В "Чертежи в SVG формате. Часть 3 — Черновик стандарта " приведён пример заштриховывания областей и примеры шаблонов штриховки разных материалов из CAD систем. В продолжении рассмотрим рисование размеров.
Рисование размеров.

Все элементы размера мы объединяем в блок.
Для рисования стрелок, засечек и точек используем тег marker и создаём их шаблоны:
В примере выше стрелки размера внутри, для рисования снаружи мы меняем значения свойств marker-start и marker-end между собой.
При первом способе необходимо для каждого масштаба создавать свой шаблон стрелок.
Второй вариант кода размера выглядит так:
Код шаблона от первого варианта отличается изменёнными значениями свойств markerWidth и markerHeight. Значение их подобрано для рисования в масштабе 1:1.
Второй вариант кода размера
Значения свойства stroke-width задаём по правилам рисования точки (маркера).
Смотри статью Чертежи в SVG формате. Часть 2 — Черновик стандарта (обновляется)
Пример диаметрального размера с выносной полкой
Текст.
В браузерах сейчас не все возможности реализованы для форматирования текста. Текст выводим тегом text. Также используем вставки с тегом tspan для фрагментов текста с своими свойствами (смотри предыдущий пример кода).
Значение свойства font-size 28 условных единиц соответствует размеру шрифта на чертеже в 5мм для масштаба вида 1:4.
Демонстрационный пример чертежа с внешним файлом CSS
Обновляемая версия статьи
Рисование размеров.

Все элементы размера мы объединяем в блок.
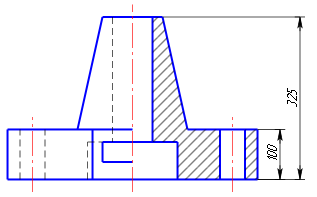
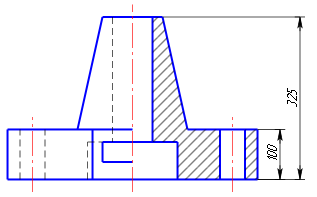
<g class="DimL">
<line class="lt2" x1="310" y1="0" x2="585" y2="0"/>
<line class="lt2" x1="500" y1="325" x2="585" y2="325"/>
<line class="lt2" x1="585" y1="0" x2="585" y2="325" marker-start="url(#DimPoint1)" marker-end="url(#DimPoint2)"/>
<text x="578" y="162" font-size="28" text-anchor="middle" transform="rotate(-90, 578, 162)">325</text>
</g>Для рисования стрелок, засечек и точек используем тег marker и создаём их шаблоны:
код шаблонов в SVG формате
<!-- Рисование стрелок и засечек - DimPoint -->
<!-- левая стрелка (стрелка изнутри) -->
<marker id="DimPoint1" viewBox="-2 -12 29 24" markerWidth="44" markerHeight="36" orient="auto">
<path class="lt2_025" stroke="black" d="M0,0 L20,-4 16,0 20,4 z M0,-10 L0,10 M0,0 L27,0"/>
</marker>
<!-- правая стрелка (стрелка снаружи) -->
<marker id="DimPoint2" viewBox="-27 -12 29 24" markerWidth="44" markerHeight="36" orient="auto">
<path class="lt2_025" stroke="black" d="M0,0 L-20,-4 -16,0 -20,4 z M0,-10 L0,10 M0,0 L-27,0"/>
</marker>
<!-- засечка -->
<marker id="DimPoint3" viewBox="-10 -10 20 20" markerWidth="24" markerHeight="24" orient="auto">
<path stroke="black" stroke-width="2" d="M-6,6 L6,-6"/>
<path stroke="black" d="M0,-10 L0,10 M-10,0 L10,0"/>
</marker>
<!-- вспомогательная точка -->
<marker id="DimPoint4" viewBox="-10 -10 20 20" markerWidth="24" markerHeight="24">
<circle stroke="black" cx="0" cy="0" r="3"/>
<path stroke="black" d="M0,-10 L0,10 M-10,0 L10,0"/>
</marker>
<!-- левая закрытая стрелка -->
<marker id="DimPoint5" viewBox="0 -10 20 20" markerWidth="24" markerHeight="24" orient="auto">
<path stroke="black" d="M0,0 L20,-4 20,4 z"/>
</marker>
<!-- правая закрытая стрелка -->
<marker id="DimPoint6" viewBox="-20 -10 20 20" markerWidth="24" markerHeight="24" orient="auto">
<path stroke="black" d="M0,0 L-20,-4 -20,4 z"/>
</marker>
<!-- левая открытая стрелка -->
