Comments 63
О, узнал что и у комментов есть количество плюсов и минусов, а не только итоговое значение.
Здорово.
Здорово.
Для ситуации /[+-]\d/ я бы ставил центр кружка между знаком и цифрой.
А так прикольна.
А так прикольна.
Отличный скрипт. Спасибо :)
C трех- и четырехзначными числами надо чё-та делать :)


Как вариант можно было бы выводить не кружок, а столбик сбоку или полоску под цифрой (по ширине самой цифры).

Думаю вариант с полоской снизу получше будет…

Думаю вариант с полоской снизу получше будет…
Мне кажется, что вариант с полоской нижу может быть самым оптимальным и жизненным.
В случае 3-х и 4-х значных чисел полоска получается длиннее, при этом разница в + и — может быть показана более точно, что добавит информативности данному блоку.
Если есть желание не отходить от круга, то можно рядом с цифрой (справа) дорисовать круг, в котором в виде дольки показывать положительные или отрицательные оценки (не могу к сожалению предоставить графическое подкрепление слов — ограничения хабра). К тому же в этом случае если долька достаточна большая — можно указать в ней еще и значение.
В случае 3-х и 4-х значных чисел полоска получается длиннее, при этом разница в + и — может быть показана более точно, что добавит информативности данному блоку.
Если есть желание не отходить от круга, то можно рядом с цифрой (справа) дорисовать круг, в котором в виде дольки показывать положительные или отрицательные оценки (не могу к сожалению предоставить графическое подкрепление слов — ограничения хабра). К тому же в этом случае если долька достаточна большая — можно указать в ней еще и значение.
Вы опередили мои мысли — тоже подумал, что полоска это как раз лаконичнее и проще.
мне кажется, что достаточно, чтобы кружок был по центру относительно цифер. и цифры можно сделать чёрными и поверх кружка. Тогда будет отлично.
Не, когда одно перекрывает другое, это не есть хорошо…
Да, можно парой строк скорректировать, выложу исправление вечером. Если сами напишете, то идея — в проверке числа на диапазон 1...9 и сдвиге канваса для него (сразу после такого же места для нуля).
Здесь подобраны центровки для 1-2-3 значных чисел в комментариях и в анонсах. И добавлена старая вёрстка Хабра, которая есть в списке своих статей.
if(o.parentNode.parentNode.className =='infopanel'){
c.style.left = (Math.abs(aP - aM) >99 ? -14 +37 : -14 +30) +'px';
oXS.style.position = 'relative';
}else if(o.parentNode.parentNode.parentNode.className =='entry-info vote_holder'){
c.style.left = (Math.abs(aP - aM) >99 ? -14 +45 : (aP == aM ? -14 +34 : -14 +39)) +'px';
c.style.top ='0';
}else{
c.style.left = (Math.abs(aP - aM) >99 ? -14 +18 : (aP == aM ? -14 +3 : -14 +9 +3*(Math.abs(aP - aM) >9))) +'px';
oXS.style.top ='-2px';
}
Здесь подобраны центровки для 1-2-3 значных чисел в комментариях и в анонсах. И добавлена старая вёрстка Хабра, которая есть в списке своих статей.
может использовать measureText?
Полоска по горизонтали — тоже неплохо, делается значительно проще, чем овал. Пока же, исходя, что 3-значных чисел немного, можно оставить так, чтению не очень мешает.
Из комментария ниже:
> достаточно, чтобы кружок был по центру относительно цифер…
--Тут проблема, что кружок должен быть ограничен высотой строки — мешают overflow: hidden и скрывают дугу, но если даже обойти, то налезал бы круг на соседние строки. Поэтому вариант — овал или полоска.
Из комментария ниже:
> достаточно, чтобы кружок был по центру относительно цифер…
--Тут проблема, что кружок должен быть ограничен высотой строки — мешают overflow: hidden и скрывают дугу, но если даже обойти, то налезал бы круг на соседние строки. Поэтому вариант — овал или полоска.
Горизонтальная полоска будет не очень смотреться для однозначных и двузначных чисел, коих большинство.
С одной стороны — классная придумка, может оказаться полезной. С другой — обилие красно-зеленых пятен, сконцентрированных с одной стороны (справа)кардинально меняет баланс страницы, смещая визуальный центр существенно правее, что не может не сказываться на утомляемости глаз читателя и ухудшении восприятия прочитываемого текста. Очевидно, вывод таких кружков следовало бы сделать опциональным, скажем, при ролловере мышкой над самой оценкой коментария.
зы. Но итальянцам должно понравиться, исходя из цветов их флага :)
зы. Но итальянцам должно понравиться, исходя из цветов их флага :)
Гыыыы…
Почему-то сразу побежал по своим старым каментам глянуть на замусованные пункты
Знаете ли, убедиться — хоть кто-то был со мной согласен? =)))
Почему-то сразу побежал по своим старым каментам глянуть на замусованные пункты
Знаете ли, убедиться — хоть кто-то был со мной согласен? =)))
в закладке «избранное» не работает
С вот тем дополнением выше habrahabr.ru/blogs/canvas/131818/#comment_4375992 уже работает (старая вёрстка Хабра попадается).
Все диаграммы будут как минимум с половиной зеленого, понятно почему.
Так что есть смысл отображать только минусовые голоса.
Так что есть смысл отображать только минусовые голоса.
Отлично, следующий шаг очевиден:


