(Дата оригинала — 7.10.2013. У оригинала — очень оживлённая дискуссия в комментариях)
Фронтенд-разработчики имеют довольно долгую и сложную историю в программировании. Долгое время отправляемое в браузер было так легко отобразить, что не было настоящей потребности в этой специализации. Многие считали, что они были просто графическими дизайнерами с немного другими выразительными средствами. Мысль о том, что они могли в один прекрасный день специализироваться в веб-технологиях, HTML, CSS, Javascript — была смехотворной; в лучшем случае — пользовательский интерфейс их удел или, в конце концов, кто-то мог специализироваться на том и другом и иметь эту работу.
Джаваскрипт был технологией, которая начала менять представление о фронтендщиках, преобразуя их в инженеров интерфейса. Этот забавный игрушечный язык, от которого серьёзные программисты воротили носы, стал движущей силой Интернета. По мере появления новых браузеров, CSS и HTML создавали кроссбраузерные несовместимости, которые довольно ясно определяли необходимость во фронтенд-разработчиках. Сегодня фронтенд-специалисты — наиболее востребованные кандидаты на вакансии в мире.
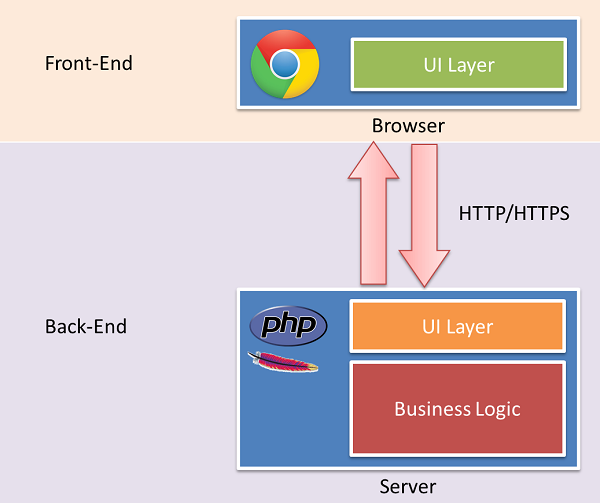
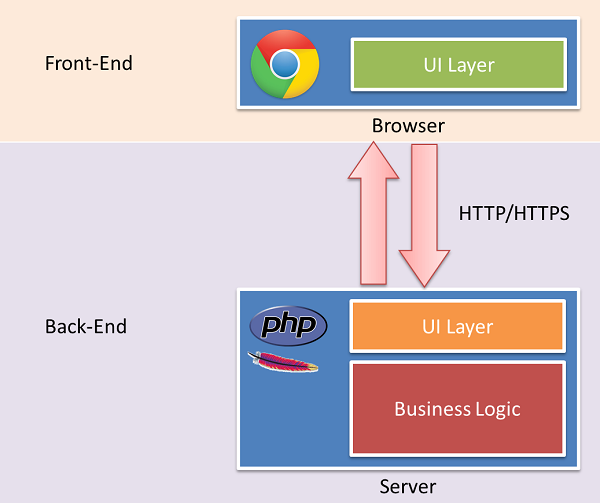
Даже после начала ажиотажа с Ajax, работа разработчика интерфейсов ассоциировалась в первую очередь с технологиями в браузере. HTML, CSS и Javascript были главными приоритетами, в которых веб-сервер был нужен лишь для того, чтобы убедиться, что на фронтенд всё выводится надлежащим образом. В некотором смысле, было два интерфейса — один в браузере, и другой — на сервере, который генерировал нужные данные для браузера. Было очень мало контроля над серверным слоем интерфейса, чаще всего построенного бекендщиками, которые редко понимали потребности «инженеров переднего конца».

В этой архитектуре слой интерфейса в браузере был единственной областью работы фронтендщиков. Интерфейс бекенда, где встречались интересы фронтендщиков и бекендщиков, были внутренностями серверного приложения. Там вы найдёте кеширование, аутентификацию и остальные критически важные части приложения. Бекенд-интерфейс, часто в виде шаблонов, был тонким слоем серверного приложения для связи с исполнением бизнес-логики.
Таким образом, фронтендом был браузер, а всё остальное было бекендом, несмотря на наличие контакта на уровне фонового интерфейса. В основном, так было до недавнего времени.
