
Меню это самый простой, быстрый и удобный способ навигации. От того, на сколько хорошо сделано меню, зависит успех сайта. Существует множество примеров создания меню и готовых библиотек. С их помощью можно вставить выпадающее меню в страницу. Но, к сожалению, почти все они имеют следующие недостатки.
- Плохая совместимость с популярными браузерами
Это самая острая проблема. Практика показывает, что даже если пример сделан с учетом современных стандартов, то это не гарантирует, что он будет одинаково хорошо работать под современными браузерами. А более ранние, но популярные сегодня браузеры, не полностью поддерживают современные стандарты.
- Сложности с настройкой цвета, формы и структуры
Обычно, пример меню включает в себя: CSS стиль, несколько изображений (стрелки, заливки, текстуры и пр.), структуру в виде HTML и сценарий в виде JavaScript. Чтобы привести меню к нужному виду, придется изучить и подправить классы в CSS и воспользоваться графическим редактором, чтобы отредактировать изображения. Такая работа достаточно трудоемка и требует определенных навыков.
- Конфликт между кодом меню и кодом вашего сайта
Разместив меню на странице, вы скорее всего обнаружите, что само меню или элементы страницы стали отображаться неправильно. Если возник подобный конфликт, то вам придется потратить время и силы, чтобы подкорректировать код меню и/или код вашего сайта.
- Трудности с последующим обновлением меню, помещенным в ваш сайт
Вы поместили меню на своем сайте и полностью настроили его. Отлично. Но рано или поздно возникнет необходимость в изменении структуры или внешнего вида вашего меню. Чтобы сделать изменения, придется снова изучать код, редактировать изображения и т.д. Это — непродуктивная работа.
- Плохая поддержка со стороны производителя
Проблема может возникнуть после выхода новой версии браузера. Если разработчик меню не выпускает обновления регулярно, то вам придется самостоятельно адаптировать ваше меню к новому браузеру или искать новое меню в Интернете и заново настраивать его.
Чтобы избежать подобных проблем, было бы очень хорошо иметь специальный РЕДАКТОР, в котором легко задается цвет, форма, структура и имеется возможность автоматической генерации готового скрипта, который легко помещается на страницу и сразу отображает ваше меню.
Новый редактор — Drop Down Menu Generator
Вдохновленные идеей такого редактора, мы создали новый WEB проект — Drop Down Menu Generator. Главным плюсом системы является то, что она всё делает автоматически, быстро, удобно и выдает профессиональное меню, которое не требует доработки. Теперь вам не нужно копаться в HTML, выяснять назначение классов в чужом CSS, заботиться о совместимости с браузерами и пользоваться графическим редактором.

Drop Down Menu Generator состоит из следующих частей:
- Ядро
Ядром системы является профессиональный коммерческий продукт с многолетней историей развития — APNSoft Menu Control. Именно он и генерирует скрипт для вашего меню. Продукт постоянно развивается и совершенствуется. Регулярно выходят обновления, совместимые с последними браузерами.
- Шаблоны
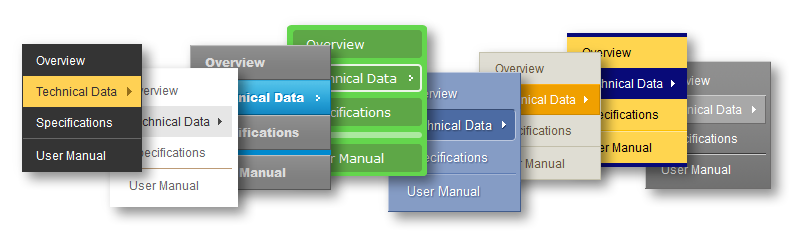
Шаблон (Template) определяет внешний вид меню. Он состоит из директории, в которой находится CSS файл и набор изображений (стрелки, заливки, текстуры, градиенты и т.д.).
Чтобы задать новый цвет для всего шаблона, достаточно всего двух кликов мыши. При помощи Color Picker вы выбираете нужный цвет. Программа автоматически подсчитывает тон, яркость и насыщенность для каждого элемента меню, и на лету меняет CSS код и цвет каждого пикселя в изображениях.
Необходимо сказать, что в библиотеке имеется большое количество готовых шаблонов и периодически добавляются новые.
