтобы не получилось излишне ярко. Также заметьте, что верхняя кромка панели дополнительно подсвечена для создания эффекта объемной поверхности.

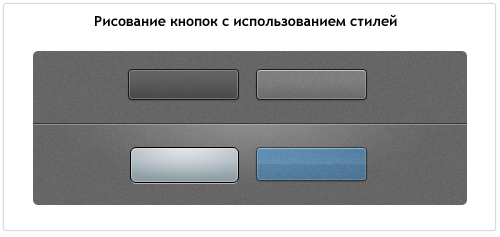
Layer Styles (Стили слоёв )
Стили — ключевая часть моего рабочего процесса, я использую их везде. Обычно я рисую векторный объект, устанавливаю параметр Fill на 0% и начинаю использовать стили. Любой сможет добавить простую тень при помощи Drop Shadow, но если вы проявите изобретательность в работе со стилями, вы сможете делать по-настоящему интересные вещи. Например, можно использовать всего один Stroke, но эффект обводки можно несколько раз сымитировать с помощью Inner Glow и Outer Glow, воспользовавшись свойствами Spread и Choke и превратив свечение в четкие линии.
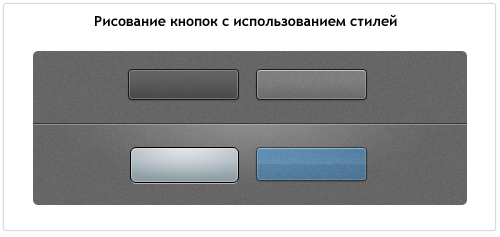
Пользуясь этим приёмом вы сможете с минимальными усилиями добиться множества эффектов. Ниже представлены несколько стилей для скругленных прямоугольников с использованием однопиксельных свечений и теней. PSD-файл с примерами распространяется по лицензии Creative Commons.

Когда в интерфейсе что-то режет глаз, он выглядит как подделка, нечто, чего не может быть в реальности. Напоследок несколько советов, которые помогут вам избежать многих ошибок при разработке реалистичных интерфесов:
Объёмное мышление
Работая над реалистичным элементом интерфейса, спросите себя, как он выглядел бы в реальном мире. Для примера взглянем на кнопку сбоку:

Кнопка нарисована так, что выглядит немного приподнятой, у неё матовая поверхность, небольшая выпуклость и тонкий контур. В трехмерном пространстве источник света подсвечивает края объекта (чуть ярче на верхней кромке), а выпуклость даёт небольшое затемнение в нижней половине кнопки. Элемент совсем немного возвышается над поверхностью, поэтому тень у него небольшая.
В Pastebot — приложении от Tapbots — используются панельки похожие на пример кнопки выше и расположенные одна за другой:

Источник света находится сверху, поэтому у каждой панельки есть тень внизу и блик на верхней кромке. Сбоку это похоже на угловую скобку <.
Элементы интерфейса, которые нам нравятся, как правило выглядят реалистично, поэтому нужно уделять больше внимания рисованию правильных бликов и теней.
Материал и поверхность
В своём уроке по рисованию иконки интернет-шара я показал, как материал объекта влияет на его внешний вид. Зная, из чего сделан объект, вам будет граздо проще сделать его реалистичным.
Недавно я ссылался на несколько симпатичных заменителей Dock для Mac, многие из которых иллюстрируют, как важно учитывать материал в дизайне. В Phantom дизайнер использует два материала: зернистую поверхность, похожую на заднюю панель ноутбука, и полупрозрачную стеклянную поверхность.

Когда-то Apple использовал блестящие стеклянные элементы интерфейса в MacOS X, затем прошли слухи, что разрабатывается тотальное обновление интерфейса с матовыми элементами. Полное обновление так и не произошло, но уже в течение нескольких лет матовые текстурированные элементы вытесняют блестящие стеклянные.

В новых версиях iTunes многие элементы вроде скроллбаров и кнопок были заменены на новые матовые.
Apple также стал использовать матовые текстуры в других своих разработках, особо это заметно в Final Cut Server. В интерфейсе этого приложения Apple отказался от блеска и добавил объёма элементам, чуть приподняв их над поверхностью. Иконки на кнопках тоже выглядят объёмными, благодаря минимальной тени. Панель интерфейса похожа на поверхность тёмного текстурированного металла и всё приложение выглядит как панель управления высокотехнологичного оборудования.

