 Статья для веб-дизайнеров и юзабилистов, перед которыми стоит цель сделать удобное юзабилити форума с древовидной структурой и сложными обсуждениями, угадать и отыскать структуру своих форумов высокого уровня сложности, выполнить форум в доступной технике CSS. Приведён пример такого форума.
Статья для веб-дизайнеров и юзабилистов, перед которыми стоит цель сделать удобное юзабилити форума с древовидной структурой и сложными обсуждениями, угадать и отыскать структуру своих форумов высокого уровня сложности, выполнить форум в доступной технике CSS. Приведён пример такого форума.Для удобства работы со сложными обсуждениями в теме предлагается несколько реализованных на CSS техник обработки.
1) изображение ветвящихся узлов;
2) режим скрытия всей метаинформации, кроме имени (и бледного аватара с текстом сообщений);
3) режим скрытия всего, кроме бледных аватаров и текста (дзен-режим);
4) режим показа корневой ветви обсуждения с метаинформацией (оценки, ссылки);
5) показ одной ветви с полной метаинформацией (дата, автор, кнопка ответа).
Переключение между ними происходит только с помощью движения мыши. В зависимости от выбранного положения мыши, видим нужный нам вариант отображения.
Как известно, сложные разветвлённые деревья комментариев, не помещающиеся на страницу, требуют некоторых вспомогательных линий для визуального отслеживания их уровня и связей. Когда линий нет — неудобно искать соседних ответивших глубоко внизу. Если линий много — тоже неудобно; тогда взгляд может спутать соседние линии. Например, изобретение этого форума (точки по наведению) не выполняет функции отслеживания одного уровня ответа.
Предлагается способ (и не один) отображения только необходимых линий только средствами CSS (v.1-2) по простому правилу: если ветвей у узла больше 1, рисуется вертикальная линия, связывающая начала комментариев. Как можно убедиться на работающем примере, вертикальных линий, символизирующих ветвящиеся узлы, часто не очень много, поэтому ориентироваться на форуме становится удобно (бывает и частое ветвление, где предложенной техники будет не хватать). Для большего удобства, линия не обрывается, а заканчивается уголком в конце последнего сообщения узла.
В качестве примера возьмём живые деревья обсуждений на форуме. В них часто встречаются сложные деревья. Наберём ряд самых интересных и сложных примеров.
Посмотреть работу отображения сложных деревьев комментариев удобнее всего на живых комментариях, присутствующих на Хабре — через юзерстиль под названием Zen-Comment для любого из основных браузеров. Совместимость проверена с Firefox(3.6-7), Chrome(13, 15), Opera (11.50), Safari(5.1), IE(8-9) (восьмой в ограниченном режиме). Для Firefox и Chrome понадобятся плагины Stylish; для Оперы, Safari, IE стиль устанавливается в настройки. Для всех, кроме FF, нужно скопировать содержимое первого, большого блока @-moz-document domain(«habrahabr.ru»){...} и проигнорировать малый аналогичный блок в конце. (Таким образом, Firefox имеет несколько специальных, написанных для него правил. Остальные совместимости правил для разных браузеров выполнены в виде нескольких хаков. Система зыбкая, но она работает и позволяет смотреть форум в более качественном виде и даже не задумываться, из какого браузера посмотреть.)
Нет сомнения, что кому-то что-то не понравится. Как известно, у привычек большая сила. Но, как специалисты, мы должны угадать лушчее юзабилити, чем традиционное, которое пасует перед сотнями сообщений. Поэтому вопрос статьи изначально состоит не в «понравилось — не понравилось», а в проблемах построения удачно спроектированного движка, в идеях поведения и расположения визуальных элементов форума.
Вот что приблизительно мы увидим. Приведу лишь 4 примера, соответствующих основным режимам, потому что лучше один раз установить (займёт вместе со Stylish минут 10), чем рассказывать слайдами. Или делать фильм, как уже делал раньше, презентуя отдалённого предка нынешней системы: (8 минут скринкастов годичной давности).
