От переводчика: MeteorJS — открытый (MIT) фулстек JavaScript фреймворк (и клиент и сервер). Текущая версия 0.6.6.3 — в начале 2014 планируется выход версии 1.0. Публикации на хабре: 1, 2, 3.
В статье обзор сетевой архитектуры Метеор-приложения.
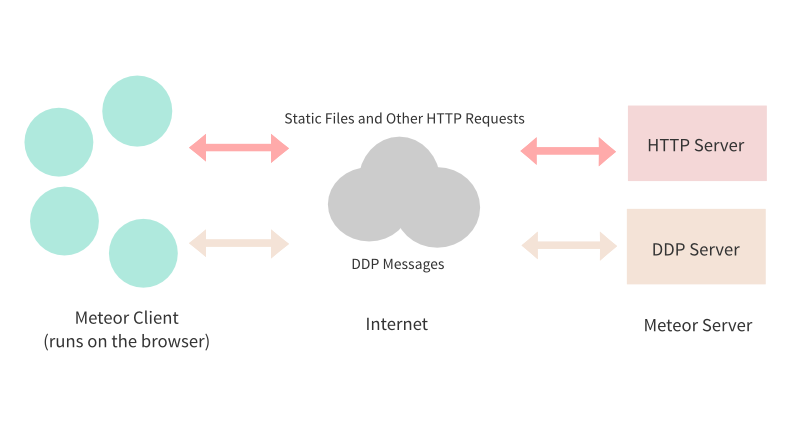
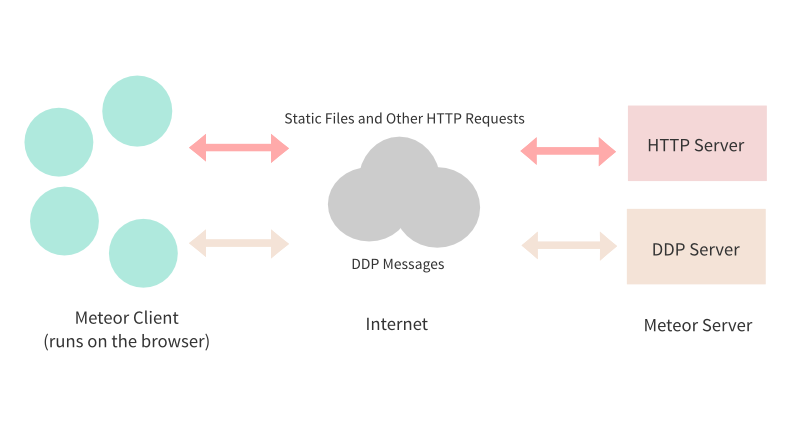
Приложение Метеор, с точки зрения браузеров, прокси-серверов, маршрутизаторов и других сетевых компонентов, является, по сути, обычным веб-приложением. Хотя, на самом деле, Метеор-приложение состоит из двух главных частей: часть, которая работает внутри браузера и часть, которая работает как сервер. Эти две части настроены таким образом, чтобы взаимодействовать друг с другом способом, характерным для многих современных веб-приложений (таких, как Gmail или Trello)

Метеор позволяет разработчикам создавать приложения не заботясь о сложностях клиент-серверного взаимодействия.
Если копнуть поглубже, Метеор обрабатывает три типа запросов. Вот они:
Статические файлы — это картинки и другие подобные ресурсы из папочки /public. Метеор обрабатывает эти файлы автоматически при запуске.
Дополнительно, Метеор минифицирует и склеивает все JavaScript (включая шаблоны, которые предварительно компилируются в JavaScript) и CSS файлы, отдавая их как статические.
DDP — это протокол, который Метеор использует для взаимодействия клиентской и серверной части. Все клиентские подписки на данные, удаленный вызов процедур и операции MongoDB — все это происходит с использованием протокола DDP. При этом — это достаточно легковесный протокол. Сообщения можно просматривать при помощи удобного инструмента — ddp-analyzer.
Не смотря на то, что в официальной документации пока еще нет информации об этом, Метеор может обрабатывать HTTP-запросы, подобно другим обычным приложениям. Например, загрузка файлов обрабатывается Метеором, как HTTP-запросы. Прочтите вопрос на StackOverflow, чтобы узнать подробности.
Хотя Метеора прослушивает только один порт, внутри он работает, как два отдельных сервера:

