Платформа Android не имеет жестких рекомендаций, как должны выглядеть и работать приложения. Google с самого начала дал ясно понять, что у них нет планов начать диктовать, что приемлемо, а что нет. Существует набор UI рекомендаций, но они в основном концентрируются на мелочах вроде значков, виджетов и меню.
С самого запуска платформы были сотни различных идей интерфейсов, и внешний вид приложений был очень разнообразным. Теперь, когда платформа достигла зрелости и количество приложений резко возросло, происходит формирование пользовательского интерфейса Android. Некоторые функции интерфейса стали общими, а некоторые из них даже нашли свой путь в библиотеках Android SDK. Вскоре пользователи будут ожидать от приложений более единообразной работы. Некоторые элементы управления и модели взаимодействия будут интегрировать в платформу Android.
В этой статье я хочу обобщить, как обычно работает Android UIs на более высоком уровне. Раньше я писал о многих принципах пользовательского интерфейса, но они были изолированы от общей схемы. Теперь я хочу свести их вместе, чтобы показать, что я думаю о том, как должны выглядеть Android приложения.
Последняя версия Android (4.0) была выпущена совсем недавно. Релиз принес с собой крупнейший набор пользовательских улучшений платформы, чем когда-либо. Эти изменения естественно влияют на то, как Android приложения будут выглядеть в будущем. Некоторые усовершенствования могут быть портированы обратно для более ранних версий, но не все из них. В этой статье я в основном говорю о том, как приложения для Android выглядят прямо сейчас. Надеюсь, скоро мы увидим эволюцию интерфейса ICS, но дело в том, что у нас есть около 200.000.000 Android устройств с версиями от 2.1 до 2.3.
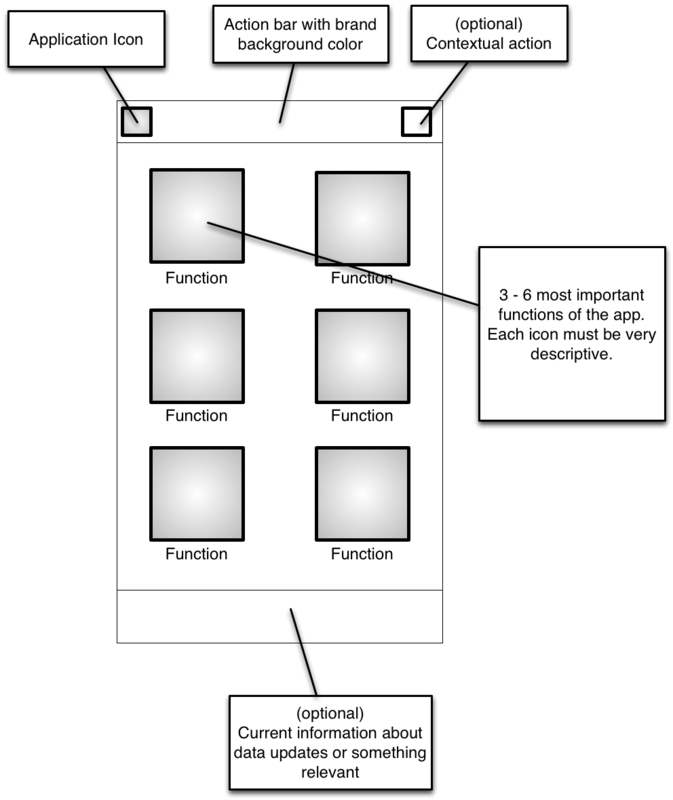
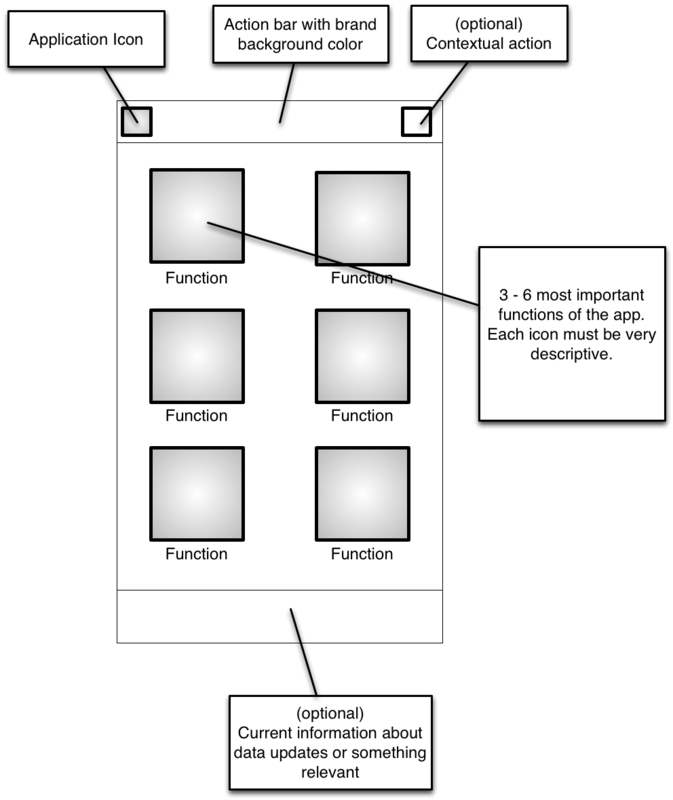
Принцип интерфейса “панель управления” используется во многих приложениях. Если ваше приложение имеет более одной основной функции, то это может быть очень хорошей отправной точкой. Приборная панель показывает самые важные функции приложения и обеспечивает легкий доступ к ним.

