Продолжаю подборку новых полезных штук для веб-дизайнера за прошедший месяц. Прошлые выпуски: октябрь, сентябрь.
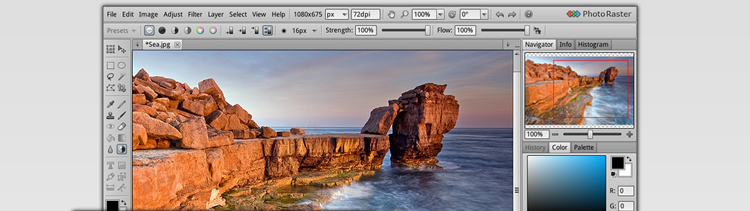
Photo Raster — новый мощный графический редактор онлайн.

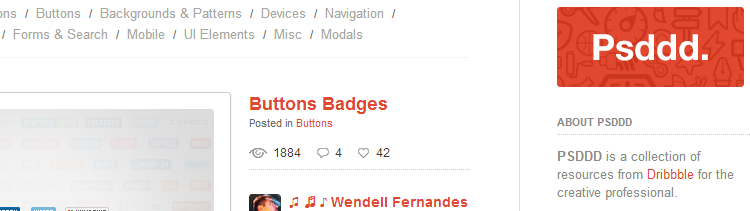
PSDDD — лучшие ресурсы Dribble в PSD.

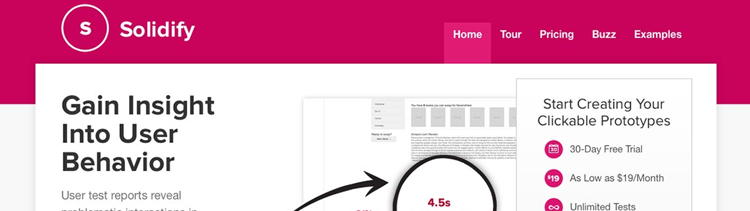
Solidify — веб-приложения для прототипирования от Zurb.

IconBench — быстрая стилизация иконок онлайн.

SellBox — сервис, позволяющий продавать цифровые товары через Dropbox и Google Drive.

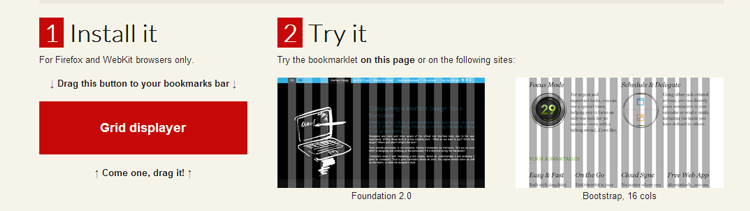
Grid Displayer — простой в использовании букмарклет для отображения сетки в Bootstrap и Foundation.

RWDGrid — простая адаптивная сетка.

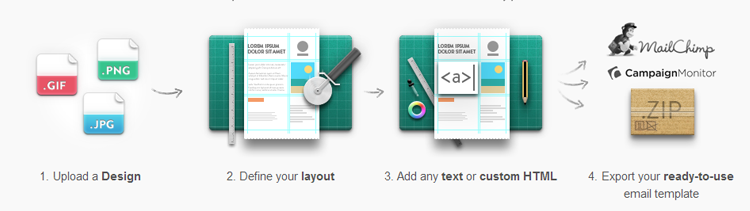
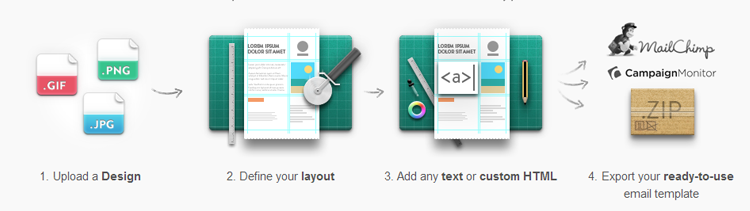
Mailrox — сервис для быстрого создания красивых html-писем.

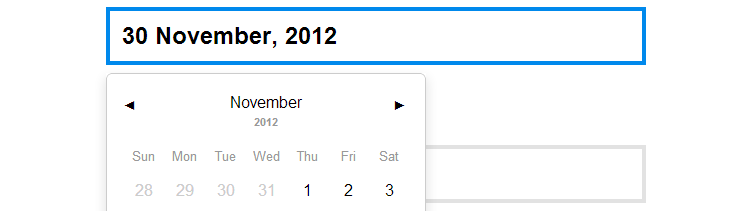
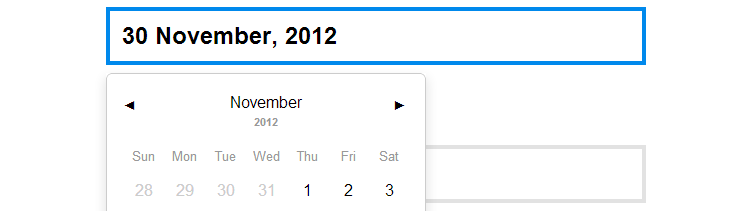
Pickadate — легкий и удобный плагин для выбора даты.