При первом появлении nodeJS породил волну энтузиазма среди фронтендщиков, равной которой не было со времён появления термина «AJAX». Идея написания JavaScript на сервере в качестве цели — было значительнейшим освобождением. Больше не нужно было выкарабкиваться из PHP, Ruby, Java, Scala, или любого другого языка в дополнение к работе на фронтенде. Если сервер может быть написан на Javascript, то наше полное знание ограничено HTML, CSS, JavaScript для получения полного приложения. Он сулил такие перспективы, и это было очень интересно.
Я никогда не был поклонником PHP, но должен был использовать его в работе на Yahoo. Я жаловался на время, когда приходилось заниматься отладкой, и на глупые причуды языка, с которыми было проще стрелять себе в ногу, чем должно было быть. После 6 лет Java-сервера я пересел в корыто на PHP. Я верил и продолжаю верить в то, что статически типизированные языки — именно то, что хотелось бы видеть во внутренностях бизнес-логики. Несмотря на то, насколько я люблю Javaccript, есть вещи, которые я не хочу видеть написанными на Javascript — корзина для покупок в интернет-магазине, например.
На мой взгляд, nodeJS никогда не заменит всё на сервере с Javascript. Его восхитительные механизмы и расширение прав и возможностей не делает его единственно правильным выбором. Нет, что касается меня, я совсем другое имею в виду: освобождение серверного UI от остальной серверной части.
С переходом многих компаний на сервисно-ориентированное проектирование и REST, есть возможность выделить бекенд интерфейса на отдельном сервере. Если все бизнес-запросы выполняются через REST, то всё, что нужно — уметь общаться через REST. Бекенд-инженеры заботятся о переходах со страницы на страницу? Об одностраничности или о полном обновлении страниц? О том, работает на клиенте jQuery или YUI? как правило, не всегда. Они заботятся главным образом о хранении, обработке и безопасном и безошибочном использовании данных.

И тут nodeJS даёт фронтендщикам много возможностей. Бэкеры могут написать REST-запросы на любом языке. Мы, интерфейсники, можем использовать nodeJS для работы с серверным уровнем на чистом JS, выполняя необходимые функции через REST-запросы. Теперь имеется чёткое разделение ответственностей. Фронтенд сейчас расширился на сервер, до границ UI на nodeJS, а остальная часть задач остаётся бекендерам.
Это посягательство интерфейсников на родовые угодья наводит ужас на рыцарей «заднего конца», многие из которых всё ещё питают иллюзии о JS как об игрушечном языке. По моему опыту — именно они вызывают разногласия по поводу принятия или непринятия nodeJs в проект. Бекенд — это спорная территория между двумя типами инженеров. Я не вижу никаких иных оснований, чем желание оставить «всё, как было». Как только вы получите сервер — получите ответственность бекендщиков. Простои и ясно, что это — борьба за сферы влияния.
Всё же, так быть не должно. Разделение бекенд-UI и бекенд-бизнес-логики имеет смысл только в больших системах. Зачем фронтендщикам забота о выполнении критических бизнес-функциях на серверном языке? Зачем бизнес-функциям попадать в бекенд-UI? Потребности интерфейсников принципиально отличаются от потребностей бекенда. Если вы следуете архитектурным подходам, таким как принцип единственной ответственности, разделение интересов и модульность, то кажется почти глупым, что до сих пор у вас не было такого разделения.
Кроме того, nodeJS прежде не существовало. Не лучший вариант для фронтендщиков — создавать бекенд-UI на своём собственном языке. Если вы писали на PHP, почему бы не писать на нём шаблоны для фронтенда? Если вы писали на Джаве, почему бы не использовать JSP? Не было никакого лучшего выбора для фронтендеров, чтобы нехотя брать то, что использовали на сервере. Теперь — есть.
Я люблю nodeJS, люблю все те возможности, которые он открывает. Я определённо не верю в то, что весь бекенд должен быть написан на Ноде лишь потому что она «может». Однако, я убеждён, что nodeJS даёт фронтендщикам возможность полностью контролировать свою зону ответственности (фронтенд- и бекенд-UI), что позволяет делать нашу работу эффективно. Мы имеем опыт того, как выводить качественный фронтенд и мало знаем о том, как на бекенде идёт обработка данных. Расскажите нам, как получить необходимые данные и как сообщить бмзнес-логике, что делать с данными, и мы сможем создать красивый, производительный, доступный интерфейс, который будут любить клиенты.