Панель управления хорошо знакома пользователям Android приложений. Это верный способ заставить пользователя почувствовать себя как дома на первом экране вашего приложения, если оно используется правильно.
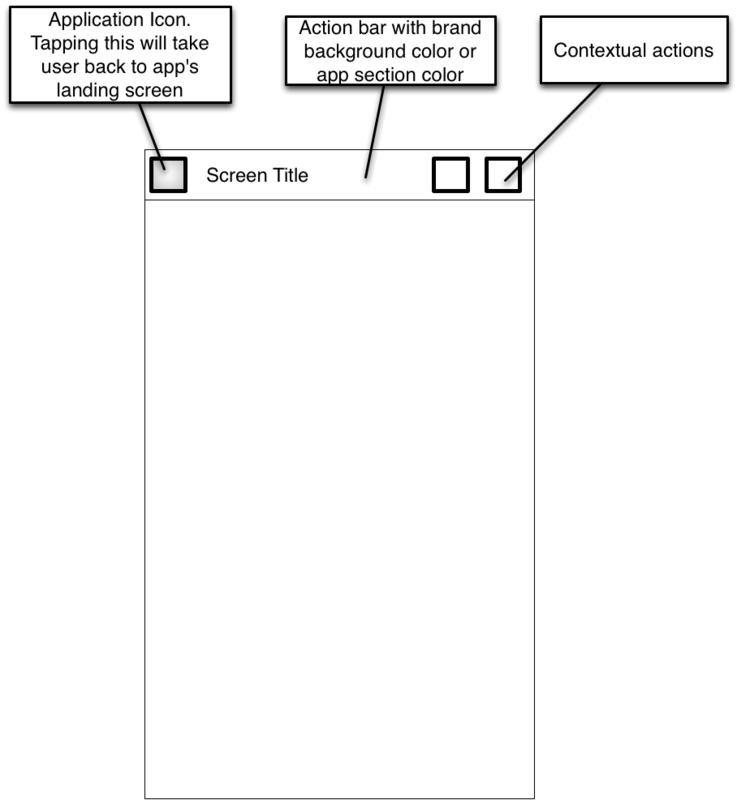
Фактически Activity проявляются во многих формах, но некоторые особенности стали очень распространенными и пользователи научились понимать и ожидать их. Панель действий в верхней части экрана является очень распространенной и легкой для восприятия концепцией.

Проект ActionBarSherlock (Jake Wharton) позволяет облегчить внедрение панелей действий.
Списки являются одним из наиболее распространенных компонентов пользовательского интерфейса Android. Списки очень полезны при отображении данных, особенно, если не известно, какой будет их объем.
У списков есть недостаток. Каждый элемент списка должен быть относительно небольшим, позволяющим удобно просматривать содержимое списка. С другой стороны, очень много информации на небольшом участке может сделать очень затруднительным для пользователей использование списка и поиска элементов, с которыми они хотят взаимодействовать.
Хорошо, что есть некоторые руководства работы списков Android в целом. Пользователи привыкли к определенным элементам и функциям, и если ваш список работает подобным образом, то вашим пользователям гораздо проще освоиться.
Экраны списков могут использовать панель действий, чтобы отображать действия, которые направлены на весь список. Обратите внимание, что панель действий на экране для операции над несколькими элементами списка должна отличаться, нежели при выполнении действия на одном элементе списка.
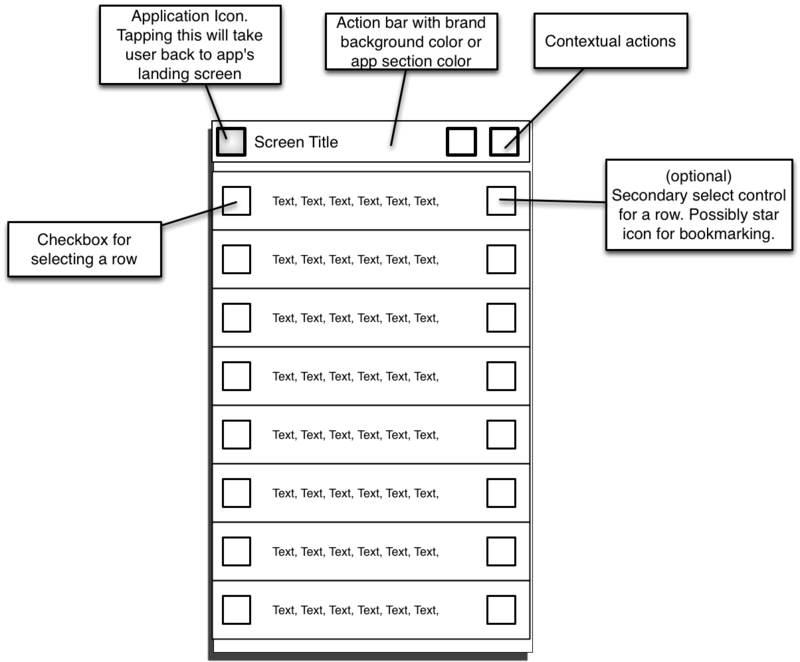
Список элементов, как правило, содержит текст и несколько графических элементов. Очень часто встречаются чекбоксы на каждом элементе, которые могут быть использованы для выбора одного или нескольких элементов списка для выполнения операций над ними.
Размещение чекбокса слева в элементе списка имеет следующие преимущества:
Некоторым элементам необходимо больше возможностей взаимодействия, чем простой выбор (чекбокс) или навигация (нажатие). Наиболее распространенный случай использования этого элемента управление рейтингом или добавления элемента в закладки. Единственное естественное место для вторичного элемента управления — это правый край элемента. Любое другое место может привести к проблемам с расположением.

