Задание
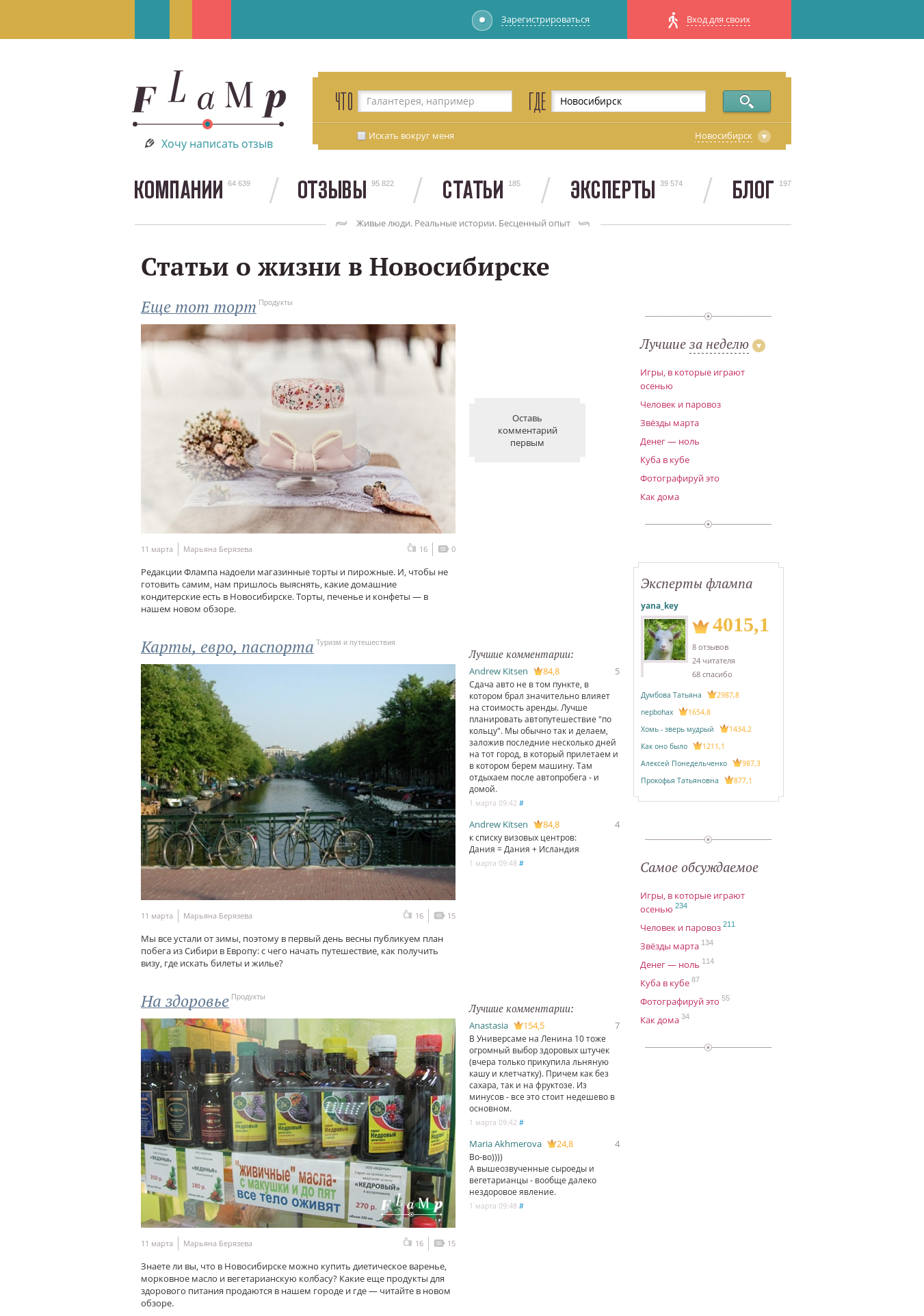
Переделать страницу «Статьи» (http://novosibirsk.flamp.ru/articles). Результат — один макет в PNG. Задача: вызвать у пользователя желание оставаться на этой странице как можно дольше.