Harsh — дополнение к SASS для генерации рандомных CSS-градиентов.

Bonsai — легкая графическая библиотека, примеры использования очень интересные.

Baraja — слайдер с очень красивым эффектом переключения в карточном стиле.

Animatable — разнообразные hover-эффекты, и еще несколько.
 .
.
Необычные впечатляющие лоадеры.

ByPeople — самый большой существующий бесплатный кит для веб-дизайнеров, включающий более тысячи элементов.

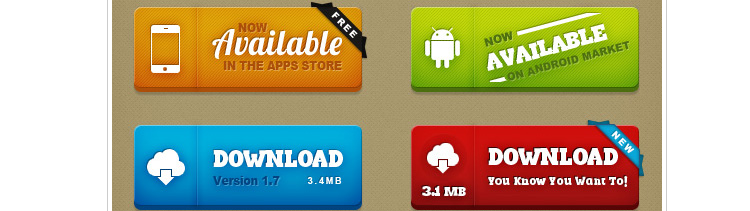
Super Buttons — набор очень качественных кнопок в PSD.

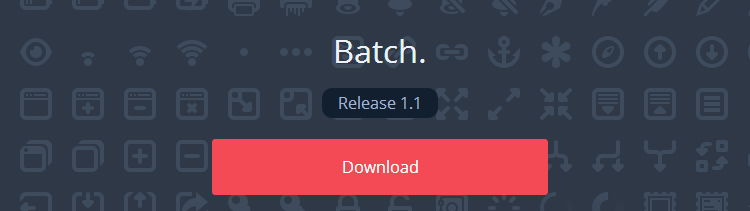
Batch — великолепные иконки интерфейсов в количестве 300 штук.

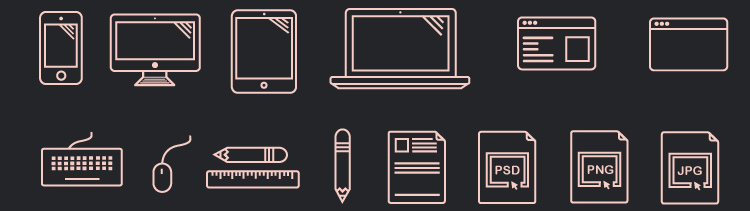
Other Icons — простые и стильные иконки.

Красивые Blueprint текстуры.

3D-меню с красивым эффектом на CSS.

Очень хороший бесплатный UI Kit в PSD.

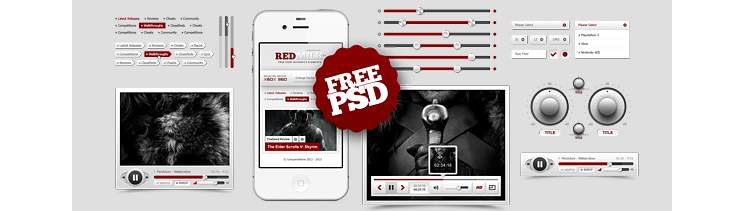
RedMilk — качественный набор UI элементов.

Сервисы и инструменты
Photo Raster — новый мощный графический редактор онлайн.

PSDDD — лучшие ресурсы Dribble в PSD.

Solidify — веб-приложения для прототипирования от Zurb.

IconBench — быстрая стилизация иконок онлайн.

SellBox — сервис, позволяющий продавать цифровые товары через Dropbox и Google Drive.

Grid Displayer — простой в использовании букмарклет для отображения сетки в Bootstrap и Foundation.

RWDGrid — простая адаптивная сетка.

Mailrox — сервис для быстрого создания красивых html-писем.

Плагины
Pickadate — легкий и удобный плагин для выбора даты.

Harsh — дополнение к SASS для генерации рандомных CSS-градиентов.

Bonsai — легкая графическая библиотека, примеры использования очень интересные.

Baraja — слайдер с очень красивым эффектом переключения в карточном стиле.

Animatable — разнообразные hover-эффекты, и еще несколько.
 .
.Необычные впечатляющие лоадеры.

Бесплатные плюшки
ByPeople — самый большой существующий бесплатный кит для веб-дизайнеров, включающий более тысячи элементов.

Super Buttons — набор очень качественных кнопок в PSD.

Batch — великолепные иконки интерфейсов в количестве 300 штук.

Other Icons — простые и стильные иконки.

Красивые Blueprint текстуры.

3D-меню с красивым эффектом на CSS.

Очень хороший бесплатный UI Kit в PSD.

RedMilk — качественный набор UI элементов.