С каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.

В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.

Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Подробнее о Super Awesome Buttons »

За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Подробнее о Google Buttons »

Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Подробнее о CSS3 Gradient Buttons »

Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »

Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Подробнее о Pure CSS social media icons »

Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Подробнее о Extremely fancy CSS3 buttons »

Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Подробнее о BonBon: Sweet CSS3 buttons »

Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Подробнее о Realistic Looking CSS3 Buttons »

Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Подробнее о Simple CSS3 Github buttons »

Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Подробнее о Flexible CSS3 toggle buttons »

В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
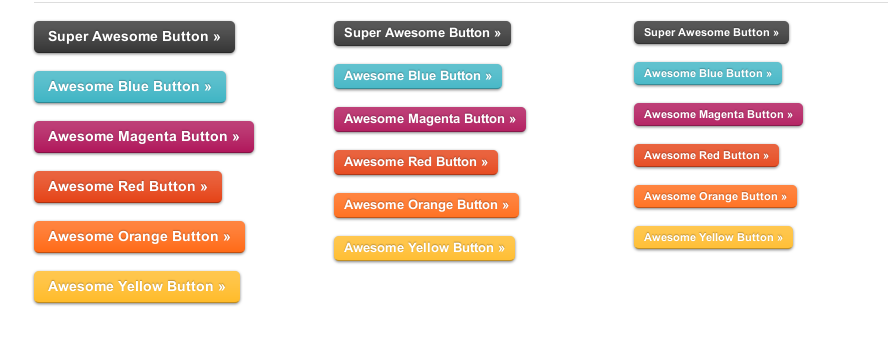
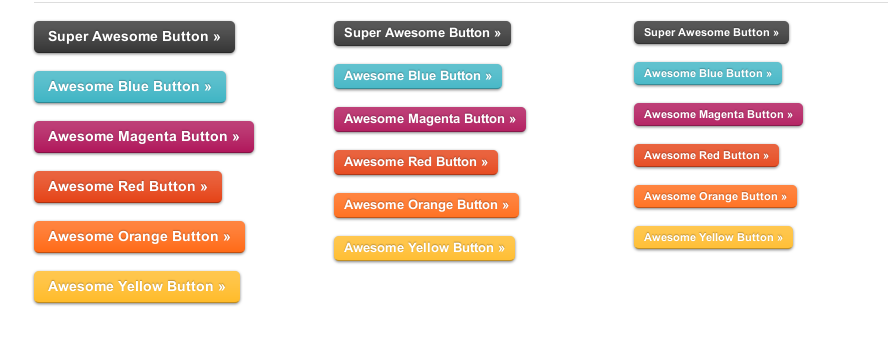
1. Super Awesome Buttons.

Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Пример подключения:
<a class="large awesome">Super Awesome Button »</a>
<a class="large blue awesome">Awesome Blue Button »</a>
<a class="large magenta awesome">Awesome Magenta Button »</a>
<a class="large red awesome">Awesome Red Button »</a>
<a class="large orange awesome">Awesome Orange Button »</a>
<a class="large yellow awesome">Awesome Yellow Button »</a>Подробнее о Super Awesome Buttons »
2. Google Buttons.

За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Пример подключения:
<button type="submit" class="g-button">Search Google</button>
<a class="g-button">I'm Feeling lucky</a>Подробнее о Google Buttons »
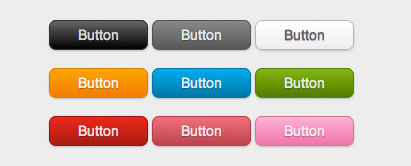
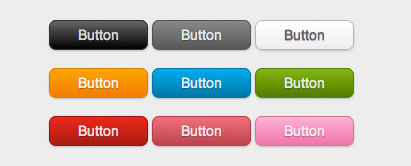
3. CSS3 Gradient Buttons.

Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Пример подключения:
<a href="#" class="button black">Rectangle</a> or
<a href="#" class="button black bigrounded">Rounded</a> Can be
<a href="#" class="button black medium">Medium</a> or
<a href="#" class="button black small">Small</a>
<input class="button black" type="button" value="Input Element" />
<button class="button black">Button Tag</button>
<span class="button black">Span</span>
<div class="button black">Div</div>
<p class="button black">P Tag</p>
<h3 class="button black">H3</h3> Подробнее о CSS3 Gradient Buttons »
4. Kick-Ass CSS3 Button.

Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »
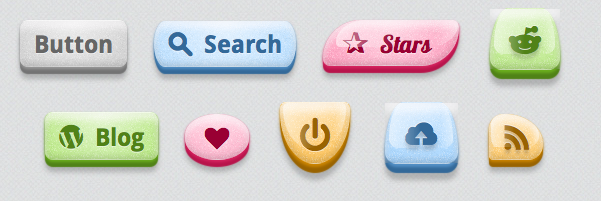
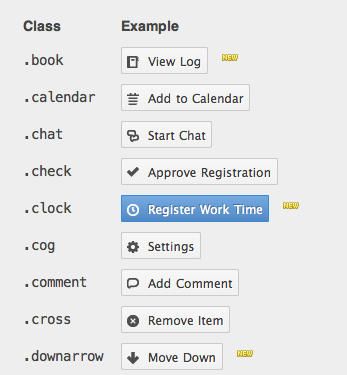
5. Pure CSS social media icons.

Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Пример подключения:
<ul>
<li class="facebook"><a href="#non" title="Share on Facebook">Facebook</a></li>
<li class="twitter"><a href="#non" title="Share on Twitter">Twitter</a></li>
<li class="rss"><a href="#non" title="Subscribe to the RSS feed">RSS</a></li>
<li class="flickr"><a href="#non" title="Share on Flickr">Flickr</a></li>
<li class="delicious"><a href="#non" title="Bookmark on Delicious">Delicious</a></li>
<li class="linkedin"><a href="#non" title="Share on LinkedIn">LinkedIn</a></li>
<li class="google"><a href="#non" title="Bookmark with Google">Google</a></li>
<li class="orkut"><a href="#non" title="Share on Orkut">Orkut</a></li>
<li class="technorati"><a href="#non" title="Add to Technorati">Technorati</a></li>
<li class="netvibes"><a href="#non" title="Add to NetVibes">NetVibes</a></li>
</ul>Подробнее о Pure CSS social media icons »
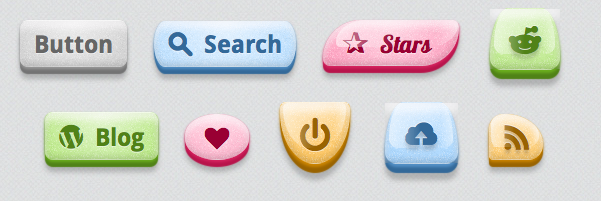
6. Extremely fancy CSS3 buttons.

Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Пример подключения:
<a class="fancy_button" href="#">
<span style="background-color: #070;">Post</span>
</a>
Подробнее о Extremely fancy CSS3 buttons »
7. BonBon: Sweet CSS3 buttons.

Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Пример подключения:
<a href="" class="button orange glossy">Label</a>
Подробнее о BonBon: Sweet CSS3 buttons »
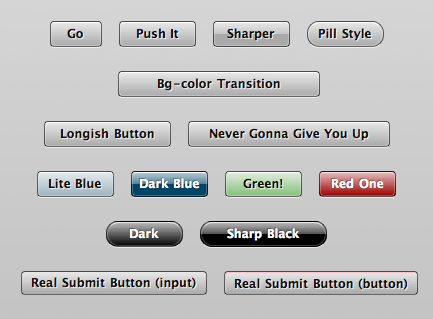
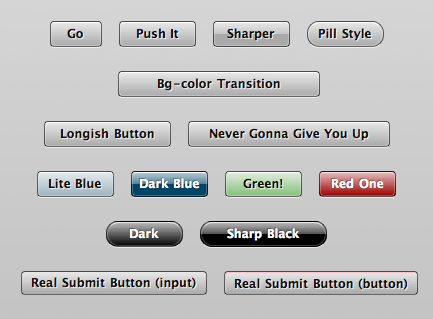
8. Realistic Looking CSS3 Buttons.

Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Пример подключения:
<a href="#" class="button">Pushit</a>
Подробнее о Realistic Looking CSS3 Buttons »
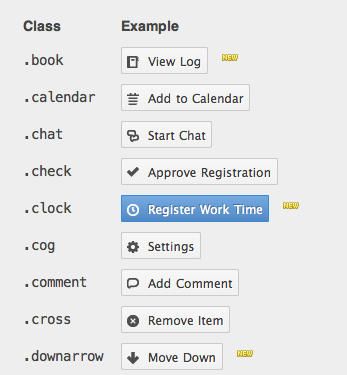
9. Simple CSS3 Github buttons.

Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Пример подключения:
<a href="#" class="button">This is a Button</a>
<a href="#" class="pill button">This is a Pill Button</a>
<a href="#" class="negative button">Divide by Zero</a>
Подробнее о Simple CSS3 Github buttons »
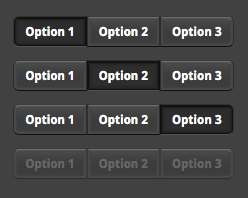
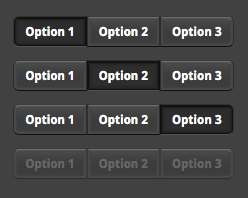
10. Flexible CSS3 toggle buttons.

Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Пример подключения:
<div class="toggleOnleft">on</div><div class="toggleOFFright">off</div>
<div class="toggleOFFleft">on</div><div class="toggleONright">off</div>
<div class="toggleDisabledleft">on</div><div class="toggleDisabledright">off</div>
Подробнее о Flexible CSS3 toggle buttons »