это уже лишнее, так как очень будут против фигурирования ников в списках, а вот например написание обязательного комментария при повышении или понижении кармы, который сообщает причину данного решения (пусть даже без указания ника), было бы неплохо реализовать
А вот это как раз не лучшая идея. Чем тебе поможет комментарий «kl;hjoiugtygfy!!11» или «фывапролдж»?
Голосования за комменты, карму, топики, за всё — следует деанонимизировать. Тогда перед нажатием смешных плюсиков-минусиков %username% семь раз подумает, уверен ли он в своем мнении.
Голосования за комменты, карму, топики, за всё — следует деанонимизировать. Тогда перед нажатием смешных плюсиков-минусиков %username% семь раз подумает, уверен ли он в своем мнении.
Вот как раз деанонимизация — это благодатная почва для ситуаций «Ах ты так? Мужики(обращаясь к друзьям), а давайте его в ответ заминусуем толпой» и начнется цепная реакция. А за такие комментарии по прошествию определенного времени следует принять некие меры, чтобы отбило охоту писать такие комментарии в будущем. Опять же, это всего лишь мое скромное имхо
Практика (моя личная) показывает, что деанонимизированный подход работает гораздо лучше, потому что все прозрачно и очевидно. А вот скрытный подход — благодатная почва для подлянок. Меня не раз подставляли так. Я никогда не минусую оппонента в дискуссии, если она ведется в рамках приличий, без мата и жестких оскорблений. А вот тихий сторонний наблюдатель спора может запросто пройтись в профиль моего оппонента и насрать по карме и по всем комментам. Оппонент делает скорополительный вывод, что это моих рук дело и тогда начинается: «Ах ты так? Мужики(обращаясь к друзьям), а давайте его в ответ заминусуем толпой». Но если в случае с неанонимными голосами такое поведение понятно (хотя происходит довольно редко, по моему опыту), то в случае с анонимными просто мимо, невиновный человек получает тонны говна.
Я тоже сторонних открытых голосований. Когда голосования анонимны, человек ни за что не отвечает, можно лепить направо и налево, просто по настроению.
«Заминусуем толпой» — ну может быть разово поначалу такие акции и будут случаться, но они же будут становиться фатальными для их авторов. «Мужики», которым поступит такое обращение, тоже подумают — а че я ради Петькиного детского сада буду своим акком рисковать?
Это как ядерное сдерживание между США и СССР, когда «просто так» никто не мог стрельнуть, понимая, что ответ последует незамедлительно.
«Заминусуем толпой» — ну может быть разово поначалу такие акции и будут случаться, но они же будут становиться фатальными для их авторов. «Мужики», которым поступит такое обращение, тоже подумают — а че я ради Петькиного детского сада буду своим акком рисковать?
Это как ядерное сдерживание между США и СССР, когда «просто так» никто не мог стрельнуть, понимая, что ответ последует незамедлительно.
> Я никогда не минусую оппонента в дискуссии, если она ведется в рамках приличий, без мата и жестких оскорблений.
Я тоже, но многие поступают с точностью до наоборот. Если бы все поступали так, то и проблемы такой не существовало. В любом случае, какую бы систему не ввели, найдутся толпы недовольных, потому как всем угодить никогда не получится. Возможный выход — надо найти некую золотую середину, дабы минимизировать количество бунтующих
Я тоже, но многие поступают с точностью до наоборот. Если бы все поступали так, то и проблемы такой не существовало. В любом случае, какую бы систему не ввели, найдутся толпы недовольных, потому как всем угодить никогда не получится. Возможный выход — надо найти некую золотую середину, дабы минимизировать количество бунтующих
простите, промахулся по «ответить»
Середина — это миф.
многие поступают с точностью до наоборот.Вот с деанонимизацией перестанут, я гарантирую это. Высший пилотаж будет в привлечении сторонних минусов и плюсов своими доводами и аргументами.
а мне видится такой сценарий — человек поставил минус заслуженно, тот, кому поставили, обиделся и наговорил в личку поставившему всяких грубых и не совсем приличных слов, тот сделал это достоянием общественности, аудитория поделилась на два лагеря — те, кто не любит ябедничество, и те, кто не любит грубость — и снова приходим к холивару, только уже спонтанному
Это уже никак не связано с анонимностью голосований.
Связано чуть меньше, чем напрямую. Если минус ставится анонимно, то наговорить в ответ гадостей человек уже не сможет
Поверь мне, я столько писем получал в личку хабра с обвинениями, что закачаешься.
я тоже получал, только щекотливость в том, что как раз тут могут быть ситуации, когда человек точно знает, что это ты поставил минус, и ситуации с подставами, как ты же и описывал
Не работает в списке собственных постов.
При поиске по тэгам выскакивает баг ↓