- Структура
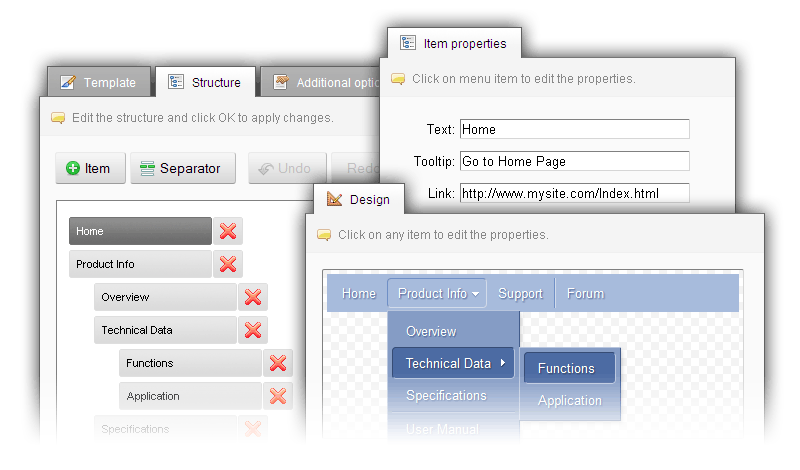
Структура меню создается при помощи простого редактора с функцией drag-and-drop. Кнопка (+) добавляет пункт. У каждого пункта имеется кнопка (x) для удаления пункта. Вы можете легко перетаскивать пункты при помощи мыши. Кроме пунктов можно использовать разделители. Они делают меню более удобным в использовании.
Структура может быть многоуровневой, а не только главное меню + подменю второго уровня.
- ZIP архиватор
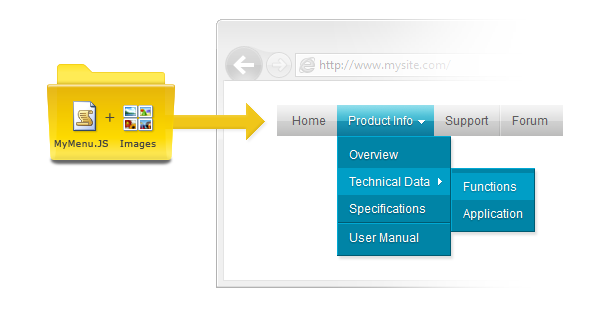
После того, как вы создали меню в редакторе, его можно скачать в виде ZIP архива. Архив содержит всего одну директорию. В ней лежат изображения и Script.JS файл. Структура меню и CSS стиль находятся внутри JS файла.
Размещение меню на вашей странице
Чтобы разместить меню на странице, сначала извлекаем директорию из ZIP архива и кладем её в свой WEB проект. Затем добавляем ссылку на Script.JS файл в хедере страницы и помещаем DIV со специальным ID в то место, где должно отображаться ваше меню. Готово.

Несколько страниц сайта могут использовать единственную директорию с меню. Если возникла необходимость обновить меню, то потребуется только изменить содержимое единственной директории и обновленное меню автоматически появится на всех страницах.
Основные характеристики меню, создаваемого редактором
- Совместимость с браузерами (IE 6.0+, Firefox 0.8+, Chrome 6.0+, Safari 1.2+, Opera 7.5+, и т.д.)
- Поддержка многоуровневой структуры
- Горизонтальная или вертикальная ориентация
- Поддержка UTF-8
- Приятный Fade эффект
- Полноценные PNG тени
- Полупрозрачность
- Отображается поверх Flash, ActiveX и т.д.
- Компактный код
- Автономность (не требуются сторонние библиотеки типа jQuery)
- Возможность размещения двух меню на странице (главное и боковое)
Заключение
За 3 месяца, прошедшие с момента запуска, много людей стали активно использовать наш редактор и создавать меню для своих сайтов. Мы получили не мало положительных отзывов и намерены развивать проект в дальнейшем.
В ближайших планах добавление библиотеки иконок, полос прокрутки для высоких подменю, возможность использования простого HTML кода в пунктах меню и многое другое.
Система абсолютно БЕСПЛАТНА. Если нужна техническая помощь, пожалуйста, обращайтесь. Будем особенно рады услышать советы по улучшению нашего редактора.
Линки
Адрес сайта: www.dropdownmenugenerator.com
Сам инструмент: www.dropdownmenugenerator.com/Generator.aspx
Тех. поддержка: www.dropdownmenugenerator.com/ContactUs.aspx