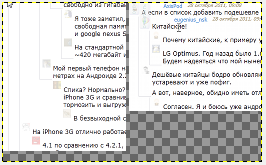
Исходные «Дзен-комментарии», в которых убрано всё лишнее, кроме имён авторов. Стиль наблюдается в этом режиме, если мышь не наведена ни на один блок комментариев. Например, находится с правого края от них.
 |
|---|
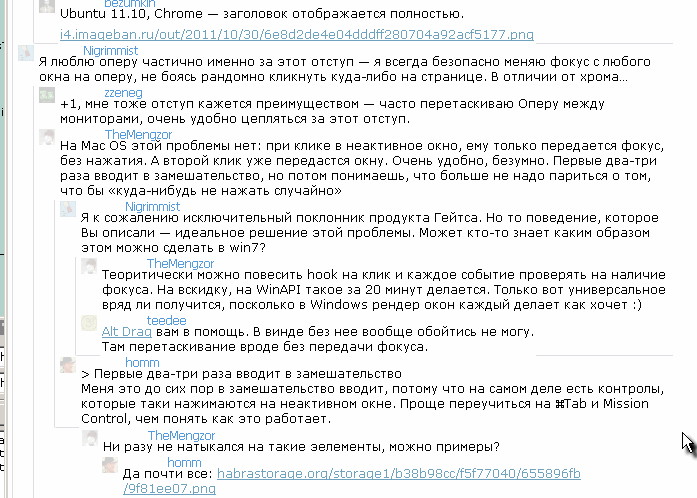
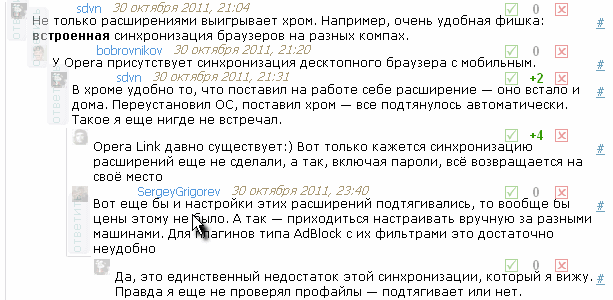
Режим «Дзен». Появляется при наведении мыши на узкую полосу в несколько пикселей слева. Из поля зрения убрана вся лишняя информация, аватары приглушены и приблизительно позволяют угадать повторяющихся авторов.
 |
|---|
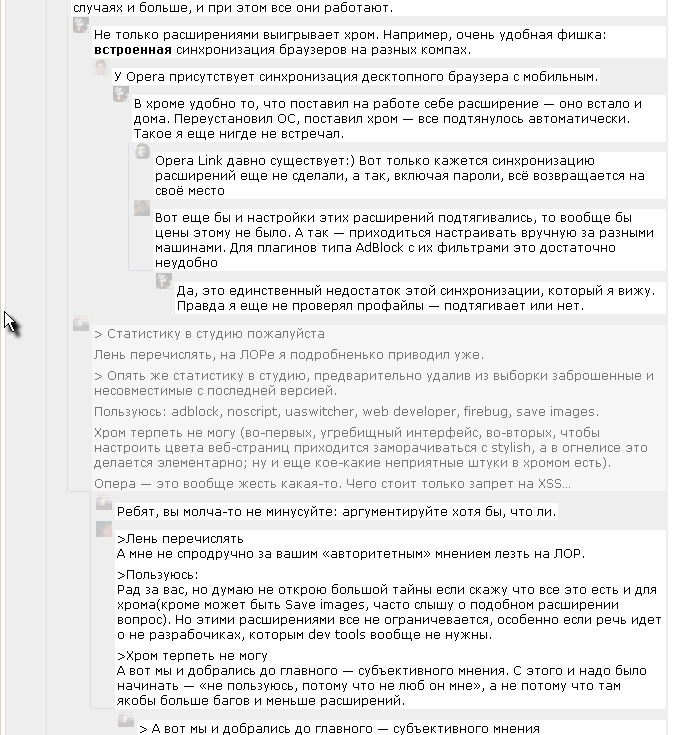
Режим «Одиночная ветвь». При наведении мыши на корень (область в 20 пикселей шириной слева) показывается ветвь обсуждения с подробной информацией, но без дат и имён — чтобы посмотреть и оценить.