Aldiko и Google Mail являются хорошими примерами приложений, которые используют приятные списки. Aldiko решил поставить флажки справа, что визуально делает пользовательский интерфейс несбалансированным.
Многие списки содержат элементы, которые загружаются по сети. В этой ситуации процесс загрузки может занять много времени, и список не может быть заполнен так быстро, как пользователь прокручивает его. В случае, когда пользователь достигает конца списка, приложение должно автоматически начать загрузку следующих элементов. Индикатор говорит пользователю, что следующие загруженные элементы будут находиться в конце списка. В том числе некоторые виды загрузки анимации, например, хорошей идеей является индикатор прогресса. Анимация позволяет пользователям понять что выполняется подгрузка данных

Android Market и Twitter автоматически загружают несколько элементов при достижении конца списка.
Нужно дать пользователям возможность выполнять операции над одним элементом списка без необходимости перемещаться в начало экрана.
Так как телефоны и планшетные компьютеры не имеют функции нажатия правой кнопки мыши, специфика «правого клика» у сенсорных экранов эволюционировала. При длительном нажатии на элементе пользователю дают понять, что он хочет выполнить операцию для текущего элемента.
Существует модель пользовательского интерфейса, которая называется “быстрые действия” для отображения действий над элементами списка. Использование оригинального графического подхода в значительной степени вымерло, но суть остается все та же. Она является одной из форм наложения меню, которое отображает очень простой перечень действий. Обычно от трех до пяти. Независимо от того, как быстро визуально реализуется действие, имейте в виду:

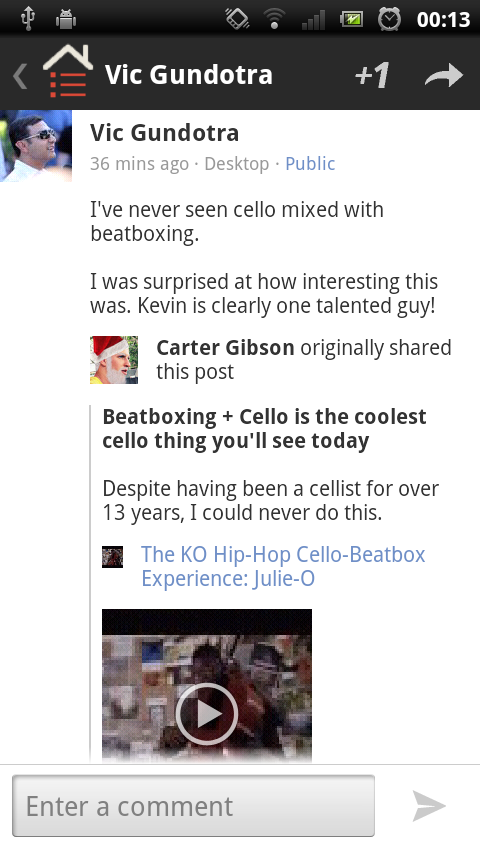
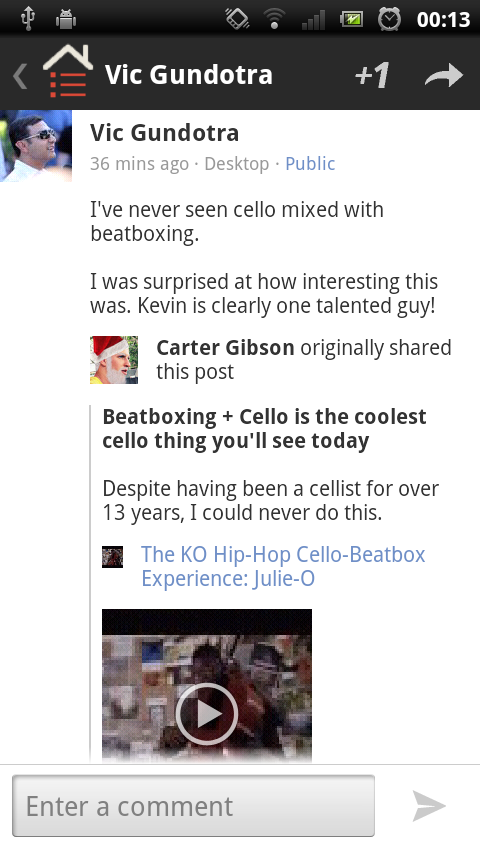
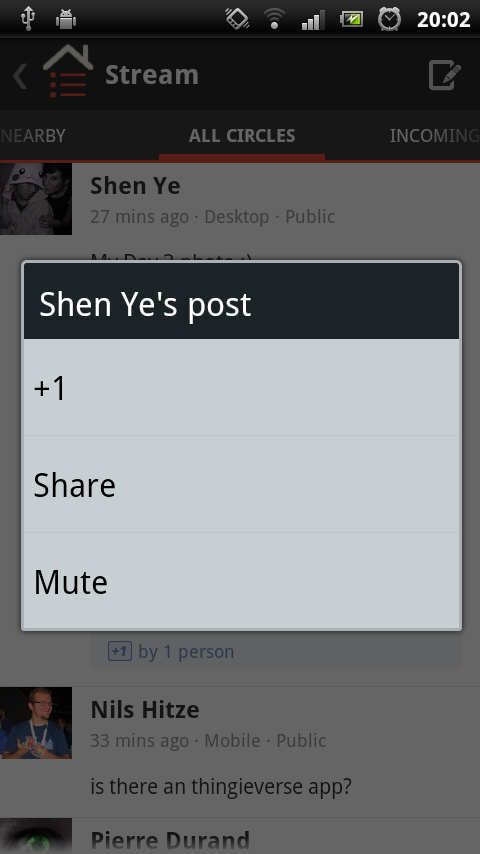
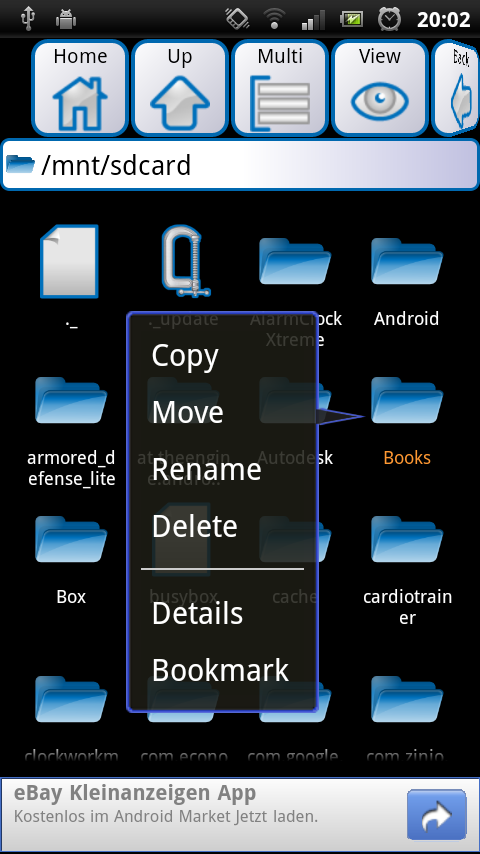
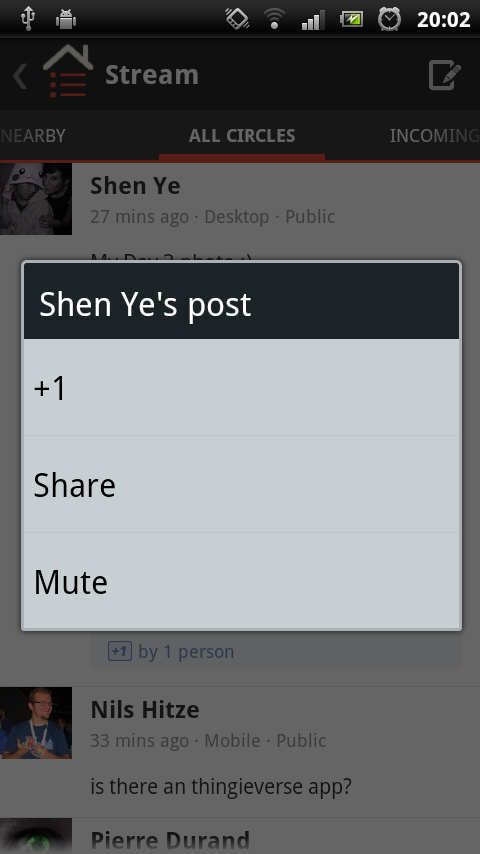
Aldiko, Asto File Manager и Google+ используют различные визуальные стили. Во всех случаях эти действия появляются при длительном нажатии на элемента экрана.
Aldiko и Astro примеры хорошего дизайна, но Google + нарушает правило о сокрытии целевого элемента, поскольку они используют простые всплывающие окна. Я надеюсь, что они исправят этот недостаток в будущих версиях.
Если список содержит элемент управления чекбокс, то это позволяет пользователю выбирать несколько элементов. При выборе нескольких элементов пользователь может выполнять действия сразу для всех выбранных элементов.
Распространенный способ обработки действий нескольких элементов — это добавление панели в нижней части экрана, где расположены кнопки для возможных действий сразу над всеми выделенными элементами. Анимация с хорошим скольжением добавляет пользовательскому интерфейсу плавность и изысканность. Панель должна автоматически скрываться, когда снято последнее выделение или действие выполнено.