HTTP сервер используется для передачи статических файлов и обработки HTTP запросов. Для этих целей в Метеор используется connect Node.js модуль.
DDP сервер обрабатывает все публикации данных, MongoDB операции и Метеор методы. Метеор использует SockJS, в качестве транспорта. По существу, DDP — это SockJS сервер, доработанный Метеор.
Можно масштабировать Метеор HTTP и DDP серверы, запустив несколько экземпляров Метеор, подключенных к одной и той же MongoDB базе, но результат не будет идеальным. Это из-за того, каким образом Метеор опрашивает MongoDB на изменения — если один экземпляр Метеора обновил данные в MongoDB, может пройти несколько секунд прежде, чем остальные экземпляры увидят это обновление и распространят его подключенным пользователям.
Чтобы проиллюстрировать это, представьте, что два экземпляра Метеор (А и Б, с соответствующими HTTP и DDP серверами в каждом) обслуживают один и тот-же чат. Перед ними находится прокси-сервер, случайным образом подключающий пользователей к одному из этих экземпляров. Если кто-нибудь, подключенный к экземпляру A, напишет сообщение в чат, пользователи подключенные к экземпляру Б не увидят его в реальном времени, им придется ждать несколько секунд, пока сервер Б не осознает изменение и не распространит его в их браузеры.
В следующих статьях, я покажу, как настроить Метеор и MongoDB, чтобы избавиться от этого эффекта.
От переводчика: если кому-то интересно, на мой взгляд лучшими ресурсами по Метеор на данный момент являются:
П.С. На хабре появился новый хаб: Meteor.JS — подписывайтесь.
В статье обзор сетевой архитектуры Метеор-приложения.
Метеор как сервер, Метеор как клиент
Приложение Метеор, с точки зрения браузеров, прокси-серверов, маршрутизаторов и других сетевых компонентов, является, по сути, обычным веб-приложением. Хотя, на самом деле, Метеор-приложение состоит из двух главных частей: часть, которая работает внутри браузера и часть, которая работает как сервер. Эти две части настроены таким образом, чтобы взаимодействовать друг с другом способом, характерным для многих современных веб-приложений (таких, как Gmail или Trello)

Метеор позволяет разработчикам создавать приложения не заботясь о сложностях клиент-серверного взаимодействия.
Метеор обрабатывает три типа запросов
Если копнуть поглубже, Метеор обрабатывает три типа запросов. Вот они:
- статические файлы
- сообщения по протоколу DDP
- HTTP запросы
Статические файлы
Статические файлы — это картинки и другие подобные ресурсы из папочки /public. Метеор обрабатывает эти файлы автоматически при запуске.
Дополнительно, Метеор минифицирует и склеивает все JavaScript (включая шаблоны, которые предварительно компилируются в JavaScript) и CSS файлы, отдавая их как статические.
DDP сообщения
DDP — это протокол, который Метеор использует для взаимодействия клиентской и серверной части. Все клиентские подписки на данные, удаленный вызов процедур и операции MongoDB — все это происходит с использованием протокола DDP. При этом — это достаточно легковесный протокол. Сообщения можно просматривать при помощи удобного инструмента — ddp-analyzer.
HTTP запросы
Не смотря на то, что в официальной документации пока еще нет информации об этом, Метеор может обрабатывать HTTP-запросы, подобно другим обычным приложениям. Например, загрузка файлов обрабатывается Метеором, как HTTP-запросы. Прочтите вопрос на StackOverflow, чтобы узнать подробности.
Внутри у Метеора два сервера
Хотя Метеора прослушивает только один порт, внутри он работает, как два отдельных сервера:
- HTTP сервер
- DDP сервер

HTTP сервер
HTTP сервер используется для передачи статических файлов и обработки HTTP запросов. Для этих целей в Метеор используется connect Node.js модуль.
DDP сервер
DDP сервер обрабатывает все публикации данных, MongoDB операции и Метеор методы. Метеор использует SockJS, в качестве транспорта. По существу, DDP — это SockJS сервер, доработанный Метеор.
MongoDB и Метеор
Можно масштабировать Метеор HTTP и DDP серверы, запустив несколько экземпляров Метеор, подключенных к одной и той же MongoDB базе, но результат не будет идеальным. Это из-за того, каким образом Метеор опрашивает MongoDB на изменения — если один экземпляр Метеора обновил данные в MongoDB, может пройти несколько секунд прежде, чем остальные экземпляры увидят это обновление и распространят его подключенным пользователям.
Чтобы проиллюстрировать это, представьте, что два экземпляра Метеор (А и Б, с соответствующими HTTP и DDP серверами в каждом) обслуживают один и тот-же чат. Перед ними находится прокси-сервер, случайным образом подключающий пользователей к одному из этих экземпляров. Если кто-нибудь, подключенный к экземпляру A, напишет сообщение в чат, пользователи подключенные к экземпляру Б не увидят его в реальном времени, им придется ждать несколько секунд, пока сервер Б не осознает изменение и не распространит его в их браузеры.
В следующих статьях, я покажу, как настроить Метеор и MongoDB, чтобы избавиться от этого эффекта.
Такая логика опросов очень дорого обходится, чтобы ее можно было использовать на рабочем сервере, лучшим решением было бы задействовать MongoDB Oplog. В Метеор 1.0 так и будет, пока же можно использовать Smart Collections.
От переводчика: если кому-то интересно, на мой взгляд лучшими ресурсами по Метеор на данный момент являются:
- Evented Mind — обучающие скринкасты;
- MeteorHacks — статьи и новости о Метеор;
П.С. На хабре появился новый хаб: Meteor.JS — подписывайтесь.