 |
|---|
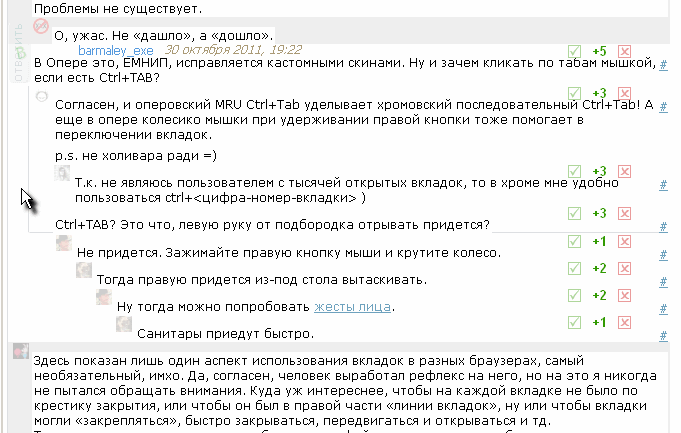
Просмотр нити — при наведении на сообщение подсвечиваются даты, авторы и кнопки ответа всех сообщений-предшественников.
 |
|---|
Теперь допустим, что читатель установил стиль. После этого можно смело рассматривать почти все самые длинные обсуждения, измеряемые сотнями сообщений. Если браузер современный (FF3.6 работает, но медленно), а интернет быстрый, то просмотр топиков на 0.5-3 мегабайта объёмом не представляет трудностей. Из сообщений убран воздух (вертикальные пробелы уменьшены), а вертикальные линии помогают ориентироваться. Далее требуется только практика и желание пользоваться, после чего сможем далее пообсуждать юзабилити представленного механизма.
Переходим к практике и смотрим примеры сложных и запутанных обсуждений:
* Почему гику стоит переходить на Linux (870 комм., новых CSS хватает, чтобы разобраться в узлах, где-то на пределе возможностей)
* Обновление версий Android: печальная статистика (250 комм., много ветвлений)
* Node.js — раковая опухоль (340 комм., хорошее ветвление и дискуссии)
* Неправда о компьютерщиках: что там сочиняют про нас? (200 комм, 400 К текстов)
* Взлом журнала Vogue или видео плеер за 119 руб (900 комм., мало ветвлений) — хорошая иллюстрация помощи дополненных CSS из юзерстилей — пока узлов на ветке — не более 3 и длятся не более, чем на несколько экранов, всё отлично отслеживается вертикальными полосками.
* Ещё более современный C++ (160 комм., есть хорошо разветвлённая и глубоко вложенная ветка)
* Были получены исходники 3300 глобальных интернет-проектов (900 комм., самый высокооценённый топик, текста — на 1.5 МБайт)
* Наступление на свободный интернет на Украине: Закон Украины «О защите общественной морали» (4 ветки, 200 комм., порядочно ветвлений)
* Признаки плохого программиста (250 комм., ветвлений немного, веток 5-6)
Примеры вроде бы многочисленного обсуждения, но с малым числом ветвлений:
* Как я собрал первый аналоговый клиент для твиттера (150 комм., есть ветки, но простые)
* Трансляция с Let's Talk iPhone (очень много фото, всего траффика — на 6 МБайт; ветвлений относительно немного; 430 комм.)
Наконец, слишком сложные деревья даже для сделанных костылей на CSS:
* Чего вам не хватает для полного перехода с windows на linux? (1400 комм., 2.5 МБ одного текста), но с ними лучше, чем без них.
* Против анонимного пользователя Хабрахабра будет возбуждено уголовное дело (900 комм., тоже трудно читаемо даже в улучшенных CSS)
* Почему ты используешь Линукс? (700 комм., в начале — сложновато следить за узлами, потому что листать до следующей подветки — 12-15 экранов.)
Развитие стилей вовсе не закончено — оно дошло до некоторой рабочей точки, когда они могут быть предметом обсуждения и полезны. Есть целый ряд планов по доработкам. Если появятся конструктивные предложения по развитию или есть амбициозный юзабилический проект, где нужно развитие фронтенда, можно будет подумать о развитии.