Effeckt.css — это постоянно пополняемая подборка эффектов для оформления веб-приложений. Один из главных плюсов этой библиотеки эффектов — достаточно жёсткие критерии включения. Это не куча-мала, в которую сваливают всё подряд, каждый эффект должен соответствовать ряду критериев: эффекты должны быть практичными, их назначение — не демонстрировать возможности технологий, а облегчать и украшать жизнь пользователя, они должны работать быстро и плавно, они должны быть полностью совместимыми с мобильными технологиям.

Идею создания такой подборки предложил Пол Айриш всего около месяца назад, и она пришлась по вкусу сообществу, включая таких признанных авторитетов веб-разработки, как Ли Вероу и Крис Койер. Меньше чем через двадцать дней после запуска репозиторий Effeckt.css имеет больше 4500 звёзд и почти 500 форков. Кураторы проекта — команда HTML5 Boilerplate, популярнейшего стартового шаблона для создания веб-приложений.
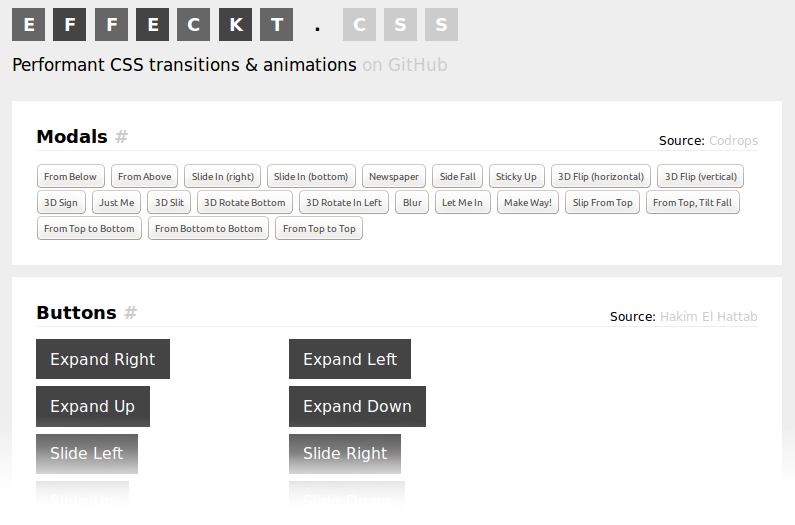
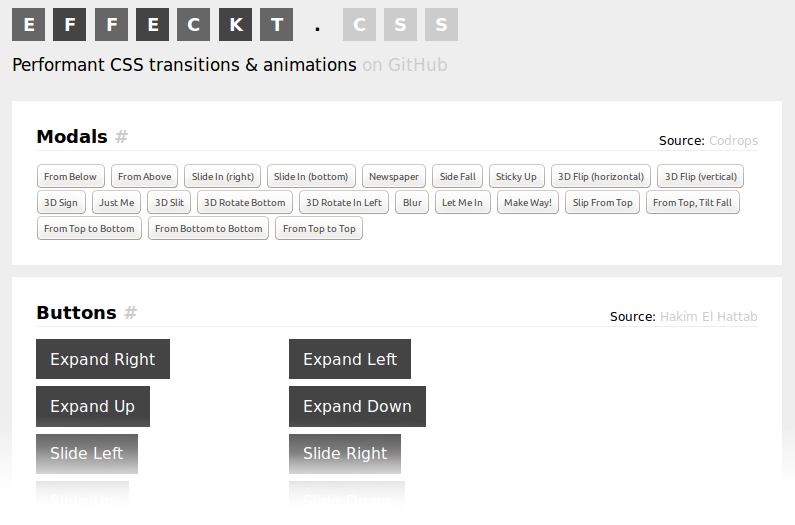
Effeckt.css написан с использованием Sass и Grunt.js. Посмотреть демонстрацию эффектов, входящих в состав библиотеки, можно здесь. Эффекты сгруппированы по модулям — кнопки, переходы страниц, модальные диалоги и т.п. В планах на ближайшее будущее — создание странички-конструктора для выбора только нужных конкретному разработчику эффектов, и, кончено, дальнейшее пополнение коллекции.

Идею создания такой подборки предложил Пол Айриш всего около месяца назад, и она пришлась по вкусу сообществу, включая таких признанных авторитетов веб-разработки, как Ли Вероу и Крис Койер. Меньше чем через двадцать дней после запуска репозиторий Effeckt.css имеет больше 4500 звёзд и почти 500 форков. Кураторы проекта — команда HTML5 Boilerplate, популярнейшего стартового шаблона для создания веб-приложений.
Effeckt.css написан с использованием Sass и Grunt.js. Посмотреть демонстрацию эффектов, входящих в состав библиотеки, можно здесь. Эффекты сгруппированы по модулям — кнопки, переходы страниц, модальные диалоги и т.п. В планах на ближайшее будущее — создание странички-конструктора для выбора только нужных конкретному разработчику эффектов, и, кончено, дальнейшее пополнение коллекции.