Comments 122
Гм, делаю так уже давно (правда, без поддержки IE) и понятия не имела, что это принципиально новый способ…
автор просто решил попробовать себя в написании статей
Уже второй топик с полным бредом за сегодня. Первый про аську был. Или читать мануалы уже не в моде?
Спасибо огромное за то, что напомнили про CSS3 Pie!
Отсутсвие border-radius в IE для меня некритично не пользуюсь, а вот поддержка нескольких фоновых изображений очень нужна.
Отсутсвие border-radius в IE для меня некритично не пользуюсь, а вот поддержка нескольких фоновых изображений очень нужна.
У Сергея Чикуёнка есть хорошая библиотека ictinus.
Вы уверены, что после предпоследнего шага оптимизации браузер не будет 2 раза дёргать картинку (делать 2 запроса к серверу)?
1. Грузить картинку два раза не гут. Умный браузер второй раз качать конечно не будет, но вот в оперативе сколько картинок будет не совсем ясно (к картинкам в IMG есть доступ через JS как к графическому обьекту, к бекграундам нет, то есть это, возможно, различные инстансы).
2. Указывать размеры картинок — это хорошая практика. Иначе у вас сайт будет прыгать, как это было в 90-х. Поэтому смысла во второй картинке нет в принципе.
3. CSS3 Pie и схожие решения работают до тех пор, пока у вас нет сложной вёрстки с кучей навороченного CSS3. В таких условиях всё ломается нафиг, а порой IE умирает. Так что я бы не советовал увлекаться — у вас дев машина мощная, а ребята с нетбуками будут вас ненавидеть.
Вобщем, плохой способ.
2. Указывать размеры картинок — это хорошая практика. Иначе у вас сайт будет прыгать, как это было в 90-х. Поэтому смысла во второй картинке нет в принципе.
3. CSS3 Pie и схожие решения работают до тех пор, пока у вас нет сложной вёрстки с кучей навороченного CSS3. В таких условиях всё ломается нафиг, а порой IE умирает. Так что я бы не советовал увлекаться — у вас дев машина мощная, а ребята с нетбуками будут вас ненавидеть.
Вобщем, плохой способ.
Вы думаете, что на нетбуках стоит IE6? Даже 7-й?
А я специально отвел под тесты ИЕ старый ноут :)
1. Грузить картинку два раза не гут.
Специально для вас попробовал пример в топике — картинка грузится 1 раз :)
Специально для вас попробовал пример в топике — картинка грузится 1 раз :)
только вот картинку прятать не надо, а то пользователь захочет её сохранить и обломается.
неделю назад как раз задался такой проблемой webcocktail.ru/sandbox/border-radius/
задавал картинкам прозрачность, чтобы через контекстное меню она была доступна.
а ещё, лучше использовать border-radius.htc, с ним особых тормозов не наблюдается даже при большом количестве картинок, если его немного пофиксить
неделю назад как раз задался такой проблемой webcocktail.ru/sandbox/border-radius/
задавал картинкам прозрачность, чтобы через контекстное меню она была доступна.
а ещё, лучше использовать border-radius.htc, с ним особых тормозов не наблюдается даже при большом количестве картинок, если его немного пофиксить
А как, кстати, пофиксить? Я как раз сейчас на это наткнулся. Десяток-другой картинок он обрабатывает секунду, то есть по ним как волна пробегает.
в стили надо добавить:
v\:roundrect {BEHAVIOR: url(#default#VML)}
v\:fill {BEHAVIOR: url(#default#VML)}
а из самого файла border-radius.htc удалить строки
var css = el.document.createStyleSheet();
css.addRule(«v\\:roundrect», «behavior: url(#default#VML)»);
css.addRule(«v\\:fill», «behavior: url(#default#VML)»);
Это исправление, кстати, я подсмотрел тут, на хабре. Просто не нашёл ссылку. Пользуясь случаем хочу сказать «спасибо» тому человеку, который предложил такое решение.
v\:roundrect {BEHAVIOR: url(#default#VML)}
v\:fill {BEHAVIOR: url(#default#VML)}
а из самого файла border-radius.htc удалить строки
var css = el.document.createStyleSheet();
css.addRule(«v\\:roundrect», «behavior: url(#default#VML)»);
css.addRule(«v\\:fill», «behavior: url(#default#VML)»);
Это исправление, кстати, я подсмотрел тут, на хабре. Просто не нашёл ссылку. Пользуясь случаем хочу сказать «спасибо» тому человеку, который предложил такое решение.