Aldiko и GMail являются хорошим примером, как должна быть организована работа с выделенными элементами. Оба приложения имеют хорошую скользящую анимацию при появлении нижней панели. Aldiko также добавляет число на кнопке импорта, показывая пользователю, как много элементов он выбрал. Это очень приятное дополнение, но не во всех случаях.
Для получения большей информации о технических деталях работы со списками можно посмотреть следующие две превосходные серии статей:
Styling Android's Mark Allison:
ListView – Part 1
ListView – Part 2
ListView – Part 3
ListView – Part 4
AndroidDevBlog's Cyril Mottier:
ListView Tips & Tricks #1: Handle emptiness
ListView Tips & Tricks #2: Section your ListView
ListView Tips & Tricks #3: Create fancy ListViews
ListView Tips & Tricks #4: Add several clickable areas
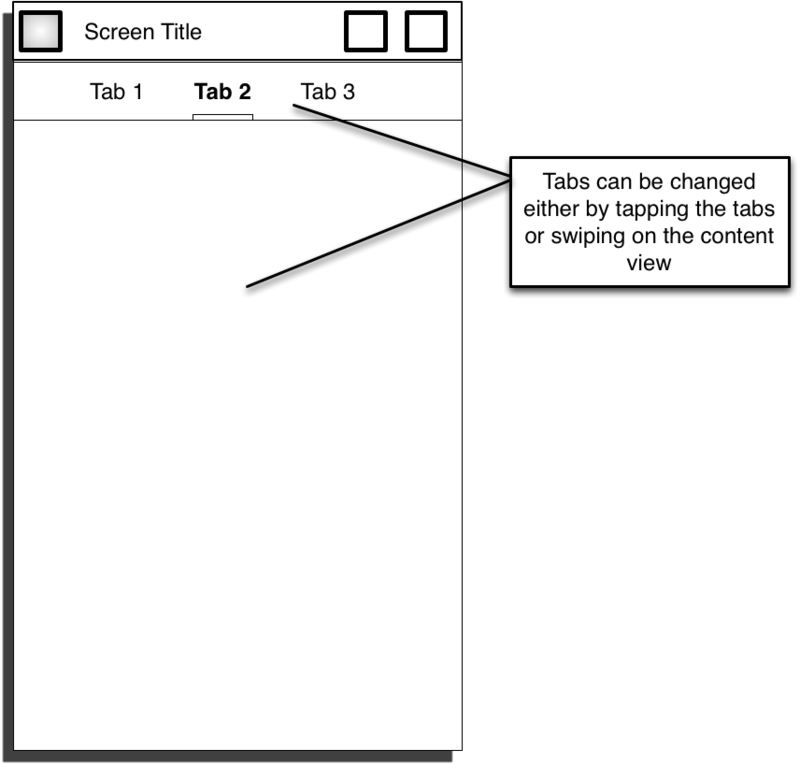
Многие приложения в той или иной форме используют вкладки, чтобы помочь пользователям перемещаться между страницами. Android версии Honeycomb (3,0) и Ice Cream Sandwich (4,0) немного изменил способ работы и внешний вид вкладок. Мое мнение, что мы должны попытаться использовать это нововведение во всех наших приложениях, независимо от версии, на которой они работают.
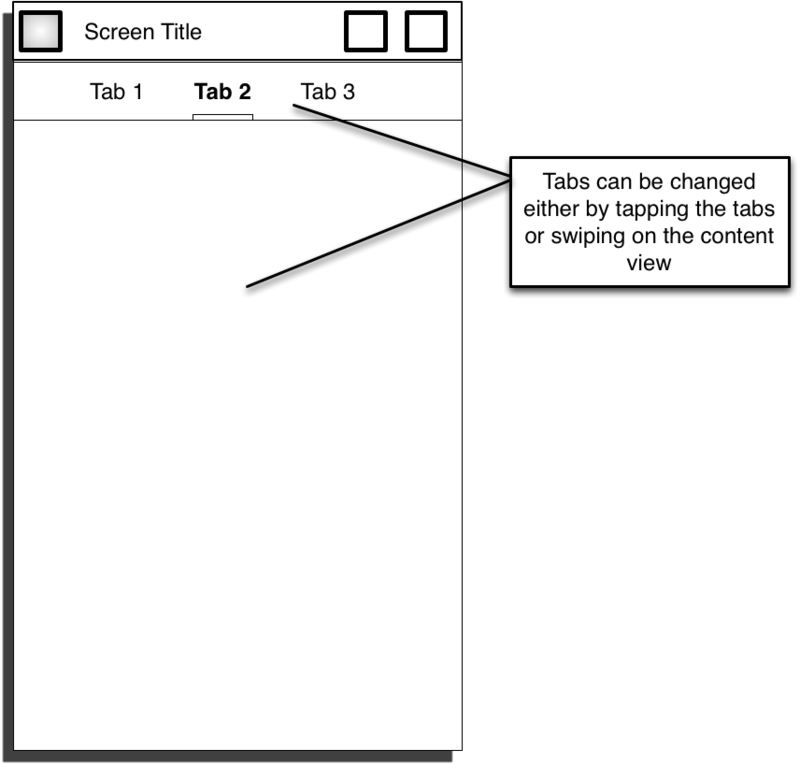
Я недавно писал о ICS в этой статье, поэтому я не буду повторять содержание здесь. Если быть кратким, то изменился способ перемещения между вкладками. Если ваше приложение использует вкладки, то пользователи ожидают, что можно перемещаться между ними просто проведя пальцем.