<marker id="DimPoint7" viewBox="0 -10 20 20" markerWidth="24" markerHeight="24" orient="auto">
<path stroke="black" d="M0,0 L20,-4 M0,0 20,4"/>
</marker>
<!-- правая открытая стрелка -->
<marker id="DimPoint8" viewBox="-20 -10 20 20" markerWidth="24" markerHeight="24" orient="auto">
<path stroke="black" d="M0,0 L-20,-4 M0,0 -20,4"/>
</marker>
<!-- левая стрелка 90 градусов -->
<marker id="DimPoint9" viewBox="0 -10 10 20" markerWidth="24" markerHeight="24" orient="auto">
<path stroke="black" d="M0,0 L10,-10 M0,0 10,10"/>
</marker>
<!-- правая стрелка 90 градусов -->
<marker id="DimPoint10" viewBox="-10 -10 10 20" markerWidth="12" markerHeight="24" orient="auto">
<path stroke="black" d="M0,0 L-10,-10 M0,0 -10,10"/>
</marker>
<!-- точка -->
<marker id="DimPoint11" viewBox="-10 -10 20 20" markerWidth="20" markerHeight="20">
<circle stroke="black" cx="0" cy="0" r="8"/>
</marker>
<!-- маленькая точка -->
<marker id="DimPoint12" viewBox="-10 -10 20 20" markerWidth="20" markerHeight="20">
<circle stroke="black" cx="0" cy="0" r="5"/>
</marker>В примере выше стрелки размера внутри, для рисования снаружи мы меняем значения свойств marker-start и marker-end между собой.
<line class="lt2" x1="585" y1="0" x2="585" y2="325" marker-start="url(#DimPoint2)" marker-end="url(#DimPoint1)"/>При первом способе необходимо для каждого масштаба создавать свой шаблон стрелок.
Второй вариант кода размера выглядит так:
код шаблонов в SVG формате вариант 2
<!-- Рисование стрелок и засечек - DimPoint -->
<!-- Вариант 2 -->
<!-- левая стрелка (стрелка изнутри) -->
<marker id="DimP1" viewBox="-2 -12 29 24" markerWidth="8" markerHeight="6" orient="auto">
<path class="lt2_025" stroke="black" d="M0,0 L20,-4 16,0 20,4 z M0,-10 L0,10 M0,0 L27,0"/>
</marker>
<!-- правая стрелка (стрелка снаружи) -->
<marker id="DimP2" viewBox="-27 -12 29 24" markerWidth="8" markerHeight="6" orient="auto">
<path class="lt2_025" stroke="black" d="M0,0 L-20,-4 -16,0 -20,4 z M0,-10 L0,10 M0,0 L-27,0"/>
</marker>Код шаблона от первого варианта отличается изменёнными значениями свойств markerWidth и markerHeight. Значение их подобрано для рисования в масштабе 1:1.
Второй вариант кода размера
<g class="DimL">
<line class="lt2" x1="190" y1="180" x2="190" y2="230"/>
<line class="lt2" x1="310" y1="180" x2="310" y2="230"/>
<line class="lt2" x1="190" y1="230" x2="310" y2="230"/>
<path stroke-width="4" d="M190,230L310,230" marker-start="url(#DimP1)" marker-end="url(#DimP2)"/>
<text x="265" y="222" font-size="28" text-anchor="middle">120</text>
</g>Значения свойства stroke-width задаём по правилам рисования точки (маркера).
Смотри статью Чертежи в SVG формате. Часть 2 — Черновик стандарта (обновляется)
Пример диаметрального размера с выносной полкой
<g class="DimD">
<line class="lt2" x1="152.51" y1="50.94" x2="347.49" y2="-50.94"/>
<path stroke-width="4" d="M152.51,50.94L347.49,-50.94" marker-start="url(#DimP1)" marker-end="url(#DimP2)"/>
<path class="lt2" d="M152.51,50.94L0,130.63h-50"/>
<text x="-50" y="122" font-size="28">
<tspan>∅</tspan>220</text>
</g>Текст.
В браузерах сейчас не все возможности реализованы для форматирования текста. Текст выводим тегом text. Также используем вставки с тегом tspan для фрагментов текста с своими свойствами (смотри предыдущий пример кода).
Значение свойства font-size 28 условных единиц соответствует размеру шрифта на чертеже в 5мм для масштаба вида 1:4.
Демонстрационный пример чертежа с внешним файлом CSS
Обновляемая версия статьи