Вот эта ссылка: habrahabr.ru/blogs/css/102904/
Не за что :)
Как мне кажется правильнее будет все-же картинку оставить картинкой а не запихивать ее в div (простой контент менеджер в wysiwyg редакторе при добавлении фото не будет париться с дивами и лезть в код), а уже сверху нее накладывать уголки и прочие спецэффекты средствами js+css.
Понятно, что фон в этом случае нужен однотонный.
Опять же если юзер захочет сохранить картинку у него в случае с div это не получится + не напечатает на принтере (фон как правило не печатается).
Понятно, что фон в этом случае нужен однотонный.
Опять же если юзер захочет сохранить картинку у него в случае с div это не получится + не напечатает на принтере (фон как правило не печатается).
Glook предложил хороший вариант для того чтобы оставить пользователю возможность сохранить картинку. Вместо visibiliti: hidden можно использовать opacity: 0.
Про wysiwyg могу сказать следующее, я лишь показал общую концепцию метода, выносить ли что-то в JS каждый решает самостоятельно, это зависит уже от конкретной задачи.
Про wysiwyg могу сказать следующее, я лишь показал общую концепцию метода, выносить ли что-то в JS каждый решает самостоятельно, это зависит уже от конкретной задачи.
Настоящее скругление углов картинок на клиенте
…
В результате мы получили что хотели, элемент остается инлайновым как обычная картинка
Чую подвох — настоящее ли скругление мне предлагают ;) И вот еще:
Есть очень мощная библиотека CSS3 Pie которая реализует на VML многие CSS3 свойства для IE6-8, включая border-radius, она невероятно проста и весит всего 28кб.
Вопрос: есть ли смысл загружать 28 Кб js, который может быть и отключен, когда мне надо на одной из страниц сайта скруглить 3 картинки общим весом 12Кб?
…
В результате мы получили что хотели, элемент остается инлайновым как обычная картинка
Чую подвох — настоящее ли скругление мне предлагают ;) И вот еще:
Есть очень мощная библиотека CSS3 Pie которая реализует на VML многие CSS3 свойства для IE6-8, включая border-radius, она невероятно проста и весит всего 28кб.
Вопрос: есть ли смысл загружать 28 Кб js, который может быть и отключен, когда мне надо на одной из страниц сайта скруглить 3 картинки общим весом 12Кб?
Вопрос вечный, как и ответ на него. Любой универсальный фреймворк медленнее и тяжелее хардкодного решения, спору нет. Об этом говорил еще Виталий Харисов на докладе о своем css-framework'e в Яндексе но все разработчики рано или поздно приходят этому, потому что ваша страница с 3 картинками не последняя в вашей практике их будет очень много, а будут еще и другие проекты где картинок будет больше и фон под ними будет разным.
Надо идти от задачи. Если правда много скругленных уголков и без них не обойтись, то да, нужны какие-то решения и вот этот фреймворк может подойти. Но для трех картинок это правда не нужно.
Кстати, не обязательно применять какое-то хардкорное решение. Я к тому что дизайнер — тоже человек и если ему объяснить чего пользователю будет стоить вот это нагромождение уголков, только ради нагромождения уголков он согласится отказаться от скруглений в эксплорере. Точно говорю.
Кстати, не обязательно применять какое-то хардкорное решение. Я к тому что дизайнер — тоже человек и если ему объяснить чего пользователю будет стоить вот это нагромождение уголков, только ради нагромождения уголков он согласится отказаться от скруглений в эксплорере. Точно говорю.