Небольшой линч
(картинка кликабельна)

Поиск идеи — думаю над задачей и выписываю все что приходит в голову
Сделать прокрутку фоток при наведении на пост с течением времени, плиточный интерфейс? иерархический? Выводить главное и горячее справа. Показывать последние посты и комменты и прокручивать их. Указывать в них ссылку к тому, на что коммент был, показывать количество отчетов в час, рейтинг у статей. Показывать релевантные для статьи — другие статьи. Показывать релевантные отзывы? Теги, категории у постов? Популярные темы вниз, под «самые обсуждаемые» и «самые популярные». Добавить тему дня. Ачивки? Показывать начало текста из статьи. Сделать внешний вид по типу газеты с полосами и главной темой. Темы в других городах внизу? Облако тегов? К посту показывать два похожих в виде строчки. Несколько больших блоков: Главное, потом Новое (менее активное)? Самые просматриваемые (сегодня, вчера, неделю). Этим делятся? Необычная новость для привлечения внимания. Маленькие шутливые человечки в дизайне с подсказками и своим мнением? Нужно сделать так, чтобы материал был разнородный по всей длине страницы — тогда пользователю будет интересно ее прокручивать и просматривать, чтобы найти то, что его действительно заинтересует. Лишний раз тыкать мышкой никто не будет. Специальный вид блоков для фоторепортажей. Последний пост лучшего самого активного писателя постов, топ писателей. Выбор редакции.
Не нужно забывать про то — зачем вообще человек зашел на эту страницу. Он хочет больше узнать о своей среде обитания — какие продукты нужно кушать, а какие — нет. Где лучше тусоваться, где сервис отстойный и тд. Нужно не только показывать ему быстрый доступ по таким запросам, но и заинтересовать похожими проблемами, о которых он мог забыть, но если увидит такую статью — то вспомнит о ней. Возможно в тексте статей нужно будет выделять слова, чтобы по ним можно было переходить в другие статьи.
Делаем аппликацию из модулей

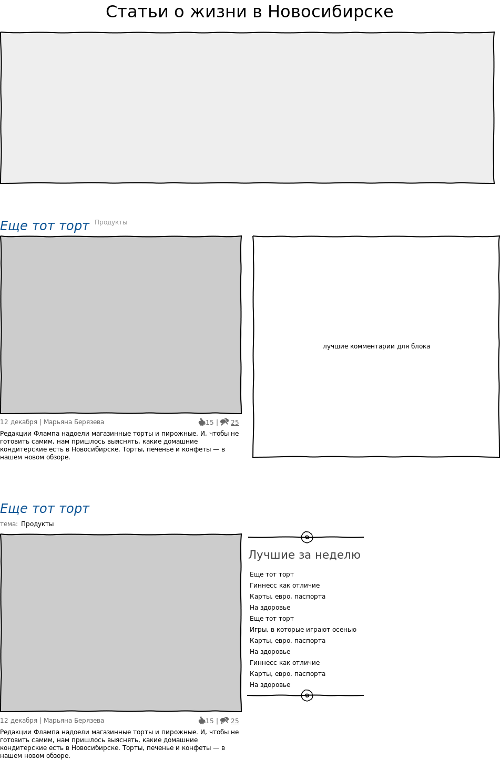
Набросок №1
Отправляем картинку под заголовок в блоке, потому что картинка над заголовком применяется несколько в других ситуациях. Добавляем лучшее в виде обычного текста. На лучшее будут кликать уже только потому, что оно лучшее. Так как заголовки у статей достаточно короткие, то можно поиграть и местом и положением лучшего. Думаем над тем, чтобы выносить самую главную новость в виде большого блока, пока что не нравится. Добавляем раздел для статьи, потому что многие смотрят на раздел, прежде чем читать статью. Добавляем имя автора статьи. Человек должен гордиться тем, что его имя красуется на главной, потому что люди генерируют контент — нужна лояльность. Да и люди будут кидать ссылки в духе «посмотри на мою статью» не только на конкретную статью, но и на главную страницу со статьями. Думаем над выводе рядом с блоком лучших комментариев — часто люди заходят в статью, чтобы почитать комментарии с лучшим рейтингом, потому что чаще всего они несут больше полезной информации, чем сама статья. Добавляем начало статьи, потому что руководствуясь только изображением и заголовком — трудно понять, нужно читать статью или нет. Лучше заставить человека «зацепиться глазами» за ключевые для него слова.

