
Описание применимо только к компьютерам с установленной Mac OS X.
Сейчас, когда практически ни один сайт не обходится без использования JavaScript, доступ к консоли JS – необходимое средство на этапе отладки. Кроме отладки самого JS, при определённых навыках, можно через подобную консоль и всю страницу на лету переделать.
Для «больших» браузеров существует FireBug, Developer Tools, встроенные в браузер, и т.п., но часто нужно запустить отладку мобильного сайта не в браузере с переключенным User Agent, а в эмуляторе iOS…
Оказалось, что если во время отладки виджета в Dashcode, перейти в эмуляторе iPhone/iPad на другой сайт, отладка будет продолжена для нового сайта.
Итак, последовательность действий:
- запускаем Dashcode
- создаём новый проект по шаблону Custom, галочку для обычного Safari снимаем
- сохраняем проект
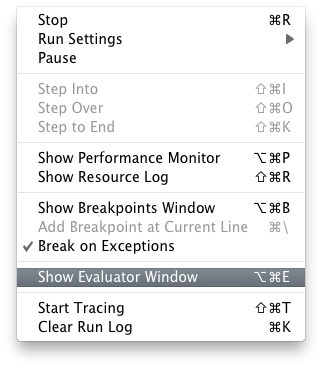
- из главного меню, в пункте Debug выбираем Run Settings и далее нужный эмулятор
- запускаем эмулятор (Debug -> Run или кнопкой)
- в эмуляторе переходим на нужный нам сайт
- из главного меню, в пункте Debug выбираем Show Evaluator Window

Это и есть желанная консоль.

В случае, если сайт при работе в эмуляторе выводит ошибки, жмём Continue и продолжаем работу. Все ошибки будут описаны в логе в главном окне (Run Log) и с ними можно будет позже разобраться.

Кстати, в этот же лог выводятся сообщения от console.log, если эта команда используется в коде.
Хочу jQuery
В процессе работы с сайтом лично я предпочитаю использовать jQuery, и насколько к этому привык, что в JS консоли тоже хочется иметь подобный синтаксис, даже на сайтах, где jQuery не используется. Несколько строк – и он у нас будет.
Предположим, что мы поленились проверить наличие jQuery просто посмотрев в исходник страницы. В окне Evaluator вводим jQuery и нажимает Enter. Убеждаемся, что нам ответили
ReferenceError: Can't find variable: jQuery. На всякий случай можно проверить, не занята ли $. Вводим $, Enter, и… в случае с Хабром, к примеру, получаем:function (B, C) {if(B&&B.$family&&B.uid){return B;}var A=$type(B);return($[A])?$[A](B,C,this.document):null;}Вывод: во избежание конфликта, при встраивании jQuery нужно будет использовать Safe Mode.
Теперь добавляем jQuery к сайту: копируем следующий код через буфер обмена в окно Evaluator и жмём Enter
var head = document.getElementsByTagName('HEAD')[0];
var script = document.createElement('script');
script.src="http://code.jquery.com/jquery-1.5.2.min.js";
head.appendChild(script);
jQuery.noConflict(); // Safe ModeНачинаем мучить сайт…