Если вы пишете документацию открытого исходного кода, то это не просто вежливые дополнение к проектам, она в определенной степени помогает вашему проекту взлететь. Хорошонаписаный README помогает, но полная документация по API делает проект более профессиональным. Даже если ваш проект с закрытым исходным кодом, документация поможет новым коллегам более быстро адаптироваться или поможет вам вспомнить как все работает в длительных проектах.
Давайте посмотрим как устроена документация в популярных JavaScript фрэймворках.

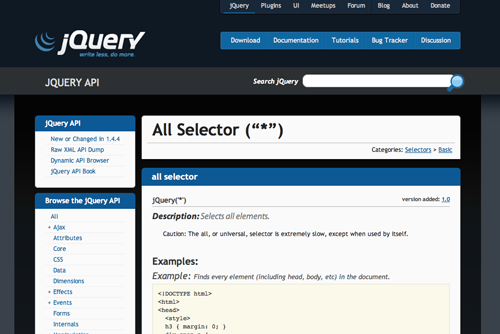
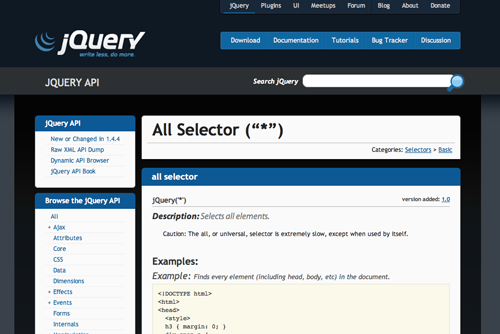
Документация jQuery располагается по адресу docs.jquery.com и представляет из себя wiki в которой описана вся документация по API. Любая крупная область API включена в навигацию, каждая страница имеет список методов для этой области. Страница содержит примеры кода и комментарии на Disqus.
Комментарии исходного кода в основном связаны с багами или с необычным фрагментом кода, который требует пояснений.
Далее: Prototype, JSDoc и несколько специфических подходов к JavaScript документации
Документация Prototype доступна по адресу api.prototypejs.org. Она генерируется с помощью pdoc. PDoc это:
Для примера взгляните на github.com/sstephenson/prototype/blob/master/src/prototype/ajax.js
В отличии от jQuery, документация Prototype находится внутри исходного кода.
JSDoc это тоже способ написания инлайновой документации. Комментарии могут начинаться со специсимвола @ для предсталения метаданных:
Полная HTML документация может быть сгенерирована с использованием jsdoc-toolkit. Также JavaScript проекты с инлайновым JSDoc могут использовать dox для генерирования HTML документации.

Docco это генератор документации, написанный Jeremy Ashkenas под лицензией MIT. Docco генерирует html из исходного кода с инлейновой документацией. Документация Docco представляет из себя html страницу в которой представлен как исходный код так и документация. Взгляните на jashkenas.github.com/docco Установить Docco очень просто:
Это простая библиотека, которую легко использовать если вы уже используете Node. Если есть желание попробовать docco на на вашем проекте, установите его затем с корневого каталога вашего проекта запустите:
Это необычно, что Docco размещает исходный код рядом с комментариями. JSDoc в свою чередь будет генерировать что-то похожее на документацию Prototype или jQuery. Я заметил, что многие простые библиотеки для Node используют Docco.
Ronn, написанный Ryan Tomayko и ronnjs могут быть использованы для генерации документации из набора файлов. ronnjs ограничивает нас только markdown файлами. Результат может быть представлен в виде HTML или man-документации. Название Ronn происходит от roff.
Проект GitHub имеет wiki, исходники wiki разметки хранятся в Git. Страницы wiki можно легко написать в текстовом формате. Вот пост в блоге GitHub, который описывает некоторые особенности: Git-backed Wikis. Это великолепный инструмент для проектов, которым нужна документация вне API, такая как FAQ, процесс установки, примеры кода.
GitHub также имеет GitHub Pages, которые могут быть использованы для хостинга статических файлов на вашей странице you.github.com. GitHub Pages могут быть использованы для хранения документации, генерируемой Docco или dox.
При переводе были удалены незначительные блоки текста, представляющие из себя отступления от темы поста.
Docco на самом деле не так хорош как кажется на первый взгляд, он требует особый вид комментариев(однострочные комментарии, написанные на markdown)
он не понимает блочные комментарии. Имеется его аналог PyccoРуссо-туристо написанный на Питоне, он генерирует точно такую же документацию и понимает блочные комментарии, но опять же не понимает JSDoc блоки и коверкает их (дело не в мета тегах).
Сейчас я использую немного модифицированный дефалтный шаблон JSDoc(JSDoc стандарт документации де факто). После прочтения статьи задумался о переходе на dox:
Каким инструментом для документации кода пользуетесь вы? Какие хорошие инструменты вам известны?
Давайте посмотрим как устроена документация в популярных JavaScript фрэймворках.
jQuery