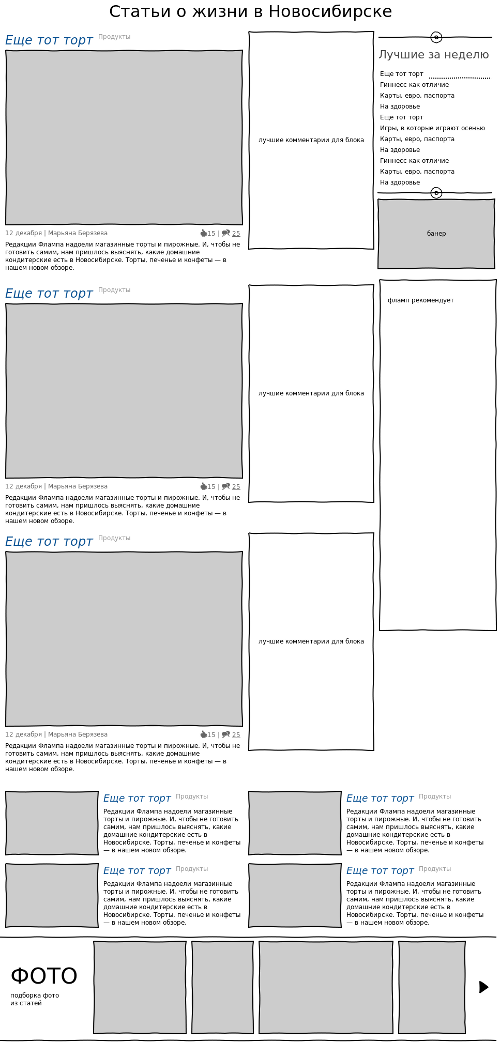
Набросок №2
Оставляем в главном блоке 7 статей, 3 с большими картинками, а 4 — по-меньше. Решаем оставить комментарии для первых трёх блоков, убираем большой главный банер, уносим лучшее наверх, добавляем период лучшего, добавляем «фламп рекомендует». Добавляем полосу из случайных фото из статей. Такая полоса выполняет сразу несколько целей: визуально делит страницу на части, заставляем пользователя кликнуть по понравившейся картинке, заставляем пользователя посмотреть еще картинки, просто полистав их. Клик по картинке должен отправлять в с соответствующую статью.

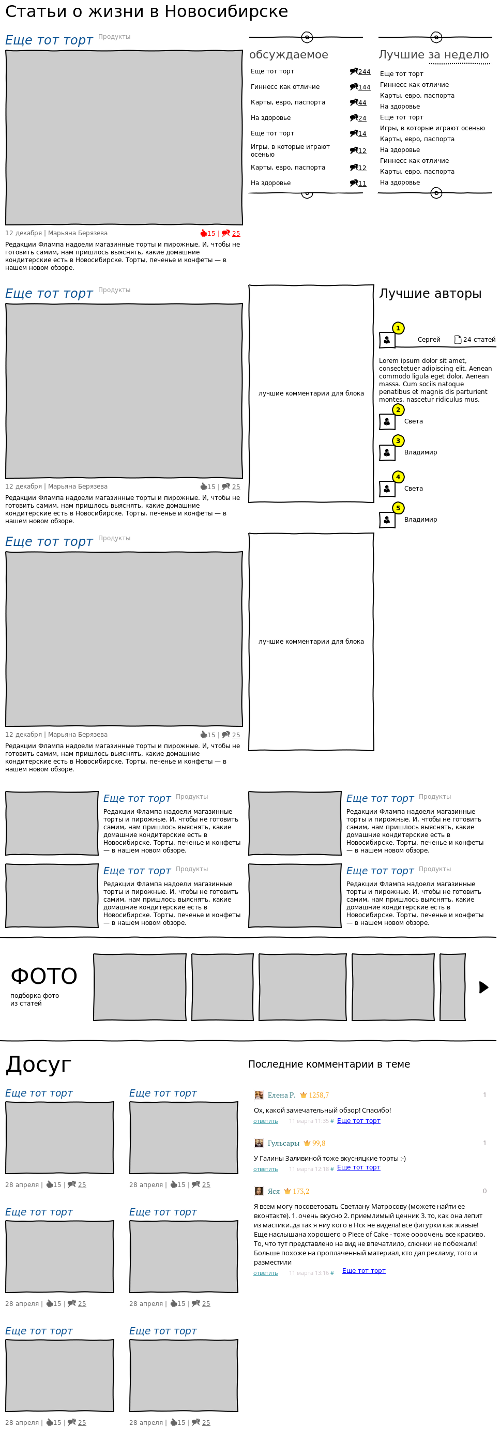
Набросок №3
Переставляем блоки, смотрим как получается. Слишком много текста сверху. Всё таки отдаем третью колонку блоку, даже если у него нет комментариев, а в четвертой пишем всяческую дополнительную информацию. Ниже для каждой темы отводим свой блок, у каждого блока делаем свою изюминку отображения. Если количество комментариев превышает мыслимый и немыслимый предел, делам иконку комментов красной.

Набросок №4
Рисуем примерный вид комментариев для блока темы, если комментариев пока нет — ставим приглашение (можно и банер тоже). Ниже располагаем большие блоки для каждой темы 3 штуки и потом темы под ними, чтобы получилось некое подобие фрактала. Блоки в нижней части страницы получились через чур паттернообразными, нужно как-то исправить. Скорее всего блог «Шопинг» придется немного изменить.