кстати да — Graceful Degradation
Можно обойтись border-radius.htc от Ремиза Рахнаса (Remiz Rahnas) и Ника Фетчака (Nick Fetchak). Он весит только 4,8 килобайта в несжатом виде. Но не без подвохов: во-первых, родительский контейнер требует position: relative и может требовать z-index: 0 при некоторых, не выясненных мной обстоятельствах; во-вторых, этот метод отрабатывает медленно, так что при десятке скругляемых блоков видим непредусмотренную анимацию. Подозреваю, что и CSS3 Pie имеет подобные недостатки.
А можно и не обходиться ;)
border-radius.htc не работает вообще при ресайзе страницы. PIE меняет ширину почти на лету и делает это корректно. И в целом это все достаточно быстро работает, т.к. VML в ИЕ отрисовывается с достаточно пристойной скростью. Ресай старницы допилили в iecss3.htc (доработанная версия border-radius.htc), но в ней все равно подглючивает орисовка при смене ширины страницы. И самое главное, в ней этот htc неприемлим, кода мы работаем с анимациями (да даже просто без анимации, если требуется скрыть закругленный элемент)
PIE это (вроде как) единственный ИЕ костыль, который корректно работает с jquery animate, slide и прочими нужными вещами.
PIE это (вроде как) единственный ИЕ костыль, который корректно работает с jquery animate, slide и прочими нужными вещами.
opera 10.10 не работает :(
Внимание! Да, PIE — это благо, однако у меня в ИЕ7 бывают глюки, когда закругляется только первый элемент класса, который мы пропустили через behavior. Так же случается так, что не закругляются элементы, которые находятся в закругленном родителе.
Кстати, в вашем примере для правого блока используются ксс свойства
background none repeat scroll 0 0 #555555;
opacity:0.7;
Чтоб это работало в ИЕ6-8, нужно написать:
-background:rgba(red,green, blue, 0.7);
-pie-background:rgba(red,green, blue, 0.7);
(где rgb — это rgb-цвет вашего 16ричного #555, лень лезть за ним в фотошоп…)
И тогда прозрачность заработает и в ИЕ.
Кстати, в вашем примере для правого блока используются ксс свойства
background none repeat scroll 0 0 #555555;
opacity:0.7;
Чтоб это работало в ИЕ6-8, нужно написать:
-background:rgba(red,green, blue, 0.7);
-pie-background:rgba(red,green, blue, 0.7);
(где rgb — это rgb-цвет вашего 16ричного #555, лень лезть за ним в фотошоп…)
И тогда прозрачность заработает и в ИЕ.
можно выписать одельный фильтер для 6го, все остальные поддерживают opacity. не надо и для этого грузить интерфейс еще одним запросом к csspie
Только ИЕ9 поддерживает opacity. Кроме того, (насколько я помню), фильтр прозрачности так же как и opacity делает прозрачным весь блок (а значит и текст в нем), а не только фон. А нам нужен именно прозрачный фон.
да насчёт opacity я ошибся, почемуто показалось что всё в мире хорошо и ie7 умный.
но на самом деле, можно прописать вот такие фильтры, они как раз делают то что надо, прозрачность фона а не контента:
-ms-filter: «progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000)»; /* IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000); /* IE6 & 7 */
а для всех остальных, opacity.
на самом деле, я думаю что тоже самое делает и Pie, поэтому снимаю свою претензию.
но на самом деле, можно прописать вот такие фильтры, они как раз делают то что надо, прозрачность фона а не контента:
-ms-filter: «progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000)»; /* IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#99000000); /* IE6 & 7 */
а для всех остальных, opacity.
на самом деле, я думаю что тоже самое делает и Pie, поэтому снимаю свою претензию.
PIE перед скругляемым элементом генерирует пачку неизвестных браузеру элементов (внутри которых кладутся VML элементы), что на практике частенько карежит верстку (к примеру между скругляемым и предыдущим элементами переастаем работать margin).
если скругленному блоку добавить float, то margin снова заработает.
А float к блоку c display: teble-cell; и шириной, зависящей от колонок справа и слева?