Хорошими примерами приложений, которые используют слайдинг для навигации между вкладками являются Android Market и Google+.
Mark Allison написал несколько превосходных статей о технической реализации данной темы:
ViewPager – Part 1
ViewPager – Part 2
ViewPager – Part 3
Проект Jake Wharton's показывает как можно работать с вкладками:
ViewPagerIndicator на GitHub
Android быстро становится зрелой и консистентной платформой. Внешний вид и поведение приложения начинают походить друг на друга, и пользователи начинают ожидать определенного взаимодействия с пользовательским интерфейсом. Пока нет официальных рекомендаций, более глубокий взгляд на наиболее известные приложения дает нам хорошее понимание того, что мы должны делать.
P.s. статья немного запылилась, но думаю будет полезна.
С самого запуска платформы были сотни различных идей интерфейсов, и внешний вид приложений был очень разнообразным. Теперь, когда платформа достигла зрелости и количество приложений резко возросло, происходит формирование пользовательского интерфейса Android. Некоторые функции интерфейса стали общими, а некоторые из них даже нашли свой путь в библиотеках Android SDK. Вскоре пользователи будут ожидать от приложений более единообразной работы. Некоторые элементы управления и модели взаимодействия будут интегрировать в платформу Android.
В этой статье я хочу обобщить, как обычно работает Android UIs на более высоком уровне. Раньше я писал о многих принципах пользовательского интерфейса, но они были изолированы от общей схемы. Теперь я хочу свести их вместе, чтобы показать, что я думаю о том, как должны выглядеть Android приложения.
Ice Cream Sandwich
Последняя версия Android (4.0) была выпущена совсем недавно. Релиз принес с собой крупнейший набор пользовательских улучшений платформы, чем когда-либо. Эти изменения естественно влияют на то, как Android приложения будут выглядеть в будущем. Некоторые усовершенствования могут быть портированы обратно для более ранних версий, но не все из них. В этой статье я в основном говорю о том, как приложения для Android выглядят прямо сейчас. Надеюсь, скоро мы увидим эволюцию интерфейса ICS, но дело в том, что у нас есть около 200.000.000 Android устройств с версиями от 2.1 до 2.3.
Главный экран приложения
Принцип интерфейса “панель управления” используется во многих приложениях. Если ваше приложение имеет более одной основной функции, то это может быть очень хорошей отправной точкой. Приборная панель показывает самые важные функции приложения и обеспечивает легкий доступ к ним.

Панель управления хорошо знакома пользователям Android приложений. Это верный способ заставить пользователя почувствовать себя как дома на первом экране вашего приложения, если оно используется правильно.
Примеры





