Хочу поделиться с вами моим способом создания затухающих полосок без использования изображений. Дальше под катом описан метод создания таких элементов с комментариями и примером.

В первую очередь надо подготовить html-вёрстку. Я буду работать со следующим кодом:
Для создания полосок мы будем использовать css3-свойство: linear-gradient. Оно поддерживается во всех последних стабильных версиях браузеров, кроме IE. В IE10 есть поддержка градиентов, но IE10, к сожалению, работает только под Windows 8, поэтому в данной статье о поддержке IE говорить не будем.
Простой тёмный градиент с затуханием выглядит так: background-image: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0.1), rgba(0,0,0,0));
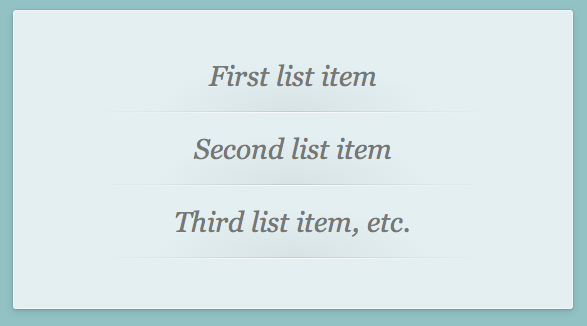
Для построения одной полоски мы «сплющим» этот градиент до 1 пикселя по высоте, а поможет нам в этом свойство background-size. Зададим в нём параметры background-size: 100% 1px; и получим градиент во всю ширину блока и в 1 пиксель по высоте. В итоге получится такой код:
Но мы пойдём дальше и добавим ещё одну полоску для создания эффекта объёма. Она у нас будет, соответственно, белого цвета.
Но вот незадача, мы не можем разместить её там же где и светлый градиент, иначе они наложатся друг на друга. Использование 2px полоски тоже не пройдёт, так как на разном фоне они будут негармонично выглядеть.
В таком случае нам пригодится ещё одно css3 свойство: background-origin. Оно может принимать три значения: content-box, padding-box, border-box. Это свойство позволяет позиционировать фон относительно разметки блока.
Чтобы добавить нашу светлую полосу под тёмной мы сначала добавим прозрачную рамку снизу (border: 1px solid transparent;), а затем выставим для градиента background-origin: border-box;
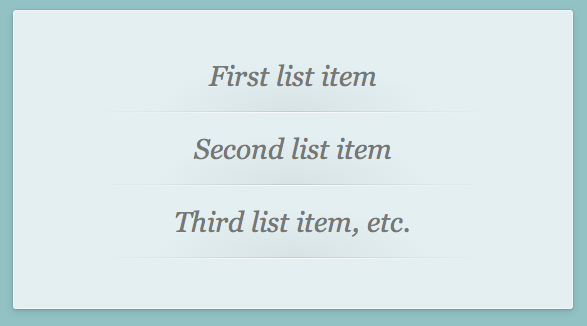
И в итоге после комбинации градиентов наш код будет выглядеть вот так:
И напоследок можно добавить радиальный градиент такого вида:
radial-gradient(50% 100%, ellipse cover, rgba(0,0,0, 0.05), rgba(0,0,0,0) 50%);
Окончательный вариант можно посмотреть на jsfiddle демке.

В первую очередь надо подготовить html-вёрстку. Я буду работать со следующим кодом:
<html>
<body>
<ul class="container">
<li>First list item</li>
<li>Second list item</li>
<li>Third list item, etc.</li>
</ul>
</body>
</html>
Для создания полосок мы будем использовать css3-свойство: linear-gradient. Оно поддерживается во всех последних стабильных версиях браузеров, кроме IE. В IE10 есть поддержка градиентов, но IE10, к сожалению, работает только под Windows 8, поэтому в данной статье о поддержке IE говорить не будем.
Простой тёмный градиент с затуханием выглядит так: background-image: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0.1), rgba(0,0,0,0));
Для построения одной полоски мы «сплющим» этот градиент до 1 пикселя по высоте, а поможет нам в этом свойство background-size. Зададим в нём параметры background-size: 100% 1px; и получим градиент во всю ширину блока и в 1 пиксель по высоте. В итоге получится такой код:
.container li
{
background-image: linear-gradient(0deg, rgba(0,0,0,0), rgba(0,0,0,0.1) 50%, rgba(0,0,0,0)); /* указываем угол 0deg для того чтобы градиент начинался от левого края, иначе градиент пойдёт сверху */
background-repeat: no-repeat; /* убираем повторение градиента, необходимо для работы background-size */
background-position: 50% 100%;
background-size: 100% 1px;
}
Но мы пойдём дальше и добавим ещё одну полоску для создания эффекта объёма. Она у нас будет, соответственно, белого цвета.
Но вот незадача, мы не можем разместить её там же где и светлый градиент, иначе они наложатся друг на друга. Использование 2px полоски тоже не пройдёт, так как на разном фоне они будут негармонично выглядеть.
В таком случае нам пригодится ещё одно css3 свойство: background-origin. Оно может принимать три значения: content-box, padding-box, border-box. Это свойство позволяет позиционировать фон относительно разметки блока.
Чтобы добавить нашу светлую полосу под тёмной мы сначала добавим прозрачную рамку снизу (border: 1px solid transparent;), а затем выставим для градиента background-origin: border-box;
И в итоге после комбинации градиентов наш код будет выглядеть вот так:
.container li
{
background-image: linear-gradient(0deg, rgba(0,0,0,0), rgba(0,0,0,0.1) 50%, rgba(0,0,0,0)), linear-gradient(0deg, rgba(255,255,255,0), rgba(255,255,255,0.25) 50%, rgba(255,255,255,0.25));
background-repeat: no-repeat, no-repeat;
background-position: 50% 100%, 50% 100%;
background-size: 100% 1px, 100% 1px;
background-origin: padding-box, border-box;
border-bottom: 1px solid transparent;
}
И напоследок можно добавить радиальный градиент такого вида:
radial-gradient(50% 100%, ellipse cover, rgba(0,0,0, 0.05), rgba(0,0,0,0) 50%);
Окончательный вариант можно посмотреть на jsfiddle демке.