Вот несколько примеров, показывающих, как разные типы поверхности влияют на внешний вид предмета:

Когда вы в следующий раз захотите нарисовать какой-нибудь блестящий объект, задумайтесь, с каким материалом вы работаете: пластик, стекло, алюминий? Если рисуете предмет с матовой поверхностью, подумайте насколько она будет текстурирована и зерниста: бумага, наждачка, картон или алюминий как на Маке? Есть ли прозрачность? Вам хочется нарисовать гиперреалистичный материал или имитацию?
Несколько трюков
Одно дело разглядывать чужие красивые интерфейсы, иконки и иллюстрации и совсем другое — создавать их самому. Вот несколько фотошопных трюков, которыми я пользуюсь сам.
Noize Layer (Слой с шумом)
Ключевая деталь в матовых поверхностях — зернистость. Простейший способ сделать такую текстуру это создать слой с однотонной заливкой, а затем добавить шума, используя фильтр Noize. Важно не переборщить и сделать ёё едва заметной.

Radial Highlights (Круговое освещение)
Главный источник света, как правило, находится сверху, но это не значит, что вы не можете добавить ещё один источник для придания большей выразительности. Ниже показана нарисованая мною панель навигации для iPhone-приложения, в которой используется лёгкая круговая подсветка для придания объёма. Blend Mode (Режим смешивания) был установлен на Overlay для высветления и повышения насыщенности фона. Прозрачность слоя уменьшена, чтобы не получилось излишне ярко. Также заметьте, что верхняя кромка панели дополнительно подсвечена для создания эффекта объемной поверхности.

Layer Styles (Стили слоёв )
Стили — ключевая часть моего рабочего процесса, я использую их везде. Обычно я рисую векторный объект, устанавливаю параметр Fill на 0% и начинаю использовать стили. Любой сможет добавить простую тень при помощи Drop Shadow, но если вы проявите изобретательность в работе со стилями, вы сможете делать по-настоящему интересные вещи. Например, можно использовать всего один Stroke, но эффект обводки можно несколько раз сымитировать с помощью Inner Glow и Outer Glow, воспользовавшись свойствами Spread и Choke и превратив свечение в четкие линии.
Пользуясь этим приёмом вы сможете с минимальными усилиями добиться множества эффектов. Ниже представлены несколько стилей для скругленных прямоугольников с использованием однопиксельных свечений и теней. PSD-файл с примерами распространяется по лицензии Creative Commons.

Действуйте тоньше
Когда в интерфейсе что-то режет глаз, он выглядит как подделка, нечто, чего не может быть в реальности. Напоследок несколько советов, которые помогут вам избежать многих ошибок при разработке реалистичных интерфесов:
- Всё должно быть четко. Никакого мыла в линиях и на кромках объектов.
- Всегда используйте прозрачность. Не бывает ничего абсолютно черного или белого, темного или светлого.
- Старайтесь используйте вектор, когда это возможно, т.к. растеризовать вы всегда успеете. Не используйте Free Transform для векторных объектов, только Direct Selection Tool чтобы двигать отдельные узлы.
- Экспериментируйте с Layer Styles. Например, чисто белое внутренне свечение излишне грубо и выпячивает объект. Но используя режим смешивания Overlay, вы оживите объект, повысив насыщенность цвета.
- Тени разрушат ваш дизайн, если не использовать их с умом. Элементы интерфейса должны быть вплотную к поверхности, поэтому используйте размер тени в 1-3 пикселя и расстояние от объекта 0-3 пикселя. Это не WordArt.
- Чтобы сохранить объект в формате PNG или GIF, сперва конвертируйте слой в Smart Object, а затем растеризуйте его. Это сохранит установленные режимы смешивания цвета.
- При добавлении текста на элемент, он должен быть либо выпуклым (с тёмной однопиксельной тенью), либо вдавленным (белая однопиксельная тень), но никогда не на одном уровне с поверхностью кнопки.
- Объекты из реального мира редко имеют идеально прямые углы. Используйте слегка скругленные уголки, чтобы добавить реализма.
- В реальности все предметы отбрасывают тень. Если только вы не рисуете вампиров и хотите, чтобы ваш объект выглядел объёмным, добавьте ему тень, пусть даже и почти незаметную.