Использование Ноды для бекенд-пользовательского интерфейса, к тому же, освобождает бекендщиков от целого ряда задач и проблем, в решении которых они не имеют заинтересованности. Мы можем добраться до создания таких веб-приложнеий, в которых фронтенд-части говорят друг с другом, не затрагивая REST-уровня, что позволяет иметь быстрые итерации интерфейса, не меняя бизнес-логики. Прыгайте в это, вода отличная!
Дисклеймер. Любая точка зрения и мнение в этой статье принадлежит Nicholas C. Zakas, и никак не отражает точек зрения моего работодателя, моих коллег, редакции книгоиздательства, где я публикуюсь, или кого-либо ещё. Я говорю только за себя, а не за них. Вы можете оставить свой ответ в комментариях.
Фронтенд-разработчики имеют довольно долгую и сложную историю в программировании. Долгое время отправляемое в браузер было так легко отобразить, что не было настоящей потребности в этой специализации. Многие считали, что они были просто графическими дизайнерами с немного другими выразительными средствами. Мысль о том, что они могли в один прекрасный день специализироваться в веб-технологиях, HTML, CSS, Javascript — была смехотворной; в лучшем случае — пользовательский интерфейс их удел или, в конце концов, кто-то мог специализироваться на том и другом и иметь эту работу.
Джаваскрипт был технологией, которая начала менять представление о фронтендщиках, преобразуя их в инженеров интерфейса. Этот забавный игрушечный язык, от которого серьёзные программисты воротили носы, стал движущей силой Интернета. По мере появления новых браузеров, CSS и HTML создавали кроссбраузерные несовместимости, которые довольно ясно определяли необходимость во фронтенд-разработчиках. Сегодня фронтенд-специалисты — наиболее востребованные кандидаты на вакансии в мире.
Два уровня пользовательского интерфейса
Даже после начала ажиотажа с Ajax, работа разработчика интерфейсов ассоциировалась в первую очередь с технологиями в браузере. HTML, CSS и Javascript были главными приоритетами, в которых веб-сервер был нужен лишь для того, чтобы убедиться, что на фронтенд всё выводится надлежащим образом. В некотором смысле, было два интерфейса — один в браузере, и другой — на сервере, который генерировал нужные данные для браузера. Было очень мало контроля над серверным слоем интерфейса, чаще всего построенного бекендщиками, которые редко понимали потребности «инженеров переднего конца».

В этой архитектуре слой интерфейса в браузере был единственной областью работы фронтендщиков. Интерфейс бекенда, где встречались интересы фронтендщиков и бекендщиков, были внутренностями серверного приложения. Там вы найдёте кеширование, аутентификацию и остальные критически важные части приложения. Бекенд-интерфейс, часто в виде шаблонов, был тонким слоем серверного приложения для связи с исполнением бизнес-логики.
Таким образом, фронтендом был браузер, а всё остальное было бекендом, несмотря на наличие контакта на уровне фонового интерфейса. В основном, так было до недавнего времени.
Внедрение nodeJS
При первом появлении nodeJS породил волну энтузиазма среди фронтендщиков, равной которой не было со времён появления термина «AJAX». Идея написания JavaScript на сервере в качестве цели — было значительнейшим освобождением. Больше не нужно было выкарабкиваться из PHP, Ruby, Java, Scala, или любого другого языка в дополнение к работе на фронтенде. Если сервер может быть написан на Javascript, то наше полное знание ограничено HTML, CSS, JavaScript для получения полного приложения. Он сулил такие перспективы, и это было очень интересно.
Я никогда не был поклонником PHP, но должен был использовать его в работе на Yahoo. Я жаловался на время, когда приходилось заниматься отладкой, и на глупые причуды языка, с которыми было проще стрелять себе в ногу, чем должно было быть. После 6 лет Java-сервера я пересел в корыто на PHP. Я верил и продолжаю верить в то, что статически типизированные языки — именно то, что хотелось бы видеть во внутренностях бизнес-логики. Несмотря на то, насколько я люблю Javaccript, есть вещи, которые я не хочу видеть написанными на Javascript — корзина для покупок в интернет-магазине, например.