Общий экран приложения
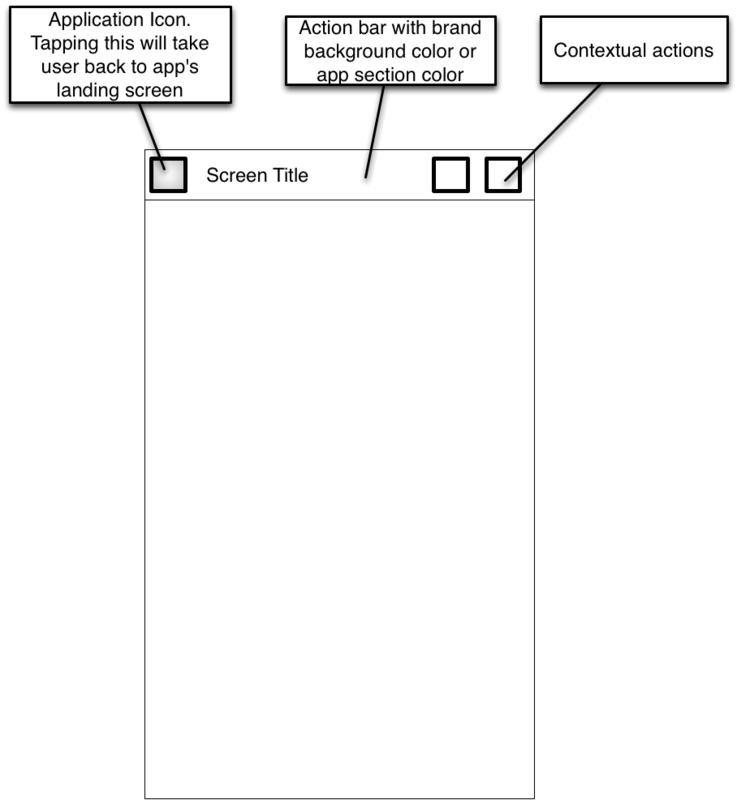
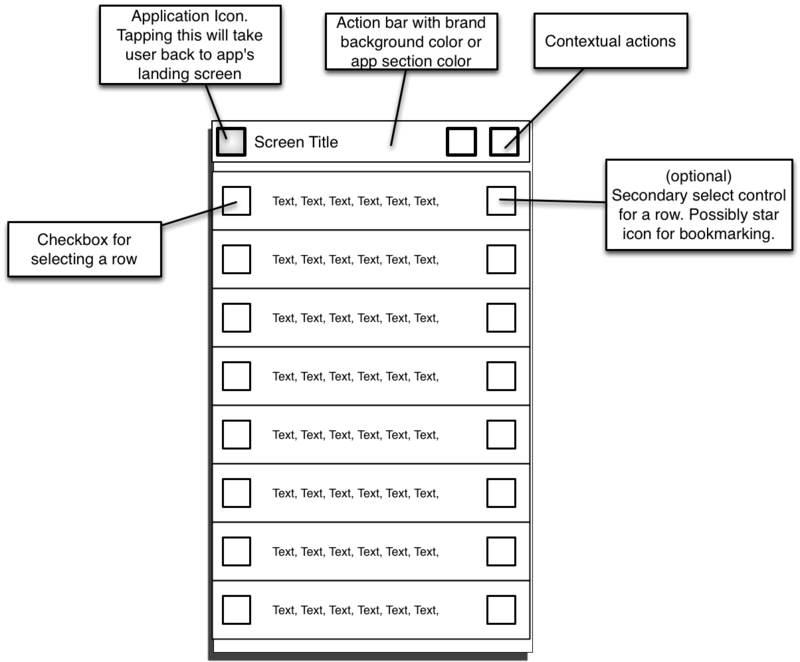
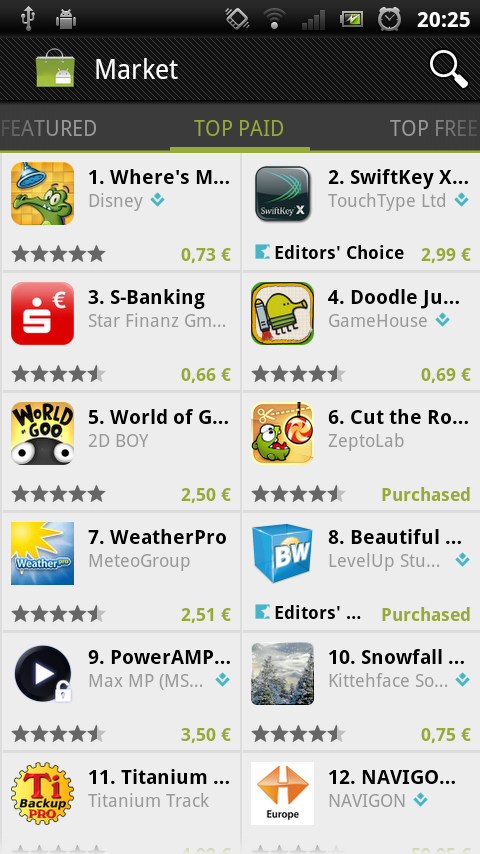
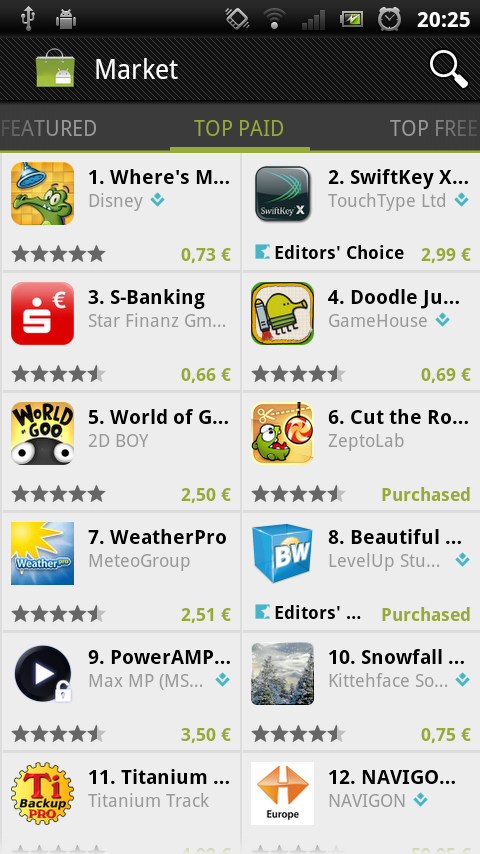
Фактически Activity проявляются во многих формах, но некоторые особенности стали очень распространенными и пользователи научились понимать и ожидать их. Панель действий в верхней части экрана является очень распространенной и легкой для восприятия концепцией.
- В верхнем левом углу расположен значок приложения или возврата на главный экран. При нажатии пользователь должен вернуться на главную страницу приложения. Стоит отметить, что новые панели действий не возвращают пользователей на главную страницу, вместо этого совершается переход на один уровень вверх в иерархии меню.
- В средней части панели действий будет расположено название экрана и цвета торговой марки или цветах текущего раздела приложения.
- В правом верхнем углу экрана расположены иконки для наиболее важных действий, которые могут быть выполнены на этом экране. При этом данная часть экрана должна содержать только действия, связанные с содержимым текущего экрана. Функция поиска стала исключением этого правила.