Документация jQuery располагается по адресу docs.jquery.com и представляет из себя wiki в которой описана вся документация по API. Любая крупная область API включена в навигацию, каждая страница имеет список методов для этой области. Страница содержит примеры кода и комментарии на Disqus.
Комментарии исходного кода в основном связаны с багами или с необычным фрагментом кода, который требует пояснений.
Далее: Prototype, JSDoc и несколько специфических подходов к JavaScript документации
Prototype
Документация Prototype доступна по адресу api.prototypejs.org. Она генерируется с помощью pdoc. PDoc это:
… парсер инлайновых комментариев и генератор JavaScript документации, написанный на Ruby. Он спроектирован для документации Prototype и библиотек, написанных на Prototype.Комментарии Prototype представляют из себя markdown код, который может быть переделан pdoc'ом в документацию.
Для примера взгляните на github.com/sstephenson/prototype/blob/master/src/prototype/ajax.js
/**
* == Ajax ==
*
* Prototype's APIs around the `XmlHttpRequest` object.
*
* The Prototype framework enables you to deal with Ajax calls in a manner that
* is both easy and compatible with all modern browsers.
*
* Actual requests are made by creating instances of [[Ajax.Request]].
*/В отличии от jQuery, документация Prototype находится внутри исходного кода.
JSDoc
JSDoc это тоже способ написания инлайновой документации. Комментарии могут начинаться со специсимвола @ для предсталения метаданных:
/**
* Example constructor.
*
* @constructor
* @this {Example}
*/Полная HTML документация может быть сгенерирована с использованием jsdoc-toolkit. Также JavaScript проекты с инлайновым JSDoc могут использовать dox для генерирования HTML документации.
Docco

Docco это генератор документации, написанный Jeremy Ashkenas под лицензией MIT. Docco генерирует html из исходного кода с инлейновой документацией. Документация Docco представляет из себя html страницу в которой представлен как исходный код так и документация. Взгляните на jashkenas.github.com/docco Установить Docco очень просто:
npm install doccoЭто простая библиотека, которую легко использовать если вы уже используете Node. Если есть желание попробовать docco на на вашем проекте, установите его затем с корневого каталога вашего проекта запустите:
docco *.jsЭто необычно, что Docco размещает исходный код рядом с комментариями. JSDoc в свою чередь будет генерировать что-то похожее на документацию Prototype или jQuery. Я заметил, что многие простые библиотеки для Node используют Docco.
Ronn
Ronn, написанный Ryan Tomayko и ronnjs могут быть использованы для генерации документации из набора файлов. ronnjs ограничивает нас только markdown файлами. Результат может быть представлен в виде HTML или man-документации. Название Ronn происходит от roff.
GitHub Wikis
Проект GitHub имеет wiki, исходники wiki разметки хранятся в Git. Страницы wiki можно легко написать в текстовом формате. Вот пост в блоге GitHub, который описывает некоторые особенности: Git-backed Wikis. Это великолепный инструмент для проектов, которым нужна документация вне API, такая как FAQ, процесс установки, примеры кода.
GitHub также имеет GitHub Pages, которые могут быть использованы для хостинга статических файлов на вашей странице you.github.com. GitHub Pages могут быть использованы для хранения документации, генерируемой Docco или dox.
От переводчика
При переводе были удалены незначительные блоки текста, представляющие из себя отступления от темы поста.
Docco на самом деле не так хорош как кажется на первый взгляд, он требует особый вид комментариев(однострочные комментарии, написанные на markdown)
он не понимает блочные комментарии. Имеется его аналог Pycco
Сейчас я использую немного модифицированный дефалтный шаблон JSDoc(JSDoc стандарт документации де факто). После прочтения статьи задумался о переходе на dox:
… Я хотел что-нибудь, что могло парсить мой JavaScript, используя markdown и теги JSDoc ...Разве это не прекрасно?!
Каким инструментом для документации кода пользуетесь вы? Какие хорошие инструменты вам известны?