На мой взгляд, nodeJS никогда не заменит всё на сервере с Javascript. Его восхитительные механизмы и расширение прав и возможностей не делает его единственно правильным выбором. Нет, что касается меня, я совсем другое имею в виду: освобождение серверного UI от остальной серверной части.
С переходом многих компаний на сервисно-ориентированное проектирование и REST, есть возможность выделить бекенд интерфейса на отдельном сервере. Если все бизнес-запросы выполняются через REST, то всё, что нужно — уметь общаться через REST. Бекенд-инженеры заботятся о переходах со страницы на страницу? Об одностраничности или о полном обновлении страниц? О том, работает на клиенте jQuery или YUI? как правило, не всегда. Они заботятся главным образом о хранении, обработке и безопасном и безошибочном использовании данных.

И тут nodeJS даёт фронтендщикам много возможностей. Бэкеры могут написать REST-запросы на любом языке. Мы, интерфейсники, можем использовать nodeJS для работы с серверным уровнем на чистом JS, выполняя необходимые функции через REST-запросы. Теперь имеется чёткое разделение ответственностей. Фронтенд сейчас расширился на сервер, до границ UI на nodeJS, а остальная часть задач остаётся бекендерам.
Нет! Страшно!
Это посягательство интерфейсников на родовые угодья наводит ужас на рыцарей «заднего конца», многие из которых всё ещё питают иллюзии о JS как об игрушечном языке. По моему опыту — именно они вызывают разногласия по поводу принятия или непринятия nodeJs в проект. Бекенд — это спорная территория между двумя типами инженеров. Я не вижу никаких иных оснований, чем желание оставить «всё, как было». Как только вы получите сервер — получите ответственность бекендщиков. Простои и ясно, что это — борьба за сферы влияния.
Всё же, так быть не должно. Разделение бекенд-UI и бекенд-бизнес-логики имеет смысл только в больших системах. Зачем фронтендщикам забота о выполнении критических бизнес-функциях на серверном языке? Зачем бизнес-функциям попадать в бекенд-UI? Потребности интерфейсников принципиально отличаются от потребностей бекенда. Если вы следуете архитектурным подходам, таким как принцип единственной ответственности, разделение интересов и модульность, то кажется почти глупым, что до сих пор у вас не было такого разделения.
Кроме того, nodeJS прежде не существовало. Не лучший вариант для фронтендщиков — создавать бекенд-UI на своём собственном языке. Если вы писали на PHP, почему бы не писать на нём шаблоны для фронтенда? Если вы писали на Джаве, почему бы не использовать JSP? Не было никакого лучшего выбора для фронтендеров, чтобы нехотя брать то, что использовали на сервере. Теперь — есть.
Заключение
Я люблю nodeJS, люблю все те возможности, которые он открывает. Я определённо не верю в то, что весь бекенд должен быть написан на Ноде лишь потому что она «может». Однако, я убеждён, что nodeJS даёт фронтендщикам возможность полностью контролировать свою зону ответственности (фронтенд- и бекенд-UI), что позволяет делать нашу работу эффективно. Мы имеем опыт того, как выводить качественный фронтенд и мало знаем о том, как на бекенде идёт обработка данных. Расскажите нам, как получить необходимые данные и как сообщить бмзнес-логике, что делать с данными, и мы сможем создать красивый, производительный, доступный интерфейс, который будут любить клиенты.
Использование Ноды для бекенд-пользовательского интерфейса, к тому же, освобождает бекендщиков от целого ряда задач и проблем, в решении которых они не имеют заинтересованности. Мы можем добраться до создания таких веб-приложнеий, в которых фронтенд-части говорят друг с другом, не затрагивая REST-уровня, что позволяет иметь быстрые итерации интерфейса, не меняя бизнес-логики. Прыгайте в это, вода отличная!
Дисклеймер. Любая точка зрения и мнение в этой статье принадлежит Nicholas C. Zakas, и никак не отражает точек зрения моего работодателя, моих коллег, редакции книгоиздательства, где я публикуюсь, или кого-либо ещё. Я говорю только за себя, а не за них. Вы можете оставить свой ответ в комментариях.