• and table structure elements
сказано. Но я говорю не о табличных элементах, а о
сказано. Но я говорю не о табличных элементах, а о
съел все парсер…
• table and table structure elements
сказано. Но я говорю не о табличных элементах, а о div
• table and table structure elements
сказано. Но я говорю не о табличных элементах, а о div
Ну ё мае. Если я пропишу спану display:block он становится блочным элементом. Тег это лиш условность, набор дефолтных свойств, которые мы можем переопределить. Так же точно display: teble-cell делает ваш любой элемент табличным.
Правил, описывающих содержимое блока с display: table; нет, а таблицы есть. Да и поведение не совсем уж и одинаковое у таблицы и у CSS-таблицы.
Если Вы мне не верите, поставьте в примере с главной страницы PIE блоку #target display: table; или display: table-cell;
Все будет работать.
А вот если Вы навесите id target на реальную ячейку таблицы, т.е. td, то ничего работать не будет.
Так что извините, но элемент td и блок с display: table-cell — есть разные вещи.
Если Вы мне не верите, поставьте в примере с главной страницы PIE блоку #target display: table; или display: table-cell;
Все будет работать.
А вот если Вы навесите id target на реальную ячейку таблицы, т.е. td, то ничего работать не будет.
Так что извините, но элемент td и блок с display: table-cell — есть разные вещи.
при использовании тэга td браузер сам вставит недостающие табличные тэги — вот и вся разница
Раз больше никакой разницы нет, объясните это:
Если Вы мне не верите, поставьте в примере с главной страницы PIE блоку #target display: table; или display: table-cell;
Все будет работать.
А вот если Вы навесите id target на реальную ячейку таблицы, т.е. td, то ничего работать не будет.
table-cell не работает пока нет должного окружения (table, table-row)
Интересно, а почему тогда, если блокам entry-content, в котором находится данный текст, и msg-meta, в котором расположен ник, прописать display: table-cell, они встанут в рядок и будут одинаковой высоты. Очень как-то похоже на табличное поведение, да еще и на работающее.
В любом случае уже выходит адаптация верстки под PIE.
Фоновые картинки грузятся позднее обычных, это огромный недостаток решения.
Некоторые картинки в ИЕ6 после первой загрузки имеют не верный размер. Видимо, зависит от того, успела ли картинка подгрузиться до применения фикса, или нет.
ИЕ8, увеличенный масштаб:


Вот наглядный сервис по данному методу: border-radius.com
есть сомнения, если принцип как у border-radius.htc
В случае AJAX при перерисовке контента с закруглениями, эти закругления остаются на странице ) и жопа…
В случае AJAX при перерисовке контента с закруглениями, эти закругления остаются на странице ) и жопа…
Мне понравилось. В избранное.
а мне не понравились минусующие ) тема хабра-сисек не закрыта )) Эй, товарищи-минуса — у вас есть отличный повод добавить красного в этот коммент! Вперед епт. Автору поста респект, однако!
Эй, вопрос-говно, кинул невтемачную ссылкенцию, получил краснухи. Все на мази. Чики-пуки, трали-вали. Покедава.
Ну вот если бы невтемачную ) продолжаем господа.
Ага, тема про скругление уголков у картинки. Сайт в тему — на нем же есть картинки!
веселый ты
Дело в том, что свойства ксс которые можно получить на том сайте также применимы к картинкам, применяются через класс. Сайт помогает наглядно представить нужный радиус, задать для каждого из углов отдельный и увидеть как это будет выглядеть.
Учись читать не только топики, но и комменты )
Учись читать не только топики, но и комменты )
а не проще ли просто картинку назначить фоном у элемента к которому и применять скругление?
у каждой картинки рядом с путём должны быть заданы размеры. если путь задаётся в css, то и размеры в css. если в html, то и размеры в html. надо объяснять почему?
исключение — data-uri
также картинкам нужно указывать альтернативное текстовое содержимое
исключение — data-uri
также картинкам нужно указывать альтернативное текстовое содержимое
Если для IE все равно придется дополниительно подключать скрипты, то проще пользоваться библиотечкой rocon от С. Чикуенка сразу, без хитростей в разметке.
Как хорошо, что политика относительно скругления углов у меня в компании такова, что все юзеры, кто способен увидеть — видят эти уголки, остальные смотрят на прямоугольные и ничего не теряют при этом.
