Если вы любите серфить в интернете с мобильного устройства и периодически замечали, что при посещении Википедии ваш смартфон разряжается значительно быстрее, чем при чтении статей на Хабре, то теперь этому есть разумное объяснение.
Команда исследователей из Стенфордского Университета провела работу по изучению зависимости разряда батареи от того, какой сайт при этом был открыт в мобильном браузере.
В качестве тестируемого аппарата было выбрано устройство на Android с 3G-интернетом, на котором открывались популярные сайты, среди которых такие как CNN, BBC, Gmail, Amazon, Microsoft, eBay, Yahoo, Facebook, IMDB, Apple и Wikipedia.

Как и следовало ожидать, наиболее энергопотребимыми стали больше сайты, которые изначально не были оптимизированы под мобильный веб. Это, к примеру, такие сайты, как Tumblr, Blogger, WordPress, а также сайт Apple, который вообще стал победителем среди разряжающих батарею сайтов.
Однако, даже сайты с мобильной версией, среди которых Wikipedia, IMDB и Go.com, не сильно помогли сэкономить заряд смартфона.

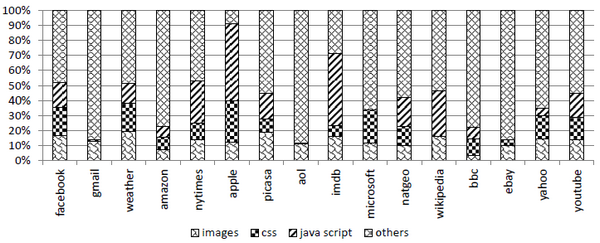
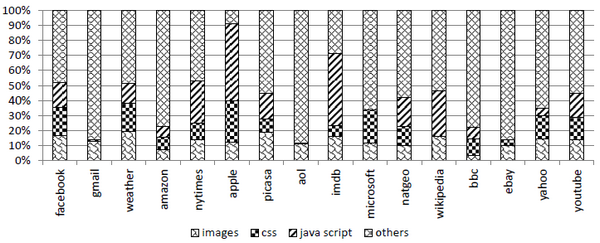
В ходе исследований было выяснено, что в основном, все дело в верстке, так как наиболее ресурсоемкими процессами являются рендеринг изображений, наличие и тип кеширования, обработка Javascript и CSS, особенно если там есть анимация, что логично.
В статье также приведены советы по оптимизации страницы.
К примеру, если коснуться изображений, то исследователи призывают отказаться от формата PNG в пользу JPG и GIF.
Также, важна оптимизация CSS. Неоптимальные таблицы стилей являются одной из главных причин того, почему страница Apple сильнее всех остальных разряжает смартфон.

Не менее важна и оптимизация JavaScript. На загрузку одного только jquery затрачивается 5 джоулей. Что уже говорить, если таких библиотек несколько.
Однако, у этого исследования появились и критики. Среди них — Реми Шарп, который прошелся по основным пунктам статьи, снабдив их своими коментариями. В частности, он не согласен с исследованием работы Gmail, который, кстати, получил звание, the most “green” mobile site, т.е. самый оптимизированный под мобильные устройства сайт.
Результаты исследования официально были представлены на конференции World Wide Web 2012 в Лионе на прошлой неделе. Думаю, уже ближайшее время можно ждать поток статей и коментариев на эту тему. А тема сама по себе становится все более актуальной, так как мобильный веб развивается семимильными шагами, чего не скажешь об аккумуляторах современных смартфонов.
Команда исследователей из Стенфордского Университета провела работу по изучению зависимости разряда батареи от того, какой сайт при этом был открыт в мобильном браузере.
В качестве тестируемого аппарата было выбрано устройство на Android с 3G-интернетом, на котором открывались популярные сайты, среди которых такие как CNN, BBC, Gmail, Amazon, Microsoft, eBay, Yahoo, Facebook, IMDB, Apple и Wikipedia.

Как и следовало ожидать, наиболее энергопотребимыми стали больше сайты, которые изначально не были оптимизированы под мобильный веб. Это, к примеру, такие сайты, как Tumblr, Blogger, WordPress, а также сайт Apple, который вообще стал победителем среди разряжающих батарею сайтов.
Однако, даже сайты с мобильной версией, среди которых Wikipedia, IMDB и Go.com, не сильно помогли сэкономить заряд смартфона.

В ходе исследований было выяснено, что в основном, все дело в верстке, так как наиболее ресурсоемкими процессами являются рендеринг изображений, наличие и тип кеширования, обработка Javascript и CSS, особенно если там есть анимация, что логично.
В статье также приведены советы по оптимизации страницы.
К примеру, если коснуться изображений, то исследователи призывают отказаться от формата PNG в пользу JPG и GIF.
Также, важна оптимизация CSS. Неоптимальные таблицы стилей являются одной из главных причин того, почему страница Apple сильнее всех остальных разряжает смартфон.

Не менее важна и оптимизация JavaScript. На загрузку одного только jquery затрачивается 5 джоулей. Что уже говорить, если таких библиотек несколько.
Однако, у этого исследования появились и критики. Среди них — Реми Шарп, который прошелся по основным пунктам статьи, снабдив их своими коментариями. В частности, он не согласен с исследованием работы Gmail, который, кстати, получил звание, the most “green” mobile site, т.е. самый оптимизированный под мобильные устройства сайт.
Результаты исследования официально были представлены на конференции World Wide Web 2012 в Лионе на прошлой неделе. Думаю, уже ближайшее время можно ждать поток статей и коментариев на эту тему. А тема сама по себе становится все более актуальной, так как мобильный веб развивается семимильными шагами, чего не скажешь об аккумуляторах современных смартфонов.