
Сегодня утром увидел в Твиттере Пола Айриша ссылку на кое-что впечатляющее. Tridiv — 3D-редактор для создания моделей на CSS. Для всех, кто хоть раз боролся с CSS трансформациями, чтобы сделать даже простой 3D эффект, известно, что подобная штука сможет значительно облегчить жизнь. Для остальных — еще одна демонстрация того, на что способны HTML5/CSS3.
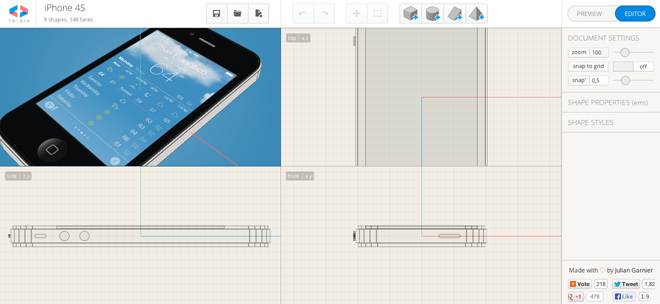
Приложение интерфейсом напоминает привычные 3D WYSIWYG редакторы. В режиме Превью можно настроить освещение/фон/скопировать исходный код/посмотреть, как все это выглядит на CodePen. Возможно сохранение в Local Storage. Хотя, конечно, интересный вопрос — почему выбраны трансформации, а не WebGL. Капля дегтя — работает пока только в Chrome и Safari (но код префиксо-независимый, поэтому по всей видимости в скором времени добавится поддержка остальных браузеров — в том же Firefox работает demo от автора приложения).

Попробовать — tridiv.com
Обсуждение на HackerNews