Проект ActionBarSherlock (Jake Wharton) позволяет облегчить внедрение панелей действий.
Списки
Списки являются одним из наиболее распространенных компонентов пользовательского интерфейса Android. Списки очень полезны при отображении данных, особенно, если не известно, какой будет их объем.
У списков есть недостаток. Каждый элемент списка должен быть относительно небольшим, позволяющим удобно просматривать содержимое списка. С другой стороны, очень много информации на небольшом участке может сделать очень затруднительным для пользователей использование списка и поиска элементов, с которыми они хотят взаимодействовать.
Хорошо, что есть некоторые руководства работы списков Android в целом. Пользователи привыкли к определенным элементам и функциям, и если ваш список работает подобным образом, то вашим пользователям гораздо проще освоиться.
Панель действий на экранах списков.
Экраны списков могут использовать панель действий, чтобы отображать действия, которые направлены на весь список. Обратите внимание, что панель действий на экране для операции над несколькими элементами списка должна отличаться, нежели при выполнении действия на одном элементе списка.
Элементы списка и чекбоксы
Список элементов, как правило, содержит текст и несколько графических элементов. Очень часто встречаются чекбоксы на каждом элементе, которые могут быть использованы для выбора одного или нескольких элементов списка для выполнения операций над ними.
Размещение чекбокса слева в элементе списка имеет следующие преимущества:
- Мы привыкли видеть чекбоксы с левой стороны элементов, которые мы выбираем. Это верно для веб, рабочего стола и других мобильных приложений.
- Чекбокс на краю пункта позволяет нам создавать большие области для нажатия, что позволяет пользователям легче различать нажатия на элементы списка и выбор одного элемента.
- Графический компонент с левой стороны элемента создает легкую визуальную подсказку, где заканчивается один элемент и начинается другой, что делает его намного проще для пользователей, чтобы быстро просмотреть список.
Вторичные элементы управления
Некоторым элементам необходимо больше возможностей взаимодействия, чем простой выбор (чекбокс) или навигация (нажатие). Наиболее распространенный случай использования этого элемента управление рейтингом или добавления элемента в закладки. Единственное естественное место для вторичного элемента управления — это правый край элемента. Любое другое место может привести к проблемам с расположением.

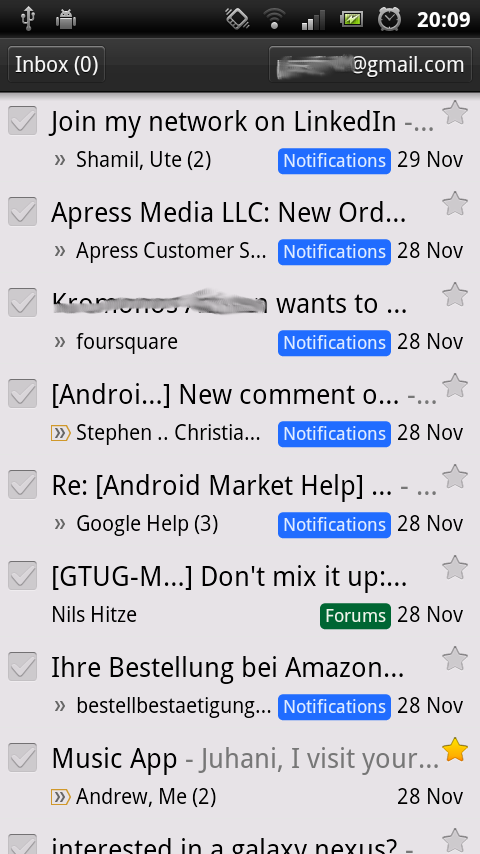
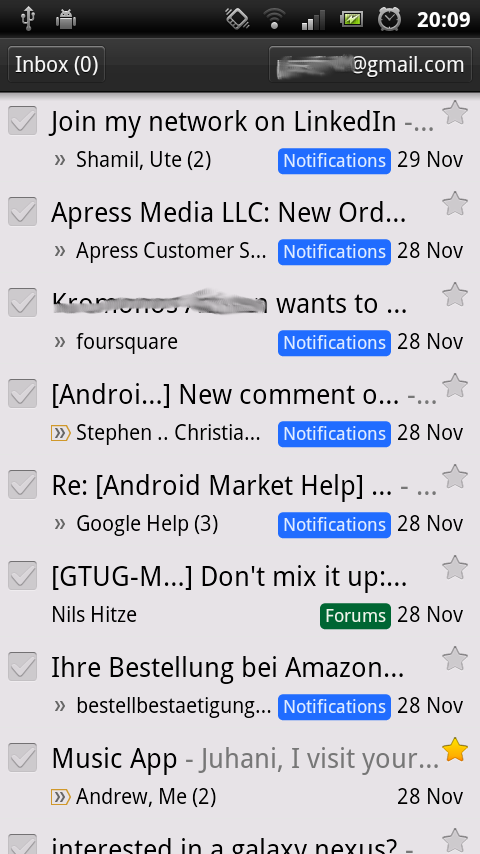
Aldiko и Google Mail являются хорошими примерами приложений, которые используют приятные списки. Aldiko решил поставить флажки справа, что визуально делает пользовательский интерфейс несбалансированным.
Примеры



Бесконечные списки
Многие списки содержат элементы, которые загружаются по сети. В этой ситуации процесс загрузки может занять много времени, и список не может быть заполнен так быстро, как пользователь прокручивает его. В случае, когда пользователь достигает конца списка, приложение должно автоматически начать загрузку следующих элементов. Индикатор говорит пользователю, что следующие загруженные элементы будут находиться в конце списка. В том числе некоторые виды загрузки анимации, например, хорошей идеей является индикатор прогресса. Анимация позволяет пользователям понять что выполняется подгрузка данных

