Здравствуйте, уважаемые хабравчане.
Так случилось, что в ходе разработки моего игрушечного веб-приложения я решил сделать в интерфейсе чекбоксы в стиле iPhone. Так как вся клиентская часть разрабатывается на Twitter Bootstrap, то я решил поискать реализацию таких чекбоксов, но не нашел. Тогда я решил сделать форк вот этого проекта,
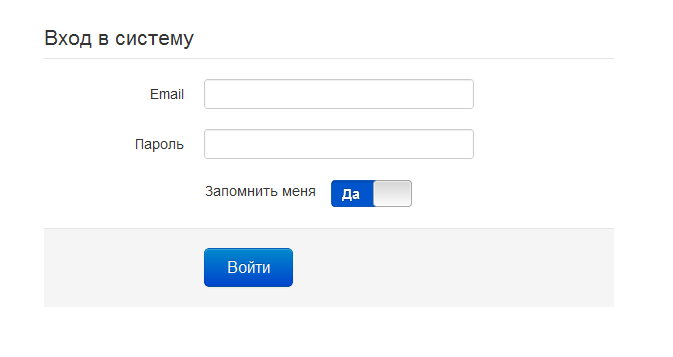
взял его за основу, перерисовал картинки, подправил css и в итоге получил примерно вот такой чекбокс

Конечно, я не профессиональный дизайнер, но старался максимально приблизиться к стилю Twitter Bootstrap. Как мне кажется, как минимум на четверку мне это удалось.
Если вам интересно, то исходники и примеры использования можно скачать вот здесь. Также вы можете использовать его без ограничений, модифицировать и вообще делать с ним все что угодно. Более того, если кто-то возьмет на себя смелость сделать нормальный форк на GitHub и сопровождать его, то будет совсем хорошо.
P.S. Буду благодарен, если кто-то зальет мой архив на толковый файловый хостинг и где-нибудь развернет демо. Заранее спасибо.
UPDATE: Спасибо пользователю Anonym. Он выложил демо
Так случилось, что в ходе разработки моего игрушечного веб-приложения я решил сделать в интерфейсе чекбоксы в стиле iPhone. Так как вся клиентская часть разрабатывается на Twitter Bootstrap, то я решил поискать реализацию таких чекбоксов, но не нашел. Тогда я решил сделать форк вот этого проекта,
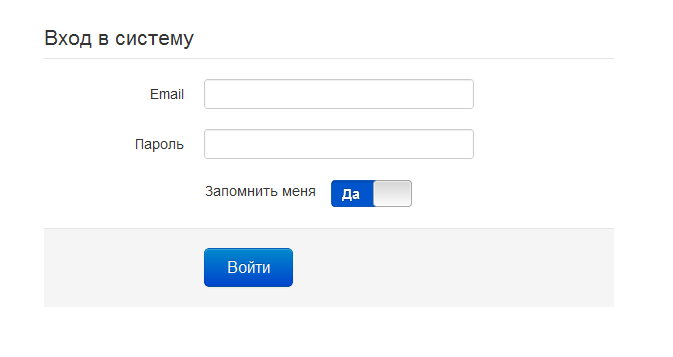
взял его за основу, перерисовал картинки, подправил css и в итоге получил примерно вот такой чекбокс

Конечно, я не профессиональный дизайнер, но старался максимально приблизиться к стилю Twitter Bootstrap. Как мне кажется, как минимум на четверку мне это удалось.
Если вам интересно, то исходники и примеры использования можно скачать вот здесь. Также вы можете использовать его без ограничений, модифицировать и вообще делать с ним все что угодно. Более того, если кто-то возьмет на себя смелость сделать нормальный форк на GitHub и сопровождать его, то будет совсем хорошо.
P.S. Буду благодарен, если кто-то зальет мой архив на толковый файловый хостинг и где-нибудь развернет демо. Заранее спасибо.
UPDATE: Спасибо пользователю Anonym. Он выложил демо