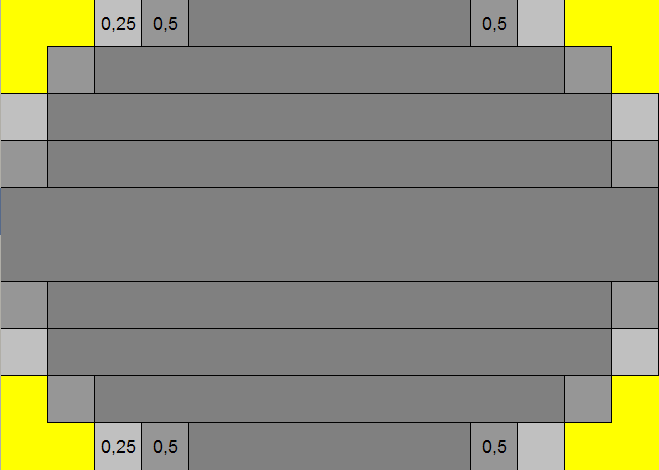
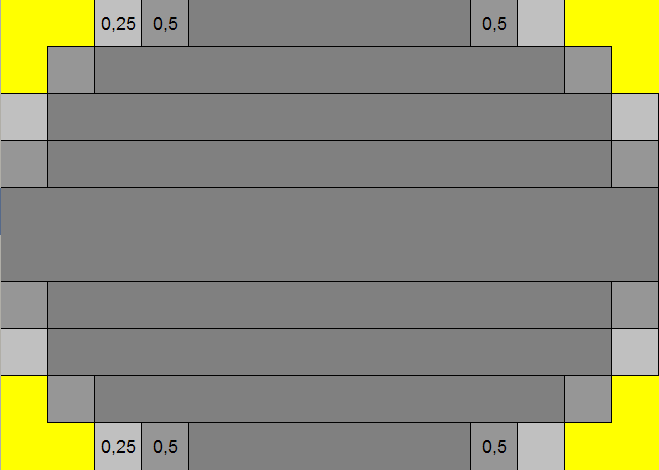
Увы пока что настоящее кроссбраузерное скругление для фотографий на неоднородном фоне можно сделать только «набрав» уголки div-ами или иными удобными элементами:

так можно учесть даже антиалиасинг (на иллюстрации цветом показано opacity, каждое значение подписано цифрой, желтый цвет — отступы, все что обрамлено черной границей — отдельный элемент с бэгом). естественно получается куча элементов, фон каждого нужно вычислять и сдвигать чтобы все совпало.

так можно учесть даже антиалиасинг (на иллюстрации цветом показано opacity, каждое значение подписано цифрой, желтый цвет — отступы, все что обрамлено черной границей — отдельный элемент с бэгом). естественно получается куча элементов, фон каждого нужно вычислять и сдвигать чтобы все совпало.
> она невероятно проста и весит всего 28кб
а с включённым gzip она будет весить ещё меньше, где-то 9.5 кб.
а с включённым gzip она будет весить ещё меньше, где-то 9.5 кб.
Ещё есть такой кроссбраузерный jQuery плагин: plugins.jquery.com/project/imgr
[irony]всего 28кб[/irony]
А с какой целью у вас в примере
подключается в общем css файле, если это ie only? Можно же в ie.css вынести
behavior: url(css/PIE.htc);подключается в общем css файле, если это ie only? Можно же в ie.css вынести
Спасибо за CSS3PIE
Это известный баг, самый элегантный способ, по моему скромному мнению, вот:
ну и соответственно для картинки класс r_corners, для обертки image_replacment
Придумал не сам, давно где-то видел в сети, да вот только где не найду вот так с нахрапу — стыд и срам.
$('img.r_corners').wrap(function() {
return '/>';
}).css('opacity', 0);
ну и соответственно для картинки класс r_corners, для обертки image_replacment
Придумал не сам, давно где-то видел в сети, да вот только где не найду вот так с нахрапу — стыд и срам.
в опере не работает
Sign up to leave a comment.
Настоящее скругление углов картинок на клиенте