Android Market и Twitter автоматически загружают несколько элементов при достижении конца списка.
Примеры



Действия над элементами — Долгое нажатие — Быстрые действия
Нужно дать пользователям возможность выполнять операции над одним элементом списка без необходимости перемещаться в начало экрана.
Так как телефоны и планшетные компьютеры не имеют функции нажатия правой кнопки мыши, специфика «правого клика» у сенсорных экранов эволюционировала. При длительном нажатии на элементе пользователю дают понять, что он хочет выполнить операцию для текущего элемента.
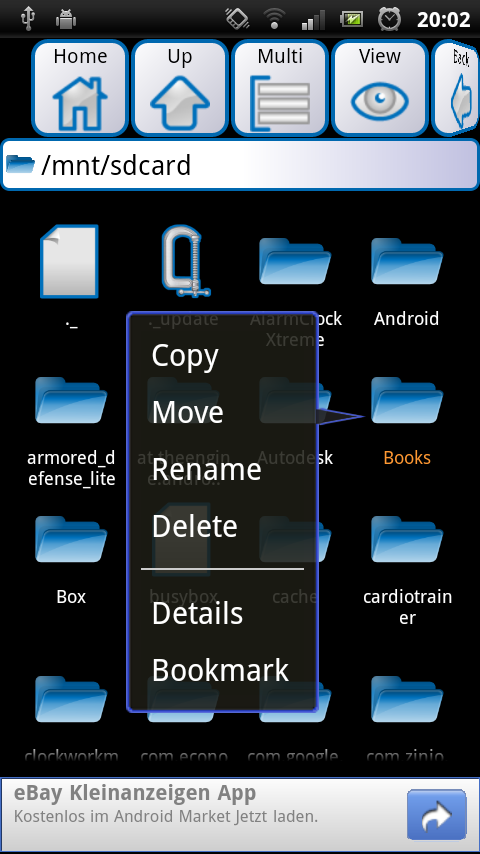
Существует модель пользовательского интерфейса, которая называется “быстрые действия” для отображения действий над элементами списка. Использование оригинального графического подхода в значительной степени вымерло, но суть остается все та же. Она является одной из форм наложения меню, которое отображает очень простой перечень действий. Обычно от трех до пяти. Независимо от того, как быстро визуально реализуется действие, имейте в виду:
- Не закрывайте выбранный элемент! Особенно, когда пользователи выполняют операцию удаления. Пользователи более уверены в своих действиях, если видят элемент все время.
- Показывайте только простые действия. Все, что требуется сложного взаимодействия, лучше обрабатывать на отдельном экране, нежели в быстрых действиях.

Aldiko, Asto File Manager и Google+ используют различные визуальные стили. Во всех случаях эти действия появляются при длительном нажатии на элемента экрана.
Aldiko и Astro примеры хорошего дизайна, но Google + нарушает правило о сокрытии целевого элемента, поскольку они используют простые всплывающие окна. Я надеюсь, что они исправят этот недостаток в будущих версиях.
Примеры





Действия над несколькими элементами
Если список содержит элемент управления чекбокс, то это позволяет пользователю выбирать несколько элементов. При выборе нескольких элементов пользователь может выполнять действия сразу для всех выбранных элементов.
Распространенный способ обработки действий нескольких элементов — это добавление панели в нижней части экрана, где расположены кнопки для возможных действий сразу над всеми выделенными элементами. Анимация с хорошим скольжением добавляет пользовательскому интерфейсу плавность и изысканность. Панель должна автоматически скрываться, когда снято последнее выделение или действие выполнено.

Aldiko и GMail являются хорошим примером, как должна быть организована работа с выделенными элементами. Оба приложения имеют хорошую скользящую анимацию при появлении нижней панели. Aldiko также добавляет число на кнопке импорта, показывая пользователю, как много элементов он выбрал. Это очень приятное дополнение, но не во всех случаях.
Примеры



Больше информации о списках
Для получения большей информации о технических деталях работы со списками можно посмотреть следующие две превосходные серии статей:
Styling Android's Mark Allison:
ListView – Part 1
ListView – Part 2
ListView – Part 3
ListView – Part 4
AndroidDevBlog's Cyril Mottier:
ListView Tips & Tricks #1: Handle emptiness
ListView Tips & Tricks #2: Section your ListView
ListView Tips & Tricks #3: Create fancy ListViews
ListView Tips & Tricks #4: Add several clickable areas
Вкладки
Многие приложения в той или иной форме используют вкладки, чтобы помочь пользователям перемещаться между страницами. Android версии Honeycomb (3,0) и Ice Cream Sandwich (4,0) немного изменил способ работы и внешний вид вкладок. Мое мнение, что мы должны попытаться использовать это нововведение во всех наших приложениях, независимо от версии, на которой они работают.
Я недавно писал о ICS в этой статье, поэтому я не буду повторять содержание здесь. Если быть кратким, то изменился способ перемещения между вкладками. Если ваше приложение использует вкладки, то пользователи ожидают, что можно перемещаться между ними просто проведя пальцем.

Хорошими примерами приложений, которые используют слайдинг для навигации между вкладками являются Android Market и Google+.
Примеры



Mark Allison написал несколько превосходных статей о технической реализации данной темы:
ViewPager – Part 1
ViewPager – Part 2
ViewPager – Part 3
Проект Jake Wharton's показывает как можно работать с вкладками:
ViewPagerIndicator на GitHub
Заключение
Android быстро становится зрелой и консистентной платформой. Внешний вид и поведение приложения начинают походить друг на друга, и пользователи начинают ожидать определенного взаимодействия с пользовательским интерфейсом. Пока нет официальных рекомендаций, более глубокий взгляд на наиболее известные приложения дает нам хорошее понимание того, что мы должны делать.
P.s. статья немного запылилась, но думаю будет полезна.