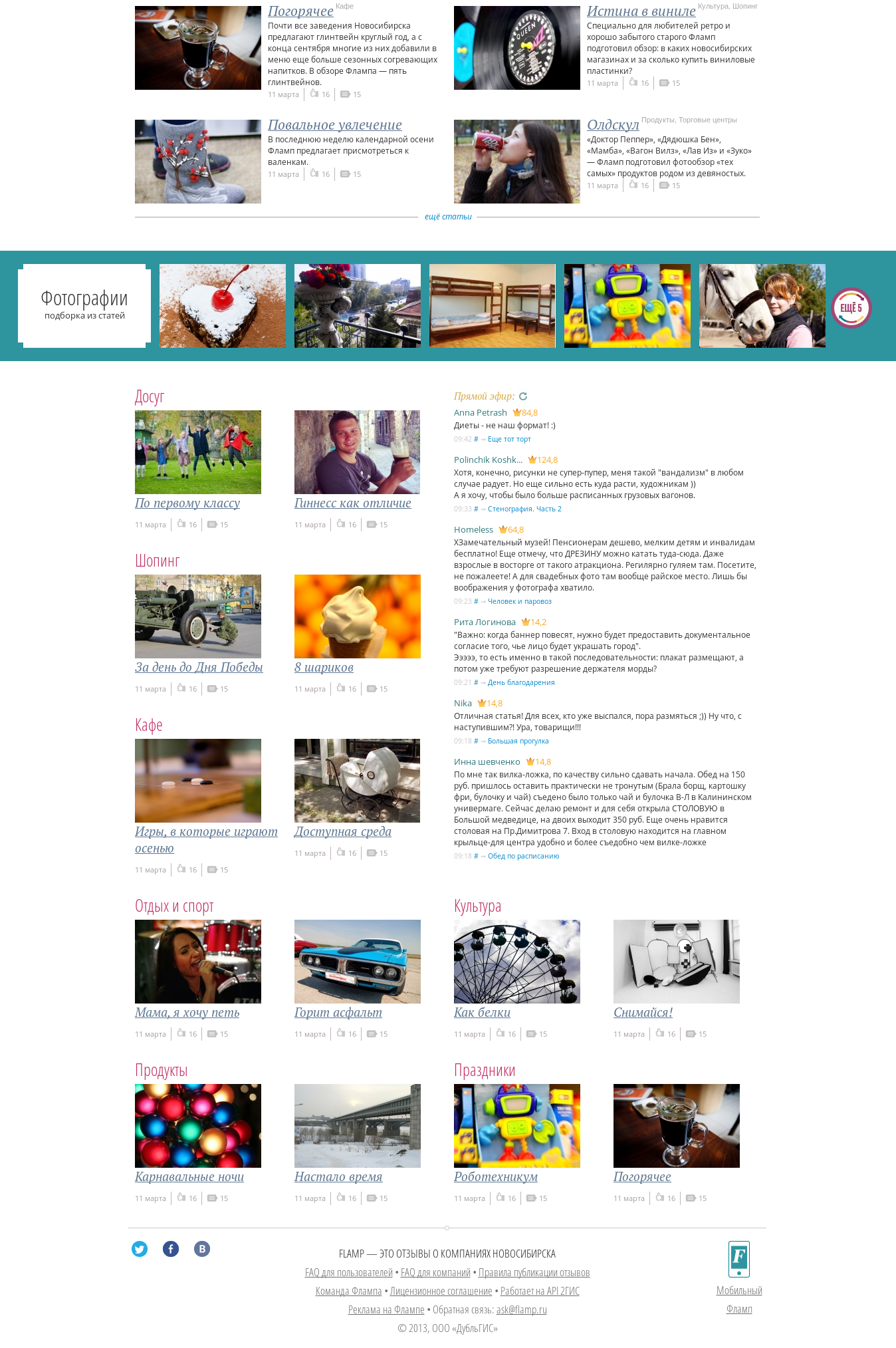
Итоговая страница
Убираем лишнее, оставляем ровно столько, чтобы человек мог и рассмотреть и не чувствовал, что на странице пусто. Верхнюю часть (до фото) больше детализирует, потому что ее пользователь внимательней рассматривает, под фотографиями добавляем по паре статей из каждой категории, в надежде «зацепить» пользователя понравившейся статьей. Полоса с фотографиями служит визуальным разделителем для пользователя и позволяет ему посмотреть случайные фотографии, тем самым увеличивая время нахождения на странице.
Теперь есть две большие визуальные части, верхняя (содержит выжимку) и нижняя (детали для каждого раздела).


Что имеем?
Всего на работу я потратил 2 дня и она не закончена. Следующий шаг — это опрос фокус-группы, а и передача макета дизайнеру, чтобы дизайнер максимально приблизил работу к совершенству.
А что бы вас задержало на странице статей по-дольше? (Хабр в расчет не берем, у него вид страниц оттачивался веками).
P.S. Это тестовое задание в 2гис для проектировщиков интерфейсов.
P.P.S. Чтобы добру не пропадать — решил выложить на хабр.