Это той же природы, что и свои статьи, и избранное — старая вёрстка Хабра. Сейчас исправьте вручную этой заменой определённого места — habrahabr.ru/blogs/canvas/131818/#comment_4375992, и будет работать, а завтра дополненный скрипт просто сможете скачать и установить с хостинга (в приведённом коде есть ещё один небольшой недочёт с показом подсказок).
1. Сделан апдейт файла spmbt.kodingen.com/habrahabr/perceRing.user.js в сети (до версии 0.3). Теперь при загрузке по ссылке корректно работают все кольца на всех видах страниц (конечно, если есть что показывать). Нет информации на страницах собственных комментариев, в QA, поэтому там колец не будет.
2. По 4-значным числам. Их на самом деле очень мало, поэтому некорректное кольцо на 1 или нескольких страницах не сыграет никакой роли. Все 1-2-3-значные числа показываются корректно (при шрифтах Arial ил Helvetica, второе не тестировал).
3. Желающим модифицировать цвета и насыщенность — имейте в виду, что прозрачность канваса тоже вычисляется в функции по логарифмическому закону, им тоже можно регулировать насыщенность цвета.
4. Не появляется кольцо при клике на числе. Теоретически сделать можно, но не хочется заморачиваться такой задачей. И будут громоздко решаемые проблемы выполнения юзерскрипта по клику в Хроме.
2. По 4-значным числам. Их на самом деле очень мало, поэтому некорректное кольцо на 1 или нескольких страницах не сыграет никакой роли. Все 1-2-3-значные числа показываются корректно (при шрифтах Arial ил Helvetica, второе не тестировал).
3. Желающим модифицировать цвета и насыщенность — имейте в виду, что прозрачность канваса тоже вычисляется в функции по логарифмическому закону, им тоже можно регулировать насыщенность цвета.
4. Не появляется кольцо при клике на числе. Теоретически сделать можно, но не хочется заморачиваться такой задачей. И будут громоздко решаемые проблемы выполнения юзерскрипта по клику в Хроме.
Я это сознательно сделал, чтобы квадрат, на котором круг, не занимал лишние пиксели, поскольку он наезжает на соседние строки и может закрывать ссылки — скорее, это не для классического Хабра, а для стиля Zen-Comment. Увеличие переменную r2 = 14 и константы 14 в скрипте — они снова станут кругами.
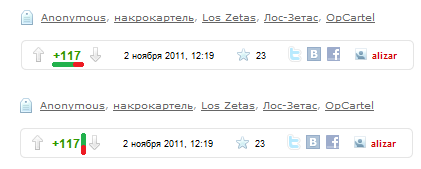
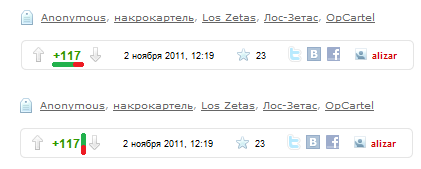
Исправил мерцание кольца установкой zIndex =1;, выложил исправленную версию на хостинг. (Видел это и раньше, но не придавал значения.) Это посветление на нижней полусфере видно и на скриншоте на оценке "-1", сейчас его нет.
Сделал себе на основе этого скрипта такую вот штуку, как предлагалось выше:

