Представляю вашему вниманию меню с плавной инверсией цвета при перетекании курсора.

Под катом сам плагин и немного о концепции.
Как это работает
Для меню создается его клон облаченный в контейнер.
При наведении пользователем на элемент меню, позиция контейнера смещается на этот элемент, и внутренний контент так же прокручивается к этому элементу.
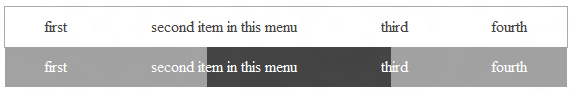
Наглядно:

Благодаря этому и достигается нужный эффект.
Подключение
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"
type="text/javascript"></script>
<script src="js/inji_inversion_menu.js" type="text/javascript"></script>
<script>
$(function() {
$( '.menu' ).inji_inversion_menu({bg:'#444',font:'#fff'});
});
</script>
Опции
options = {
bg: '#000', // бэкграунд
font: '#fff', // цвет шрифта
activeclass: 'active', //класс активного элемента
cloneclass: 'inji_inversion_menu_clone', // класс клона меню
navcursorclass: 'inji_inversion_menu_navcursor', // класс курсора
speed: 500 // скорость курсора в миллисекундах
}
Ссылки
Демо
Архив с плагином
github
P.S.
буду признателен за конструктивные замечания и предложения по улучшению
upd
chrome fix
Firefox fix
добавлена настройка скорости
ie8 fix