
Сегодня в рамках конференции PDC было объявлено несколько важных новостей про IE9:
- Internet Explorer 9 Beta – самая быстрорастущая бета IE, за прошедшие 6 недель с запуска бета-версию скачали уже более 10млн. раз и эта цифра продолжает расти (для сравнения: за такой же период IE8 beta скачали 6млн. раз).
- Сегодня вышел Internet Explorer 9 PP6: улучшенная производительность JavaScript, добавлена поддержка CSS 2D трансформаций и семантических тегов HTML5.

IE9 PP6 по-прежнему ставится параллельно с текущим браузером, в том числе IE9 Beta.
Подробнее см. в Guide for Developers.
- С момента выхода первой версии IE9 PP мы получили более 13000 отзывов на http://connect.microsoft.com/ie. Если у вас есть пожелания или вы обнаружили какой-то баг – дайте нам знать, чтобы мы могли его исправить.
Новые примеры на IE TestDrive
- SVG Helicopter
- Track Splash
- Semantic Notepad
- A New Day
- Flickr Postcards
- Customer Model
- Icon Editor
- Addon Performance Advisor
См. также подробности в блоге разработчиков IE и блоге Exploring IE.
Что такое CSS 2D Transforms?
CSS 2D Transforms – это часть разрабатываемого стандарта CSS3 (в настоящий момент он находится в статусе черновика).
Двумерные трансформации позволяют через CSS описывать афинные преобразования различных элементов: перенос, масштабирование, повороты и наклоны, в том числе через матрицу преобразования.
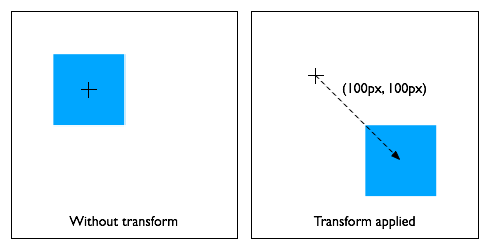
Например, такой css-стиль
div {
transform: translate(100px, 100px);
} Сместит элемент, к которому он применяется на 100px вниз и вправо:

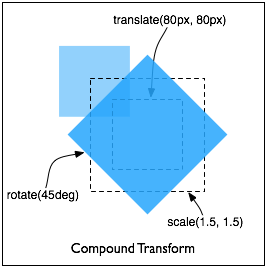
Чтобы сделать дополнительно масштабирование и поворот на 45 градусов, нужно в трансформации указать масштаб через scale и угол поворота через rotate:
div {
height: 100px; width: 100px;
transform: translate(80px, 80px) scale(1.5, 1.5) rotate(45deg);
}
Важно: так как эта часть CSS еще только разрабатывается и далека от Candidate Recomendation, для IE9 PP6 она добавлена в экспериментальном режиме и к свойствам нужно добавлять приставку -ms-, например, -ms-transform.
Что такое семантические теги?
Семантические теги – это теги, введенные в html5, помогающие сделать разметку страницы более осмысленной. Полный список новых тегов и изменений по сравнению с html 4.01 можно найти тут http://www.w3schools.com/html5/html5_reference.asp
В текущий момент распознаются следующие теги: section, nav, article, aside, hgroup, header, footer, figure, figcaption, mark.
Встреча с Джоном Хрватином и вопросы по IE9
Напоминаю также, что 1 ноября к нам приезжает Джон Хрватин, IE9 Lead Program Manager, который в том числе расскажет и покажет Internet Explorer 9 Platform Preview.
Подробности о встрече: http://habrahabr.ru/blogs/ie/107008/
Для регистрации: отправите письмо мне (в личку на хабре или на konkich at microsoft.com), указав фамилию, имя, ваш опыт в веб-разработке и какими браузерами вы пользуетесь.
Зарегистрироваться также можно через Moscow .NET UG.
Также мы собираем вопросы для интервью с Джоном – это хорошая возможность узнать все, что вас интересует про IE9.
Материалы по IE9 на русском
Напомню также, что в IE Dev Center на msdn уже доступно очень много материалов по IE.