правда пользоваться ей все равно не буду — слишком перегруженный информацией интерфейс получается и взгляд все время непроизвольно косится на статистику голосования, а не на сами комментарии.
Кстати, получилось похоже на хелсбар в какой-нибудь mmorpg :)

правда пользоваться ей все равно не буду — слишком перегруженный информацией интерфейс получается и взгляд все время непроизвольно косится на статистику голосования, а не на сами комментарии.
Кстати, получилось похоже на хелсбар в какой-нибудь mmorpg :)
Взгляд, действительно, больше обращает внимание на окружности или полоски с цветами. Поэтому для себя я в исходном виде делал этот механизм в комплекте с Zen-Comment -стилем, в котором оценки вообще скрываются, пока на блок с комментарием не наведёшь мышь. Поэтому без наведения мыши я не вижу ни оценок, ни кругов (только полупрозрачность текста для отрицательных оценок).
Ваш вариант легко сделать и без Canvas, чтобы работал кроссбраузерно в IE — это замечание для разработок вообще.
Ваш вариант легко сделать и без Canvas, чтобы работал кроссбраузерно в IE — это замечание для разработок вообще.
И ещё, чтобы и в обычном варианте круги или полоски были незаметны, можно отрегулировать прозрачность двумя параметрами (значение нуля и показатель логарифма) до уровня комфорта. Сейчас эти параметры — 0.25 и 1.6. 1.6 — это логарифм по основанию 5. При увеличении суммарной оценки в 5 раз не-прозрачность увеличивается на 0.1, а при 1 оценке не-прозрачность 0.35. Значит, при 25 она — 55, при 125 — 65. Хотите, чтобы opacity росло меньше — увеличьте показатель логарифма.
Прозрачность я вообще убрал — напрягает сильно. Оставил только толщину как показатель интенсивности голосования. По сути два эти параметра (прозрачность и толщина) показывают одно и то же.
Поделитесь, а то даже ссылка в посте 404?
Ещё вариант: из кругов несложно сделать эллипсы применением команд q.scale(1, ell); Вид:


Сделано обновление для версии, работающей со стилизатором Zen-Comment, чтобы правильно показывать 3-значные числа в комментариях, как здесь: habrahabr.ru/blogs/infosecurity/132233/
Устанавливать отсюда: spmbt.kodingen.com/habrahabr/perceRingZenComment.user.js
Вид:

Устанавливать отсюда: spmbt.kodingen.com/habrahabr/perceRingZenComment.user.js
Вид:

Sign up to leave a comment.

Диаграмма процентовки «за и против» на canvas